ภาพรวม
คุณสามารถพิมพ์ Google Charts จากเบราว์เซอร์โดยตรงหรือจาก JavaScript ผ่านฟังก์ชัน print() ก็ได้ หากต้องการให้สิทธิ์เข้าถึงรูปภาพแผนภูมิ PNG ให้ใช้เมธอด getImageURI() ซึ่งปัจจุบันใช้ได้กับแผนภูมิหลัก
และแผนภูมิภูมิศาสตร์
หากแผนภูมิ (ประเภท ChartType เช่น ColumnChart หรือ PieChart) เรียกว่า my_chart และ div ที่แสดงเป็น my_div ต่อไปนี้คือวิธีเข้าถึงแผนภูมิในรูปแบบ PNG
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
หมายเหตุ: คุณควรรอเหตุการณ์ ready ดังที่แสดงในตัวอย่างในหน้านี้เพื่อให้แผนภูมิแสดงผลเสร็จ
หมายเหตุ: การดำเนินการนี้จะใช้ได้ในเบราว์เซอร์ที่รองรับองค์ประกอบ <canvas> ของ HTML5 เท่านั้น จึงใช้ไม่ได้กับ Internet Explorer 9 หรือเวอร์ชันก่อนหน้า
ตัวอย่างที่สมบูรณ์มีดังต่อไปนี้
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
เมื่อโปรแกรมนี้ทำงาน ระบบจะตั้งค่า chart_div.innerHTML เป็นการเข้ารหัส PNG ของแผนภูมินี้และแสดงในคอนโซล JavaScript
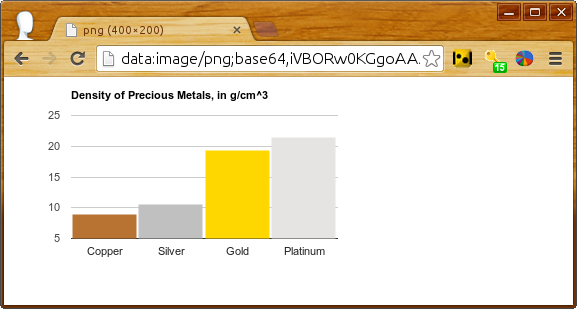
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
เมื่อมีการวาง URI นั้นลงในแถบที่อยู่ของเบราว์เซอร์โดยตรง เบราว์เซอร์ที่ทันสมัยจะแสดงผลรูปภาพ ดังนี้

คุณสามารถใส่ลิงก์ไปยังเวอร์ชันสำหรับพิมพ์ด้วยบรรทัด JavaScript ต่อไปนี้
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
ตามด้วยบรรทัดนี้ใน HTML ของคุณ
<div id='png'></div>
การเลือกสแนปชอต
ในฐานะผู้สร้างแผนภูมิ คุณสามารถทำสิ่งต่างๆ กับแผนภูมิส่วนใหญ่ได้เหมือนกับที่ผู้ใช้ทำในเบราว์เซอร์ ดังนั้นหากต้องการสร้างภาพนิ่งของแผนภูมิที่มีเคล็ดลับเครื่องมือแสดงหรือมีเครื่องหมายกากบาทที่จุดใดจุดหนึ่ง ก็ทำได้โดยเรียกใช้ setSelection() ก่อน getImageURI() ดังที่แสดงด้านล่าง
นี่เป็นแผนภูมิกระจายที่มีจุดสุ่ม 100 จุด โดย 1 จุดมีเคล็ดลับเครื่องมือและกากบาทที่เลือกไว้ล่วงหน้า
โหลดซ้ำและคุณจะเห็นจุดอื่นที่เลือกไว้ โค้ดที่มีบรรทัดสำคัญเป็นตัวหนา
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}