概要
十字は、グラフのデータポイントを中心とする細い縦線と横線です。グラフ作成者がグラフで十字線を有効にすると、ユーザーは単一の要素をターゲットにできるようになります。

フォーカス、選択、またはその両方に十字線が表示されます。散布図、折れ線グラフ、面グラフ、複合グラフの折れ線グラフと面グラフで使用できます。
簡単な例
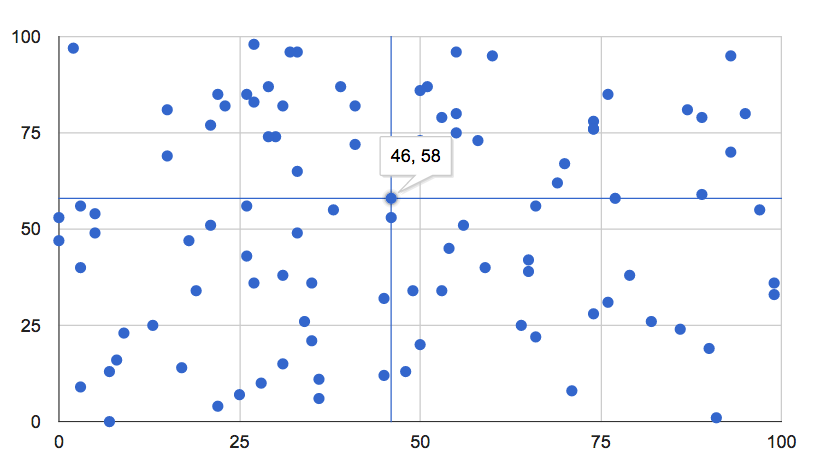
下のポイントにカーソルを合わせるか選択すると、十字線が表示されます。
上のグラフを作成するウェブページ全体を次に示します。十字線を太字にしています。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
十字線のオプション
使用できる十字線オプションは次のとおりです。
crosshair: { trigger: 'both' } | フォーカスと選択の両方を表示 |
crosshair: { trigger: 'focus' } | フォーカス時のみ表示 |
crosshair: { trigger: 'selection' } | 選択時にのみ表示 |
crosshair: { orientation: 'both' } | 横髪と縦毛の両方を表示する |
crosshair: { orientation: 'horizontal' } | 横髪のみを表示する |
crosshair: { orientation: 'vertical' } | 縦髪のみを表示する |
crosshair: { color: color_string } | 十字線の色を color_string に設定します。例:'red' または '#f00' |
crosshair: { opacity: opacity_number } | 十字の不透明度を opacity_number に設定します。0.0 は完全に透明、1.0 は完全に不透明です。 |
crosshair: { focused: { color: color_string } } | フォーカス時の十字線の色を color_string に設定 |
crosshair: { focused: { opacity: opacity_number } } | フォーカスの十字線の不透明度を opacity_number に設定する |
crosshair: { selected: { color: color_string } } | 選択範囲の十字線の色を color_string に設定 |
crosshair: { selected: { opacity: opacity_number } } | 選択範囲の十字線の不透明度を opacity_number に設定 |
