بررسی اجمالی
نمودارهای Google را می توان مستقیماً از مرورگر شما یا از طریق تابع print() از جاوا اسکریپت چاپ کرد. اگر می خواهید به یک تصویر PNG از نمودار دسترسی داشته باشید، می توانید از متد getImageURI() استفاده کنید. این در حال حاضر برای نمودارهای اصلی و نمودارهای جغرافیایی کار می کند.
اگر نمودار شما (از نوع ChartType ، مانند ColumnChart یا PieChart) my_chart نامیده می شود و div که آن را نشان می دهد my_div است، در اینجا نحوه دسترسی به نمودار به صورت PNG آمده است:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
توجه: همانطور که در مثال های این صفحه نشان داده شده است، باید منتظر رویداد ready باشید تا مطمئن شوید که نمودار به پایان رسیده است.
توجه: این فقط در مرورگرهایی کار میکند که از عنصر <canvas> HTML5 پشتیبانی میکنند، و بنابراین در اینترنت اکسپلورر 9 یا نسخههای قبلی کار نخواهد کرد.
این یک مثال کامل است:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
هنگامی که این برنامه اجرا می شود، chart_div.innerHTML روی این رمزگذاری PNG نمودار تنظیم می شود و در کنسول جاوا اسکریپت نمایش داده می شود:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
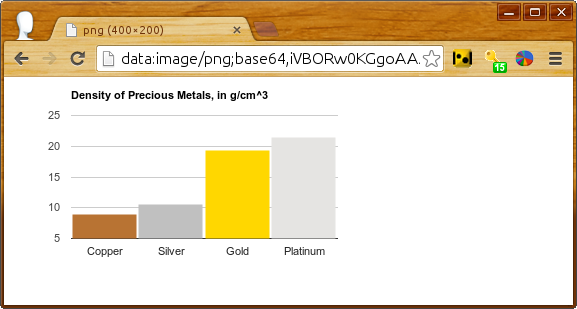
هنگامی که آن URI مستقیماً در نوار آدرس مرورگر قرار می گیرد، مرورگرهای مدرن تصویر را ارائه می دهند:

می توانید با خط زیر از جاوا اسکریپت پیوندی به نسخه قابل چاپ اضافه کنید:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
به دنبال این خط در HTML شما:
<div id='png'></div>
انتخاب های عکس فوری
بهعنوان یک خالق نمودار، میتوانید اکثر کارهایی را که کاربران میتوانند در مرورگرهای خود انجام دهند، به صورت برنامهریزی برای نمودارهای خود انجام دهید. بنابراین اگر میخواهید یک تصویر ثابت از نمودار را با یک راهنمای ابزار یا با خطوط متقاطع در یک نقطه خاص ایجاد کنید، میتوانید این کار را با فراخوانی setSelection() قبل از getImageURI() انجام دهید، همانطور که در زیر نشان داده شده است.
در اینجا یک نمودار پراکنده با 100 نقطه تصادفی وجود دارد که یکی از آنها با راهنمای ابزار و جدول از پیش انتخاب شده است:
دوباره بارگیری کنید و میبینید که نقطه دیگری انتخاب شده است. کد با خطوط کلیدی پررنگ:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}
