Visão geral
Miras são linhas verticais e horizontais finas centralizadas em um ponto de dados em um gráfico. Quando você, como criador de gráficos, ativa a mira nos seus gráficos, seus usuários podem segmentar um único elemento:

A mira pode aparecer em foco, seleção ou ambos. Elas estão disponíveis para gráficos de dispersão, de linhas, de área e para as partes de linhas e áreas dos gráficos de combinação.
Um exemplo simples
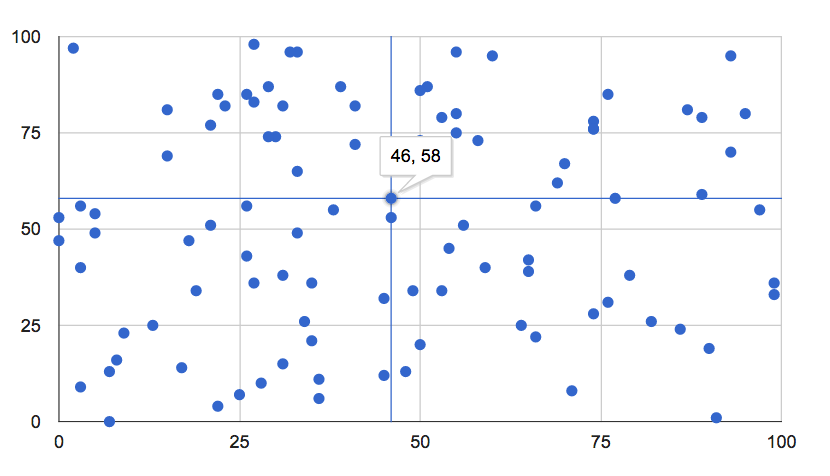
Passe o cursor sobre os pontos abaixo ou selecione-os para ver as linhas de referência:
Veja uma página da Web completa que cria o gráfico acima, com a linha da mira em negrito:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Opções de mira
As seguintes opções de mira estão disponíveis:
crosshair: { trigger: 'both' } | exibir no foco e na seleção |
crosshair: { trigger: 'focus' } | exibir somente em foco |
crosshair: { trigger: 'selection' } | exibir somente na seleção |
crosshair: { orientation: 'both' } | mostrar cabelos horizontais e verticais |
crosshair: { orientation: 'horizontal' } | mostrar apenas cabelos horizontais |
crosshair: { orientation: 'vertical' } | exibir apenas cabelos verticais |
crosshair: { color: color_string } | Definir a cor da cruz como color_string, por exemplo, 'red' ou '#f00' |
crosshair: { opacity: opacity_number } | Defina a opacidade da crosshair como opacity_number, sendo que 0.0 é totalmente transparente e 1.0 totalmente opaco. |
crosshair: { focused: { color: color_string } } | Definir a cor da cruz como color_string em foco |
crosshair: { focused: { opacity: opacity_number } } | Definir a opacidade da crosshair como opacity_number em foco |
crosshair: { selected: { color: color_string } } | Definir a cor da cruz como color_string na seleção |
crosshair: { selected: { opacity: opacity_number } } | Definir a opacidade crosshair como opacity_number na seleção |