इस सेक्शन में,
CsvDataSourceServlet के बारे में जानकारी दी गई है. CsvDataSourceServlet
लागू करने का एक उदाहरण है, जिसमें CSV फ़ाइल का इस्तेमाल एक्सटर्नल डेटा स्टोर के तौर पर किया जाता है. इस सेक्शन में, CsvDataSourceServlet को चलाने और उसकी जांच करने के बारे में सिलसिलेवार निर्देश भी दिए गए हैं.
ध्यान दें: इस सेक्शन को शुरू करने से पहले, आपको डेटा सोर्स का इस्तेमाल शुरू करना सेक्शन को पूरा करना चाहिए.
पेश है CsvDataSourceServlet
CsvDataSourceServlet क्लास, examples पैकेज में मौजूद होती है. इस क्लास में, लागू करने का एक उदाहरण दिया गया है. इसमें CSV फ़ाइल का इस्तेमाल एक्सटर्नल डेटा स्टोर के तौर पर किया जाता है. CsvDataSourceServlet, DataSourceServlet से इनहेरिट करता है और generateDataTable() लागू करता है. इसे सर्वलेट कंटेनर में चलाया जाना चाहिए.
CsvDataSourceServlet का स्निपेट नीचे दिया गया है. generateDataTable फ़ंक्शन, लाइब्रेरी में डेटा दिखाता है. यह फ़ंक्शन डेटा टेबल की जानकारी बनाता है,
डेटा टेबल के कॉलम तय करता है, और डेटा टेबल में CSV फ़ाइल
से मिले डेटा को अपने-आप भरता है. CSV फ़ाइल को उस यूआरएल से पढ़ा जाता है जो
अनुरोध करने वाले विज़ुअलाइज़ेशन की क्वेरी में दिया गया है. लाइब्रेरी, क्वेरी विज़ुअलाइज़ेशन में डेटा टेबल को लौटाने के लिए ज़रूरी दूसरी सभी कार्रवाइयों को मैनेज करती है.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
CsvDataSourceServlet को चलाना और जांच करना
इस सेक्शन में, CsvDataSourceServlet को चलाने और उसकी जांच करने के बारे में निर्देश दिए गए हैं.
CsvDataSourceServlet को चलाने और उसकी जांच करने के लिए, CSV फ़ाइल बनाएं, अपना वेब ऐप्लिकेशन अपडेट करें, और डेटा सोर्स से क्वेरी करने वाला विज़ुअलाइज़ेशन सेट अप करें, जैसा कि इस सेक्शन में बताया गया है:
- CSV फ़ाइल बनाना
- Apache Tomcat पर अपने वेब ऐप्लिकेशन को अपडेट करना
- डेटा देखने के लिए विज़ुअलाइज़ेशन का इस्तेमाल करना
CSV फ़ाइल बनाना
csv_example.csv फ़ाइल, <data_source_library_install>/examples/src/html डायरेक्ट्री में दी गई है.
इसमें ये वैल्यू शामिल होती हैं:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
इस फ़ाइल को <tomcat_home>/webapps/myWebApp डायरेक्ट्री में कॉपी करें, जिसे आपने शुरू करना सेक्शन में बनाया है.
Apache पर अपने वेब ऐप्लिकेशन को अपडेट करना Tomcat
Apache Tomcat पर अपना वेब ऐप्लिकेशन अपडेट करने के लिए, नीचे दिए गए निर्देशों का पालन करें या उनमें बदलाव करें. ये निर्देश खास तौर पर, Windows सिस्टम पर Apache Tomcat के लिए हैं:
- आपने
WEB-INFडायरेक्ट्री में, पहले से कॉपी की गईweb.xmlफ़ाइल में, इस उदाहरण के लिए ज़रूरी परिभाषा और मैपिंग शामिल की है. इसे तय करने वाली लाइनें:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- टॉमकैट को शुरू करें या अगर टॉमकैट पहले से चल रहा है, तो उसे रीस्टार्ट करें.
- नीचे दिए गए लिंक पर क्लिक करें:
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
स्क्रीन की चौड़ाई के हिसाब से, स्क्रीन पर छह से सात लाइनों का टेक्स्ट दिखता है.
टेक्स्टgoogle.visualization.Query.setResponseसे शुरू होता है
और{c:[{v:'Bob'},{v:'Jane'}]}]}});पर खत्म होता है
यह वह रिस्पॉन्स है जो उदाहरण के तौर पर, CSV डेटा सोर्स, विज़ुअलाइज़ेशन को भेजता है.
