1. Panoramica

Questo codelab ti insegnerà a creare un'app di ricezione web personalizzata per riprodurre contenuti su dispositivi compatibili con Google Cast.
Che cos'è Google Cast?
Google Cast consente agli utenti di trasmettere contenuti da un dispositivo mobile a una TV. Gli utenti possono quindi utilizzare il browser Chrome sul proprio dispositivo mobile o computer come telecomando per la riproduzione di contenuti multimediali sulla TV.
L'SDK Google Cast consente alla tua app di controllare i dispositivi compatibili con Google Cast (ad esempio una TV o un impianto audio). L'SDK Cast fornisce i componenti dell'interfaccia utente necessari in base all'elenco di controllo per il design di Google Cast.
Viene fornito l'elenco di controllo per la progettazione di Google Cast per rendere l'esperienza utente di Google Cast semplice e prevedibile su tutte le piattaforme supportate. Scopri di più qui.
Cosa realizzeremo
Al termine di questo codelab, avrai un'app HTML5 che funge da ricevitore personalizzato in grado di visualizzare contenuti video su dispositivi compatibili con Google Cast.
Obiettivi didattici
- Come eseguire la configurazione per lo sviluppo del ricevitore.
- Nozioni di base su un ricevitore compatibile con Google Cast in base alla struttura dell'applicazione Cast.
- Come ricevere un video trasmesso.
- Come integrare Debug Logger.
- Come ottimizzare il ricevitore per gli smart display.
Che cosa ti serve
- Il browser Google Chrome più recente.
- Servizio di hosting HTTPS come Firebase Hosting o ngrok.
- Un dispositivo Google Cast, ad esempio Chromecast o Android TV, configurato con accesso a internet.
- Una TV o un monitor con ingresso HDMI.
Esperienza
- Devi avere conoscenze pregresse di sviluppo web.
- Inoltre, dovrai avere già esperienza di visione della TV.
Come utilizzerai questo tutorial?
Come valuteresti la tua esperienza nello sviluppo di app web?
Come valuteresti la tua esperienza di visione della TV?
2. recupera il codice campione
Puoi scaricare tutto il codice campione sul tuo computer...
e decomprimi il file ZIP scaricato.
3. Deployment del ricevitore in locale
Per poter utilizzare il ricevitore web con un dispositivo di trasmissione, deve essere ospitato in un luogo in cui il dispositivo di trasmissione possa raggiungerlo. Se hai già a disposizione un server che supporta HTTPS, salta le istruzioni riportate di seguito e prendi nota dell'URL, poiché ti servirà nella sezione successiva.
Se non hai un server a tua disposizione, puoi utilizzare Firebase Hosting o ngrok.
Esegui il server
Dopo aver configurato il servizio che preferisci, vai a app-start e avvia il server.
Prendi nota dell'URL del ricevitore ospitato. Lo utilizzerai nella sezione successiva.
4. Registrare un'applicazione in Cast Developer Console
Devi registrare la tua applicazione per poter eseguire un ricevitore personalizzato, come integrato in questo codelab, sui dispositivi Chromecast. Dopo aver registrato l'applicazione, riceverai un ID applicazione che l'applicazione del mittente deve utilizzare per eseguire chiamate API, ad esempio per avviare un'applicazione di destinazione.

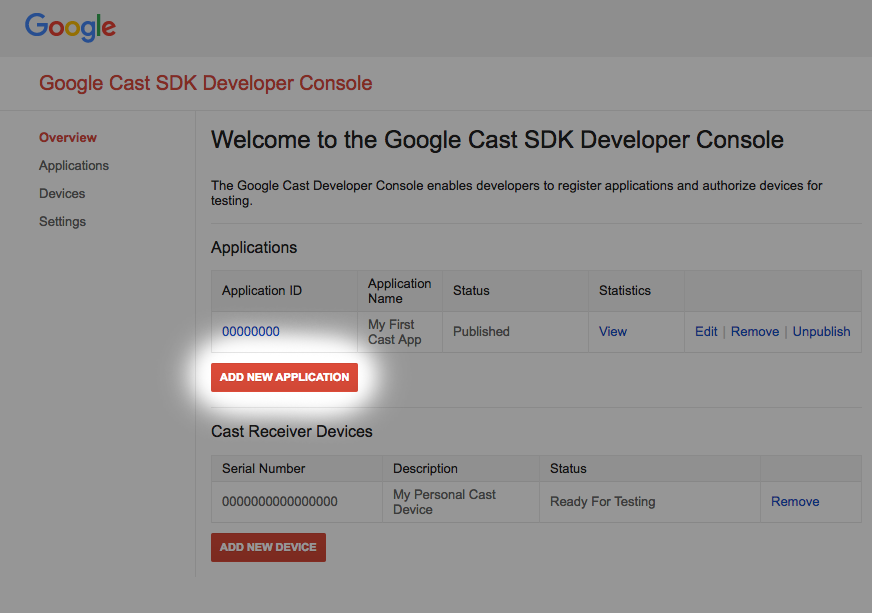
Fai clic su "Aggiungi nuova applicazione"

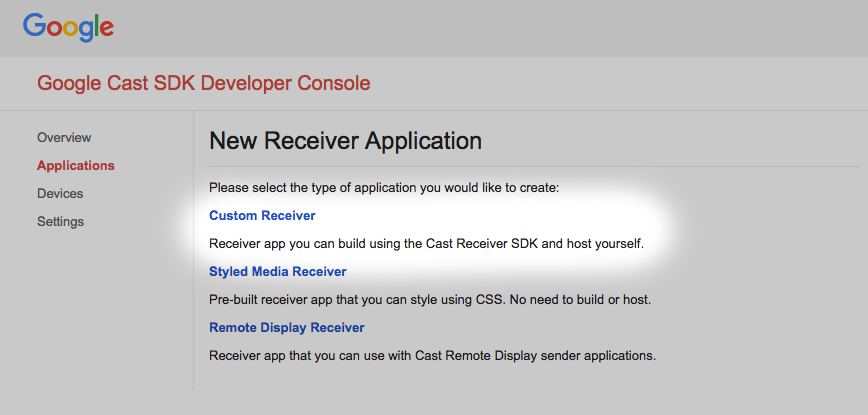
Seleziona "Ricevitore personalizzato", ecco cosa stiamo creando.

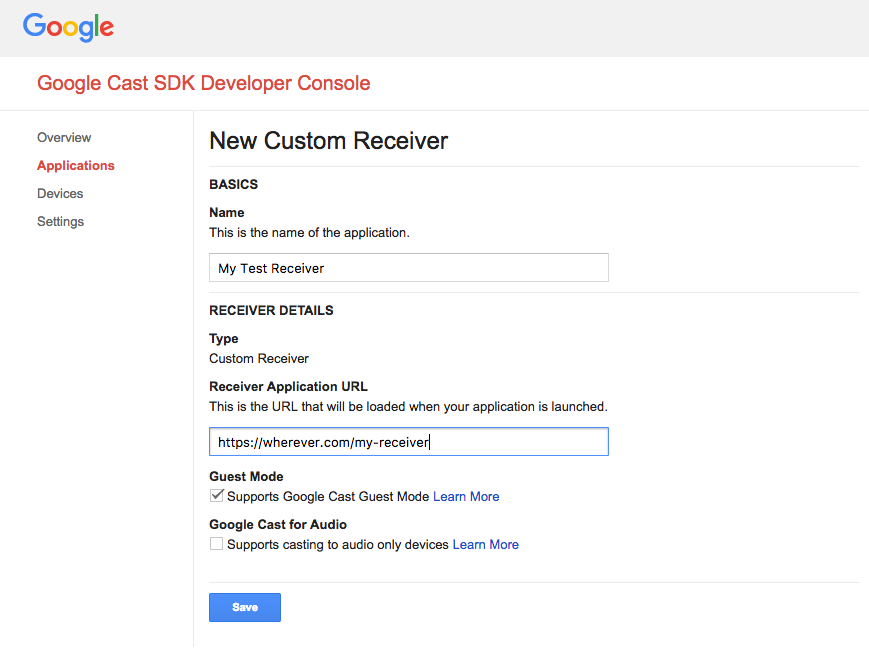
Inserisci i dettagli del nuovo destinatario, assicurati di utilizzare l'URL che hai ottenuto
nell'ultima sezione. Prendi nota dell'ID applicazione assegnato al nuovo destinatario.
Devi anche registrare il dispositivo Google Cast in modo che possa accedere all'applicazione ricevitore prima di pubblicarla. Una volta pubblicata, l'applicazione ricevitore sarà disponibile per tutti i dispositivi Google Cast. Ai fini di questo codelab, ti consigliamo di utilizzare un'applicazione di ricezione non pubblicata.

