1. 概览

在此 Codelab 中,您将学习如何构建自定义 Web 接收器应用,以便在支持 Cast 的设备上播放内容。
什么是 Google Cast?
Google Cast 可让用户将移动设备上的内容投射到电视上。然后,用户可以将其移动设备或桌面设备上的 Chrome 浏览器用作遥控器,来控制电视上的媒体播放。
借助 Google Cast SDK,您的应用可以控制支持 Google Cast 的设备(例如电视或音响系统)。Cast SDK 会根据 Google Cast 设计核对清单为您提供必要的界面组件。
Google Cast 设计核对清单用于在所有受支持的平台上提供简单且可预测的 Cast 用户体验。点击此处了解详情。
构建目标
完成此 Codelab 后,您将拥有一个能作为您自己个人的自定义接收器的 HTML5 应用,可在支持 Cast 的设备上显示视频内容。
学习内容
- 如何为接收器开发做好准备?
- 了解基于 Cast 应用框架且支持 Cast 的接收器的基础知识。
- 如何接收投射的视频?
- 如何集成调试日志记录器。
- 如何针对智能显示屏优化接收器。
所需条件
- 最新版本的 Google Chrome 浏览器。
- HTTPS 托管服务,例如 Firebase Hosting 或 ngrok。
- 一台可连接到互联网的 Google Cast 设备,例如 Chromecast 或 Android TV。
- 一台带 HDMI 输入端口的电视或显示器。
体验
- 您需要有 Web 开发经验。
- 您还需要有观看电视的经验 :)
您打算如何使用本教程?
您如何评价自己在构建 Web 应用方面的经验水平?
您如何评价自己在观看电视方面的经验水平?
2. 获取示例代码
您可以将所有示例代码下载到您的计算机…
然后解压下载的 zip 文件。
3. 在本地部署接收器
为了能将 Web 接收器与 Cast 设备搭配使用,需要将接收器托管在 Cast 设备可以访问的某个位置。如果您拥有支持 https 的服务器,请跳过以下说明并记下网址,因为下一部分需要用到该网址。
如果您没有可以使用的服务器,则可以使用 Firebase Hosting 或 ngrok。
运行服务器
设置好您选择的服务后,请前往 app-start 并启动您的服务器。
记下托管接收器的网址。您将在下一部分中用到它。
4. 在 Cast Developer Console 中注册应用
您必须注册应用,才能在 Chromecast 设备上运行此 Codelab 中构建的自定义接收器。注册应用后,您会收到一个应用 ID,发送器应用必须使用此 ID 来执行 API 调用,以实现启动接收器应用等目的。

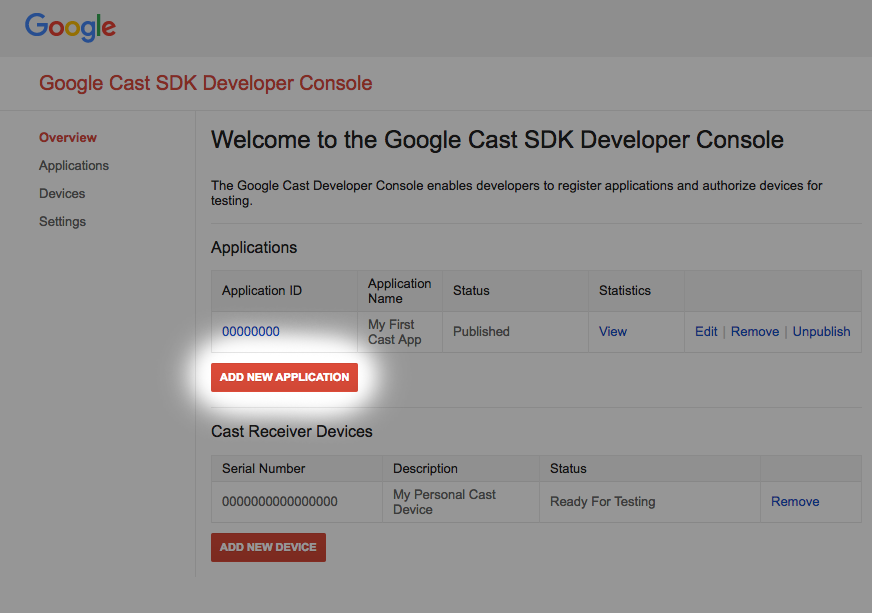
点击“添加新应用”

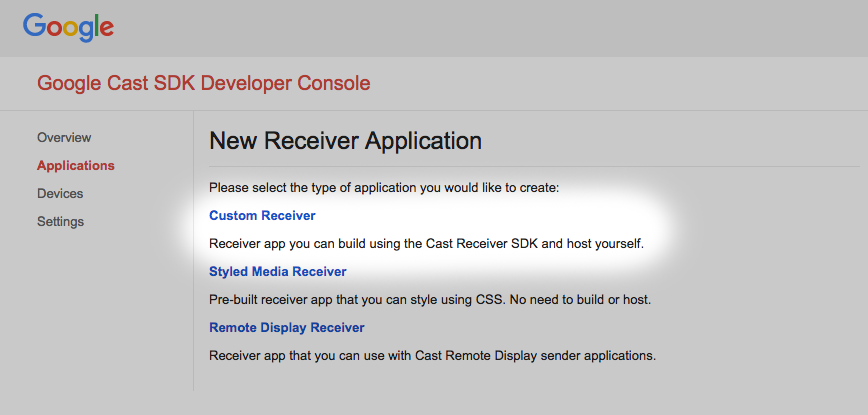
选择“Custom Receiver”,这是我们将构建的应用类型。

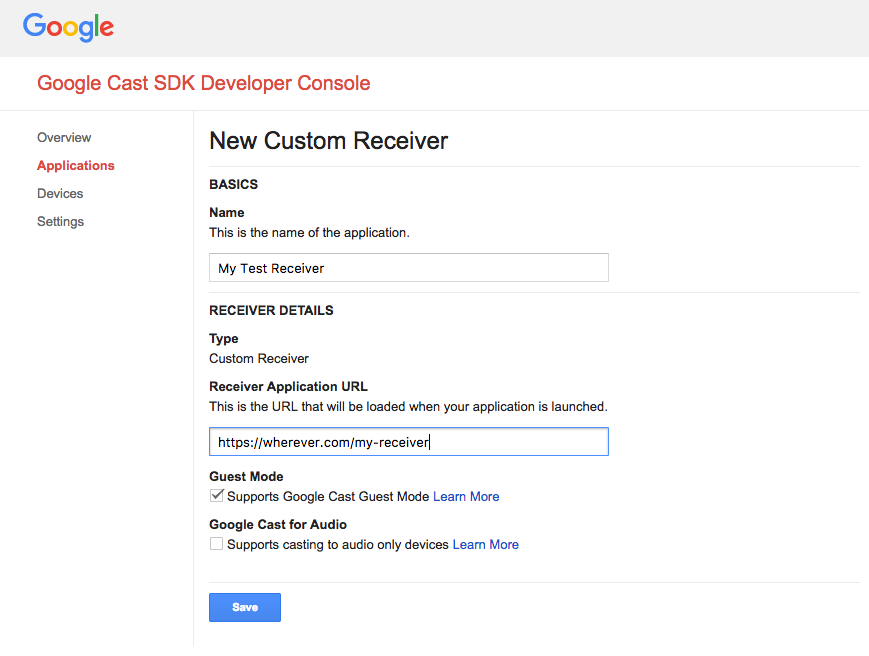
输入新接收器的详细信息,请务必使用您最终获得的网址
得出的网址。记下分配给新接收器的应用 ID。
此外,您还必须注册 Google Cast 设备,以便该设备可以在您发布接收器应用之前对其进行访问。接收器应用发布后,便可供所有 Google Cast 设备使用。在此 Codelab 中,建议使用未发布的接收器应用。

