W tej sekcji omawiamy SimpleExampleServlet, najprostszą przykładową implementację źródła danych udostępnianego z biblioteką. W tej sekcji znajdziesz też szczegółowe instrukcje uruchamiania i testowania SimpleExampleServlet.
Przedstawiamy SimpleExampleServlet
Klasa SimpleExampleServlet znajduje się w pakiecie examples. W tej klasie przedstawiamy przykład najprostszej implementacji źródła danych. Funkcja SimpleExampleServlet dziedziczy kod z DataSourceServlet, implementuje generateDataTable() i musi być uruchamiana w kontenerze serwletu.
Poniżej znajdziesz fragment kodu SimpleExampleServlet. Funkcja generateDataTable udostępnia dane do biblioteki. Ta funkcja tworzy opis tabeli z danymi, definiuje kolumny tabeli z danymi i wypełnia ją danymi.
Biblioteka obsługuje wszystkie pozostałe działania wymagane do zwrócenia tabeli danych do wizualizacji wykonującej zapytanie.
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
}
Uruchamianie i testowanie SimpleExampleServlet
Z tej sekcji dowiesz się, jak uruchamiać i testować SimpleExampleServlet.
W sekcji Instalacja znajdziesz informacje o wymaganiach wstępnych oraz instrukcje pobierania i tworzenia biblioteki. Zainstaluj serwer WWW, który działa też jako kontener serwletu, np. Apache Tomcat, jeśli nie masz jeszcze takiego w swoim systemie. Instrukcje w tej sekcji dotyczą serwera Apache Tomcat w systemie Windows.
Aby uruchomić i przetestować funkcję SimpleExampleServlet, utwórz aplikację internetową, która uruchamia źródło danych SimpleExampleServlet, a potem uruchom przykładową stronę internetową z wizualizacją pokazującą dane pochodzące ze źródła danych. Opisaliśmy to w tych sekcjach:
- Tworzenie aplikacji internetowej na serwerze Apache Tomcat
- Wyświetlanie danych za pomocą wizualizacji
Tworzenie aplikacji internetowej na serwerze Apache Tomcat
Wykonaj lub dostosuj poniższe instrukcje, aby utworzyć aplikację internetową na serwerze Apache Tomcat. Te instrukcje dotyczą serwera Apache Tomcat w systemie Windows:
- Przejdź do katalogu, w którym zainstalowano Tomcat. W tym dokumencie jest to zapisane jako
<tomcat_home>.
- Przejdź do podkatalogu
webapps.
- Utwórz podkatalog o nazwie
myWebApp.
- Przejdź do utworzonego podkatalogu i utwórz kolejny podkatalog o nazwie
WEB-INF.
- Przejdź do podkatalogu
WEB-INFi utwórz kolejny podkatalog o nazwielib.
Pełna ścieżka powinna wyglądać tak:<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
- Skopiuj
web.xmlz<data_source_library_install>/examples/src/htmldo kataloguWEB-INF. Gdzie<data_source_library_install>to katalog, w którym masz zainstalowaną bibliotekę źródeł danych. Te linie w językuweb.xmldefiniują i mapująSimpleExampleServlet:
<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- Przejdź do katalogu, w którym zainstalowano bibliotekę źródła danych.
W tym dokumencie jest to zapisane jako
<data_source_library_install>.
- Skopiuj wszystkie pakiety zależności do
<tomcat_home>/webapps/myWebApp/WEB-INF/lib. Pakiety są instalowane w folderze<data_source_library_install>/lib, chyba że znajdują się w innym katalogu.
- Jeśli biblioteka została utworzona przez Ciebie, skopiuj
visualization-datasource-1.0.2.jarivisualization-datasource-examples.jar
z<data_source_library_install>/build
do<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Jeśli plik ZIP został rozpakowany, skopiujvisualization-datasource-1.0.2.jarivisualization-datasource-examples.jar
z<data_source_library_install>
do<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Pamiętaj, że numer wersji w nazwie pliku jar może się różnić w zależności od numeru najnowszej wersji. - Uruchom program Tomcat lub uruchom go ponownie, jeśli jest już uruchomiony.
- Kliknij ten link:
http://localhost:8080/myWebApp/simpleexample
Na ekranie wyświetla się 6–7 wierszy tekstu w zależności od szerokości ekranu.
Tekst zaczyna się odgoogle.visualization.Query.setResponse
, a kończy/Tiger'},{v:80.0},{v:false}]}]}});
To są dane, które źródło danych zwraca do wizualizacji z wykorzystaniem zapytania.
Wyświetlanie danych za pomocą wizualizacji
Plik getting_started.html z katalogu <data_source_library_install>/examples/src/html może służyć do wyświetlania wizualizacji danych. Następujący wiersz, pobrany z tekstu getting_started.html, określa serwlet do użycia. Mapowanie serwletów zostało skonfigurowane w kroku 8 artykułu Tworzenie aplikacji internetowej na serwerze Apache Tomcat.
var query = new google.visualization.Query('simpleexample');
Więcej informacji o tym, jak określić wizualizację i używać języka zapytań, znajdziesz w artykułach Korzystanie z wykresów i Odniesienie do języka zapytań.
Wykonaj lub dostosuj te instrukcje, aby wyświetlić wizualizację danych dostarczanych przez źródło danych:
- Skopiuj plik
getting_started.htmlz katalogu<data_source_library_install>/examples/src/html
do katalogu<tomcat_home>/webapps/myWebApp/.
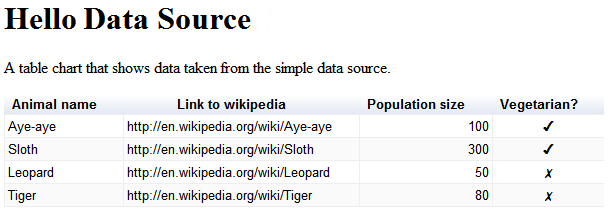
- Kliknij link http://localhost:8080/myWebApp/getting_started.html. Powinien wyświetlić się następujący link:

To wszystko. Masz już skonfigurowane pierwsze źródło danych.
Dalsze kroki
Następny przykład jest opisany w sekcji Korzystanie z zewnętrznego magazynu danych. Możesz też wrócić do Wprowadzenie lub zapoznać się z tymi linkami:
- Informacje o najczęściej używanych klasach w bibliotece znajdziesz w artykule Key Classes (Klasy kluczy).
- Przykład implementacji własnego przepływu zdarzeń i możliwości zapytań znajdziesz w artykule Definiowanie możliwości i przebiegu zdarzeń.
- Jeśli nie chcesz dziedziczyć z elementu
DataSourceServlet, możesz zaimplementować źródło danych w sposób opisany w artykule Korzystanie z własnego serwletu. Możesz na przykład nie chcieć dziedziczenie z klasyDataSourceServlet, jeśli odziedziczysz serwlet z innej klasy. - Jeśli nie chcesz używać serwletu, przeczytaj sekcję Implementowanie źródła danych innego niż serwlet.
- Więcej informacji o przekazywaniu parametrów z aplikacji do źródła danych znajdziesz w sekcji Przekazywanie parametrów do
DataTableGenerator.generateDataTable.