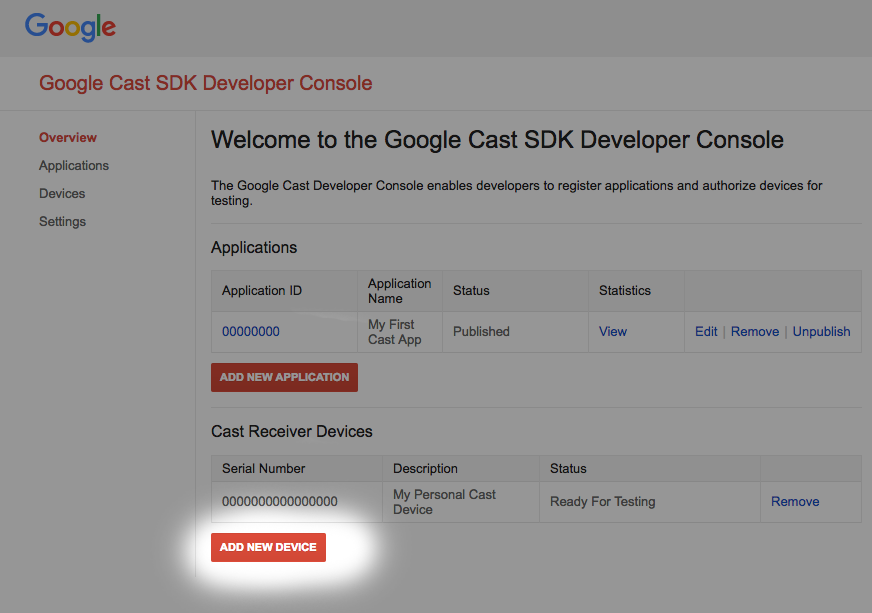
Fai clic su "Aggiungi nuovo dispositivo"

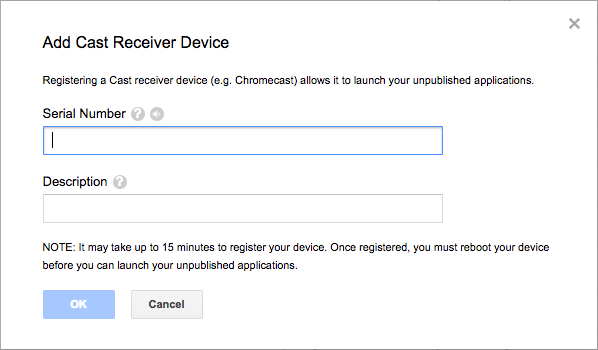
Inserisci il numero di serie stampato sul retro del dispositivo di trasmissione e assegnagli un nome descrittivo. Puoi trovare il numero di serie anche trasmettendo lo schermo in Chrome quando accedi a Google Cast SDK Developer Console
Sono necessari 5-15 minuti prima che il ricevitore e il dispositivo siano pronti per i test. Dopo aver atteso 5-15 minuti, devi riavviare il dispositivo di trasmissione.
5. Esegui l'app di esempio

Mentre attendiamo che la nostra nuova applicazione ricevitore sia pronta per il test, vediamo che aspetto ha un'app ricevitore completata. Il ricevitore che creeremo sarà in grado di riprodurre contenuti multimediali utilizzando lo streaming con velocità in bit adattiva (utilizzeremo contenuti di esempio codificati per Dynamic Adaptive Streaming over HTTP (DASH).
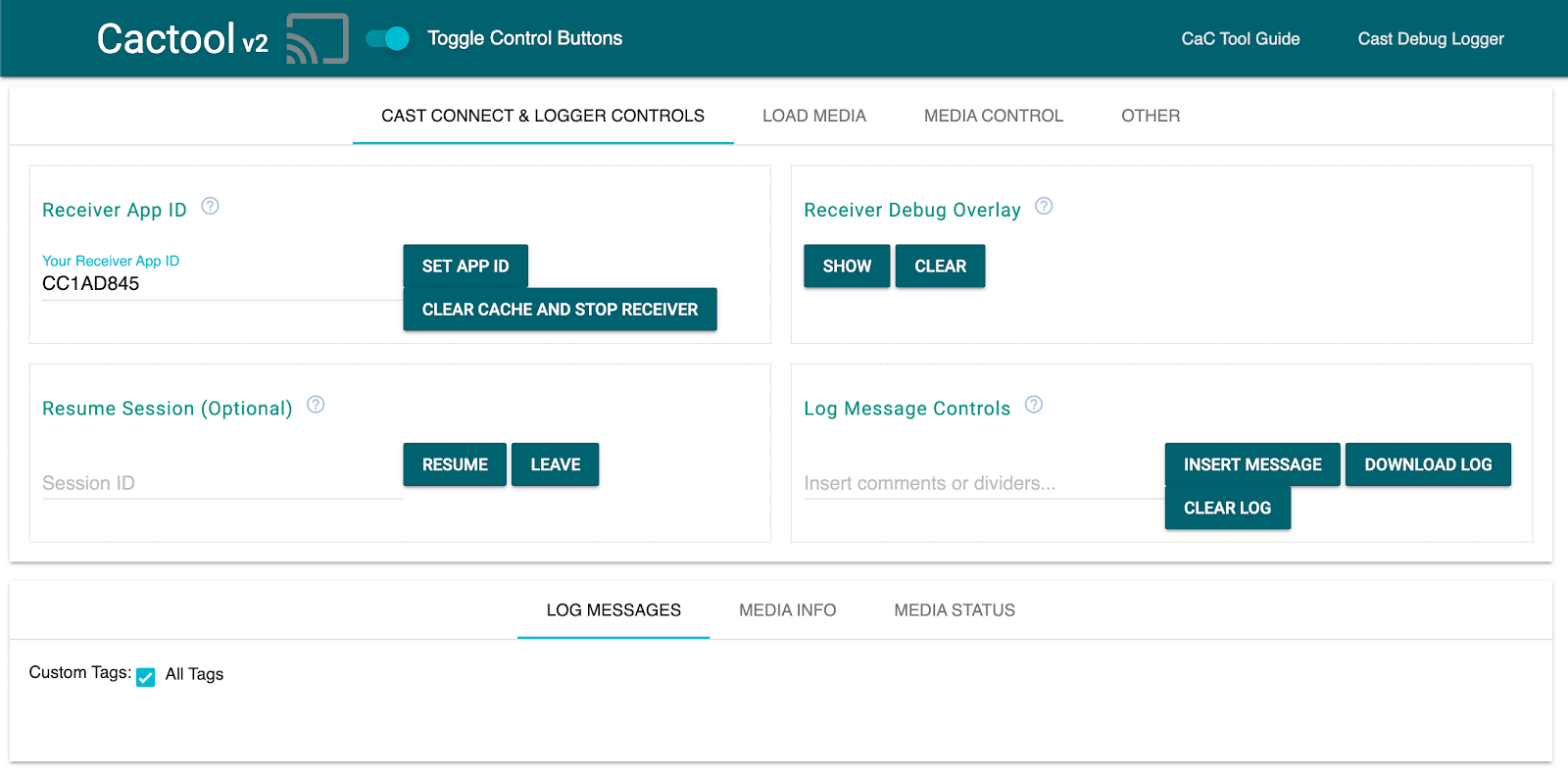
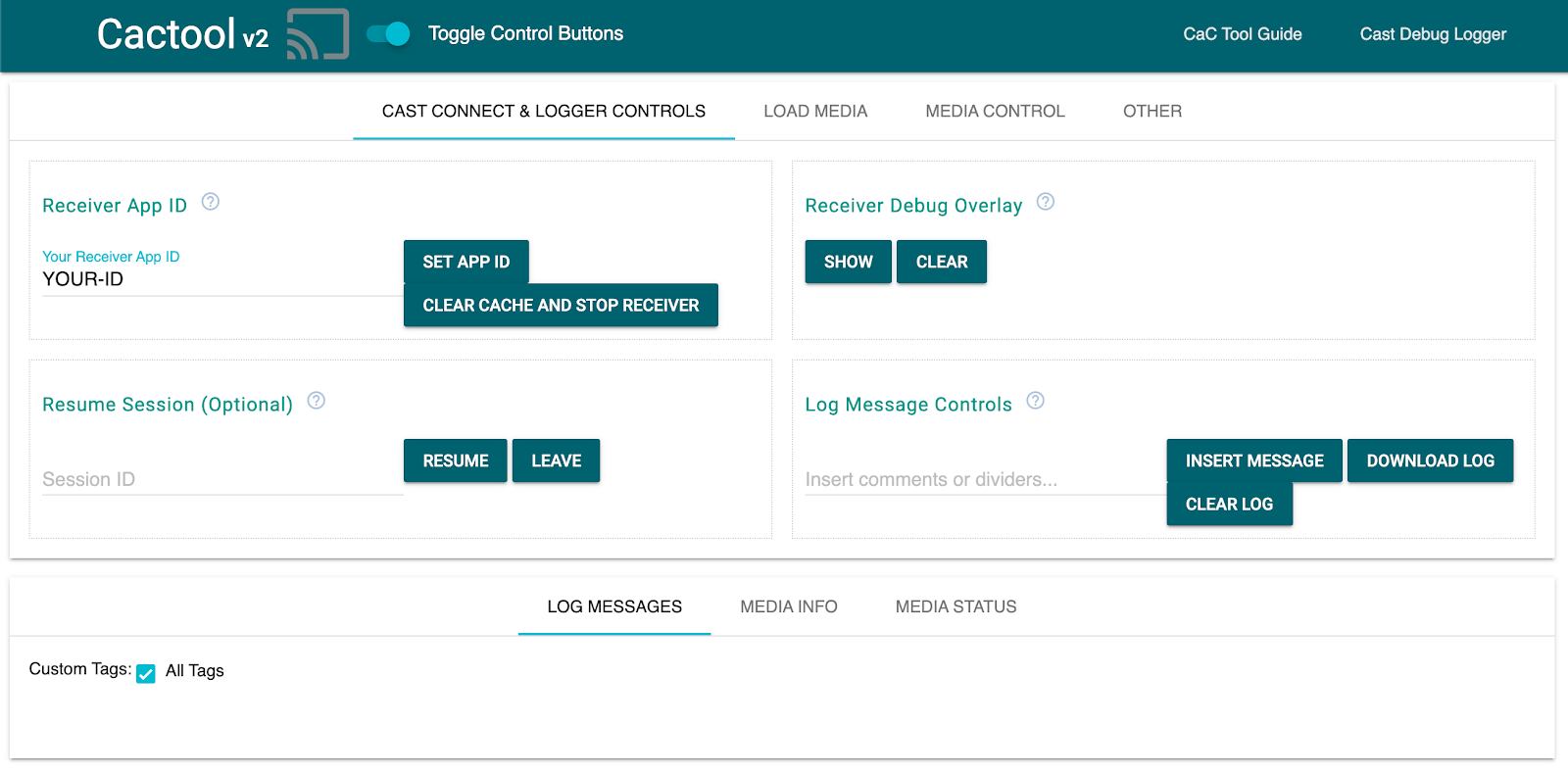
Nel browser, apri lo strumento Comando e controllo (CaC).