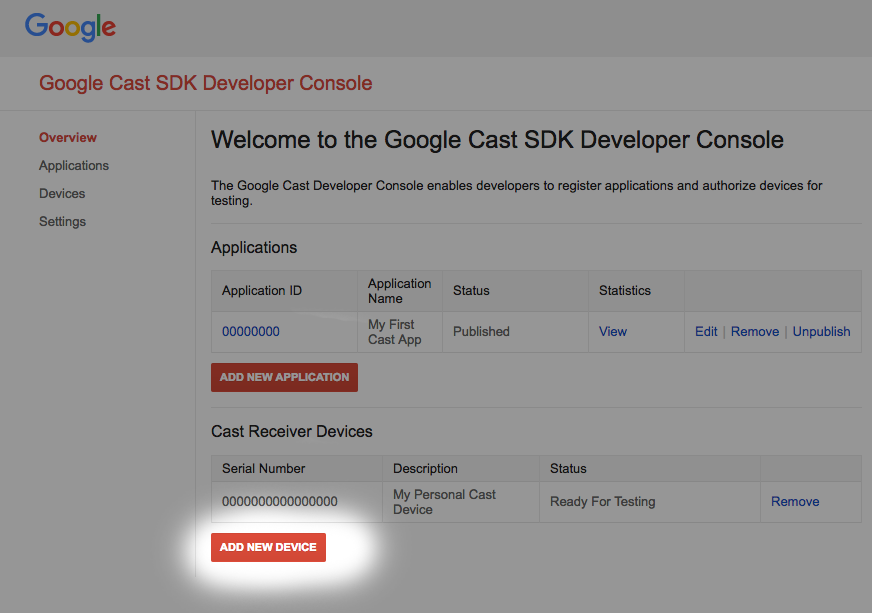
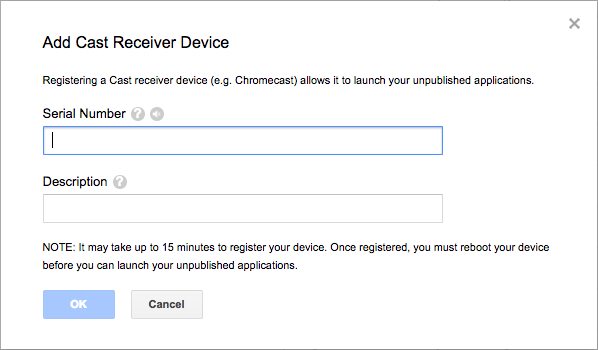
点击“添加新设备”

输入 Cast 设备背面印刷的序列号,并为其指定一个描述性名称。在访问 Google Cast SDK Developer Console 时将屏幕投射到 Chrome 中,也可以找到此序列号
接收器和设备需要 5-15 分钟才能准备好进行测试。等待 5-15 分钟后,您必须重新启动 Cast 设备。
5. 运行示例应用

在等待新的接收器应用做好测试准备期间,我们来看看完成后的接收器应用是什么样的。我们要构建的接收器能够使用自适应比特率流式传输来播放媒体内容(我们将使用针对基于 HTTP 的动态自适应流式传输 [DASH] 编码的示例内容)。
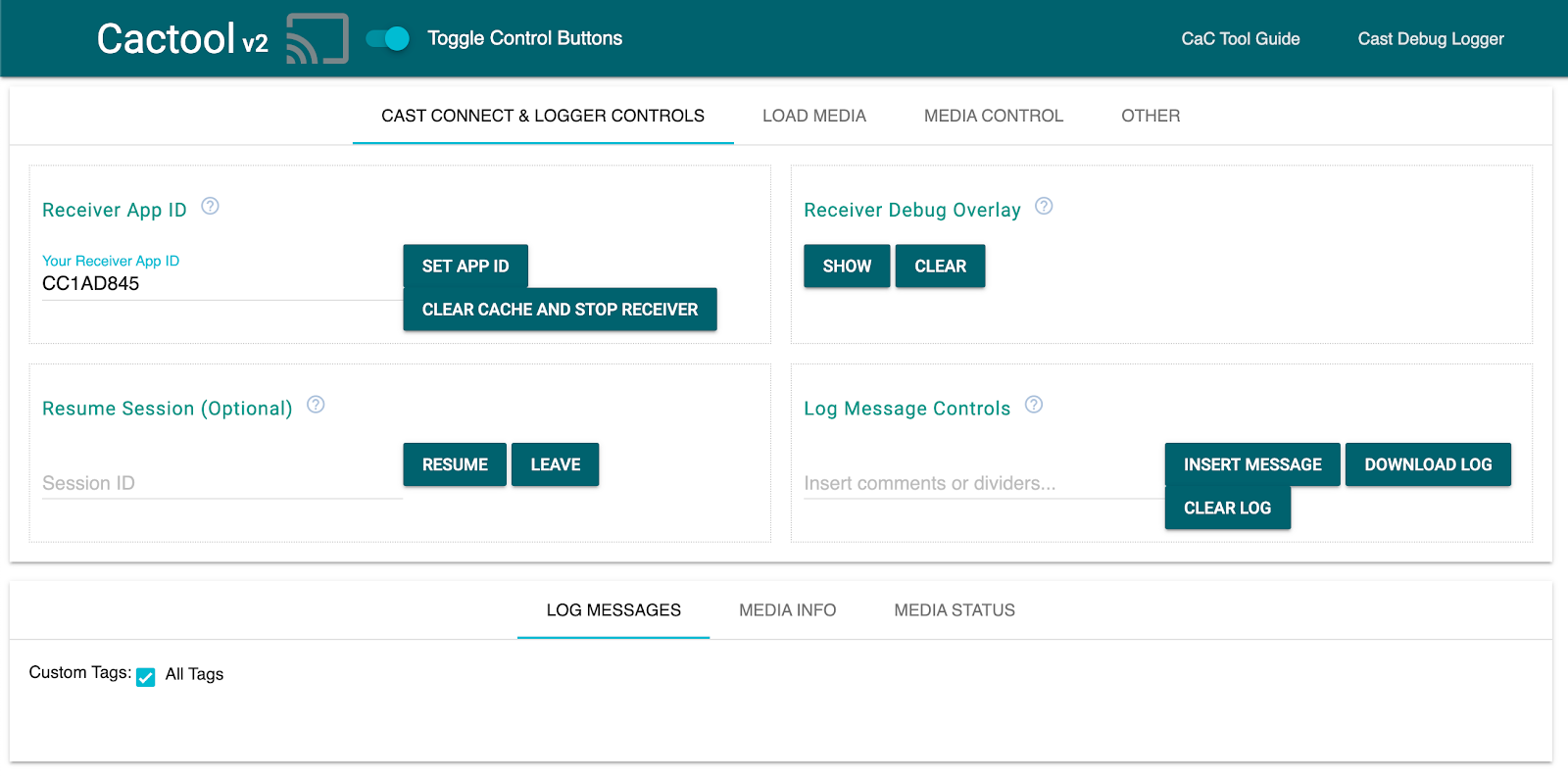
在浏览器中,打开命令与控制 (CaC) 工具。

