Bu bölümde CsvDataSourceServlet tanıtılmaktadır. CsvDataSourceServlet, CSV dosyasını harici veri deposu olarak kullanan örnek bir uygulamadır. Bu bölümde, CsvDataSourceServlet eklentisinin nasıl çalıştırılacağı ve test edileceğiyle ilgili adım adım talimatlar da yer almaktadır.
Not: Bu bölüme başlamadan önce Veri Kaynakları ile Başlangıç bölümünü tamamlamanız gerekir.
Karşınızda CsvDataSourceServlet
CsvDataSourceServlet sınıfı examples paketinde bulunur. Bu sınıfta, CSV dosyasını harici veri deposu olarak kullanan bir örnek uygulama açıklanmaktadır. CsvDataSourceServlet; DataSourceServlet öğesinden devralır, generateDataTable() uygular ve bir servlet container'ı içinde çalıştırılmalıdır.
Aşağıda CsvDataSourceServlet snippet'i sunulmuştur. generateDataTable işlevi, verileri kitaplığa sergiler. Bu işlev bir veri tablosu açıklaması oluşturur, veri tablosu sütunlarını tanımlar ve veri tablosunu bir CSV dosyasından elde edilen verilerle doldurur. CSV dosyası, istek görselleştirme sorgusunda belirtilen URL'den okunur. Kitaplık, veri tablosunu sorgu görselleştirmesine döndürmek için gereken diğer tüm işlemleri gerçekleştirir.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
CsvDataSourceServlet uygulamasını çalıştırma ve test etme
Bu bölümde, CsvDataSourceServlet eklentisinin nasıl çalıştırılacağı ve test edileceği ile ilgili talimatlar sunulmaktadır.
CsvDataSourceServlet aracını çalıştırıp test etmek için bir CSV dosyası oluşturun, web uygulamanızı güncelleyin ve veri kaynağını sorgulayan bir görselleştirme ayarlayın. Bunları aşağıdaki bölümlerde açıklanmıştır:
- CSV dosyası oluşturma
- Apache Tomcat'te Web Uygulamanızı Güncelleme
- Verileri Görüntülemek için Görselleştirme Kullanma
CSV dosyası oluşturma
csv_example.csv dosyası, <data_source_library_install>/examples/src/html dizininde sağlanır.
Aşağıdaki değerleri içerir:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
Bu dosyayı, Getting Started (Başlarken) bölümünde oluşturduğunuz <tomcat_home>/webapps/myWebApp dizinine kopyalayın.
Apache Tomcat'te Web Uygulamanızı Güncelleme
Web uygulamanızı Apache Tomcat'te güncellemek için aşağıdaki talimatları uygulayın veya uyarlayın. Bu talimatlar, Windows sistemindeki Apache Tomcat'e özeldir:
- Daha önce
WEB-INFdizinine kopyaladığınızweb.xmldosyası, bu örnek için gereken tanımı ve eşlemeyi zaten içeriyor. Bunu tanımlayan satırlar şunlardır:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Tomcat'i başlatın veya çalışıyorsa Tomcat'i yeniden başlatın.
- Aşağıdaki bağlantıyı tıklayın:
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
Ekran genişliğine bağlı olarak ekranda 6-7 satırlık metin görüntülenir.
Metin,google.visualization.Query.setResponse
ile başlar ve{c:[{v:'Bob'},{v:'Jane'}]}]}});ile biter
Bu, örnek CSV veri kaynağının bir görselleştirmeye gönderdiği yanıttır.
Verileri Görüntülemek için Görselleştirme Kullanma
<data_source_library_install>/examples/src/html dizinindeki all_examples.html dosyası, verilerin görselleştirmesini görüntülemek için kullanılabilir.
all_examples.html dosyasının kaynağını görüntülerseniz dosyaya dahil edilen üç görselleştirme olduğunu görürsünüz. Aşağıdaki snippet'ler bu görselleştirmelerin spesifikasyonunu yeniden oluşturur.
- Aşağıdaki satırda, bu bölümde ele alınan
csvörneği belirtilir:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');Aşağıdaki satırda bir kuruluş grafiği görselleştirmesi belirtilir:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - Aşağıdaki satırda, Başlarken bölümünde ele alınan
simpleexamplebelirtilmektedir:
var query = new google.visualization.Query('simpleexample?tq=select name,population');Aşağıdaki satırda bir pasta grafik görselleştirmesi belirtilir:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - Aşağıdaki satırda, Özellikleri Tanımlama ve Etkinlik Akışı bölümünde ele alınan
advancedörneği belirtilir:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');Aşağıdaki satırda bir çubuk grafik görselleştirmesi belirtilir:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
Grafik belirtme ve sorgu dilini kullanma hakkında daha fazla bilgi için Grafik Araçlarını Kullanmaya Giriş ve Sorgu Dili Referansı'na bakın.
CsvDataSourceServlet tarafından sunulan verilerin görselleştirmesini görüntülemek için aşağıdaki talimatları uygulayın veya uyarlayın:
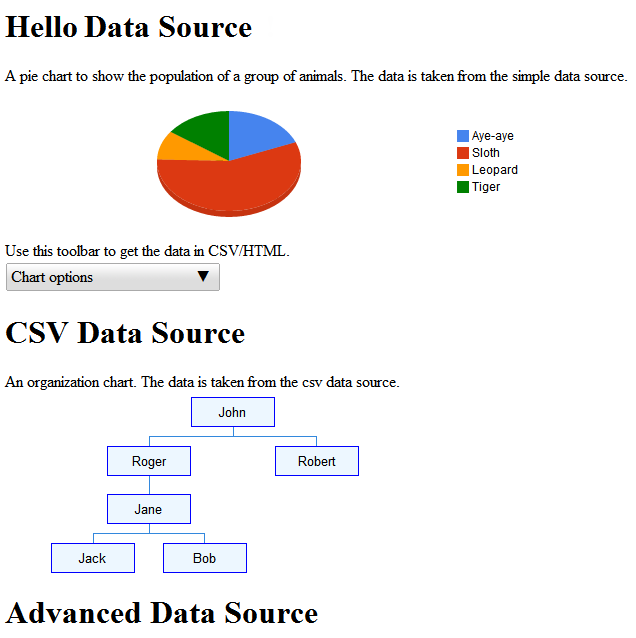
<data_source_library_install>/examples/src/htmldizinindekiall_examples.htmldosyasını<tomcat_home>/webapps/myWebApp/dizinine kopyalayın.- http://localhost:8080/myWebApp/all_examples.html bağlantısını tıkladığınızda aşağıdaki görselleştirmeyi görürsünüz.

Gelişmiş Veri Kaynağı örneği, Özellikleri ve Etkinlik Akışını Tanımlama bölümünde açıklanmıştır.
Sonraki adımlar
Bir sonraki örnek, Özellikleri Tanımlama ve Etkinlik Akışı bölümünde açıklanmaktadır. Alternatif olarak aşağıdaki bağlantıları da inceleyebilirsiniz:
- Kitaplıkta en sık kullanılan sınıflara giriş için Önemli Sınıflar bölümüne bakın.
- Veri kaynağının
DataSourceServletöğesinden devralmasını sağlamak yerine başka bir sınıftan devralmasını sağlayabilirsiniz. Daha fazla bilgi için Kendi Hizmetinizi Kullanma bölümüne bakın. - Parametreleri bir uygulamadan veri kaynağına nasıl ileteceğinizi öğrenmek için Parametreleri
DataTableGenerator.generateDataTableürününe iletme bölümünü inceleyin.