- Dovresti vedere il nostro strumento CaC.
- Utilizza il valore predefinito "CC1AD845" l'ID destinatario di esempio e fai clic sul pulsante .
- Fai clic sul pulsante Trasmetti in alto a sinistra e seleziona il tuo dispositivo Google Cast.

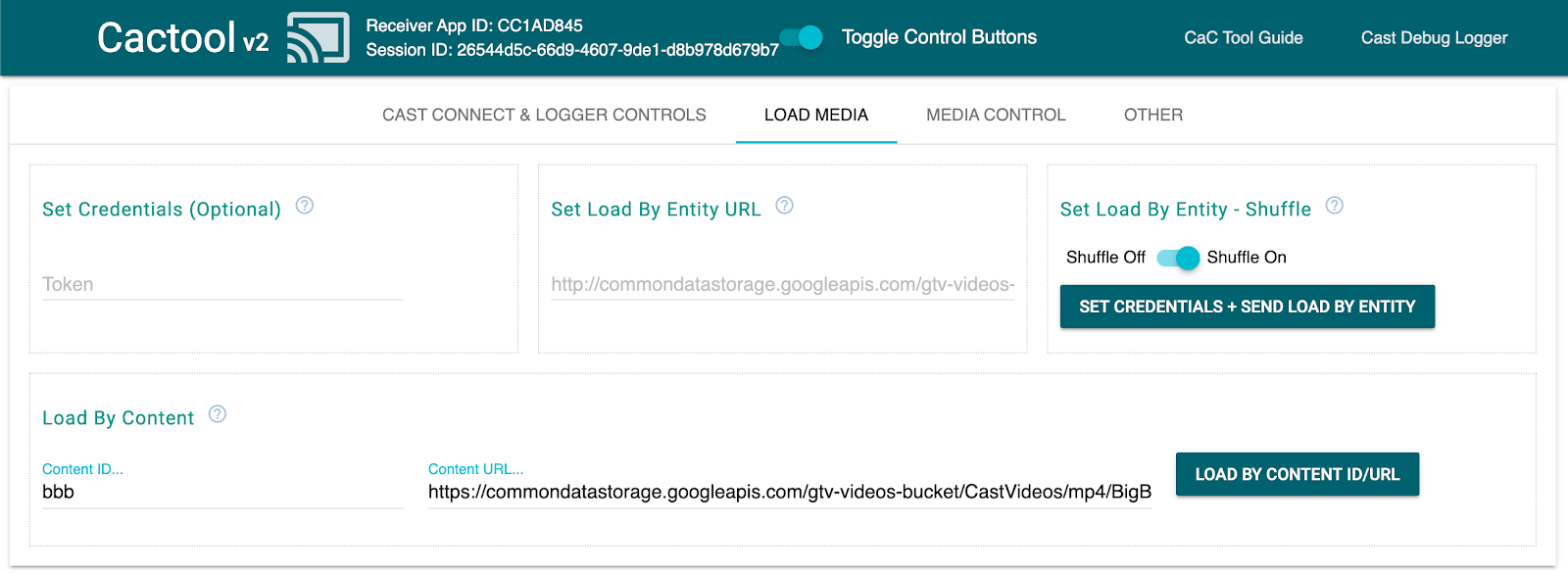
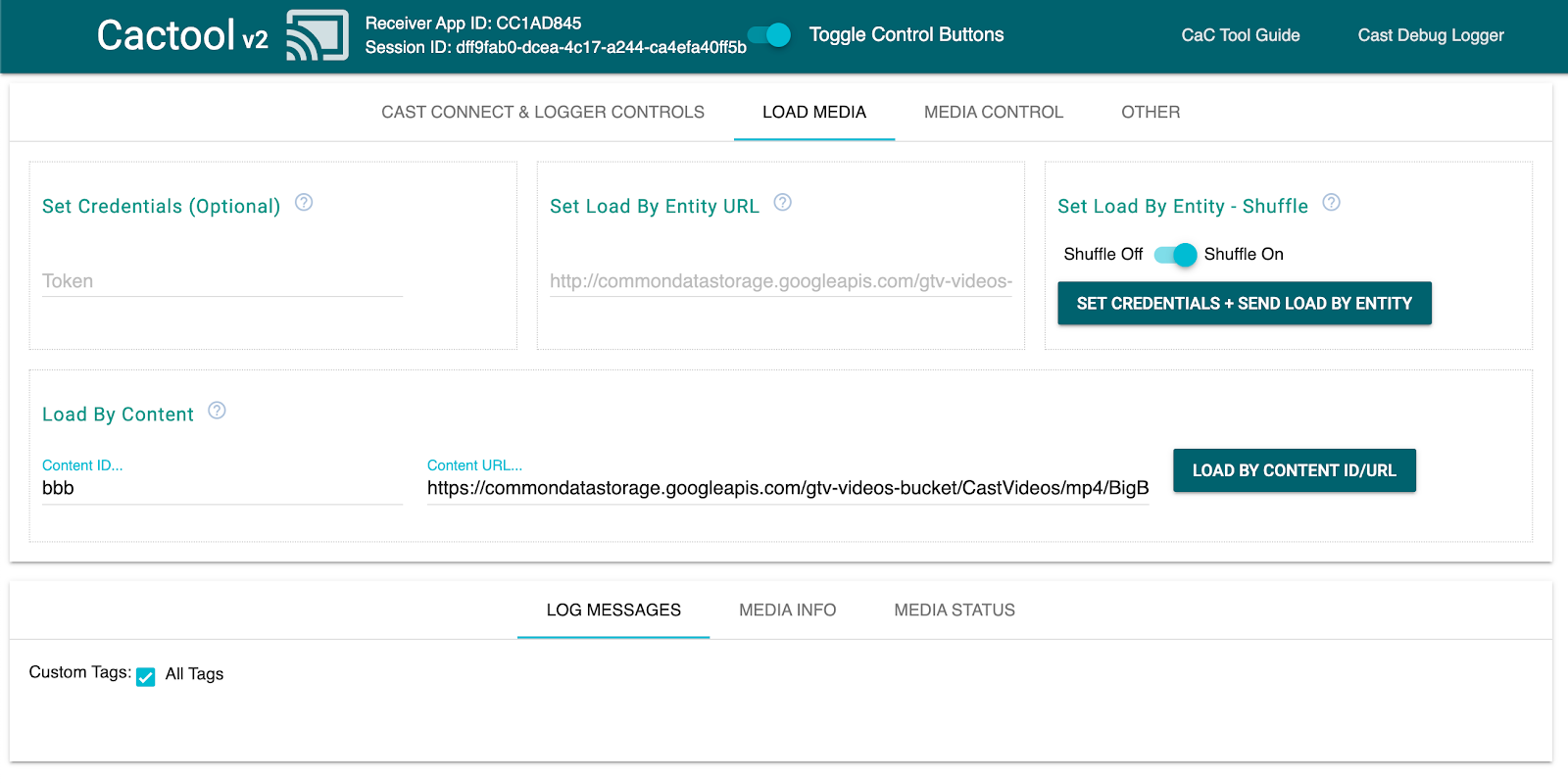
- Vai alla sezione "Carica contenuti multimediali". in alto.