- 您应该会看到我们的 CaC 工具。
- 使用默认的“CC1AD845”示例接收器 ID,然后点击“设置应用 ID”按钮。
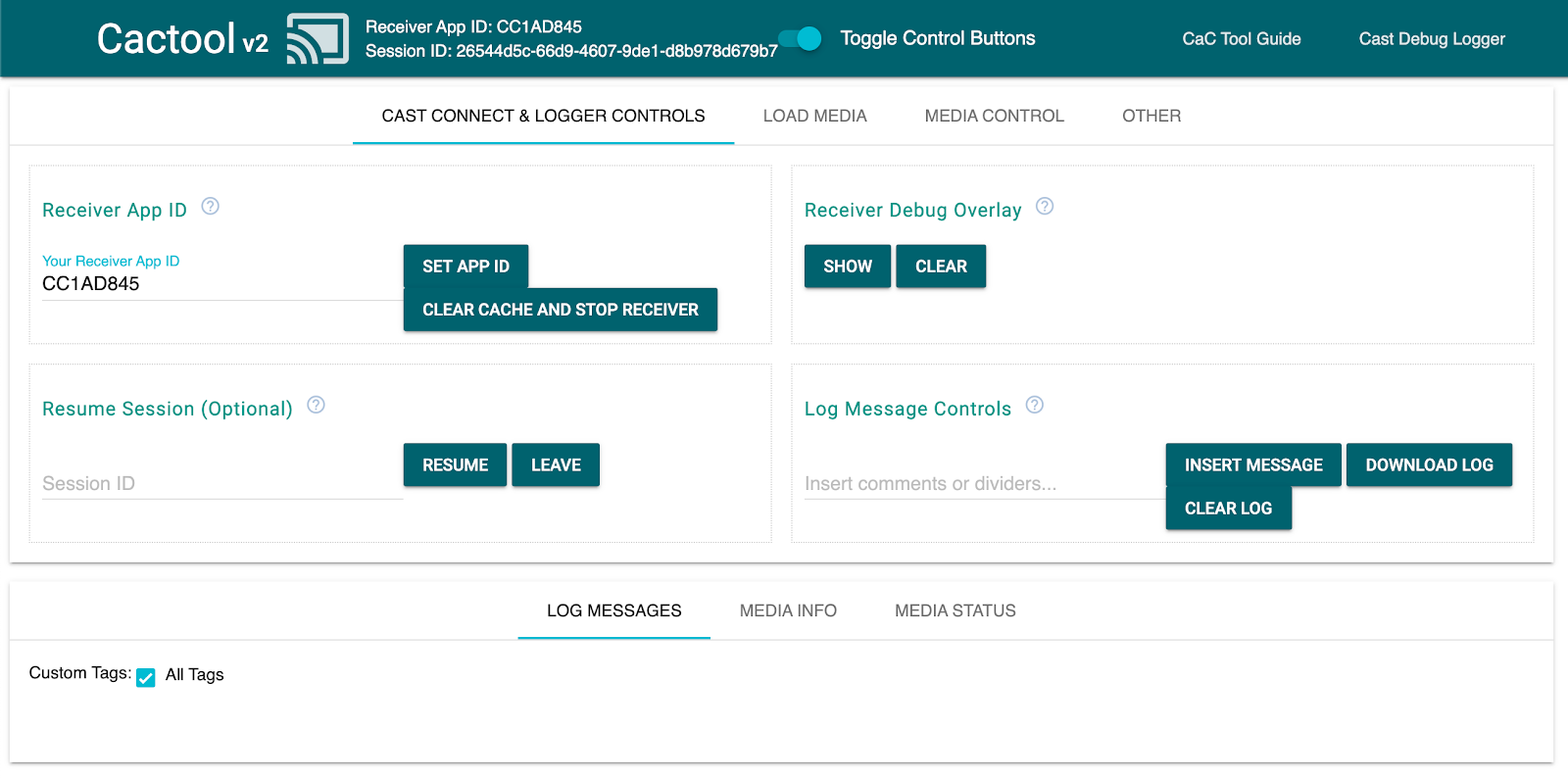
- 点击左上角的“投放”按钮,然后选择您的 Google Cast 设备。

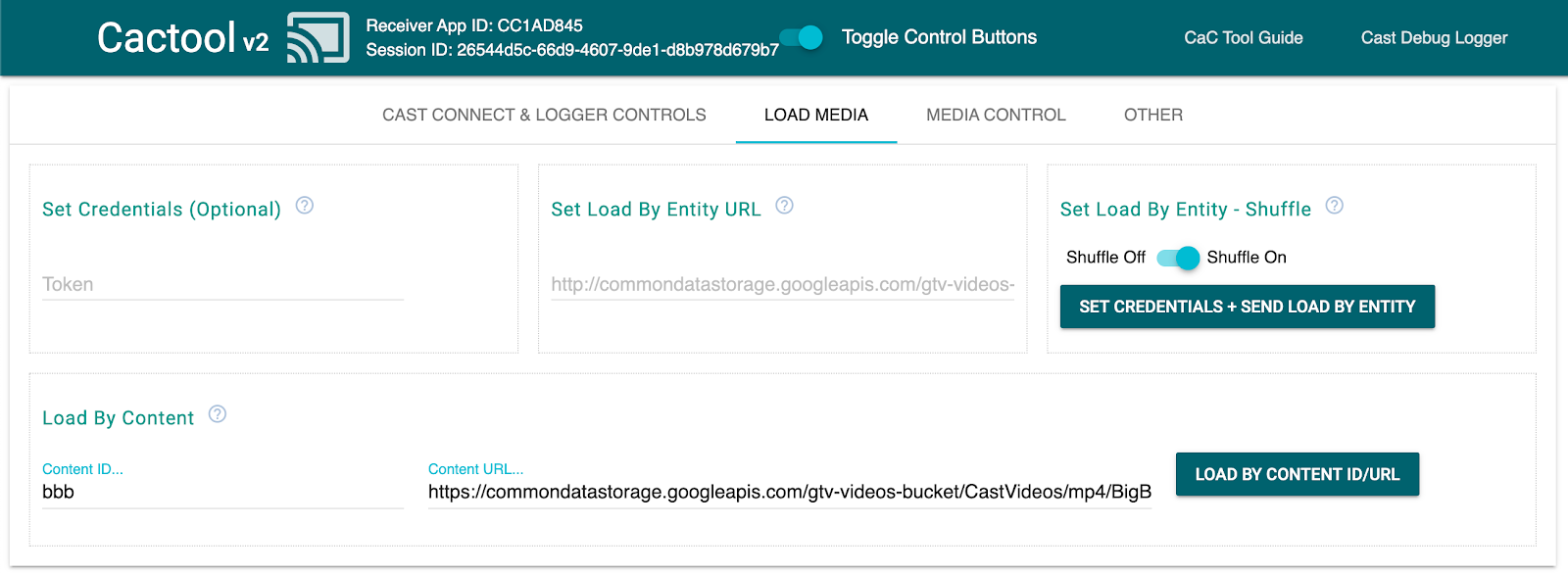
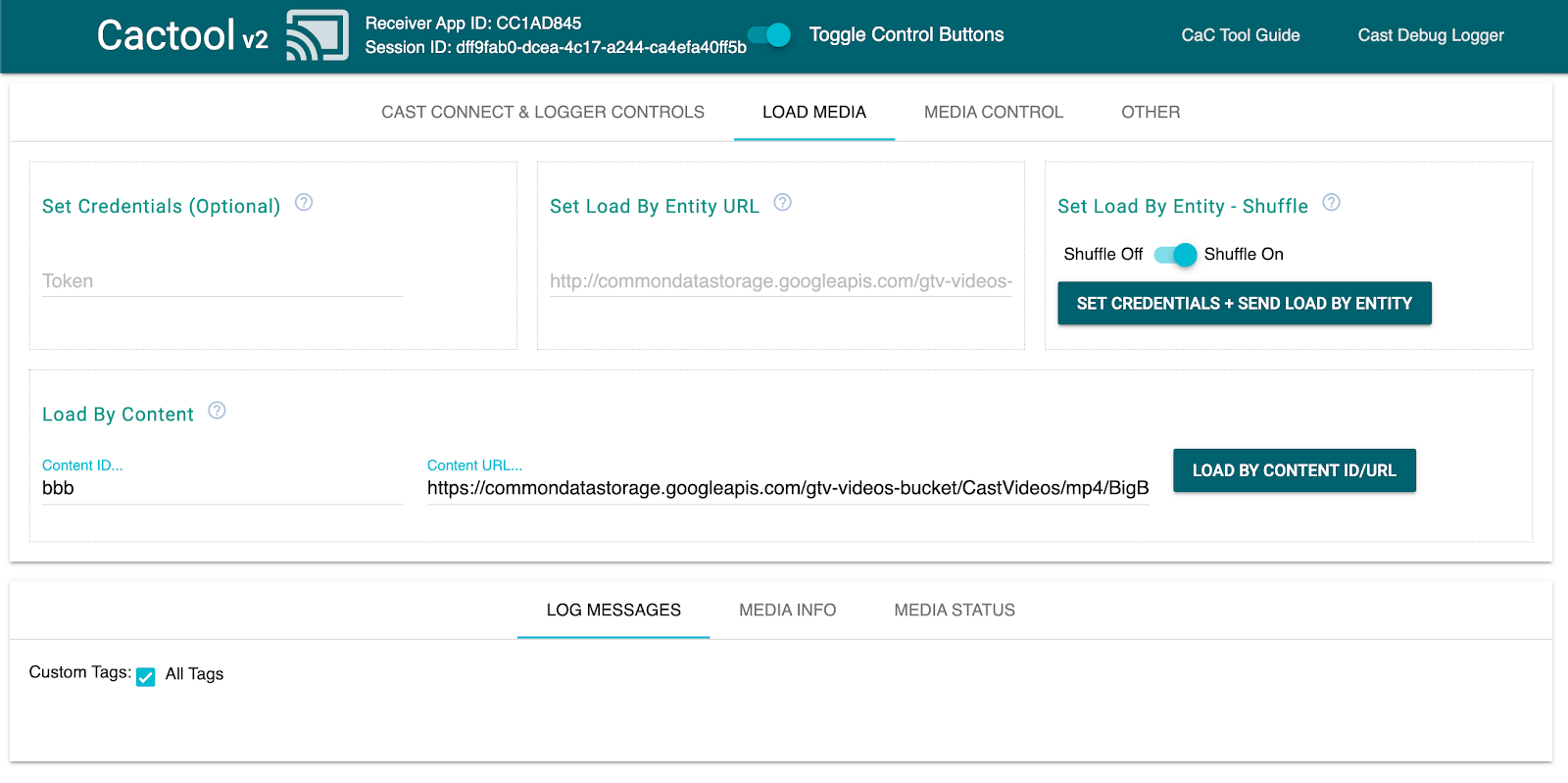
- 前往“Load Media”标签页。

