Esta seção apresenta SimpleExampleServlet, que é
o exemplo mais simples de implementação de uma fonte de dados fornecida
com a biblioteca. Esta seção também fornece instruções detalhadas
sobre como executar e testar SimpleExampleServlet.
Conheça o SimpleExampleServlet
A classe SimpleExampleServlet está localizada no pacote
examples. Esta classe fornece um exemplo da implementação mais simples de uma fonte de dados. SimpleExampleServlet herda de DataSourceServlet, implementa generateDataTable() e precisa ser executado em um contêiner de servlet.
Um snippet de SimpleExampleServlet é fornecido abaixo. A função generateDataTable
expõe dados à biblioteca. Essa função cria uma descrição da tabela de dados, define as colunas da tabela e preenche a tabela com dados.
A biblioteca lida com todas as outras ações necessárias para retornar a tabela de dados à visualização da consulta.
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
}
Execução e teste SimpleExampleServlet
Esta seção fornece instruções sobre como executar e testar o SimpleExampleServlet.
Consulte a seção Instalação, caso ainda não tenha feito isso, para ver informações sobre pré-requisitos e instruções sobre como fazer o download e criar a biblioteca. Certifique-se de instalar um servidor da Web que também funcione como um contêiner de servlet, como o Apache Tomcat, se você ainda não tiver um em seu sistema. As instruções nesta seção são específicas para o Apache Tomcat em um sistema Windows.
Para executar e testar SimpleExampleServlet, crie um aplicativo da Web que execute a fonte de dados SimpleExampleServlet e, em seguida, execute uma página da Web de exemplo com uma visualização que mostre os dados consultados na fonte. Isso é descrito nas seguintes seções:
Como criar um aplicativo da Web no Apache Tomcat
Siga ou adapte as instruções abaixo para criar um aplicativo da Web no Apache Tomcat. Estas instruções são específicas para o Apache Tomcat em um sistema Windows:
- Navegue até o diretório no qual você instalou o Tomcat. Isso está escrito
neste documento como
<tomcat_home>.
- Navegue até
o subdiretório
webapps.
- Crie um subdiretório chamado
myWebApp.
- Acesse o subdiretório que você acabou de criar e crie outro
subdiretório chamado
WEB-INF.
- Mude para o subdiretório
WEB-INFe crie outro subdiretório chamadolib.
O caminho completo precisa ser<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
- Copie
web.xmlde<data_source_library_install>/examples/src/htmlpara o diretórioWEB-INF. Em que<data_source_library_install>é o diretório em que você instalou a biblioteca de fonte de dados. As seguintes linhas emweb.xmldefinem e mapeiamSimpleExampleServlet:
<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- Navegue até o diretório em que você instalou a biblioteca de fonte de dados.
Isso está escrito neste documento como
<data_source_library_install>.
- Copie todos os pacotes de dependência
para
<tomcat_home>/webapps/myWebApp/WEB-INF/lib. Os pacotes são instalados em<data_source_library_install>/lib, a menos que você os coloque em um diretório diferente.
- Se você mesmo criou a biblioteca, copie
visualization-datasource-1.0.2.jarevisualization-datasource-examples.jar
de<data_source_library_install>/build
para<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Se você descompactou o arquivo ZIP, copievisualization-datasource-1.0.2.jarevisualization-datasource-examples.jar
de<data_source_library_install>
para<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
O número da versão no nome do arquivo jar pode variar dependendo do número da versão mais recente. - Inicie o Tomcat ou reinicie o Tomcat se ele já estiver em execução.
- Clique no link a seguir:
http://localhost:8080/myWebApp/simpleexample
A tela mostra de seis a sete linhas de texto, dependendo da largura da tela.
O texto começa comgoogle.visualization.Query.setResponse
e termina com/Tiger'},{v:80.0},{v:false}]}]}});
São os dados retornados pela sua fonte de dados para uma visualização de consulta.
Como usar uma visualização para exibir os dados
O arquivo getting_started.html no diretório <data_source_library_install>/examples/src/html pode ser usado para visualizar uma visualização dos dados. A linha a seguir, extraída de getting_started.html, especifica o servlet a ser usado. O mapeamento de servlet foi configurado na etapa 8 de Como criar um aplicativo da Web no Apache Tomcat.
var query = new google.visualization.Query('simpleexample');
Para mais informações sobre como especificar uma visualização e usar a linguagem de consulta, consulte Como usar gráficos e a Referência da linguagem de consulta.
Siga ou adapte as instruções abaixo para conferir uma visualização dos dados disponibilizados pela fonte:
- Copie o arquivo
getting_started.htmldo diretório<data_source_library_install>/examples/src/html
para o diretório<tomcat_home>/webapps/myWebApp/.
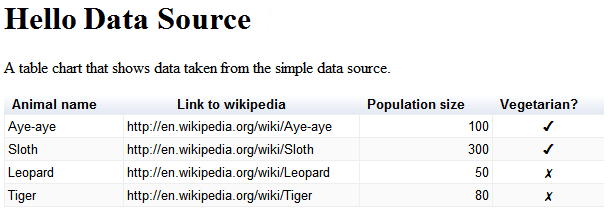
- Clique no link http://localhost:8080/myWebApp/getting_started.html para ver:

Pronto! Você configurou sua primeira fonte de dados.
Próximas etapas
O próximo exemplo é descrito na seção Como usar um armazenamento de dados externo. Se preferir, volte para a Introdução ou consulte os seguintes links:
- Para ver uma introdução sobre as classes mais usadas da biblioteca, consulte Classes de chave.
- Para ver um exemplo de como implementar seu próprio fluxo de eventos e consultas, consulte Como definir recursos e o fluxo de eventos.
- Se você não quiser herdar de
DataSourceServlet, implemente uma fonte de dados conforme descrito em Como usar seu próprio servlet. Por exemplo, talvez você não queira herdar deDataSourceServletse herdar um servlet de outra classe. - Se você não quiser usar um servlet, consulte Como implementar uma fonte de dados não servlet.
- Para saber mais sobre como transmitir parâmetros de um aplicativo para uma fonte
de dados, consulte Como transmitir parâmetros para
DataTableGenerator.generateDataTable.