- Fai clic sul pulsante "Carica per contenuto" per riprodurre un video di esempio.
- Il video inizierà a essere riprodotto sul dispositivo Google Cast per mostrare la funzionalità di base del ricevitore utilizzando il ricevitore predefinito.
6. Prepara il progetto iniziale
Dobbiamo aggiungere il supporto di Google Cast all'app di avvio che hai scaricato. Di seguito sono riportati alcuni termini utilizzati in Google Cast in questo codelab:
- un'app di mittente viene eseguita su un dispositivo mobile o un laptop
- sul dispositivo Google Cast viene eseguita un'app di ricevitore.
Ora è tutto pronto per basarti sul progetto di partenza utilizzando il tuo editor di testo preferito:
- Seleziona la directory

app-startdal download del codice di esempio. - Apri
js/receiver.jseindex.html
Tieni presente che, mentre lavori a questo codelab, http-server dovrebbe rilevare le modifiche che apporti. Se noti che non è così, prova a terminare e riavviare http-server.
Design dell'app
L'app di ricezione inizializza la sessione di trasmissione e rimane in attesa fino all'arrivo di una richiesta LOAD (in altre parole, il comando per riprodurre un contenuto multimediale) da un mittente.
L'app è composta da una vista principale, definita in index.html, e da un file JavaScript chiamato js/receiver.js contenente tutta la logica per il funzionamento del ricevitore.
index.html
Questo file HTML conterrà l'interfaccia utente dell'app ricevente. Per il momento è vuoto e lo aggiungeremo nel lab del codice.
receiver.js
Questo script gestirà tutta la logica per l'app ricevitore. Per ora è solo un file vuoto, ma lo trasformeremo in un ricevitore Cast completamente funzionante con poche righe di codice nella prossima sezione.
7. Un ricevitore di trasmissione di base
Un ricevitore di trasmissione di base inizializza la sessione di trasmissione all'avvio. Questa operazione è necessaria per comunicare a tutte le applicazioni dei mittenti connesse che la visualizzazione del destinatario è riuscita. Inoltre, il nuovo SDK è preconfigurato per gestire subito dallo streaming contenuti multimediali con velocità in bit adattiva (utilizzando DASH, HLS e streaming fluido) e semplici file MP4. Proviamo.
Inizializzazione
Aggiungi il seguente codice a index.html nell'intestazione:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
</head>
Aggiungi il seguente codice a index.html <body> prima di <footer> loading receiver.js, per fornire all'SDK del destinatario lo spazio per visualizzare l'interfaccia utente predefinita del destinatario inclusa nello script che hai appena aggiunto.
<cast-media-player></cast-media-player>
Ora dobbiamo inizializzare l'SDK in js/receiver.js, composto da:
- acquisendo un riferimento a
CastReceiverContext, il tuo punto di ingresso principale all'intero SDK ricevitore - memorizzando un riferimento a
PlayerManager, l'oggetto che gestisce la riproduzione e che fornisce tutti i hook necessari per collegare la tua logica personalizzata - inizializzando l'SDK chiamando
start()suCastReceiverContext
Aggiungi il seguente codice a js/receiver.js.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
context.start();
8. Trasmissione di contenuti video "di base"
Ai fini di questo codelab, utilizza lo strumento CaC per provare il tuo nuovo ricevitore.
Apri lo strumento di comando e controllo (CaC) nel browser web.

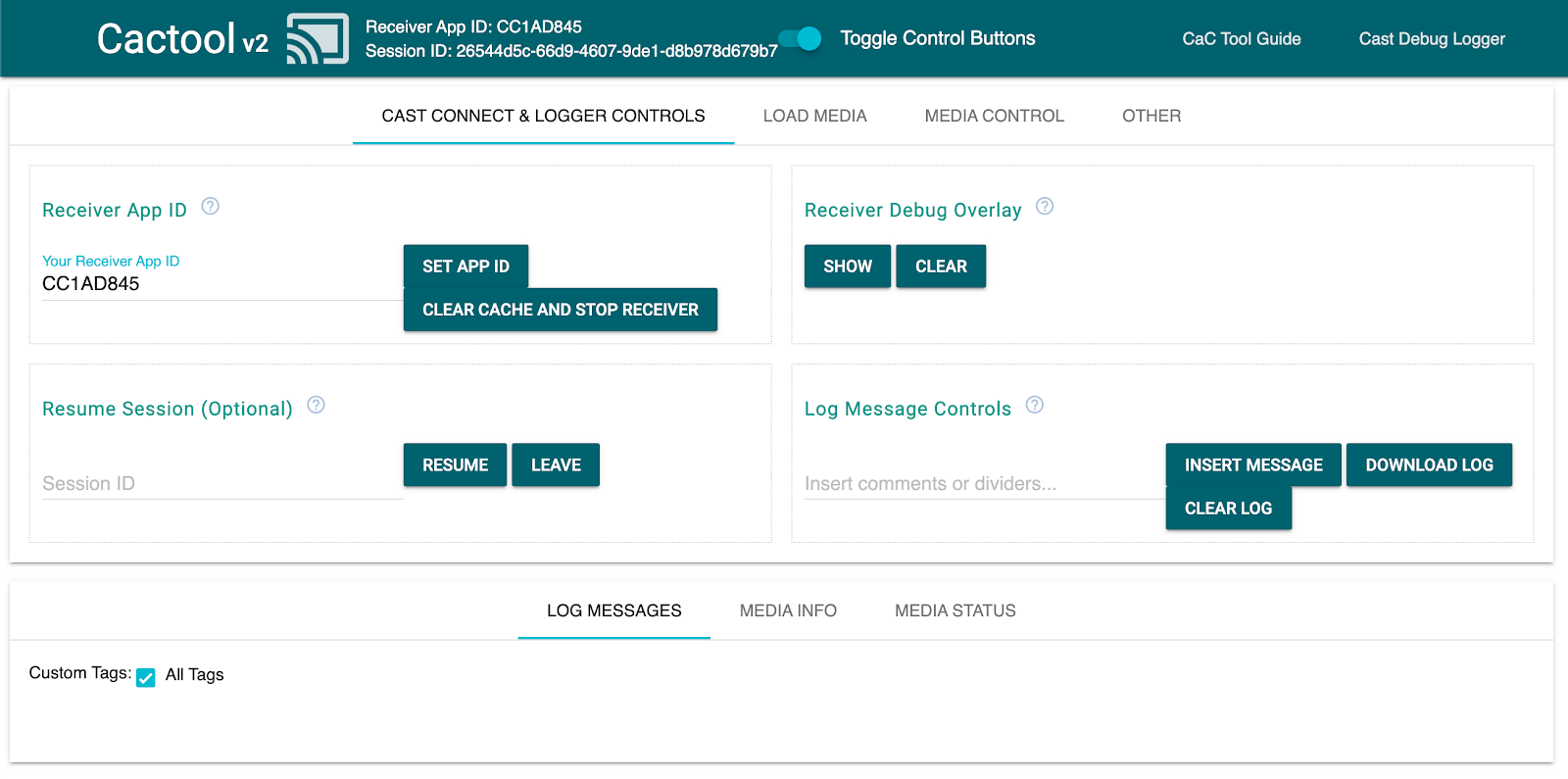
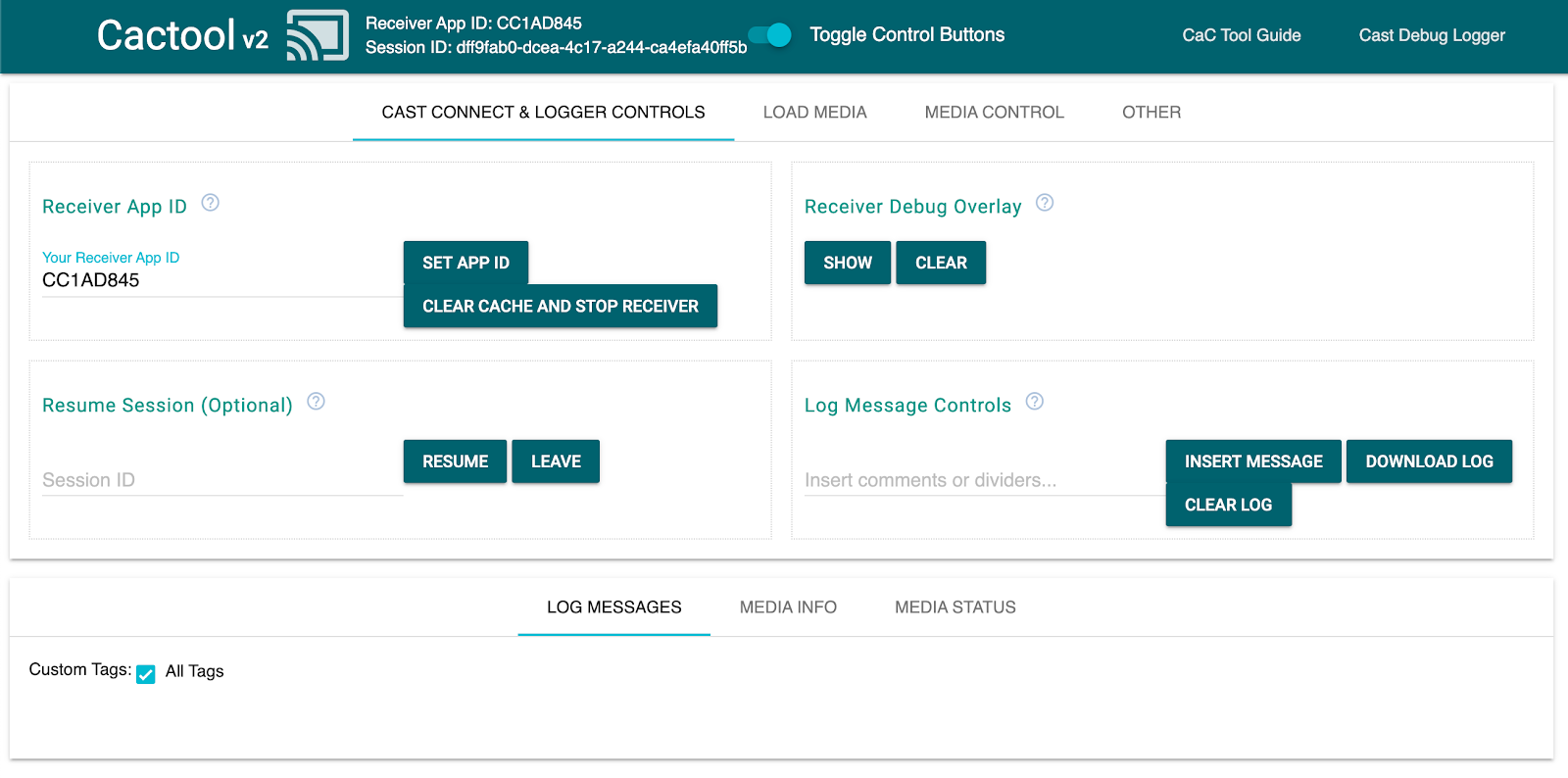
Assicurati di sostituire il tuo ID app registrato in precedenza nel campo e fai clic su "Imposta ID app". In questo modo, lo strumento viene incaricato di utilizzare il ricevitore quando viene avviata la sessione di trasmissione.
Trasmissione di contenuti multimediali
A livello generale, per riprodurre contenuti multimediali su un dispositivo di trasmissione devono verificarsi le seguenti condizioni:
- Il mittente crea un oggetto
MediaInfoJSONdall'SDK Cast che modella un elemento multimediale. - Il mittente si connette al dispositivo di trasmissione per avviare l'applicazione del ricevitore.
- Il destinatario carica l'oggetto
MediaInfotramite una richiestaLOADper riprodurre i contenuti. - Il ricevitore monitora e tiene traccia dello stato dei contenuti multimediali.
- Il mittente invia comandi di riproduzione al destinatario per controllarne la riproduzione in base alle interazioni dell'utente con l'app del mittente.
In questo primo tentativo di base, compileremo MediaInfo con l'URL di un asset riproducibile (archiviato in MediaInfo.contentUrl).
Un mittente reale utilizza un identificatore di contenuti multimediali specifico dell'applicazione in MediaInfo.contentId. Il destinatario utilizza contentId come identificatore per effettuare le chiamate API di backend appropriate per risolvere l'URL della risorsa effettiva e impostarlo su MediaInfo.contentUrl.. Il destinatario gestirà anche attività come l'acquisizione di licenze DRM o l'inserimento di informazioni sulle interruzioni pubblicitarie.
Nella prossima sezione estenderemo il ricevitore per fare qualcosa di simile. Per il momento, fai clic sull'icona Trasmetti e seleziona il tuo dispositivo per aprire il ricevitore.