- 点击“Load by Content”(按内容加载)按钮播放示例视频。
- 该视频便会开始在您的 Google Cast 设备上播放,演示使用默认接收器时的基本接收器功能。
6. 准备起始项目
我们需要在您下载的入门级应用中添加 Google Cast 支持。以下是我们将在此 Codelab 中使用的一些 Google Cast 术语:
- 发送设备应用是指在移动设备或笔记本电脑上运行的应用;
- 接收设备应用是指在 Google Cast 设备上运行的应用。
现在,您可以使用自己喜欢的文本编辑器在该起始项目的基础上进行构建了:
- 从下载的示例代码中选择

app-start目录。 - 打开
js/receiver.js和index.html
请注意,在执行此 Codelab 的过程中,http-server 应该会应用您所做的更改。如果您发现它并未这样做,请尝试终止并重启 http-server。
应用设计
接收器应用会初始化 Cast 会话并一直等待,直至收到某个发送器发出的 LOAD 请求(即,播放媒体内容的命令)。
该应用包含一个主视图(在 index.html 中定义)和一个名为 js/receiver.js 的 JavaScript 文件,该文件中包含接收器正常运行所需的全部逻辑。
index.html
此 HTML 文件将包含接收器应用的界面。目前,该代码为空,我们将在整个 Codelab 中向其中添加内容。
receiver.js
此脚本将管理接收器应用的所有逻辑。现在它只是一个空文件,但在下一部分中,我们只需编写几行代码,即可将其转变为一个功能齐全的 Cast 接收器。
7. 基本 Cast 接收器
基本 Cast 接收器会在启动时初始化 Cast 会话。为了让连接的所有发送器应用得知接收器已成功启动,这一步必不可少。此外,新的 SDK 已经过预先配置,安装后即可直接用于处理自适应比特率流式传输媒体(使用 DASH、HLS 和 Smooth Streaming)和普通 MP4 文件。我们来试试看。
初始化
将以下代码添加到 index.html 的标头中:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
</head>
将以下代码添加到 index.html <body> 部分用于加载 receiver.js, 的 <footer> 之前,以便为接收器 SDK 提供空间来打开您刚添加的脚本所附带的默认接收器界面。
<cast-media-player></cast-media-player>
现在,我们需要初始化 js/receiver.js 中的 SDK,此过程包括以下几个步骤:
- 获取对
CastReceiverContext(整个接收器 SDK 的主入口点)的引用 - 存储对
PlayerManager的引用,该对象负责处理播放并为您提供插入自己的自定义逻辑所需的所有钩子 - 通过对
CastReceiverContext调用start()来初始化该 SDK
将以下内容添加到 js/receiver.js。
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
context.start();
8. 投射“基本”视频内容
在此 Codelab 中,请使用 CaC 工具来试用新接收器。
使用网络浏览器访问命令与控制 (CaC) 工具。

请务必替换掉您之前在该字段中注册的应用 ID,然后点击“设置应用 ID”。这会指示该工具在启动 Cast 会话时使用您的接收器。
投射媒体
大体上讲,如需在 Cast 设备上播放媒体内容,必须满足以下条件:
- 发送器从 Cast SDK 创建一个用于为媒体内容建模的
MediaInfoJSON对象。 - 发送器连接到 Cast 设备以启动接收设备应用。
- 接收器通过
LOAD请求加载MediaInfo对象来播放内容。 - 接收器监控并跟踪媒体状态。
- 发送器根据用户与发送器应用的互动情况向接收器发送播放命令,以控制播放。
这是第一次基本尝试,我们此时将在 MediaInfo 中填充一个可播放资源网址(存储于 MediaInfo.contentUrl 中)。
真实的发送器在 MediaInfo.contentId 中使用应用特定的媒体标识符。接收器将 contentId 用作标识符,进行适当的后端 API 调用来解析实际素材资源网址,并将其设置为 MediaInfo.contentUrl.。该接收器还将处理一些任务,例如获取 DRM 许可或注入有关广告插播时间点的信息。
在下一部分中,我们将扩展您的接收器,以执行与此类似的操作。现在,请点击“Cast”图标,然后选择您的设备以打开您的接收器。

