本節介紹 SimpleExampleServlet,這是隨附程式庫的資料來源最簡單的實作範例。本節也會提供執行及測試 SimpleExampleServlet 的逐步操作說明。
隆重介紹 SimpleExampleServlet
SimpleExampleServlet 類別位於 examples 套件中。這個類別會提供簡易的資料來源實作範例。SimpleExampleServlet 繼承自 DataSourceServlet、實作 generateDataTable(),且必須在 ko 容器內執行。
下方提供 SimpleExampleServlet 的程式碼片段。generateDataTable 函式會向程式庫公開資料。這個函式會建立資料表說明、定義資料表的資料欄,並在資料表中填入資料。程式庫會處理將資料表傳回查詢視覺化作業所需的所有其他動作。
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
}
執行與測試 SimpleExampleServlet
本節說明如何執行及測試 SimpleExampleServlet。
如果尚未執行,請參閱安裝一節瞭解必要條件的資訊,以及下載和建構程式庫的操作說明。如果您的系統上尚未有網路伺服器,請務必安裝也會做為 JDK 容器 (例如 Apache Tomcat) 的網路伺服器。本節的操作說明僅適用於 Windows 系統上的 Apache Tomcat。
如要執行及測試 SimpleExampleServlet,請建立執行 SimpleExampleServlet 資料來源的網頁應用程式,然後執行範例網頁,並以視覺化方式顯示從資料來源查詢的資料。我們會在以下各節中說明:
在 Apache Tomcat 上建立網頁應用程式
按照或調整下列操作說明,在 Apache Tomcat 上建立網頁應用程式。以下操作說明僅適用於 Windows 系統上的 Apache Tomcat:
- 前往您安裝 Tomcat 的目錄。本文以
<tomcat_home>的形式編寫。
- 前往
webapps子目錄。
- 建立名為
myWebApp的子目錄。
- 變更為您剛建立的子目錄,並建立另一個名為
WEB-INF的子目錄。
- 變更為
WEB-INF子目錄,並建立另一個名為lib的子目錄。
完整路徑應為<tomcat_home>/webapps/myWebApp/WEB-INF/lib。
- 將
web.xml從<data_source_library_install>/examples/src/html複製到WEB-INF目錄。其中<data_source_library_install>是您安裝資料來源程式庫的目錄。web.xml中的以下幾行會定義並對應SimpleExampleServlet:
<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- 前往資料來源程式庫的安裝目錄。
以
<data_source_library_install>的形式在本文件中編寫。
- 將所有依附元件套件複製到
<tomcat_home>/webapps/myWebApp/WEB-INF/lib。除非將套件放在其他目錄,否則套件會安裝在<data_source_library_install>/lib中。
- 如果您已自行建構程式庫,請將
visualization-datasource-1.0.2.jar和visualization-datasource-examples.jar
從<data_source_library_install>/build
複製到<tomcat_home>/webapps/myWebApp/WEB-INF/lib。
如果您已解壓縮 ZIP 檔案,請將visualization-datasource-1.0.2.jar
和visualization-datasource-examples.jar
從<data_source_library_install>
複製到<tomcat_home>/webapps/myWebApp/WEB-INF/lib。
請注意,jar 檔案名稱中的版本號碼可能會因最新的版本號碼而異。 - 啟動 Tomcat。如果 Tomcat 已在執行,請重新啟動。
- 按一下以下連結:
http://localhost:8080/myWebApp/simpleexample
畫面會根據螢幕寬度,顯示 6 到 7 行文字。
文字開頭為google.visualization.Query.setResponse
,結尾則是/Tiger'},{v:80.0},{v:false}]}]}});
這是資料來源傳回查詢視覺化呈現的資料。
使用視覺化呈現查看資料
<data_source_library_install>/examples/src/html 目錄中的 getting_started.html 檔案可用來檢視資料的視覺化效果。以下從 getting_started.html 取得的行中,會指定要使用的 CSP。CSP 對應已在在 Apache Tomcat 中建立網頁應用程式的步驟 8 中設定。
var query = new google.visualization.Query('simpleexample');
如要進一步瞭解如何指定圖表並使用查詢語言,請參閱「使用圖表」和「查詢語言參考資料」。
按照或調整下列操作說明,查看資料來源提供的資料圖表:
- 將
getting_started.html檔案從<data_source_library_install>/examples/src/html目錄
複製到<tomcat_home>/webapps/myWebApp/目錄。
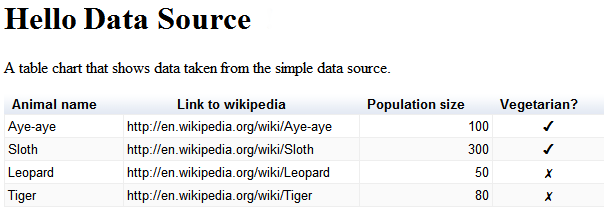
- 按一下 http://localhost:8080/myWebApp/getting_started.html 連結,您應該會看到下列內容:

就是這樣!你已設定第一個資料來源。
後續步驟
「使用外部資料儲存庫」一節會介紹下一個範例。或者,您也可以返回「Introduction」(簡介) 或瀏覽下列連結:
- 如需程式庫最常用的類別簡介,請參閱金鑰類別。
- 如需如何實作事件流程和查詢功能的範例,請參閱「定義功能與事件流程」。
- 如果您不想從
DataSourceServlet繼承,可以按照使用您自己的 UDP 一文中的說明實作資料來源。例如,如果您從另一個類別繼承 JDK,可能不想繼承DataSourceServlet。 - 如果您不想使用 WhatsApp,請參閱實作非 ko 資料來源。
- 如要瞭解如何將參數從應用程式傳送至資料來源,請參閱將參數傳送至
DataTableGenerator.generateDataTable。
