Przegląd
Krzyżyk to cienkie pionowe i poziome linie wyśrodkowane w punkcie danych na wykresie. Gdy jako twórca wykresów włączysz krzyżyk na wykresach, użytkownicy będą mogli kierować reklamy na pojedynczy element:

Krzyżyk może pojawić się po zaznaczeniu, zaznaczeniu lub obu przypadkach. Są one dostępne w przypadku wykresów punktowych, wykresów liniowych, wykresów warstwowych oraz dla części liniowych i warstwowych wykresów mieszanych.
Prosty przykład
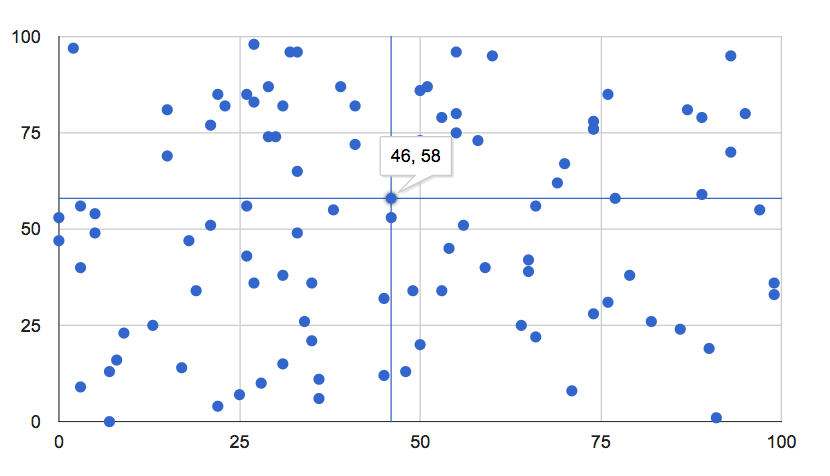
Najedź na punkty poniżej lub wybierz je, aby wyświetlić krzyżyk:
Oto kompletna strona internetowa, na której tworzy się powyższy wykres z linią krzyżyka wyróżnioną pogrubieniem:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Opcje celownika
Dostępne są te opcje krzyżyka:
crosshair: { trigger: 'both' } | wyświetlaj zarówno ostrość, jak i zaznaczenie |
crosshair: { trigger: 'focus' } | wyświetlacz tylko przy skupieniu |
crosshair: { trigger: 'selection' } | wyświetlaj tylko przy zaznaczonym ekranie |
crosshair: { orientation: 'both' } | wyświetlanie włosów w pionie i poziomie |
crosshair: { orientation: 'horizontal' } | wyświetlaj tylko włosy poziome |
crosshair: { orientation: 'vertical' } | wyświetlaj tylko włosy w pionie |
crosshair: { color: color_string } | ustaw kolor krzyżyka na color_string, np. 'red' lub '#f00' |
crosshair: { opacity: opacity_number } | ustaw przezroczystość krzyżyka na opacity_number, przy czym 0.0 to pełny przezroczysty, a 1.0 całkowicie nieprzezroczysty |
crosshair: { focused: { color: color_string } } | ustaw kolor krzyżyka na color_string dla zaznaczenia |
crosshair: { focused: { opacity: opacity_number } } | ustaw przezroczystość krzyżyka na opacity_number, aby zaznaczyć |
crosshair: { selected: { color: color_string } } | ustaw kolor krzyżyka na color_string przy zaznaczeniu |
crosshair: { selected: { opacity: opacity_number } } | ustaw przezroczystość krzyżyka na opacity_number przy zaznaczeniu |