前往“Load Media”然后点击“Load by Content”按钮。您的接收器应开始播放示例内容。

由此可见,接收器 SDK 在安装后即可直接用于处理以下任务:
- 初始化 Cast 会话
- 处理来自发送器且包含可播放资源的
LOAD请求 - 提供可直接在大屏幕上显示的基本播放器界面。
您尽可以在进入下一部分之前自由摸索和了解 CaC 工具及其代码,我们将在下一部分扩展接收器,使其与简单的示例 API 通信,以实现从发送器收到的 LOAD 请求。
9. 与外部 API 集成
根据大多数开发者在实际应用中与其 Cast 接收器交互的方式,我们将修改接收器以处理通过 API 密钥引用预期媒体内容(而不是通过可播放资源网址发送)的 LOAD 请求。
应用采用这种方式通常出于以下原因:
- 发件人可能不知道内容网址。
- Cast 应用旨在直接在接收器中处理身份验证、其他业务逻辑或 API 调用。
此功能主要在 PlayerManager setMessageInterceptor() 方法中实现。这样,您就可以按类型拦截传入的消息,并在其到达 SDK 的内部消息处理程序之前对其进行修改。在本部分中,我们将处理 LOAD 请求,并执行以下操作:
- 读取收到的
LOAD请求及其自定义contentId。 - 对我们的 API 进行
GET调用,以按contentId查找可流式传输资源。 - 使用数据流的网址修改
LOAD请求。 - 修改
MediaInformation对象,以设置数据流类型参数。 - 将请求传递到 SDK 以进行播放,或者在无法查找所请求的媒体时拒绝该命令。
提供的示例 API 展示了用于自定义常见接收器任务的 SDK 钩子,同时仍然依赖于多数情况下开箱即用的体验。
示例 API
使用浏览器访问 https://storage.googleapis.com/cpe-sample-media/content.json,并查看我们的示例视频目录。内容包含 png 格式的海报图片的网址,以及 DASH 和 HLS 视频流。DASH 和 HLS 视频流指向存储在 fragmented mp4 容器中的多路分配视频和音频来源。
{
"bbb": {
"author": "The Blender Project",
"description": "Grumpy Bunny is grumpy",
"poster": "https://[...]/[...]/BigBuckBunny/images/screenshot1.png",
"stream": {
"dash": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.mpd",
"hls": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.m3u8",
"title": "Big Buck Bunny"
},
"fbb_ad": {
"author": "Google Inc.",
"description": "Introducing Chromecast. The easiest way to enjoy [...]",
"poster": "https://[...]/[...]/ForBiggerBlazes/images/screenshot8.png",
"stream": {
"dash": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.mpd",
"hls": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.m3u8",
"title": "For Bigger Blazes"
},
[...]
}
在下一步中,我们会在使用 LOAD 请求调用接收器后,将每个条目的键(例如 bbb, fbb_ad)映射到数据流的网址。
拦截 LOAD 请求
在此步骤中,我们将创建一个 load 拦截器,其中包含一个向托管的 JSON 文件发出 XHR 请求的函数。获取 JSON 文件后,我们将解析内容并设置元数据。在以下部分中,我们将自定义 MediaInformation 参数以指定内容类型。
将以下代码添加到 js/receiver.js 文件中,紧邻在 context.start() 调用的前面。
function makeRequest (method, url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
resolve(JSON.parse(xhr.response));
} else {
reject({
status: this.status,
statusText: xhr.statusText
});
}
};
xhr.onerror = function () {
reject({
status: this.status,
statusText: xhr.statusText
});
};
xhr.send();
});
}
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json').then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
reject();
} else {
// Add metadata
let metadata = new
cast.framework.messages.GenericMediaMetadata();
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
下一部分将概述如何为 DASH 内容配置加载请求的 media 属性。
使用示例 API DASH 内容
现在,我们已经准备好 load 拦截器,接下来要向接收器指定内容类型。此信息将为接收者提供主播放列表网址和流 MIME 类型。将以下代码添加到 js/receiver.js 文件中 LOAD 拦截器的 Promise() 中:
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
...
}
});
});
});
完成此步骤后,您可以继续进行“测试”,尝试使用 DASH 内容进行加载。如果您想使用 HLS 内容测试加载,请查看下一步。
使用示例 API HLS 内容
示例 API 包括 HLS 内容以及 DASH。除了像上一步那样设置 contentType 之外,加载请求还需要一些其他属性,才能使用示例 API 的 HLS 网址。当接收器配置为播放 HLS 视频流时,默认容器类型为传输流 (TS)。因此,如果仅修改 contentUrl 属性,接收器将尝试以 TS 格式打开示例 MP4 媒体流。在加载请求中,应使用其他属性修改 MediaInformation 对象,以便接收方知道内容的类型是 MP4 而不是 TS。将以下代码添加到 js/receiver.js 文件中的 load 拦截器中,以修改 contentUrl 和 contentType 属性。此外,还要添加 HlsSegmentFormat 和 HlsVideoSegmentFormat 属性。
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.hls;
request.media.contentType = 'application/x-mpegurl';
request.media.hlsSegmentFormat = cast.framework.messages.HlsSegmentFormat.FMP4;
request.media.hlsVideoSegmentFormat = cast.framework.messages.HlsVideoSegmentFormat.FMP4;
...
}
});
});
});
测试
再次打开命令与控制 (CaC) 工具,然后将您的应用 ID 设置为接收器的应用 ID。使用“投放”按钮选择您的设备。
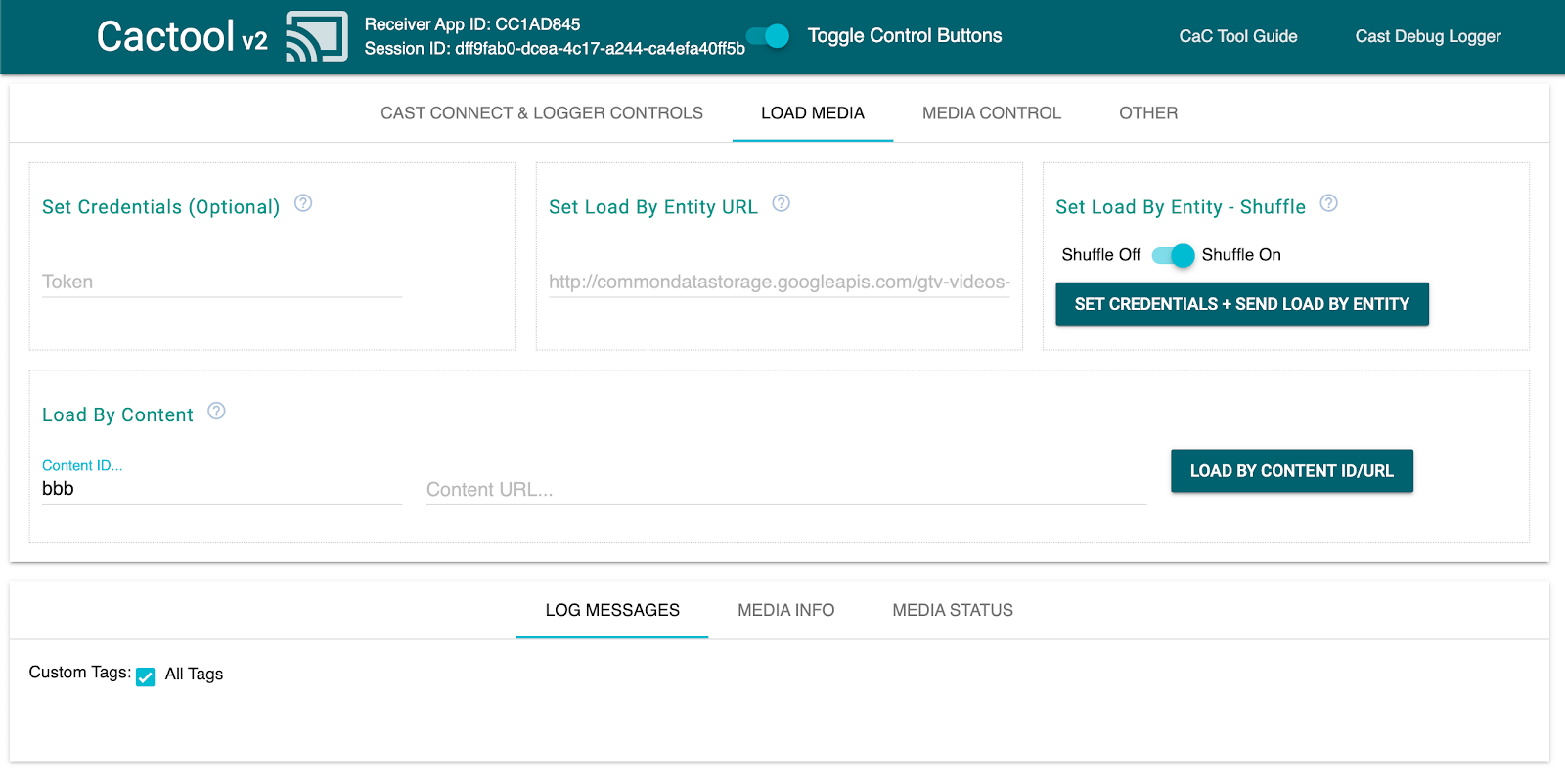
前往“Load Media”标签页。这次,删除“内容网址”中的文本“Load by Content”旁边的按钮,这将强制应用发送仅包含对媒体的 contentId 引用的 LOAD 请求。

