يتناول هذا القسم CsvDataSourceServlet. CsvDataSourceServlet
هو مثال على تنفيذ يستخدم ملف CSV كمخزن بيانات خارجي. يوفّر هذا القسم أيضًا تعليمات مفصّلة حول كيفية تشغيل واختبار CsvDataSourceServlet.
ملاحظة: يجب إكمال قسم بدء استخدام مصادر البيانات قبل أن تبدأ في هذا القسم.
نقدّم لك "CsvDataSourceServlet"
تقع الفئة CsvDataSourceServlet في الحزمة examples. تقدم هذه الفئة مثالاً على التنفيذ الذي
يستخدم ملف CSV كمخزن بيانات خارجي. تكتسِب CsvDataSourceServlet من DataSourceServlet وتنفِّذ generateDataTable() ويجب تشغيلها داخل حاوية serlet.
في ما يلي مقتطف عن CsvDataSourceServlet. تعرض الدالة generateDataTable البيانات إلى المكتبة. تنشئ هذه الدالة وصفًا لجدول البيانات، وتحدد أعمدة جدول البيانات، وتملأ جدول البيانات بالبيانات
التي تم الحصول عليها من ملف CSV. تتم قراءة ملف CSV من عنوان URL محدد في
استعلام التصور الخاص بالطلب. تتعامل المكتبة مع جميع الإجراءات الأخرى المطلوبة
لإرجاع جدول البيانات إلى تصور الاستعلام.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
تشغيل واختبار CsvDataSourceServlet
يقدّم هذا القسم تعليمات حول كيفية تشغيل واختبار "CsvDataSourceServlet".
ولتشغيل CsvDataSourceServlet واختباره، عليك إنشاء ملف CSV
وتحديث تطبيق الويب، وإعداد تصور يسأل عن مصدر البيانات، كما هو موضّح في الأقسام التالية:
إنشاء ملف CSV
يتوفر الملف csv_example.csv في الدليل <data_source_library_install>/examples/src/html.
ويشتمل على القيم التالية:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
انسخ هذا الملف إلى دليل <tomcat_home>/webapps/myWebApp الذي أنشأته في قسم البدء.
تحديث تطبيق الويب على Apache Tomcat
اتبع التعليمات التالية أو اضبطها لتحديث تطبيق الويب على Apache Tomcat. هذه التعليمات خاصة ببرنامج Apache Tomcat على نظام التشغيل Windows:
- إنّ الملف
web.xmlالذي نسخته سابقًا إلى الدليلWEB-INFيحتوي حاليًا على التعريف والربط المطلوبَين لهذا المثال. السطور التي تحدد هذه هي:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- ابدأ تشغيل Tomcat أو أعِد تشغيل Tomcat إذا كان قيد التشغيل.
- يُرجى النقر على الرابط التالي:
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
تعرض الشاشة بين 6 و7 أسطر من النص، استنادًا إلى عرض الشاشة.
يبدأ النص بـgoogle.visualization.Query.setResponse
وينتهي بـ{c:[{v:'Bob'},{v:'Jane'}]}]}});
هذه هي الإجابة التي يرسلها مثال مصدر بيانات ملف CSV إلى العرض المرئي.
استخدام التمثيل المرئي لعرض البيانات
ويمكن استخدام ملف all_examples.html في الدليل <data_source_library_install>/examples/src/html لعرض مرئيات للبيانات.
إذا عرضت مصدر ملف all_examples.html،
سيظهر لك ثلاثة مرئيات مضمّنة في الملف. تُعيد المقتطفات التالية مواصفات هذه التصورات.
- يحدّد السطر التالي مثال
csvالمُشار إليه في هذا القسم:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');يحدّد السطر التالي تمثيلاً بصريًا للرسم البياني المؤسسي:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - يحدّد السطر التالي السمة
simpleexampleالتي تم تناولها في قسم البدء:
var query = new google.visualization.Query('simpleexample?tq=select name,population');يحدِّد السطر التالي تمثيلاً بصريًا للرسم البياني الدائري:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - يحدّد السطر التالي مثال
advancedالمُشار إليه في قسم تحديد الإمكانات وتدفق الأحداث:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');يحدّد السطر التالي العرض المرئي للرسم البياني الشريطي:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
لمزيد من المعلومات حول كيفية تحديد رسم بياني واستخدام لغة طلب البحث، راجِع مقدمة عن استخدام أدوات الرسومات البيانية ومرجع لغة طلب البحث.
اتّبِع التعليمات أدناه أو عدِّلها لعرض تمثيل بصري
للبيانات التي تعرضها خدمة CsvDataSourceServlet:
- انسخ ملف
all_examples.htmlمن الدليل<data_source_library_install>/examples/src/htmlإلى الدليل<tomcat_home>/webapps/myWebApp/. - انقر على الرابط التالي: http://localhost:8080/myWebApp/all_examples.html،
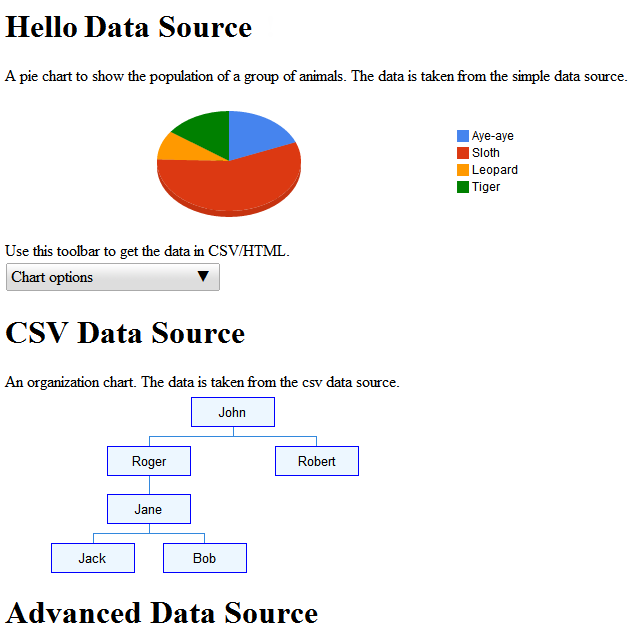
ومن المفترض أن يظهر لك التمثيل المرئي التالي.

تتم مناقشة مثال مصدر البيانات المتقدم في تعريف الإمكانيات وتدفق الأحداث.
الخطوات التالية
يمكنك الاطّلاع على المثال التالي في قسم تعريف الإمكانيات وتدفق الأحداث . بدلاً من ذلك، يمكنك استكشاف الروابط التالية:
- للاطّلاع على مقدمة عن الفئات الأكثر استخدامًا في المكتبة، يمكنك الاطّلاع على الصفوف الرئيسية.
- بدلاً من أن يرث مصدر البيانات من
DataSourceServlet، يمكنك أن يكون مكتسبًا من فئة أخرى. لمزيد من المعلومات، راجع استخدام خادمك الخاص. - لمعرفة كيفية تمرير المعلَمات من تطبيق إلى مصدر بيانات، راجِع تمرير المعلَمات إلى
DataTableGenerator.generateDataTable.