Vai alla sezione "Carica contenuti multimediali". e fai clic sulla scheda "Carica per contenuto" . Il ricevitore dovrebbe iniziare a riprodurre i contenuti di esempio.

Per impostazione predefinita, l'SDK ricevente gestisce:
- Inizializzazione della sessione di trasmissione
- Gestire le richieste
LOADin arrivo da mittenti che contengono asset riproducibili - Fornisci un'interfaccia utente di base del player pronta per essere visualizzata sullo schermo di casa.
Puoi esplorare lo strumento CaC e il relativo codice prima di passare alla prossima sezione, in cui amplieremo il destinatario per comunicare con una semplice API di esempio per soddisfare le richieste LOAD in arrivo dai mittenti.
9. Integrazione con un'API esterna
In linea con le modalità con cui la maggior parte degli sviluppatori interagisce con i ricevitori di trasmissione nelle applicazioni reali, modificheremo il ricevitore per gestire le richieste LOAD che fanno riferimento ai contenuti multimediali previsti tramite la chiave API, anziché inviare l'URL di una risorsa riproducibile.
In genere le applicazioni lo fanno perché:
- Il mittente potrebbe non conoscere l'URL dei contenuti.
- L'applicazione Cast è progettata per gestire l'autenticazione, altre logiche di business o chiamate API direttamente sul ricevitore.
Questa funzionalità è implementata principalmente nel metodo setMessageInterceptor() PlayerManager. In questo modo, puoi intercettare i messaggi in arrivo in base al tipo e modificarli prima che raggiungano il gestore dei messaggi interno dell'SDK. In questa sezione ci occuperemo delle richieste LOAD per le quali eseguiremo le seguenti operazioni:
- Leggi la richiesta
LOADin arrivo e il relativocontentIdpersonalizzato. - Effettua una chiamata
GETalla nostra API per cercare la risorsa riproducibile in streaming in base al relativocontentId. - Modifica la richiesta
LOADcon l'URL dello stream. - Modifica l'oggetto
MediaInformationper impostare i parametri del tipo di flusso. - Passare la richiesta all'SDK per la riproduzione o rifiutare il comando se non siamo in grado di cercare i contenuti multimediali richiesti.
L'API di esempio fornita mostra gli hook dell'SDK per personalizzare le attività comuni del ricevitore, pur basandosi su un'esperienza quasi pronta all'uso.
API di esempio
Visita la pagina https://storage.googleapis.com/cpe-sample-media/content.json per dare un'occhiata al nostro catalogo di video di esempio. I contenuti includono gli URL delle immagini poster in formato PNG, nonché gli stream DASH e HLS. Gli stream DASH e HLS rimandano a sorgenti video e audio demuxate archiviate in contenitori MP4 frammentati.
{
"bbb": {
"author": "The Blender Project",
"description": "Grumpy Bunny is grumpy",
"poster": "https://[...]/[...]/BigBuckBunny/images/screenshot1.png",
"stream": {
"dash": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.mpd",
"hls": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.m3u8",
"title": "Big Buck Bunny"
},
"fbb_ad": {
"author": "Google Inc.",
"description": "Introducing Chromecast. The easiest way to enjoy [...]",
"poster": "https://[...]/[...]/ForBiggerBlazes/images/screenshot8.png",
"stream": {
"dash": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.mpd",
"hls": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.m3u8",
"title": "For Bigger Blazes"
},
[...]
}
Nel passaggio successivo mapperemo la chiave di ogni voce (ad esempio, bbb, fbb_ad) all'URL dello stream dopo che il destinatario è stato chiamato con una richiesta LOAD.
Intercetta la richiesta LOAD
In questo passaggio creeremo un intercettatore di caricamento con una funzione che invia una richiesta XHR al file JSON ospitato. Una volta ottenuto il file JSON, analizzeremo i contenuti e imposteremo i metadati. Nelle sezioni seguenti personalizzeremo i parametri MediaInformation per specificare il tipo di contenuti.
Aggiungi il seguente codice al file js/receiver.js, subito prima della chiamata al numero context.start().
function makeRequest (method, url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
resolve(JSON.parse(xhr.response));
} else {
reject({
status: this.status,
statusText: xhr.statusText
});
}
};
xhr.onerror = function () {
reject({
status: this.status,
statusText: xhr.statusText
});
};
xhr.send();
});
}
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json').then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
reject();
} else {
// Add metadata
let metadata = new
cast.framework.messages.GenericMediaMetadata();
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
La sezione successiva illustra come configurare la proprietà media della richiesta di caricamento per i contenuti DASH.
Utilizzo dell'API Sample DASH Content
Ora che abbiamo preparato l'intercettatore del carico, specifichiamo il tipo di contenuti per il ricevitore. Queste informazioni forniscono al destinatario l'URL della playlist principale e il tipo MIME dello stream. Aggiungi il seguente codice al file js/receiver.js nel file Promise() dell'intercettatore LOAD:
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
...
}
});
});
});
Una volta completato questo passaggio, puoi procedere con il test per provare il caricamento con i contenuti DASH. Se vuoi testare il caricamento con contenuti HLS, vai al passaggio successivo.
Utilizzo dei contenuti HLS dell'API di esempio
L'API di esempio include contenuto HLS e DASH. Oltre a impostare contentType come abbiamo fatto nel passaggio precedente, la richiesta di caricamento avrà bisogno di alcune proprietà aggiuntive per utilizzare gli URL HLS dell'API di esempio. Quando il ricevitore è configurato per riprodurre gli stream HLS, il tipo di contenitore predefinito previsto è Transport Stream (TS). Di conseguenza, il ricevitore proverà ad aprire gli stream MP4 di esempio in formato TS se viene modificata solo la proprietà contentUrl. Nella richiesta di caricamento, l'oggetto MediaInformation deve essere modificato con proprietà aggiuntive in modo che il destinatario sappia che i contenuti sono di tipo MP4 e non TS. Aggiungi il seguente codice al file js/receiver.js nell'intercettatore di caricamento per modificare le proprietà contentUrl e contentType. Aggiungi anche le proprietà HlsSegmentFormat e HlsVideoSegmentFormat.
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.hls;
request.media.contentType = 'application/x-mpegurl';
request.media.hlsSegmentFormat = cast.framework.messages.HlsSegmentFormat.FMP4;
request.media.hlsVideoSegmentFormat = cast.framework.messages.HlsVideoSegmentFormat.FMP4;
...
}
});
});
});
Prova
Anche in questo caso, apri lo strumento Comando e controllo (CaC) e imposta il tuo ID app sull'ID app del destinatario. Seleziona il tuo dispositivo utilizzando il pulsante Trasmetti.
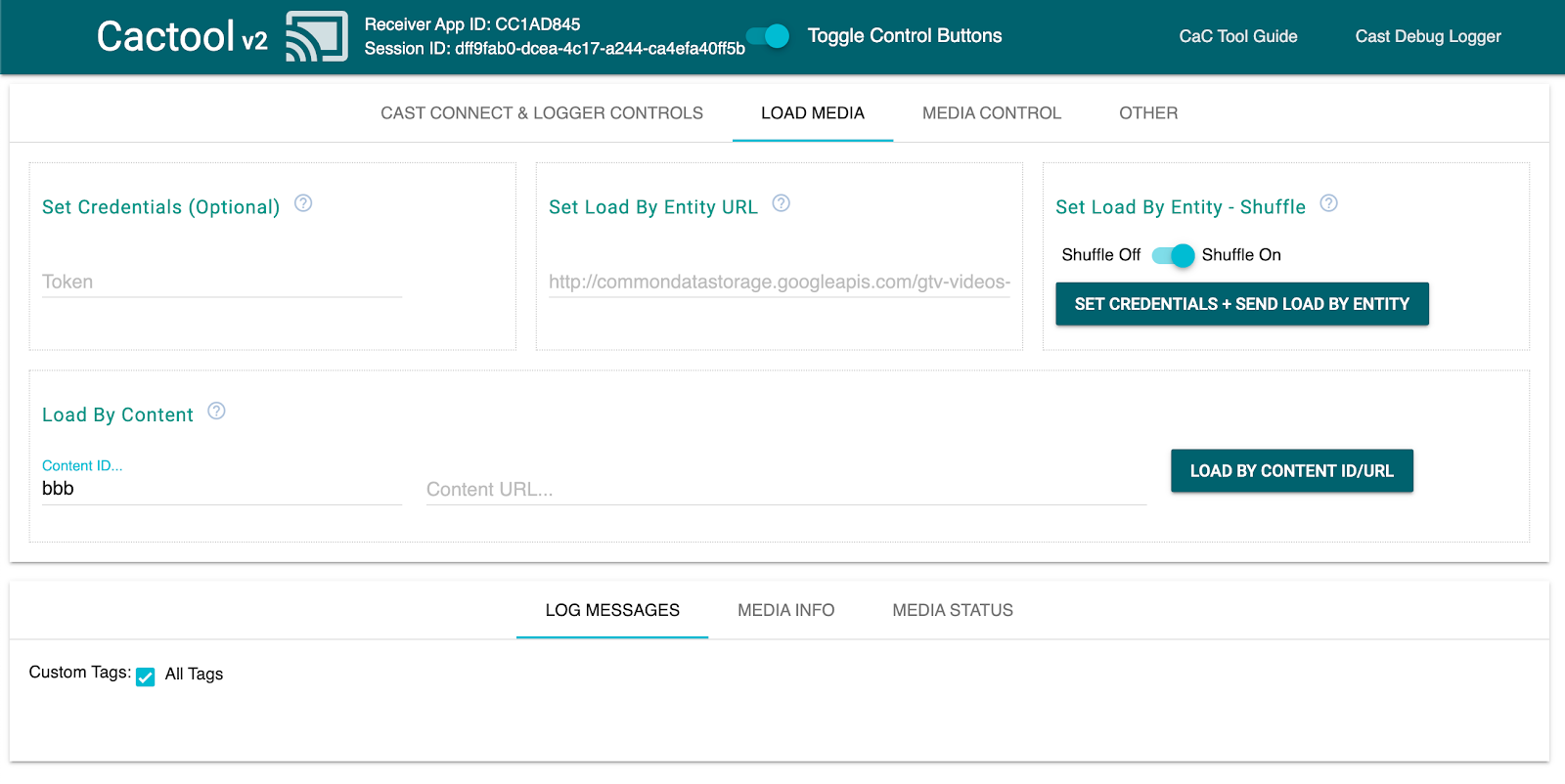
Vai alla scheda "Carica contenuti multimediali". Questa volta elimina il testo all'interno dell'"URL dei contenuti" accanto a "Carica per contenuto" che costringerà la nostra applicazione a inviare una richiesta LOAD contenente solo il riferimento contentId ai nostri elementi multimediali.

