Visão geral
Os gráficos do Google podem ser impressos diretamente do navegador ou do JavaScript usando a função print(). Para fornecer acesso a uma imagem PNG de um gráfico, use o método getImageURI(). Isso funciona atualmente para os principais gráficos e gráficos geográficos.
Caso seu gráfico (do tipo ChartType, como ColumnChart ou PieChart) tenha o nome my_chart e o div que o exibe for my_div, confira como acessar o gráfico como um PNG:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
Observação:aguarde o evento ready, como mostrado nos exemplos desta página, para garantir que a renderização do gráfico seja concluída.
Observação : isso só funciona em navegadores compatíveis com o elemento HTML5 <canvas> e, portanto, não funciona no Internet Explorer 9 ou anterior.
Veja um exemplo completo:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
Quando este programa for executado, chart_div.innerHTML será definido como esta codificação PNG do gráfico e exibido no Console JavaScript:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
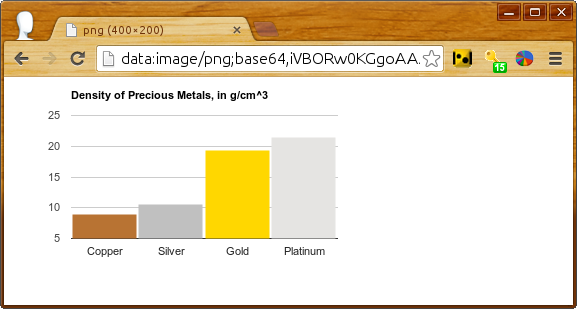
Quando esse URI é colocado diretamente na barra de endereço do navegador, os navegadores modernos renderizam a imagem:

Você pode incluir um link para a versão para impressão com a seguinte linha de JavaScript:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
seguida por esta linha no HTML:
<div id='png'></div>
Como capturar snapshots de seleções
Como criador de gráficos, você pode fazer quase tudo que os usuários fazem nos seus gráficos de maneira programática nos navegadores. Portanto, se você quiser criar uma imagem estática do gráfico com uma dica ou com mira em um ponto específico, poderá fazer isso chamando setSelection() antes de getImageURI(), conforme mostrado abaixo.
Confira um gráfico de dispersão com 100 pontos aleatórios, um deles com dicas e linhas de referência pré-selecionadas:
Atualize para ver outro ponto selecionado. O código, com linhas-chave em negrito:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}