개요
십자선은 차트의 데이터 포인트를 중심으로 하는 가는 세로선 및 가로선입니다. 차트 작성자가 차트에서 십자 표시를 사용 설정하면 사용자가 단일 요소를 타겟팅할 수 있습니다.

십자선은 포커스나 선택 영역 또는 둘 다에 표시될 수 있습니다. 분산형 차트, 선 차트, 영역 차트, 콤보 차트의 선 및 영역 부분에 사용할 수 있습니다.
간단한 예
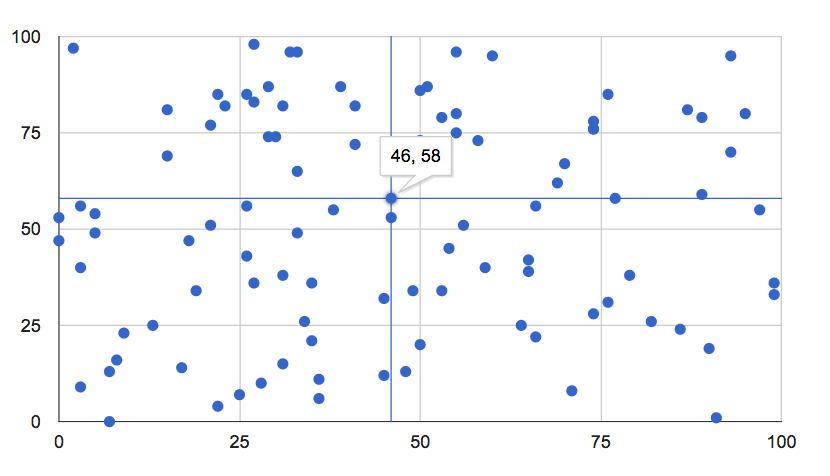
아래 점 위로 마우스를 이동하거나 점들을 선택하여 십자선을 확인합니다.
다음은 위의 차트를 생성한 전체 웹페이지이며, 십자선은 굵은 글씨로 표시되어 있습니다.
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
십자선 옵션
다음과 같은 십자선 옵션을 사용할 수 있습니다.
crosshair: { trigger: 'both' } | 포커스와 선택 영역 모두에 표시 |
crosshair: { trigger: 'focus' } | 초점에만 표시 |
crosshair: { trigger: 'selection' } | 선택항목에만 표시 |
crosshair: { orientation: 'both' } | 가로 및 세로 방향 모두 표시 |
crosshair: { orientation: 'horizontal' } | 가로 머리만 표시 |
crosshair: { orientation: 'vertical' } | 세로 머리만 표시 |
crosshair: { color: color_string } | 십자선 색상을 color_string으로 설정합니다(예: 'red' 또는 '#f00' |
crosshair: { opacity: opacity_number } | 십자선 불투명도를 opacity_number로 설정합니다. 0.0는 완전히 투명하고 1.0는 완전히 불투명합니다. |
crosshair: { focused: { color: color_string } } | 십자선 색상을 초점에 따라 color_string으로 설정합니다. |
crosshair: { focused: { opacity: opacity_number } } | 초점에서 십자선 불투명도를 opacity_number로 설정 |
crosshair: { selected: { color: color_string } } | 선택 항목에서 십자선 색상을 color_string으로 설정 |
crosshair: { selected: { opacity: opacity_number } } | 선택 시 십자선 불투명도를 opacity_number로 설정 |