Panoramica
I mirini sono sottili linee verticali e orizzontali centrate su un punto dati di un grafico. Quando, in qualità di creatore di grafici, attivi i mirini nei grafici, gli utenti potranno scegliere come target un singolo elemento:

I mirini possono essere visualizzati con lo stato attivo, la selezione o entrambi. Sono disponibili per grafici a dispersione, grafici a linee, grafici ad area e per le porzioni a linee e ad area dei grafici combinati.
Esempio semplice
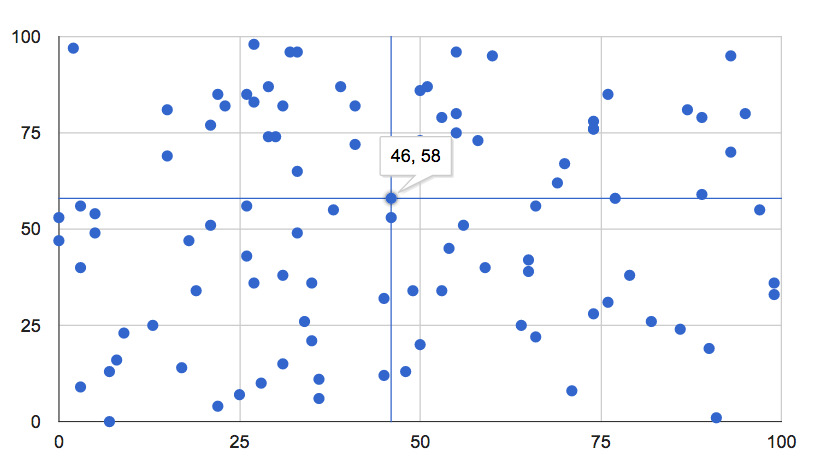
Passa il mouse sopra i punti qui sotto o selezionali per visualizzare il mirino:
Ecco una pagina web completa per creare il grafico riportato sopra, con la linea del mirino in grassetto:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Opzioni mirino
Sono disponibili le seguenti opzioni di mirino:
crosshair: { trigger: 'both' } | mostra con stato attivo e selezione |
crosshair: { trigger: 'focus' } | solo display a fuoco |
crosshair: { trigger: 'selection' } | mostra solo nella selezione |
crosshair: { orientation: 'both' } | visualizza capelli sia orizzontali che verticali |
crosshair: { orientation: 'horizontal' } | visualizza solo capelli orizzontali |
crosshair: { orientation: 'vertical' } | mostra solo capelli verticali |
crosshair: { color: color_string } | Imposta il colore del mirino su color_string, ad esempio 'red' o '#f00' |
crosshair: { opacity: opacity_number } | Imposta l'opacità del mirino su opacity_number, dove 0.0 è completamente trasparente e 1.0 completamente opaco |
crosshair: { focused: { color: color_string } } | imposta il colore del mirino su color_string sulla messa a fuoco |
crosshair: { focused: { opacity: opacity_number } } | imposta l'opacità del mirino su opacity_number sulla messa a fuoco |
crosshair: { selected: { color: color_string } } | imposta il colore del mirino su color_string nella selezione |
crosshair: { selected: { opacity: opacity_number } } | imposta l'opacità del mirino su opacity_number nella selezione |