این بخش AdvancedExampleServlet2 را معرفی می کند. AdvancedExampleServlet2 نمونه ای از پیاده سازی منبع داده است که قابلیت ها و جریان رویدادها را تعریف می کند. این بخش همچنین دستورالعمل های گام به گام نحوه اجرا و آزمایش AdvancedExampleServlet2 را ارائه می دهد.
توجه : قبل از شروع این بخش، باید بخش Getting Started را تکمیل کنید.
معرفی AdvancedExampleServlet2
کلاس AdvancedExampleServlet2 در بسته examples قرار دارد. این کلاس یک پیاده سازی مثال ارائه می دهد که قابلیت ها و جریان رویدادها را تعریف می کند.
مهمترین بخش های AdvancedExampleServlet2 در بخش های زیر توضیح داده شده است:
تعریف جریان رویدادها
AdvancedExampleServlet2 با نادیده گرفتن متد HttpServlet.doGet() و فراخوانی توابع کمکی مختلف ارائه شده توسط DataSourceHelper ، جریان رویدادها را تعریف می کند.
قطعه زیر doGet() را لغو می کند. پارامتر HttpServletRequest درخواستی را که توسط یک تجسم به servlet ارسال می شود کپسوله می کند. پارامتر HttpServletResponse پاسخ از servlet به تجسم پرس و جو را کپسوله می کند. این قطعه همچنین dsRequest را null می کند. dsRequest در نقاط مختلف در بقیه کد استفاده می شود.
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
DataSourceRequest dsRequest = null;
قطعه زیر پارامترهای درخواست را از HttpServletRequest استخراج می کند تا زمینه ای را که درخواست در آن اجرا می شود ایجاد کند.
try {
// Extract the request parameters.
dsRequest = new DataSourceRequest(req); قطعه زیر پرس و جو را از شی dsRequest می گیرد و آن را به دو کوئری جداگانه تقسیم می کند. یک پرس و جو کوئری منبع داده و دیگری پرس و جو تکمیل نامیده می شود. از آنجایی که قابلیت اعلام شده منبع داده SELECT است، اگر شی dsRequest شامل عملیات SELECT باشد، پرس و جو منبع داده از یک عملیات SELECT تشکیل شده است. پرس و جو تکمیل شامل تمام عملیات های دیگر مورد نیاز درخواست است که ممکن است شامل یک عملیات SELECT نیز باشد. به عنوان مثال، اگر پرس و جو درخواست شده SELECT a ORDER BY b باشد، آنگاه پرس و جو منبع داده SELECT a, b خواهد بود و عبارت تکمیلی مانند query اصلی SELECT a ORDER BY b خواهد بود.
// Split the query.
QueryPair query = DataSourceHelper.splitQuery(dsRequest.getQuery(), Capabilities.SELECT); قطعه زیر کوئری منبع داده ایجاد شده توسط قطعه قبلی و HttpServletRequest, را می گیرد و یک جدول داده ایجاد می کند. برای جزئیات بیشتر به بخش استفاده از قابلیت ها مراجعه کنید.
// Generate the data table.
DataTable data = generateMyDataTable(query.getDataSourceQuery(), req);کد زیر کوئری تکمیلی را که هنگام تقسیم پرس و جو ایجاد شد، جدول داده تولید شده توسط قطعه قبلی و محل کاربر را از تجسم پرس و جو می گیرد. سپس کد یک جدول داده جدید ایجاد می کند.
// Apply the completion query to the data table.
DataTable newData = DataSourceHelper.applyQuery(query.getCompletionQuery(), data,
dsRequest.getUserLocale()); کد زیر جدول داده های تولید شده توسط قطعه قبلی و پارامترهای درخواست را از HttpServletRequest می گیرد. سپس کد پاسخ سرولت را تنظیم می کند. ظرف servlet این پاسخ را به تجسم پرس و جو برمی گرداند.
DataSourceHelper.setServletResponse(newData, dsRequest, resp);
رسیدگی به خطاها
قطعه زیر یک استثنا می گیرد، پیام مناسب را دریافت می کند، پاسخ را قالب بندی می کند و پاسخ servlet را تنظیم می کند. اگر dsRequest null باشد، DataSourceRequest در دسترس نیست، احتمالاً به دلیل خرابی سازنده. در این مورد، HttpRequest به جای DataSourceRequest استفاده می شود.
catch (RuntimeException rte) {
log.error("A runtime exception has occured", rte);
ResponseStatus status = new ResponseStatus(StatusType.ERROR, ReasonType.INTERNAL_ERROR,
rte.getMessage());
if (dsRequest == null) {
dsRequest = DataSourceRequest.getDefaultDataSourceRequest(req);
}
DataSourceHelper.setServletErrorResponse(status, dsRequest, resp);
} catch (DataSourceException e) {
if (dsRequest != null) {
DataSourceHelper.setServletErrorResponse(e, dsRequest, resp);
} else {
DataSourceHelper.setServletErrorResponse(e, req, resp);
}
}استفاده از پارامترهای URL
قطعه زیر پرس و جوی منبع داده را می گیرد که هنگام تقسیم پرس و جو و HttpServletRequest ایجاد شده است. HttpServletRequest می تواند به صورت اختیاری شامل یک پارامتر tableId باشد که به عنوان URL مشخص شده است. این پارامتر tableId تعیین می کند که کدام جدول داده به صورت زیر بازگردانده می شود:
- اگر پارامتر
tableIdحذف شود، یا چیزی غیر ازplanetsباشد، منبع داده جدول داده های حیوانات را برمی گرداند. - اگر پارامتر
tableIdبه عنوانplanetsمشخص شود، منبع داده جدول داده سیاره ها را برمی گرداند.