假设您对接收器的修改一切正常,拦截器应负责将 MediaInfo 对象调整为 SDK 可以在屏幕上播放的内容。
点击“Load by Content”(按内容加载)按钮,查看您的媒体能否正常播放。您可以随意将“Content ID”更改为 content.json 文件中的其他 ID。
10. 针对智能显示屏进行优化
智能显示屏是具有触控功能的设备,可让接收器应用支持触控功能。
本部分将介绍如何在接收器应用在智能显示屏上启动时对其进行优化,以及如何自定义播放器控件。
访问界面控件
您可以使用 cast.framework.ui.Controls.GetInstance() 访问智能显示屏的界面控件对象。将以下代码添加到 js/receiver.js 文件中的 context.start() 上方:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
context.start();
如果您不使用 <cast-media-player>元素,您需要在 CastReceiverOptions 中设置 touchScreenOptimizedApp。在此 Codelab 中,我们使用的是 <cast-media-player>元素。
context.start({ touchScreenOptimizedApp: true });
根据 MetadataType 和 MediaStatus.supportedMediaCommands 将默认控件按钮分配到每个插槽。
视频控件
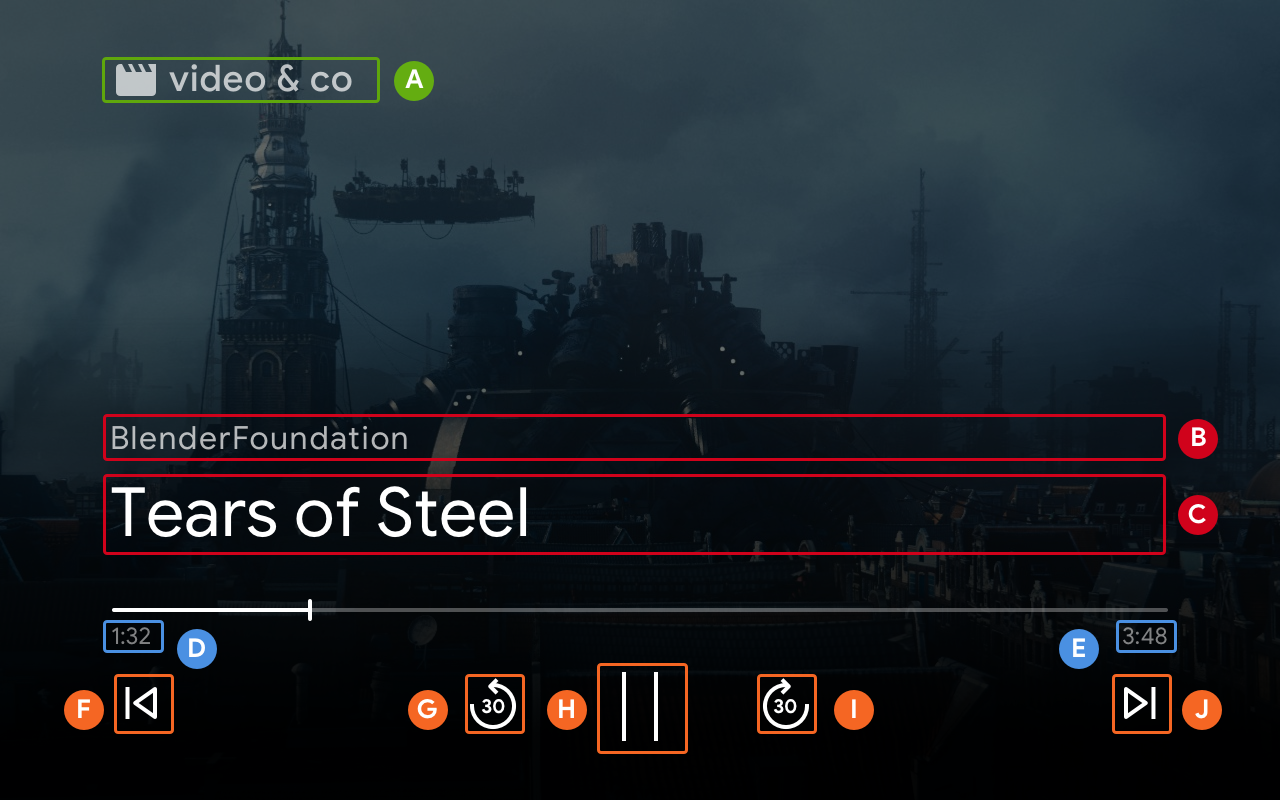
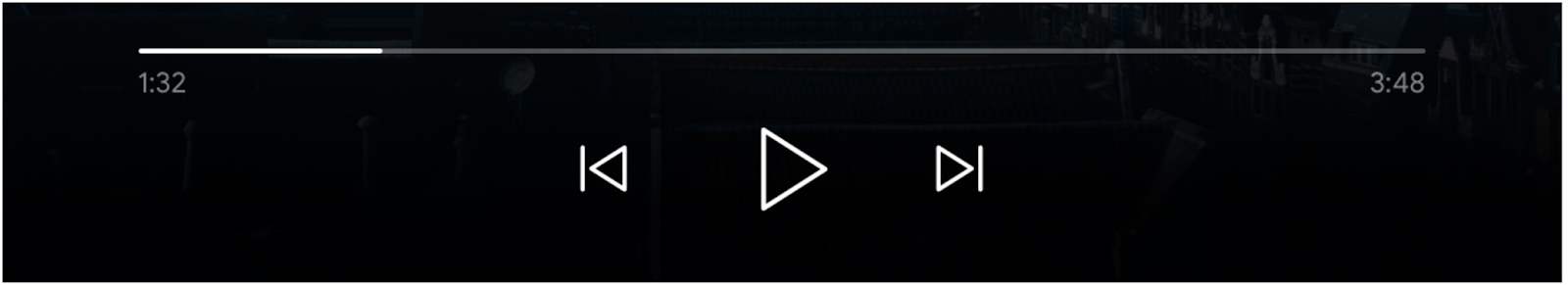
对于 MetadataType.MOVIE、MetadataType.TV_SHOW 和 MetadataType.GENERIC,智能显示屏的界面控件对象将如下例所示。

--playback-logo-imageMediaMetadata.subtitleMediaMetadata.titleMediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.QUEUE_PREVControlsSlot.SLOT_PRIMARY_1:ControlsButton.SEEK_BACKWARD_30PLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.SEEK_FORWARD_30ControlsSlot.SLOT_SECONDARY_2:ControlsButton.QUEUE_NEXT
音频控件
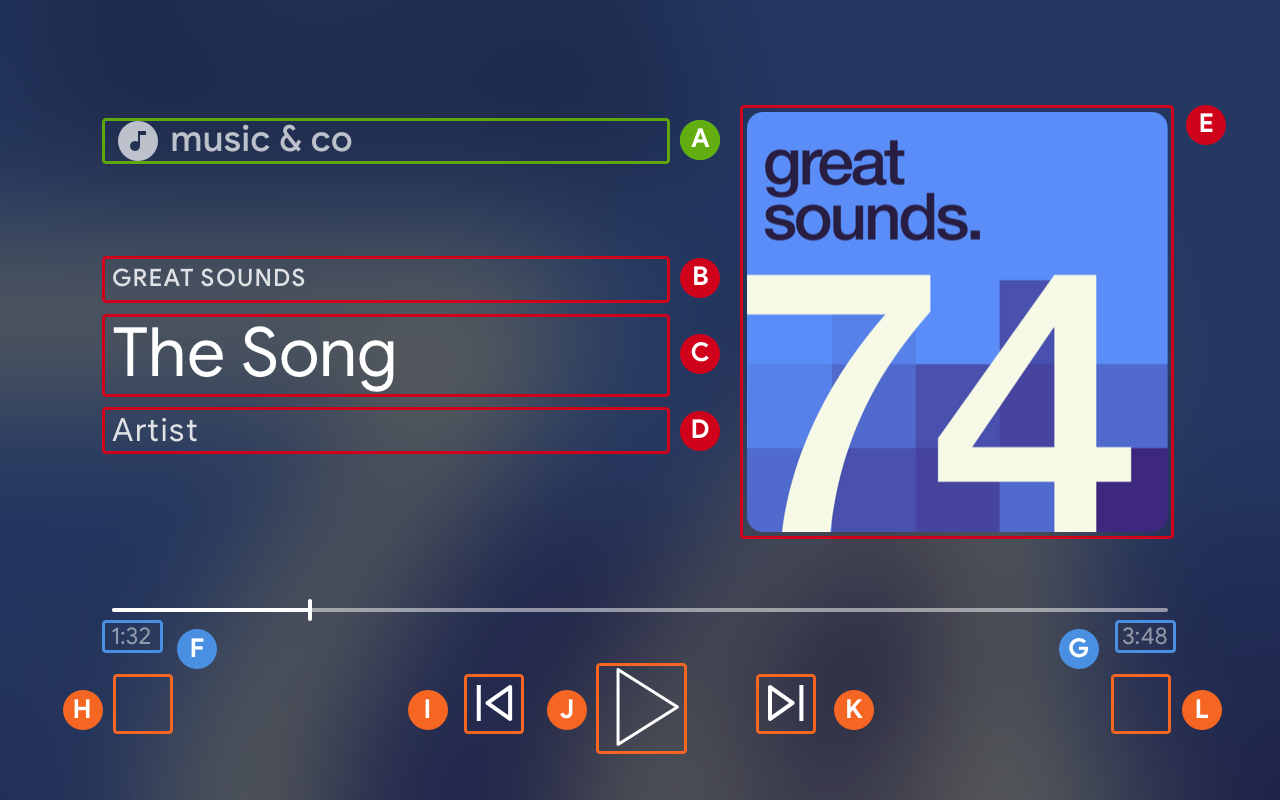
对于 MetadataType.MUSIC_TRACK,智能显示屏的界面控件对象将如下所示:

--playback-logo-imageMusicTrackMediaMetadata.albumNameMusicTrackMediaMetadata.titleMusicTrackMediaMetadata.albumArtistMusicTrackMediaMetadata.images[0]MediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.NO_BUTTONControlsSlot.SLOT_PRIMARY_1:ControlsButton.QUEUE_PREVPLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.QUEUE_NEXTControlsSlot.SLOT_SECONDARY_2:ControlsButton.NO_BUTTON
更新支持的媒体命令
界面控件对象还会根据 MediaStatus.supportedMediaCommands 决定是否显示 ControlsButton。
当 supportedMediaCommands 的值等于 ALL_BASIC_MEDIA 时,默认控件布局将如下显示:

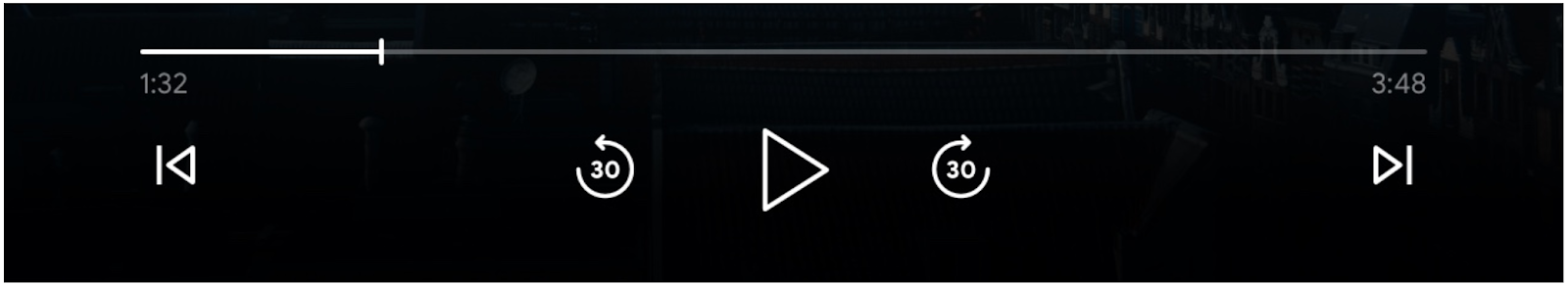
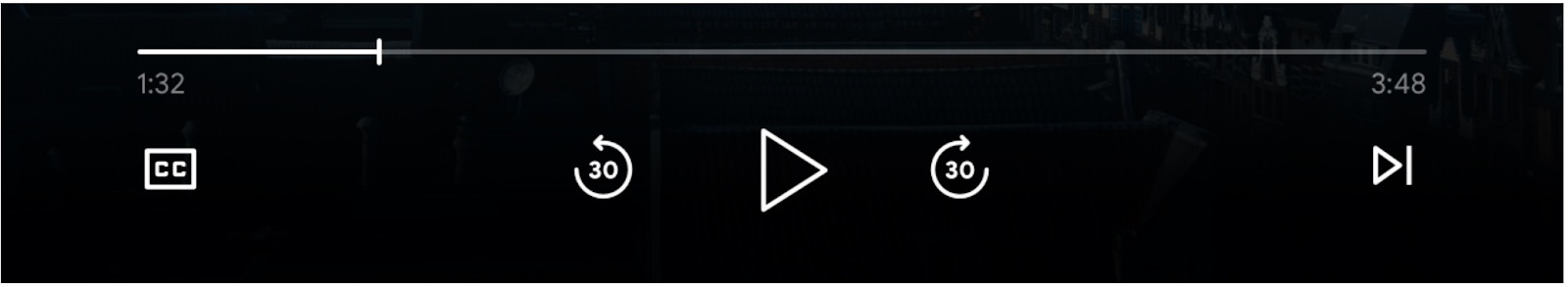
当 supportedMediaCommands 的值等于 ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT 时,默认控件布局将如下所示:

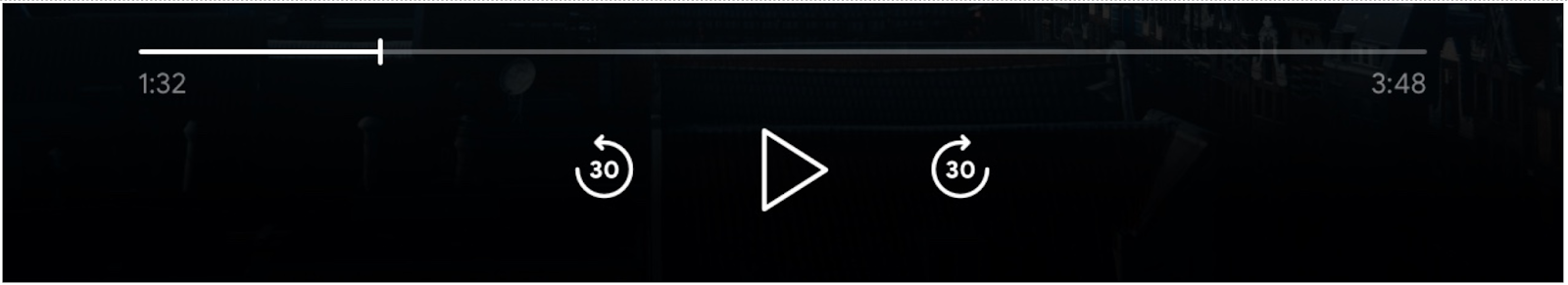
当 supportedMediaCommands 的值等于 PAUSE | QUEUE_PREV | QUEUE_NEXT 时,默认控件布局将如下所示:

在有文字轨道时,字幕按钮将始终在 SLOT_1 显示。

如需在启动接收器上下文后动态更改 supportedMediaCommands 的值,您可以调用 PlayerManager.setSupportedMediaCommands 来替换该值。此外,您还可以使用 addSupportedMediaCommands 添加一条新命令或使用 removeSupportedMediaCommands 移除一条现有命令。
自定义控件按钮
您可以使用 PlayerDataBinder 自定义控件。将以下代码添加到 js/receiver.js 文件中的 touchControls 下方,以设置控件的第一个插槽:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
// Clear default buttons and re-assign
touchControls.clearDefaultSlotAssignments();
touchControls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_PRIMARY_1,
cast.framework.ui.ControlsButton.SEEK_BACKWARD_30
);
});
context.start();
11. 在智能显示屏上实现媒体浏览
媒体浏览是一项 CAF 接收器功能,用户可借助该功能在触摸设备上浏览更多内容。为实现此功能,您将使用 PlayerDataBinder 来设置 BrowseContent 界面。然后,您可以根据要显示的内容使用 BrowseItems 进行填充。
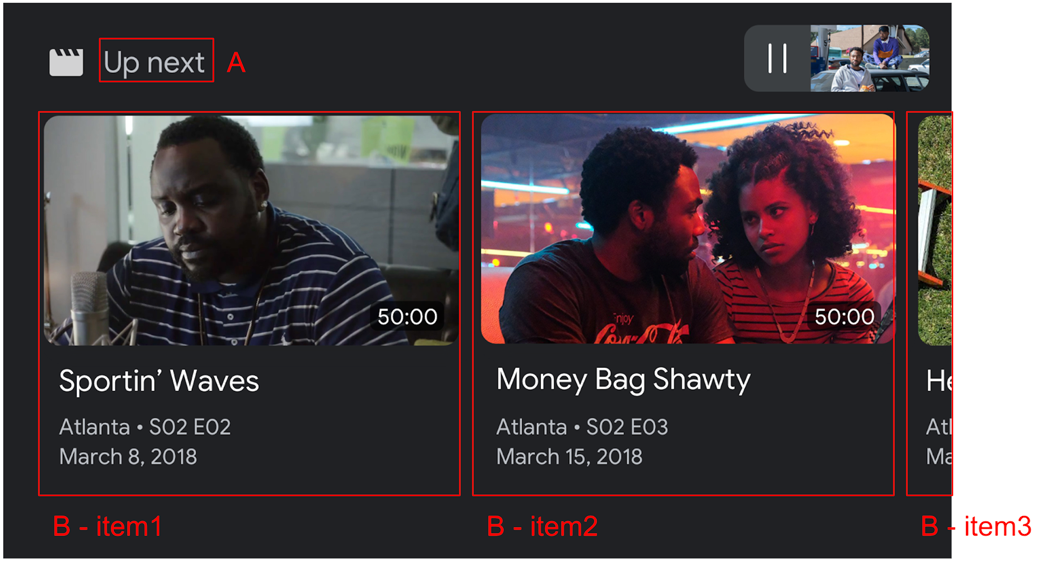
BrowseContent
以下是 BrowseContent 界面及其属性的示例:

