このセクションでは、ライブラリで提供されているデータソースの最もシンプルな実装例である SimpleExampleServlet について説明します。また、SimpleExampleServlet を実行してテストする方法についても説明します。
SimpleExampleServlet のご紹介
SimpleExampleServlet クラスは examples パッケージにあります。このクラスは、データソースの最もシンプルな実装例を提供します。SimpleExampleServlet は DataSourceServlet を継承し、generateDataTable() を実装します。サーブレット コンテナ内で実行する必要があります。
SimpleExampleServlet のスニペットを以下に示します。generateDataTable 関数は、データをライブラリに公開します。この関数は、データテーブルの説明を作成し、データテーブルの列を定義し、データテーブルにデータを入力します。このライブラリは、クエリ対象のビジュアリゼーションにデータテーブルを返すために必要な他のすべてのアクションを処理します。
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
}
SimpleExampleServlet の実行とテスト
このセクションでは、SimpleExampleServlet を実行してテストする方法について説明します。
まだ行っていない場合は、インストール セクションで、前提条件と、ライブラリをダウンロードしてビルドする手順を確認してください。サーブレット コンテナとしても機能するウェブサーバー(Apache Tomcat など)をシステムにまだインストールしていない場合は、必ずインストールしてください。このセクションの手順は、Windows システム上の Apache Tomcat に固有のものです。
SimpleExampleServlet を実行してテストするには、SimpleExampleServlet データソースを実行するウェブ アプリケーションを作成し、データソースからクエリしたデータを可視化したサンプルのウェブページを実行します。これについては、次のセクションで説明します。
Apache Tomcat でのウェブ アプリケーションの作成
以下の手順に沿って、Apache Tomcat にウェブ アプリケーションを作成します。次の手順は、Windows システムの Apache Tomcat に固有のものです。
- Tomcat をインストールしたディレクトリに移動します。このドキュメントでは、
<tomcat_home>と記述します。
webappsサブディレクトリに移動します。
myWebAppというサブディレクトリを作成します。
- 作成したサブディレクトリに移動し、
WEB-INFという別のサブディレクトリを作成します。
WEB-INFサブディレクトリに移動し、libという別のサブディレクトリを作成します。
フルパスは<tomcat_home>/webapps/myWebApp/WEB-INF/libです。
web.xmlを<data_source_library_install>/examples/src/htmlからWEB-INFディレクトリにコピーします。ここで、<data_source_library_install>はデータソース ライブラリをインストールしたディレクトリです。web.xmlの以下の行は、SimpleExampleServletを定義してマッピングします。
<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- データソース ライブラリをインストールしたディレクトリに移動します。このドキュメントでは、
<data_source_library_install>と記述します。
- すべての依存関係パッケージを
<tomcat_home>/webapps/myWebApp/WEB-INF/libにコピーします。パッケージは、別のディレクトリに配置しない限り、<data_source_library_install>/libにインストールされます。
- ライブラリを自分でビルドした場合は、
visualization-datasource-1.0.2.jarとvisualization-datasource-examples.jar
を<data_source_library_install>/build
から<tomcat_home>/webapps/myWebApp/WEB-INF/libにコピーします。
zip ファイルを解凍した場合は、visualization-datasource-1.0.2.jarとvisualization-datasource-examples.jar
を<data_source_library_install>
から<tomcat_home>/webapps/myWebApp/WEB-INF/libにコピーします。
jar ファイル名に含まれるバージョン番号は、最新のバージョン番号によって異なる場合があります。 - Tomcat を起動します。すでに実行中の場合は Tomcat を再起動します。
- 次のリンクをクリックします。
http://localhost:8080/myWebApp/simpleexample
画面の幅に応じて、6 ~ 7 行のテキストが表示されます。
テキストはgoogle.visualization.Query.setResponse
で始まり、/Tiger'},{v:80.0},{v:false}]}]}});で終わります。
これは、データソースからビジュアリゼーションに返されるデータです。
ビジュアリゼーションを使用してデータを表示する
<data_source_library_install>/examples/src/html ディレクトリの getting_started.html ファイルを使用すると、データを可視化できます。getting_started.html から引用した次の行では、使用するサーブレットを指定しています。サーブレット マッピングは、Apache Tomcat でのウェブ アプリケーションの作成のステップ 8 でセットアップしています。
var query = new google.visualization.Query('simpleexample');
可視化の指定方法とクエリ言語の使用方法については、グラフの使用とクエリ言語のリファレンスをご覧ください。
以下の手順に沿って、データソースから提供されるデータを可視化します。
getting_started.htmlファイルを<data_source_library_install>/examples/src/htmlディレクトリ
から<tomcat_home>/webapps/myWebApp/ディレクトリにコピーします。
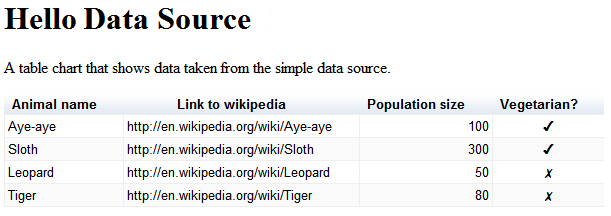
- リンク http://localhost:8080/myWebApp/getting_started.html をクリックすると、次のように表示されます。

以上で完了です。最初のデータソースを設定できました。
次のステップ
次の例は、外部データストアの使用で説明されています。または、概要に戻るか、次のリンクをご覧ください。
- ライブラリでよく使用されるクラスの概要については、キークラスをご覧ください。
- 独自のイベントフローとクエリ機能を実装する方法の例については、機能とイベントのフローの定義をご覧ください。
DataSourceServletから継承したくない場合は、独自のサーブレットの使用で説明されているように、データソースを実装できます。たとえば、別のクラスからサーブレットを継承する場合は、DataSourceServletから継承したくない場合があります。- サーブレットを使用しない場合は、サーブレット以外のデータソースの実装をご覧ください。
- アプリケーションからデータソースにパラメータを渡す方法については、
DataTableGenerator.generateDataTableにパラメータを渡すをご覧ください。
