نظرة عامة
الشعيرات المتقاطعة عبارة عن خطوط رأسية وأفقية رفيعة تتمركز على نقطة بيانات في مخطط. عندما تقوم، بصفتك منشئ مخطط، بتمكين المؤشر المتقاطع في مخططاتك، سيتمكن المستخدمون بعد ذلك من استهداف عنصر واحد وهو:

يمكن أن تظهر الشعيرات المتقاطعة عند التركيز أو التحديد أو كليهما. وهي متاحة للمخططات المبعثرة والمخططات الخطية والرسوم البيانية المساحية وأجزاء الخطوط والأجزاء في المخططات المختلطة.
مثال بسيط
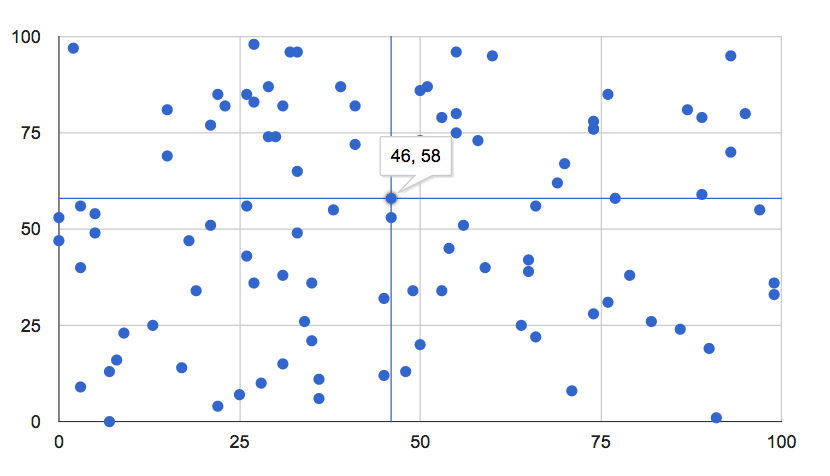
حرك الماوس فوق النقاط أدناه، أو حددها لمشاهدة الخطوط المتقاطعة:
إليك صفحة ويب كاملة تقوم بإنشاء المخطط أعلاه، مع جعل خط المؤشر المتقاطع بخط غامق:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
خيارات المؤشر المتقاطع
تتوفر خيارات المؤشر المتقاطع التالية:
crosshair: { trigger: 'both' } | العرض عند كل من التركيز والتحديد |
crosshair: { trigger: 'focus' } | عرض عند التركيز فقط |
crosshair: { trigger: 'selection' } | العرض عند التحديد فقط |
crosshair: { orientation: 'both' } | عرض الشعر الأفقي والرأسي |
crosshair: { orientation: 'horizontal' } | عرض الشعر الأفقي فقط |
crosshair: { orientation: 'vertical' } | عرض الشعر الرأسي فقط |
crosshair: { color: color_string } | ضبط اللون المتقاطع على color_string، على سبيل المثال، 'red' أو '#f00' |
crosshair: { opacity: opacity_number } | ضبط تعتيم الشعر المتقاطع على opacity_number، بحيث يكون 0.0 شفافًا تمامًا و1.0 معتمًا تمامًا |
crosshair: { focused: { color: color_string } } | ضبط لون الشعر المتقاطع على color_string عند التركيز |
crosshair: { focused: { opacity: opacity_number } } | ضبط تعتيم الشعر المتقاطع على opacity_number في التركيز |
crosshair: { selected: { color: color_string } } | ضبط لون المؤشر المتقاطع على color_string عند التحديد |
crosshair: { selected: { opacity: opacity_number } } | ضبط تعتيم الشعر المتقاطع على opacity_number عند التحديد |