BrowseContent.titleBrowseContent.items
宽高比
使用 targetAspectRatio property 为图片素材资源选择最佳宽高比。CAF 接收器 SDK 支持三种宽高比:SQUARE_1_TO_1、PORTRAIT_2_TO_3、LANDSCAPE_16_TO_9。
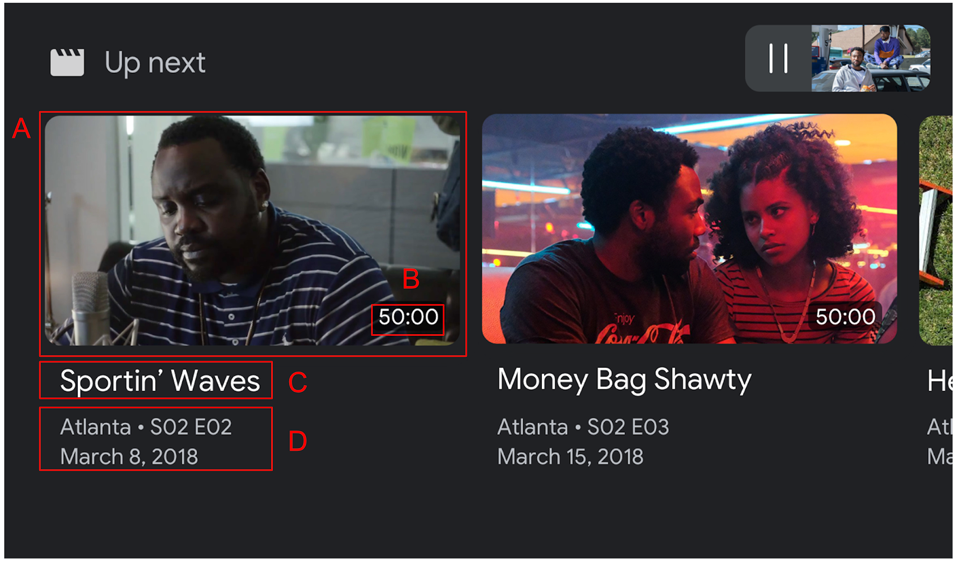
BrowseItem
BrowseItem 用于显示每项媒体内容的标题、字幕、时长和图片:

BrowseItem.imageBrowseItem.durationBrowseItem.titleBrowseItem.subtitle
设置媒体浏览数据
您可以通过调用 setBrowseContent 提供可供浏览的媒体内容列表。将以下代码添加到 js/receiver.js 文件中的 playerDataBinder 下方和 MEDIA_CHANGED 事件监听器中,以设置标题为“Up Next”的浏览项。
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
...
let browseItems = getBrowseItems();
function getBrowseItems() {
let browseItems = [];
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
for (let key in data) {
let item = new cast.framework.ui.BrowseItem();
item.entity = key;
item.title = data[key].title;
item.subtitle = data[key].description;
item.image = new cast.framework.messages.Image(data[key].poster);
item.imageType = cast.framework.ui.BrowseImageType.MOVIE;
browseItems.push(item);
}
});
return browseItems;
}
let browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = browseItems;
browseContent.targetAspectRatio = cast.framework.ui.BrowseImageAspectRatio.LANDSCAPE_16_TO_9;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
....
// Media browse
touchControls.setBrowseContent(browseContent);
});
点击媒体浏览项会触发 LOAD 拦截器。将以下代码添加到 LOAD 拦截器中,以将 request.media.contentId 映射到媒体浏览项中的 request.media.entity:
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
...
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
...
});
});
您还可以将 BrowseContent 对象设置为 null,以移除媒体浏览界面。
12. 调试接收器应用
Cast 接收器 SDK 为开发者提供了另一种选择,让他们可以使用 CastDebugLogger API 和配套的命令与控制 (CaC) 工具捕获日志,从而轻松调试接收器应用。
初始化
如需添加 API,请在 index.html 文件中添加 CastDebugLogger 源脚本。来源应在 <head> 中声明,标记。
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
在文件顶部的 js/receiver.js 和 playerManager 下方,添加以下代码以检索 CastDebugLogger 实例并启用日志记录器:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
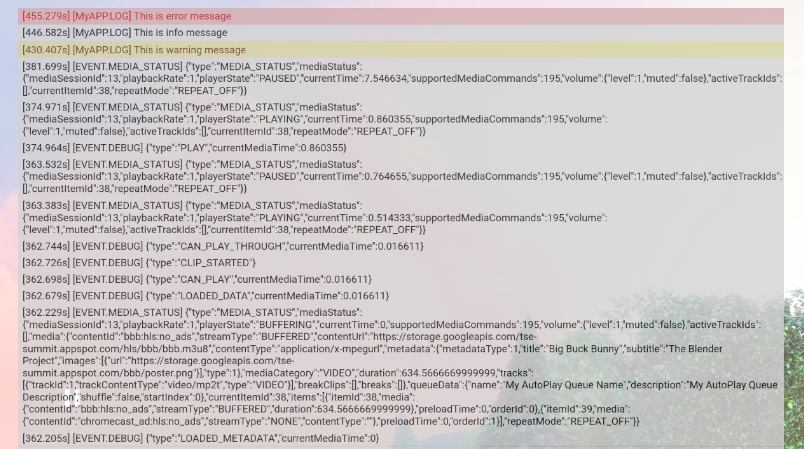
启用调试记录器后,接收器上会显示一个叠加式界面,其上显示 DEBUG MODE 字样。

记录播放器事件
使用 CastDebugLogger,您可以轻松记录由 CAF 接收器 SDK 触发的播放器事件,并使用不同的日志记录器级别来记录事件数据。loggerLevelByEvents 配置使用 cast.framework.events.EventType 和 cast.framework.events.category 来指定要记录的事件。
在 castDebugLogger 声明下方添加以下代码,以便在触发了播放器 CORE 事件或广播 mediaStatus 更改时进行记录:
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
日志消息和自定义标记
借助 CastDebugLogger API,您可以创建不同颜色的日志消息,并将其显示于接收器的叠加式调试界面中。可以使用的日志记录方法如下(按优先级从高到低的顺序列出):
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
对于每种日志记录方法,第一个参数都是一个自定义标记。此标记可以是您认为有意义的任何具有标识作用的字符串。CastDebugLogger 使用标记来过滤日志。标记的用法将在下文中详细说明。第二个参数是日志消息。
如需显示日志的实际效果,请将日志添加到 LOAD 拦截器。
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request');
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
castDebugLogger.warn(LOG_TAG, 'Playable URL:', request.media.contentUrl);
// Add metadata
let metadata = new cast.framework.messages.MovieMediaMetadata();
metadata.metadataType = cast.framework.messages.MetadataType.MOVIE;
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
通过在 loggerLevelByTags 中为每个自定义标记设置日志级别,您可以控制叠加式调试界面上显示的消息。例如,启用日志级别为 cast.framework.LoggerLevel.DEBUG 的自定义标记将显示添加的所有消息,包括错误、警告、信息和调试日志消息。启用级别为 WARNING 的自定义标记则仅显示错误和警告日志消息。
loggerLevelByTags 配置是可选的。如果没有为自定义标记配置日志记录器级别,所有日志消息都会显示在调试叠加层上。
在 CORE 事件记录器下添加以下代码:
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
[LOG_TAG]: cast.framework.LoggerLevel.DEBUG,
};
调试叠加层
Cast 调试记录器在接收器上提供调试叠加层,用于在投射设备上显示您的自定义日志消息。使用 showDebugLogs 可切换调试叠加层,并使用 clearDebugLogs 清除叠加层上的日志消息。
添加以下代码,以预览接收器上的调试叠加层。
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});

13. 恭喜
现在,您已经知道如何使用 Cast Web 接收器 SDK 创建自定义 Web 接收器应用。
如需了解详情,请参阅网络接收器开发者指南。