وقتی کد خود را برای بازگرداندن جدول داده می نویسید، تصمیم می گیرید که کدام پارامترها را انتخاب کنید.
private DataTable generateMyDataTable(Query query, HttpServletRequest req)
throws TypeMismatchException {
String tableID = req.getParameter("tableId");
if ((tableID != null) && (tableID.equalsIgnoreCase("planets"))) {
return generatePlanetsTable(query);
}
return generateAnimalsTable(query);
}با استفاده از قابلیت ها
قطعه زیر پرس و جو را می گیرد و جدول داده های animals را تولید می کند.
private DataTable generateAnimalsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(query,
ANIMAL_TABLE_COLUMNS);
data.addColumns(requiredColumns);
// Populate the data table
for (String key : animalLinksByName.keySet()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(ANIMAL_COLUMN)) {
row.addCell(key);
} else if (columnName.equals(ARTICLE_COLUMN)) {
row.addCell(animalLinksByName.get(key));
}
}
data.addRow(row);
}
return data;
}
قطعه زیر پرس و جو را می گیرد و جدول داده planets را تولید می کند.
private DataTable generatePlanetsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(
query, planetTableColumns);
data.addColumns(requiredColumns);
// Populate data table
for (Planet planet : Planet.values()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(PLANET_COLUMN)) {
row.addCell(planet.name());
} else if (columnName.equals(MASS_COLUMN)) {
row.addCell(planet.getMass());
} else if (columnName.equals(GRAVITY_COLUMN)) {
row.addCell(planet.getSurfaceGravity());
} else if (columnName.equals(MOONS_COLUMN)) {
row.addCell(planet.getNumberOfMoons());
}
}
data.addRow(row);
}
return data;
}
اجرای و تست AdvancedExampleServlet2
این بخش دستورالعمل هایی را در مورد نحوه اجرا و آزمایش AdvancedExampleServlet2 ارائه می دهد.
برای اجرا و آزمایش AdvancedExampleServlet2 ، برنامه وب خود را به روز کنید و تصویری را تنظیم کنید که منبع داده را جستجو می کند، همانطور که در بخش های زیر توضیح داده شده است:
به روز رسانی یک برنامه وب در آپاچی تامکت
برای به روز رسانی برنامه وب خود در آپاچی تامکت، دستورالعمل های زیر را دنبال یا تطبیق دهید. این دستورالعمل ها مختص آپاچی تامکت در سیستم ویندوز است:
- فایل
web.xmlکه قبلاً در دایرکتوریWEB-INFکپی کردهاید، قبلاً شامل تعریف و نگاشت مورد نیاز برای این مثال است. خطوطی که این را تعریف می کنند عبارتند از:<servlet> <servlet-name>AdvancedExampleServlet2</servlet-name> <description> AdvancedExampleServlet2 </description> <servlet-class>AdvancedExampleServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>AdvancedExampleServlet2</servlet-name> <url-pattern>/advanced</url-pattern> </servlet-mapping>
- تامکت را راه اندازی کنید، یا اگر تامکت در حال اجرا است، مجددا راه اندازی کنید.
- روی پیوند زیر کلیک کنید: http://localhost:8080/myWebApp/advanced
بسته به عرض صفحه نمایش، 6 تا 7 خط متن نمایش داده می شود. متن باgoogle.visualization.Query.setResponseشروع می شود و با{v:'http://en.wikipedia.org/wiki/Tiger'}]}]}});
این پاسخی است که مثال منبع داده CSV به تصویرسازی ارسال می کند.
استفاده از تجسم برای مشاهده داده ها
فایل all_examples.html در دایرکتوری <data_source_library_install>/examples/src/html می تواند برای مشاهده تجسم داده ها استفاده شود.
قطعه زیر از all_examples سرور advanced ، جدول planets ، یک کوئری انتخابی و تجسم نمودار میله ای را مشخص می کند.
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');
...
var chart = new google.visualization.BarChart(document.getElementById('advanced_div')); برای توضیح سایر تجسمهای موجود در all_examples.html ، بخش استفاده از فروشگاه داده خارجی را ببینید.
برای اطلاعات بیشتر در مورد نحوه تعیین تجسم و استفاده از زبان پرس و جو، به استفاده از نمودارها و مرجع زبان پرس و جو مراجعه کنید.
برای مشاهده تصویری از داده های ارائه شده توسط منبع داده پیشرفته، دستورالعمل های زیر را دنبال کنید، یا آن را تطبیق دهید:
- اگر قبلاً این کار را نکردهاید، فایل
all_examples.htmlرا از دایرکتوری<data_source_library_install>/examples/src/htmlکپی کنید.
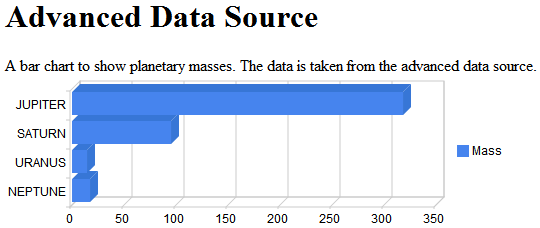
به دایرکتوری<tomcat_home>/webapps/myWebApp/. - روی پیوند زیر کلیک کنید: http://localhost:8080/myWebApp/all_examples.html در یک مرورگر. شما باید موارد زیر را ببینید:

مراحل بعدی
برای بررسی بیشتر نمونههای ارائه شده با کتابخانه، به مثالهای مرجع سریع مراجعه کنید. برای کسب اطلاعات بیشتر در مورد پیاده سازی یک منبع داده پیچیده، به نکات پیاده سازی مراجعه کنید.