Supponendo che tutto abbia funzionato correttamente con le modifiche al ricevitore, l'intercettore dovrebbe occuparsi di trasformare l'oggetto MediaInfo in qualcosa che l'SDK possa riprodurre sullo schermo.
Fai clic sul pulsante "Carica per contenuto" per controllare se i contenuti multimediali vengono riprodotti correttamente. Modifica Content ID impostandolo su un altro ID nel file content.json.
10. Ottimizzazione per gli smart display
Gli smart display sono dispositivi con funzionalità touch che consentono alle applicazioni del ricevitore di supportare i controlli abilitati per il tocco.
Questa sezione spiega come ottimizzare l'applicazione ricevitore quando viene avviata sugli smart display e come personalizzare i controlli del player.
Accesso ai controlli UI
È possibile accedere all'oggetto UI Controls per gli smart display utilizzando cast.framework.ui.Controls.GetInstance(). Aggiungi il seguente codice al file js/receiver.js sopra context.start():
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
context.start();
Se non utilizzi l'elemento <cast-media-player>, devi impostare touchScreenOptimizedApp in CastReceiverOptions. In questo codelab, utilizziamo <cast-media-player> .
context.start({ touchScreenOptimizedApp: true });
I pulsanti di controllo predefiniti vengono assegnati a ogni spazio in base a MetadataType e MediaStatus.supportedMediaCommands.
Controlli video
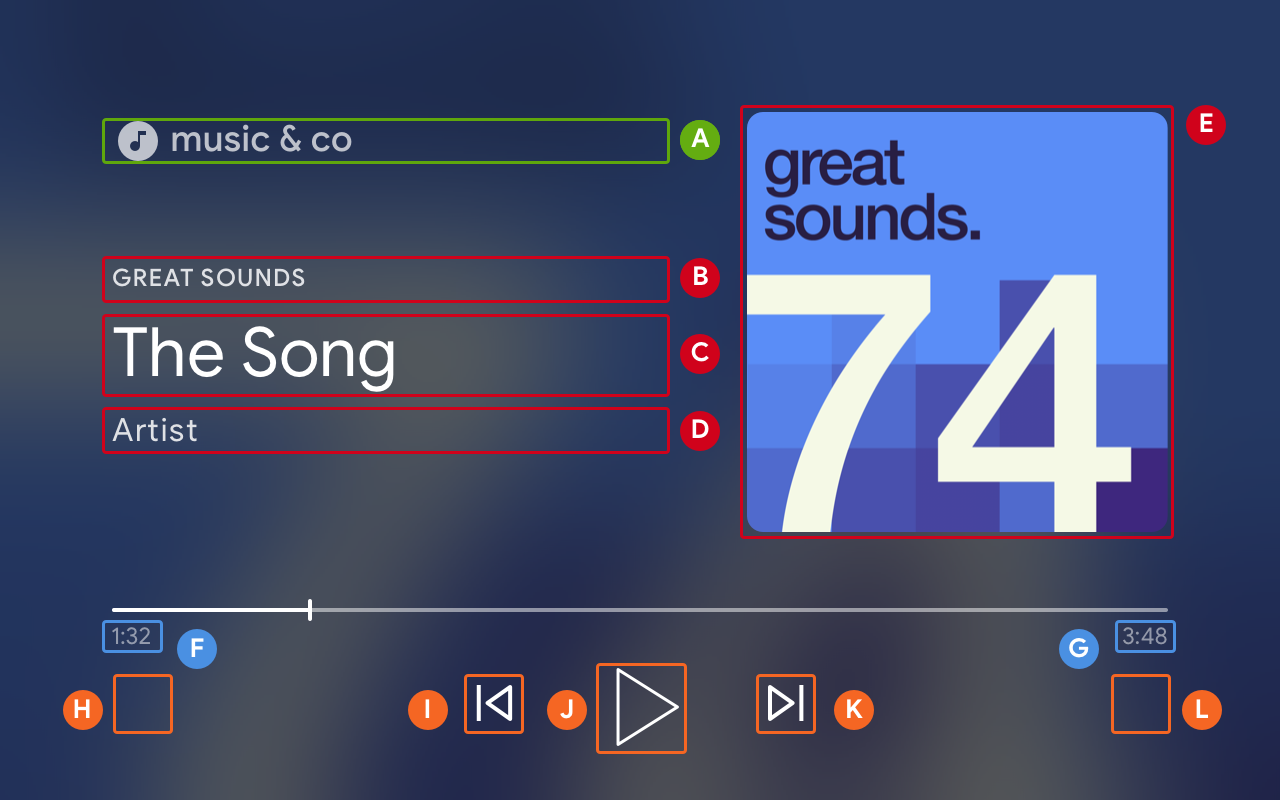
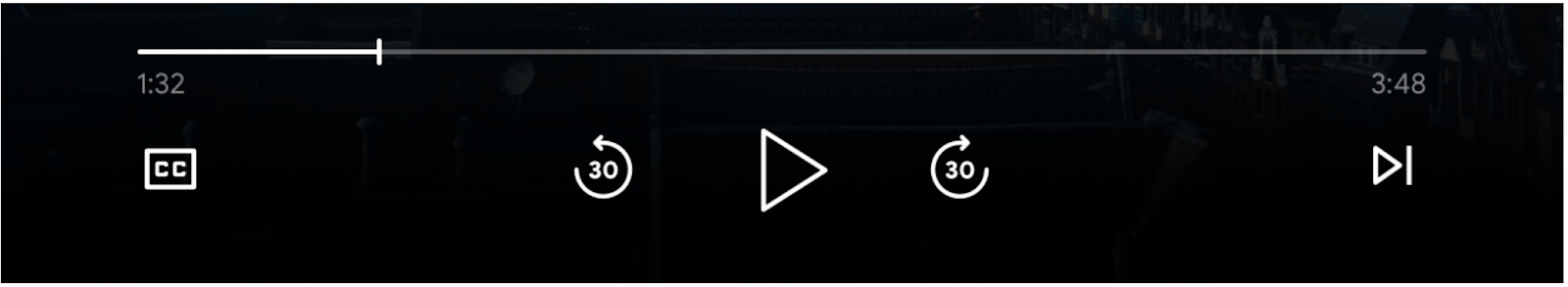
Per MetadataType.MOVIE, MetadataType.TV_SHOW e MetadataType.GENERIC, l'oggetto Controlli UI per gli smart display viene visualizzato come nell'esempio riportato di seguito.

