הקטע הזה מציג את CsvDataSourceServlet. CsvDataSourceServlet הוא הטמעה לדוגמה שמשתמשת בקובץ CSV כמאגר נתונים חיצוני. בקטע הזה יש גם הוראות מפורטות להרצה ולבדיקה של CsvDataSourceServlet.
הערה: לפני שמתחילים את הקטע הזה, צריך להשלים את הקטע תחילת העבודה עם מקורות נתונים.
חדש: CsvDataSourceServlet
המחלקה CsvDataSourceServlet נמצאת בחבילה examples. בכיתה הזו מוצגת הטמעה לדוגמה שמשתמשת בקובץ CSV כמאגר נתונים חיצוני. CsvDataSourceServlet יורשת מ-DataSourceServlet, משתמשת ב-generateDataTable() וצריכה לפעול בתוך קונטיינר של servlet.
קטע הקוד של CsvDataSourceServlet מופיע למטה. הפונקציה generateDataTable חושפת נתונים לספרייה. הפונקציה יוצרת תיאור של טבלת נתונים, מגדירה את העמודות בטבלת הנתונים ומאכלסת את טבלת הנתונים בנתונים שהתקבלו מקובץ CSV. המערכת קוראת את קובץ ה-CSV מכתובת URL שצוינה בשאילתה להמחשת הנתונים. הספרייה מטפלת בכל הפעולות האחרות שנדרשות כדי להחזיר את טבלת הנתונים לתצוגה החזותית של השאילתות.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
פועלים ובודקים את CsvDataSourceServlet
בקטע הזה מפורטות הוראות להפעלה ולבדיקה של CsvDataSourceServlet.
כדי להריץ את CsvDataSourceServlet ולבדוק אותו, יוצרים קובץ CSV, מעדכנים את אפליקציית האינטרנט ומגדירים תצוגה חזותית שמבצעת שאילתה למקור הנתונים, כפי שמתואר בקטעים הבאים:
יצירת קובץ CSV
הקובץ csv_example.csv נמצא בספרייה <data_source_library_install>/examples/src/html.
הוא מכיל את הערכים הבאים:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
מעתיקים את הקובץ לספרייה <tomcat_home>/webapps/myWebApp שיצרתם בקטע Getting Started (תחילת העבודה).
עדכון אפליקציית האינטרנט ב-Apache Tomcat
בצעו את ההוראות שלמטה כדי לעדכן את אפליקציית האינטרנט ב-Apache Tomcat. ההוראות הבאות ספציפיות ל-Apache Tomcat במערכת Windows:
- הקובץ
web.xmlשהעתקתם בעבר לספרייהWEB-INFכבר מכיל את ההגדרה והמיפוי שנדרשים לדוגמה הזו. הקווים שמגדירים את זה הם:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- מפעילים את Tomcat או מפעילים מחדש את Tomcat אם הוא כבר פועל.
- לוחצים על הקישור הבא:
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
במסך מוצגות 6-7 שורות טקסט, בהתאם לרוחב המסך.
הטקסט מתחיל ב-google.visualization.Query.setResponse
ומסתיים ב-{c:[{v:'Bob'},{v:'Jane'}]}]}});
זו התשובה שמקור נתוני ה-CSV לדוגמה שולח לתצוגה חזותית.
שימוש בהמחשה חזותית כדי להציג את הנתונים
אפשר להשתמש בקובץ all_examples.html בספרייה <data_source_library_install>/examples/src/html כדי לצפות בתצוגה חזותית של הנתונים.
כשמסתכלים על המקור של הקובץ all_examples.html, אפשר לראות שיש שלוש תצוגות חזותיות בקובץ. קטעי הקוד הבאים משחזרים את המפרט של הרכיבים החזותיים האלה.
- השורה הבאה מציינת את הדוגמה
csvשמופיעה בקטע הזה:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');השורה הבאה מציינת תצוגה חזותית של תרשים הארגון:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - השורה הבאה מציינת את הערך
simpleexampleשמכוסה בקטע תחילת העבודה:
var query = new google.visualization.Query('simpleexample?tq=select name,population');השורה הבאה מציינת תרשים להמחשה חזותית:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - השורה הבאה מציינת את הדוגמה
advancedשמופיעה בקטע הגדרת יכולות וזרימה של אירועים:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');השורה הבאה מציינת תצוגה חזותית של תרשים עמודות:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
למידע נוסף על ציון תרשים ושימוש בשפת השאילתות, ראו מבוא לשימוש בכלי תרשימים והסבר על שפת שאילתות.
כדי לראות המחשה חזותית של הנתונים שמוצגים על ידי CsvDataSourceServlet, צריך לפעול לפי ההוראות הבאות או לשנות אותן:
- מעתיקים את הקובץ
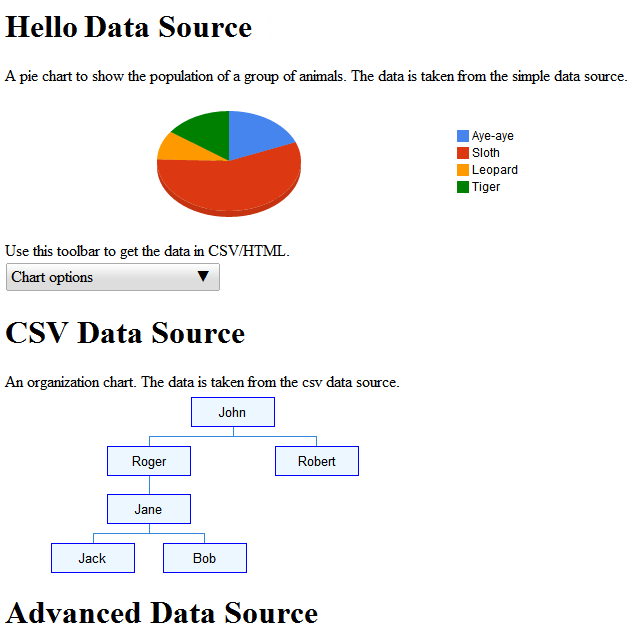
all_examples.htmlמהספרייה<data_source_library_install>/examples/src/htmlלספרייה<tomcat_home>/webapps/myWebApp/. - לוחצים על הקישור הבא: http://localhost:8080/myWebApp/all_examples.html, אתם אמורים לראות את התצוגה החזותית הבאה.

הדוגמה של מקור נתונים מתקדם מוסברת במאמר הגדרת יכולות וזרימה של אירועים.
השלבים הבאים
הדוגמה הבאה מתוארת בקטע הגדרת יכולות וזרימת אירועים . לחלופין, אפשר להיכנס לקישורים הבאים:
- במאמר מחלקות מפתחות תוכלו לקרוא מבוא לכיתות הכי נפוצות בספרייה.
- במקום שמקור הנתונים יירש מ-
DataSourceServlet, אתם יכולים לקבל אותו בירושה ממחלקה אחרת. למידע נוסף, ראו שימוש ב-Servlet משלכם. - במאמר העברת פרמטרים ל-
DataTableGenerator.generateDataTableמוסבר איך מעבירים פרמטרים מאפליקציה למקור נתונים.
