इस सेक्शन में SimpleExampleServlet के बारे में बताया गया है. यह लाइब्रेरी के साथ दिए गए डेटा सोर्स को लागू करने का सबसे आसान उदाहरण है. इस सेक्शन में, SimpleExampleServlet को चलाने और उसे टेस्ट करने के बारे में सिलसिलेवार निर्देश भी दिए गए हैं.
पेश है SimpleExampleServlet
SimpleExampleServlet क्लास, examples पैकेज में मौजूद होती है. इस क्लास में, डेटा सोर्स को सबसे आसान तरीके से
लागू करने का एक उदाहरण दिया गया है. SimpleExampleServlet, DataSourceServlet से इनहेरिट करता है और generateDataTable() लागू करता है. साथ ही, इसे सर्वलेट कंटेनर के अंदर चलाया जाना चाहिए.
SimpleExampleServlet का स्निपेट नीचे दिया गया है. generateDataTable फ़ंक्शन, लाइब्रेरी में डेटा दिखाता है. यह फ़ंक्शन डेटा टेबल की जानकारी बनाता है,
डेटा टेबल के कॉलम तय करता है, और डेटा टेबल में डेटा अपने-आप भरता है.
लाइब्रेरी, क्वेरी करने वाले विज़ुअलाइज़ेशन में डेटा टेबल को लौटाने के लिए ज़रूरी दूसरी सभी कार्रवाइयों को मैनेज करती है.
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
}
SimpleExampleServlet को चलाना और जांच करना
इस सेक्शन में, SimpleExampleServlet को चलाने और उसकी जांच करने के बारे में निर्देश दिए गए हैं.
अगर आपने अब तक ऐसा नहीं किया है, तो ज़रूरी शर्तों और लाइब्रेरी बनाने के तरीके के बारे में जानकारी के लिए इंस्टॉलेशन सेक्शन देखें. अगर आपके सिस्टम में पहले से कोई वेब सर्वर नहीं है, तो पक्का करें कि आपने ऐसा वेब सर्वर इंस्टॉल किया है जो सर्वलेट कंटेनर के तौर पर भी काम करता है, जैसे कि Apache Tomcat. इस सेक्शन में दिए गए निर्देश खास तौर पर, Windows सिस्टम पर Apache Tomcat के लिए हैं.
SimpleExampleServlet को चलाने और उसकी जांच करने के लिए, SimpleExampleServlet डेटा सोर्स चलाने वाला वेब ऐप्लिकेशन बनाएं. इसके बाद, उदाहरण के तौर पर एक वेब पेज चलाएं, जिसमें डेटा सोर्स से क्वेरी किया गया डेटा दिखाया गया हो. इसके बारे में इन सेक्शन में बताया गया है:
Apache Tomcat पर वेब ऐप्लिकेशन बनाना
Apache Tomcat पर वेब ऐप्लिकेशन बनाने के लिए, नीचे दिए गए निर्देशों का पालन करें या उनमें बदलाव करें. ये निर्देश खास तौर पर, Windows सिस्टम पर Apache Tomcat के लिए हैं:
- उस डायरेक्ट्री पर जाएं जिसमें आपने टॉमकैट इंस्टॉल किया है. यह इस दस्तावेज़ में
<tomcat_home>के रूप में लिखा गया है.
webappsसबडायरेक्ट्री पर जाएं.
myWebAppनाम की एक सबडायरेक्ट्री बनाएं.
- आपने अभी-अभी जो सबडायरेक्ट्री बनाई है, उसमें बदलाव करें और
WEB-INFनाम की एक दूसरी सबडायरेक्ट्री बनाएं.
WEB-INFसबडायरेक्ट्री में बदलाव करें औरlibनाम की एक दूसरी सबडायरेक्ट्री बनाएं.
पूरा पाथ<tomcat_home>/webapps/myWebApp/WEB-INF/libहोना चाहिए.
web.xmlको<data_source_library_install>/examples/src/htmlसेWEB-INFडायरेक्ट्री में कॉपी करें. जहां<data_source_library_install>वह डायरेक्ट्री है जिसमें आपने डेटा सोर्स लाइब्रेरी इंस्टॉल की है.web.xmlकी नीचे दी गई लाइनें,SimpleExampleServletको परिभाषित और मैप करती हैं:
<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- उस डायरेक्ट्री पर जाएं जिसमें आपने डेटा सोर्स लाइब्रेरी इंस्टॉल की है.
यह इस दस्तावेज़ में
<data_source_library_install>के रूप में लिखा गया है.
- सभी डिपेंडेंसी पैकेज को
<tomcat_home>/webapps/myWebApp/WEB-INF/libपर कॉपी करें.<data_source_library_install>/libमें पैकेज इंस्टॉल किए जाते हैं, बशर्ते आपने उन्हें किसी दूसरी डायरेक्ट्री में न डाला हो.