--playback-logo-imageMediaMetadata.subtitleMediaMetadata.titleMediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.QUEUE_PREVControlsSlot.SLOT_PRIMARY_1:ControlsButton.SEEK_BACKWARD_30PLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.SEEK_FORWARD_30ControlsSlot.SLOT_SECONDARY_2:ControlsButton.QUEUE_NEXT
Controlli audio
Per MetadataType.MUSIC_TRACK, l'oggetto UI Controls per gli smart display verrà visualizzato come segue:

--playback-logo-imageMusicTrackMediaMetadata.albumNameMusicTrackMediaMetadata.titleMusicTrackMediaMetadata.albumArtistMusicTrackMediaMetadata.images[0]MediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.NO_BUTTONControlsSlot.SLOT_PRIMARY_1:ControlsButton.QUEUE_PREVPLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.QUEUE_NEXTControlsSlot.SLOT_SECONDARY_2:ControlsButton.NO_BUTTON
Aggiornamento dei comandi multimediali supportati
L'oggetto Controlli UI determina anche se un ControlsButton viene mostrato o meno in base a MediaStatus.supportedMediaCommands.
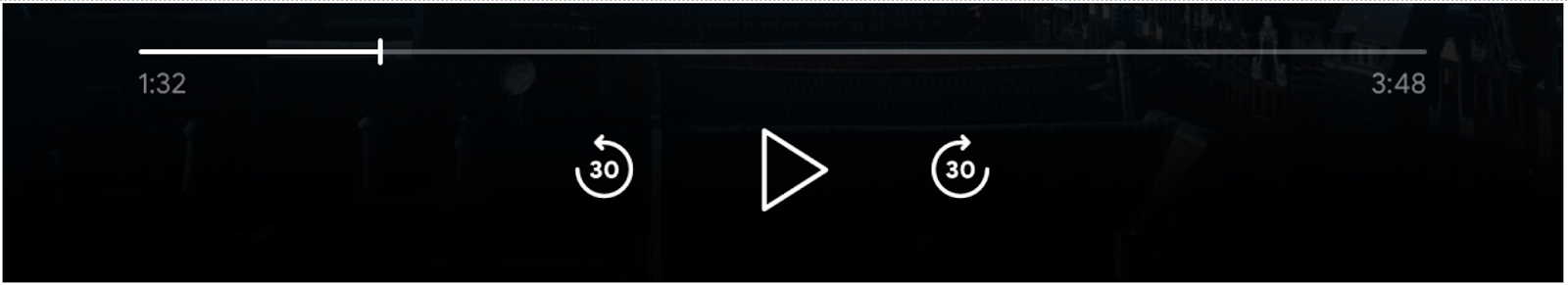
Quando il valore di supportedMediaCommands è uguale a ALL_BASIC_MEDIA, il layout del controllo predefinito viene visualizzato come segue:

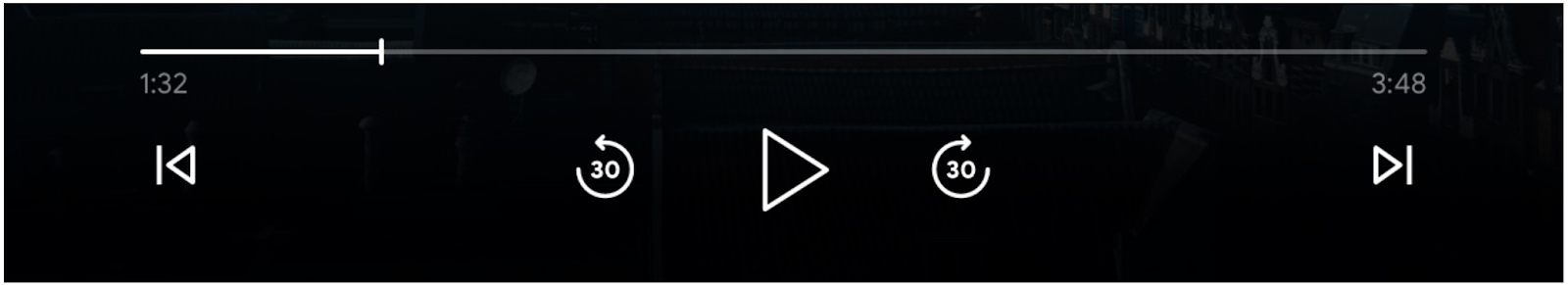
Quando il valore di supportedMediaCommands è uguale a ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, il layout del controllo predefinito viene visualizzato come segue:

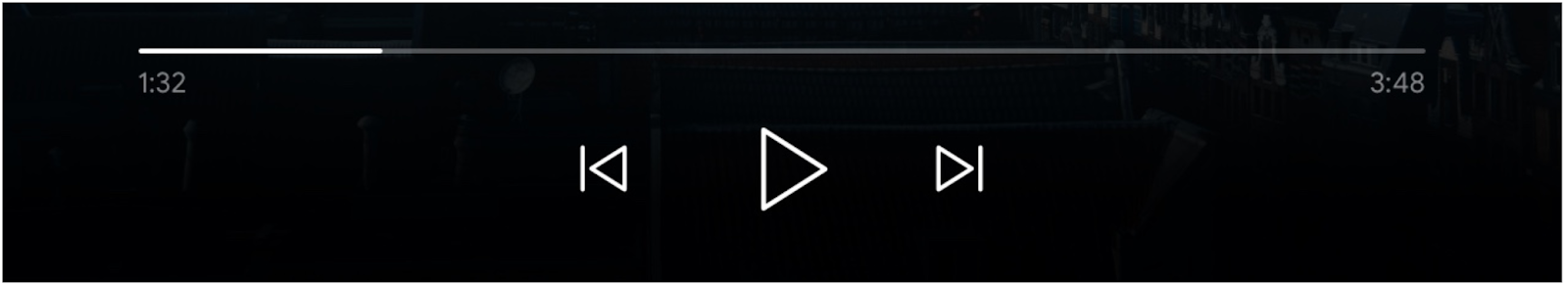
Quando il valore di supportedMediaCommands è uguale a PAUSE | QUEUE_PREV | QUEUE_NEXT, il layout dei controlli predefinito viene visualizzato come segue:

Quando sono disponibili tracce di testo, il pulsante dei sottotitoli codificati viene sempre visualizzato in SLOT_1.

Per modificare dinamicamente il valore di supportedMediaCommands dopo aver avviato un contesto del ricevitore, puoi chiamare PlayerManager.setSupportedMediaCommands per sostituire il valore. Puoi anche aggiungere un nuovo comando utilizzando addSupportedMediaCommands o rimuovere un comando esistente utilizzando removeSupportedMediaCommands.
Personalizzazione dei pulsanti di controllo
Puoi personalizzare i controlli con PlayerDataBinder. Aggiungi il seguente codice al tuo file js/receiver.js sotto i touchControl per impostare il primo spazio dei controlli:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
// Clear default buttons and re-assign
touchControls.clearDefaultSlotAssignments();
touchControls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_PRIMARY_1,
cast.framework.ui.ControlsButton.SEEK_BACKWARD_30
);
});
context.start();
11. Implementare la navigazione tra i contenuti multimediali sugli smart display
La consultazione dei contenuti multimediali è una funzionalità CAF receiver che consente agli utenti di esplorare contenuti aggiuntivi sui dispositivi touch. Per implementarlo, utilizzerai PlayerDataBinder per impostare l'UI di BrowseContent. Puoi quindi completarla con BrowseItems in base ai contenuti che vuoi visualizzare.
BrowseContent
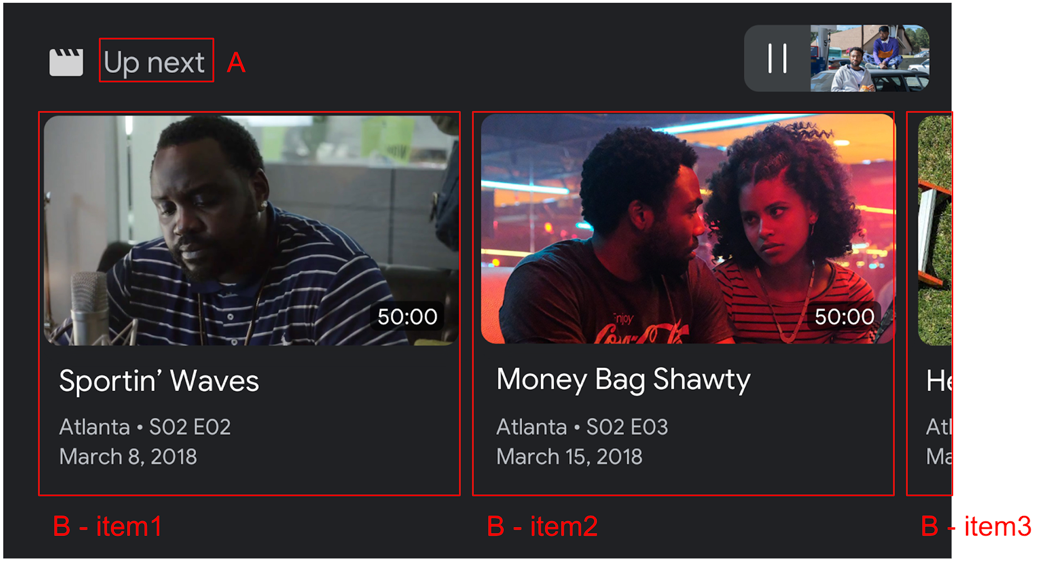
Di seguito è riportato un esempio dell'interfaccia utente di BrowseContent e delle relative proprietà:

BrowseContent.titleBrowseContent.items
Proporzioni
Utilizza targetAspectRatio property per selezionare le proporzioni migliori per gli asset immagine. L'SDK del ricevitore CAF supporta tre rapporti di aspetto: SQUARE_1_TO_1, PORTRAIT_2_TO_3, LANDSCAPE_16_TO_9.
BrowseItem
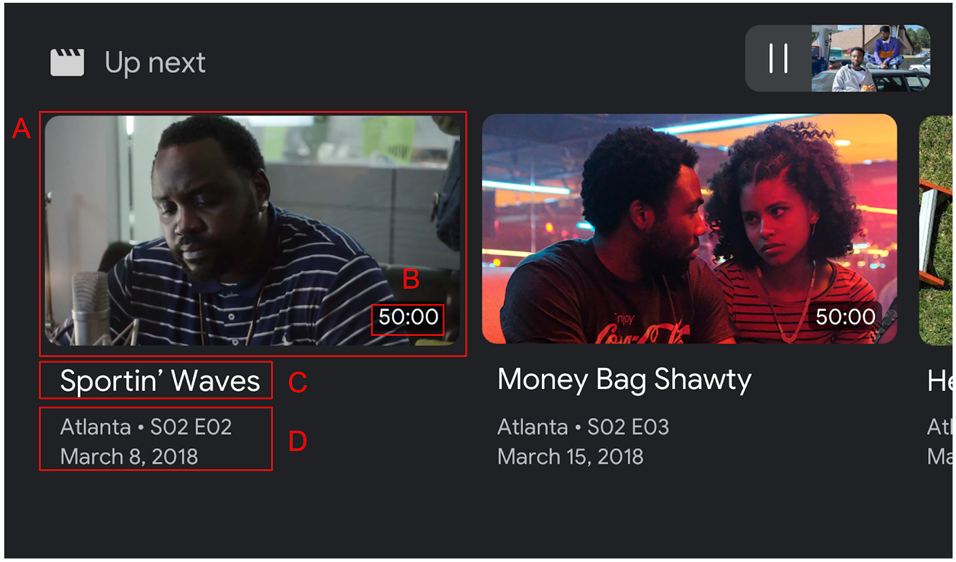
Utilizza BrowseItem per visualizzare il titolo, il sottotitolo, la durata e l'immagine di ogni elemento:

BrowseItem.imageBrowseItem.durationBrowseItem.titleBrowseItem.subtitle
Impostare i dati di esplorazione dei contenuti multimediali
Puoi fornire un elenco di contenuti multimediali per la consultazione chiamando il numero setBrowseContent. Aggiungi il seguente codice al file js/receiver.js sotto playerDataBinder e al listener di eventi MEDIA_CHANGED per impostare gli elementi di navigazione con il titolo "Programmazione successiva".
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
...
let browseItems = getBrowseItems();
function getBrowseItems() {
let browseItems = [];
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
for (let key in data) {
let item = new cast.framework.ui.BrowseItem();
item.entity = key;
item.title = data[key].title;
item.subtitle = data[key].description;
item.image = new cast.framework.messages.Image(data[key].poster);
item.imageType = cast.framework.ui.BrowseImageType.MOVIE;
browseItems.push(item);
}
});
return browseItems;
}
let browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = browseItems;
browseContent.targetAspectRatio = cast.framework.ui.BrowseImageAspectRatio.LANDSCAPE_16_TO_9;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
....
// Media browse
touchControls.setBrowseContent(browseContent);
});
Se fai clic su un elemento di esplorazione dei contenuti multimediali, verrà attivato l'intercettatore LOAD. Aggiungi il seguente codice all'intercettatore LOAD per mappare request.media.contentId a request.media.entity dall'elemento di esplorazione dei contenuti multimediali:
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
...
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
...
});
});
Puoi anche impostare l'oggetto BrowseContent su null per rimuovere l'interfaccia utente di Sfoglia contenuti multimediali.
12. Debug delle app di ricezione
L'SDK Cast Ricevitore offre agli sviluppatori un'altra opzione per eseguire facilmente il debug delle app ricevitore utilizzando l'API CastDebugLogger e uno strumento di comando e controllo (CaC) associato per acquisire i log.
Inizializzazione
Per incorporare l'API, aggiungi lo script di origine CastDebugLogger al file index.html. L'origine deve essere dichiarata nel tag <head> dopo la dichiarazione dell'SDK del ricevitore di trasmissione.
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
In js/receiver.js nella parte superiore del file e sotto playerManager, aggiungi il seguente codice per recuperare l'istanza CastDebugLogger e attivare il logger:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
Quando il logger di debug è attivato, sul ricevitore viene visualizzato un overlay con la scritta DEBUG MODE.

Registra gli eventi del player
Con CastDebugLogger puoi registrare facilmente gli eventi del player attivati dall'SDK CAF receiver e utilizzare diversi livelli di logger per registrare i dati sugli eventi. La configurazione loggerLevelByEvents utilizza cast.framework.events.EventType e cast.framework.events.category per specificare quali eventi verranno registrati.
Aggiungi il seguente codice sotto la dichiarazione castDebugLogger per registrare quando viene attivato un evento CORE del player o viene trasmessa una modifica mediaStatus:
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Messaggi di log e tag personalizzati
L'API CastDebugLogger ti consente di creare messaggi di log da visualizzare con colori diversi nell'overlay di debug del ricevitore. Sono disponibili i seguenti metodi di log, elencati in ordine di priorità dalla più alta alla più bassa:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Per ogni metodo di log, il primo parametro è un tag personalizzato. Può essere qualsiasi stringa di identificazione che ritieni significativa. CastDebugLogger utilizza i tag per filtrare i log. L'utilizzo dei tag è spiegato più dettagliatamente di seguito. Il secondo parametro è il messaggio di log.
Per mostrare i log in azione, aggiungili all'intercettatore LOAD.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request');
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
castDebugLogger.warn(LOG_TAG, 'Playable URL:', request.media.contentUrl);
// Add metadata
let metadata = new cast.framework.messages.MovieMediaMetadata();
metadata.metadataType = cast.framework.messages.MetadataType.MOVIE;
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
Puoi controllare quali messaggi vengono visualizzati nell'overlay di debug impostando il livello di log in loggerLevelByTags per ogni tag personalizzato. Ad esempio, l'attivazione di un tag personalizzato con livello di log cast.framework.LoggerLevel.DEBUG consente di visualizzare tutti i messaggi aggiunti con messaggi di log di errore, avviso, informazioni e debug. L'attivazione di un tag personalizzato a livello di WARNING mostrerà solo messaggi di log di errore e avviso.
La configurazione loggerLevelByTags è facoltativa. Se un tag personalizzato non è configurato per il relativo livello di logger, tutti i messaggi di log verranno visualizzati nell'overlay di debug.
Aggiungi il seguente codice sotto il logger degli eventi CORE:
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
[LOG_TAG]: cast.framework.LoggerLevel.DEBUG,
};
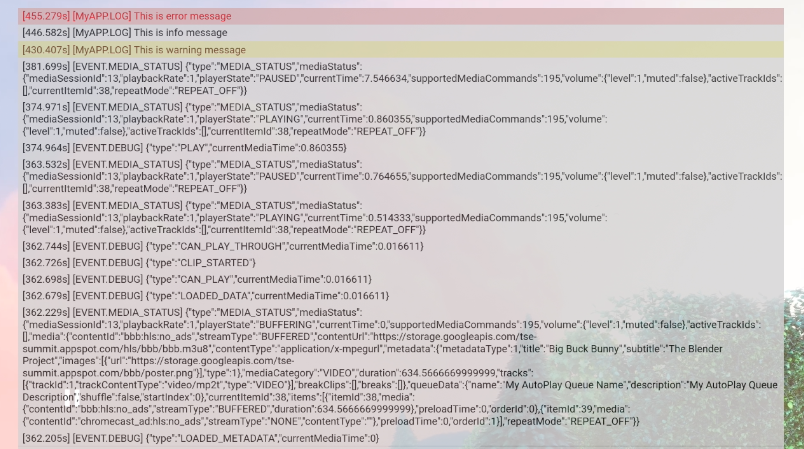
Overlay di debug
Il logger di debug di Google Cast fornisce un overlay di debug sul ricevitore per visualizzare i messaggi di log personalizzati sul dispositivo di trasmissione. Usa showDebugLogs per attivare/disattivare l'overlay di debug e clearDebugLogs per cancellare i messaggi di log sull'overlay.
Aggiungi il seguente codice per visualizzare l'anteprima dell'overlay di debug sul ricevitore.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});

13. Complimenti
Ora sai come creare un'applicazione di ricezione web personalizzata utilizzando l'SDK Cast Web receiver.
Per ulteriori dettagli, consulta la guida per gli sviluppatori di Web receiver.