डेटा देखने के लिए विज़ुअलाइज़ेशन का इस्तेमाल करना
<data_source_library_install>/examples/src/html डायरेक्ट्री में मौजूद all_examples.html फ़ाइल का इस्तेमाल, डेटा को विज़ुअलाइज़ करने के लिए किया जा सकता है.
all_examples.html फ़ाइल का सोर्स देखने पर,
आपको इस फ़ाइल में तीन विज़ुअलाइज़ेशन दिखेंगे. यहां दिए गए स्निपेट, इन विज़ुअलाइज़ेशन की खास बातों को तैयार करते हैं.
- नीचे दी गई लाइन, इस सेक्शन में शामिल
csvके उदाहरण के बारे में बताती है:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');नीचे दी गई लाइन, संगठन चार्ट के विज़ुअलाइज़ेशन के बारे में बताती है:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - नीचे दी गई लाइन, शुरू करना सेक्शन में शामिल
simpleexampleके बारे में बताती है:
var query = new google.visualization.Query('simpleexample?tq=select name,population');नीचे दी गई लाइन एक पाई चार्ट विज़ुअलाइज़ेशन के बारे में बताती है:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - नीचे दी गई लाइन
advancedके उदाहरण के बारे में बताती है, जो क्षमता तय करने की क्षमता और इवेंट का फ़्लो सेक्शन में शामिल है:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');नीचे दी गई लाइन, बार चार्ट विज़ुअलाइज़ेशन के बारे में बताती है:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
चार्ट के बारे में बताने और क्वेरी की भाषा का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, चार्ट टूल इस्तेमाल करने के बारे में जानकारी और क्वेरी की भाषा का रेफ़रंस देखें.
CsvDataSourceServlet से दिखाए गए डेटा का विज़ुअलाइज़ेशन देखने के लिए, यहां दिए गए निर्देशों का पालन करें या उनमें बदलाव करें:
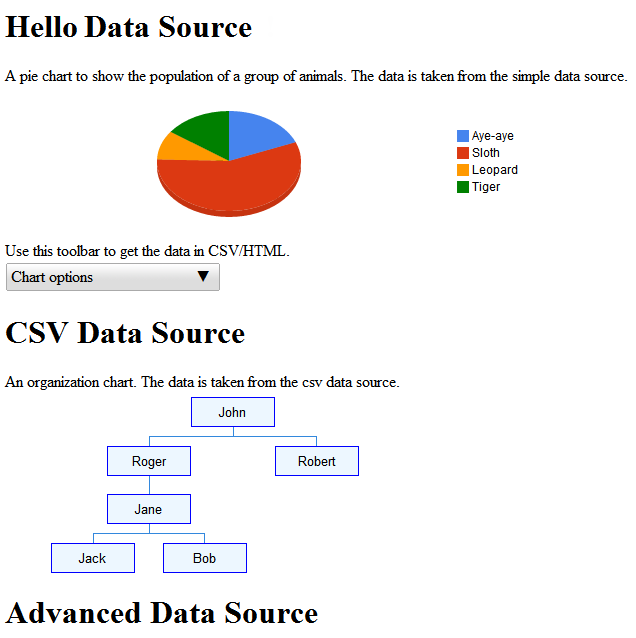
all_examples.htmlफ़ाइल को<data_source_library_install>/examples/src/htmlडायरेक्ट्री से<tomcat_home>/webapps/myWebApp/डायरेक्ट्री में कॉपी करें.- इस लिंक पर क्लिक करें: http://localhost:8080/myWebApp/all_examples.html. आपको यह विज़ुअलाइज़ेशन दिखेगा.

बेहतर डेटा सोर्स के उदाहरण के बारे में क्षमताएं तय करना और इवेंट का फ़्लो लेख में बताया गया है.
अगले चरण
अगले उदाहरण में, क्षमता तय करना और इवेंट का फ़्लो सेक्शन में बताया गया है. इसके अलावा, ये लिंक भी देखे जा सकते हैं:
- लाइब्रेरी में सबसे ज़्यादा इस्तेमाल की जाने वाली क्लास के बारे में जानने के लिए, मुख्य क्लास देखें.
- डेटा सोर्स को
DataSourceServletसे इनहेरिट करने के बजाय, उसे किसी दूसरी क्लास से इनहेरिट किया जा सकता है. ज़्यादा जानकारी के लिए, अपने सर्वलेट का इस्तेमाल करना देखें. - किसी ऐप्लिकेशन से डेटा सोर्स में पैरामीटर पास करने का तरीका जानने के लिए,
DataTableGenerator.generateDataTableमें पैरामीटर पास करना देखें.