- अगर आपने लाइब्रेरी खुद बनाई है, तो
visualization-datasource-1.0.2.jarऔरvisualization-datasource-examples.jar
को<data_source_library_install>/build
से<tomcat_home>/webapps/myWebApp/WEB-INF/libमें कॉपी करें.
अगर आपने ZIP फ़ाइल को अनज़िप कर दिया है, तोvisualization-datasource-1.0.2.jarऔरvisualization-datasource-examples.jar
को<data_source_library_install>
से<tomcat_home>/webapps/myWebApp/WEB-INF/libमें कॉपी करें.
ध्यान दें कि जार फ़ाइल के नाम में दिया गया वर्शन नंबर, नए वर्शन नंबर के हिसाब से अलग-अलग हो सकता है. - टॉमकैट को शुरू करें या अगर टॉमकैट पहले से चल रहा है, तो उसे रीस्टार्ट करें.
- नीचे दिए गए लिंक पर क्लिक करें:
http://localhost:8080/myWebApp/simpleexample
स्क्रीन पर छह से सात लाइनों का टेक्स्ट दिखता है. यह टेक्स्ट की चौड़ाई के हिसाब से तय होता है.
टेक्स्टgoogle.visualization.Query.setResponse
से शुरू होता है और/Tiger'},{v:80.0},{v:false}]}]}});पर खत्म होता है
यह वह डेटा होता है जिसे आपका डेटा सोर्स, क्वेरी करने वाले विज़ुअलाइज़ेशन में दिखाता है.
डेटा देखने के लिए विज़ुअलाइज़ेशन का इस्तेमाल करना
<data_source_library_install>/examples/src/html डायरेक्ट्री में मौजूद getting_started.html फ़ाइल का इस्तेमाल, डेटा को विज़ुअलाइज़ करने के लिए किया जा सकता है. नीचे दी गई लाइन, getting_started.html से ली गई है. इसमें सर्वलेट के इस्तेमाल के बारे में बताया गया है. सर्वलेट मैपिंग को Apache Tomcat पर वेब ऐप्लिकेशन बनाने के आठवें चरण में सेट अप किया गया था.
var query = new google.visualization.Query('simpleexample');
विज़ुअलाइज़ेशन तय करने और क्वेरी की भाषा का इस्तेमाल करने के बारे में ज़्यादा जानकारी के लिए, चार्ट का इस्तेमाल करना और क्वेरी की भाषा का संदर्भ देखें.
डेटा सोर्स से मिले डेटा का विज़ुअलाइज़ेशन देखने के लिए, यहां दिए गए निर्देशों का पालन करें या उनमें बदलाव करें:
getting_started.htmlफ़ाइल को<data_source_library_install>/examples/src/htmlडायरेक्ट्री
से<tomcat_home>/webapps/myWebApp/डायरेक्ट्री में कॉपी करें.
- इस लिंक http://localhost:8080/myWebApp/getting_started.html
पर क्लिक करें.
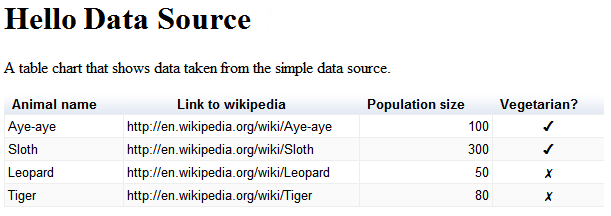
आपको यह जानकारी दिखेगी:

बस इतना ही! आपने अपना पहला डेटा सोर्स सेट अप कर लिया है.
अगले चरण
अगले उदाहरण के बारे में, एक्सटर्नल डेटा स्टोर का इस्तेमाल करना सेक्शन में बताया गया है. इसके अलावा, परिचय पर वापस जाएं या ये लिंक देखें:
- लाइब्रेरी में सबसे ज़्यादा इस्तेमाल की जाने वाली क्लास के बारे में जानने के लिए, मुख्य क्लास देखें.
- इवेंट के अपने फ़्लो और क्वेरी की क्षमताओं को लागू करने के तरीके के उदाहरण के लिए, क्षमताएं तय करना और इवेंट का फ़्लो देखें.
- अगर आपको
DataSourceServletसे इनहेरिट नहीं करना है, तो आपके सर्वलेट का इस्तेमाल करना में बताए गए तरीके का इस्तेमाल करके, डेटा सोर्स को लागू किया जा सकता है. उदाहरण के लिए, अगर आप किसी दूसरी क्लास से सर्वलेट इनहेरिट करते हैं, तो हो सकता है कि आपDataSourceServletसे इनहेरिट न करें. - अगर आपको सर्वलेट का इस्तेमाल नहीं करना है, तो बिना सर्वलेट वाला डेटा सोर्स लागू करना लेख पढ़ें.
- किसी ऐप्लिकेशन से डेटा सोर्स में पैरामीटर पास करने का तरीका जानने के लिए,
DataTableGenerator.generateDataTableमें पैरामीटर पास करना देखें.