1. Übersicht

In diesem Codelab erfährst du, wie du eine benutzerdefinierte Web-Empfänger-App erstellst, die die Cast Live Breaks API verwendet.
Was ist Google Cast?
Mit Google Cast können Nutzer Inhalte von einem Mobilgerät auf einen Fernseher streamen. Nutzer können dann ihr Mobilgerät als Fernbedienung für die Medienwiedergabe auf dem Fernseher verwenden.
Mit dem Google Cast SDK können Sie Ihre App erweitern, um einen Fernseher oder ein Soundsystem zu steuern. Mit dem Cast SDK können Sie die erforderlichen UI-Komponenten gemäß der Checkliste für das Google Cast-Design hinzufügen.
Die Google Cast-Design-Checkliste soll die Nutzung von Google Cast auf allen unterstützten Plattformen einfach und vorhersehbar machen.
Ziele
Wenn Sie dieses Codelab abgeschlossen haben, haben Sie einen Cast Receiver entwickelt, der die Live-APIs nutzt.
Lerninhalte
- Umgang mit Live-Videoinhalten in Google Cast
- Hier erfährst du, wie du die verschiedenen von Cast unterstützten Livestreaming-Szenarien konfigurierst.
- Programmdaten zu einem Livestream hinzufügen
Voraussetzungen
- Die aktuelle Version von Google Chrome.
- HTTPS-Hostingdienst wie Firebase Hosting oder ngrok
- Ein Google Cast-Gerät wie Chromecast oder Android TV mit Internetzugang
- Einen Fernseher oder Monitor mit HDMI-Eingang oder Google Home Hub
Erfahrung
- Sie müssen über Vorkenntnisse in der Webentwicklung verfügen.
- Bisherige Erfahrung bei der Erstellung von Cast-Sendern und Empfangsanwendungen.
Wie möchten Sie diese Anleitung verwenden?
Wie würden Sie Ihre Erfahrungen mit der Erstellung von Web-Apps bewerten?
2. Beispielcode abrufen
Sie können den gesamten Beispielcode auf Ihren Computer herunterladen…
und entpacken Sie die heruntergeladene ZIP-Datei.
3. Empfänger lokal bereitstellen
Damit du deinen Webreceiver mit einem Cast-Gerät verwenden kannst, muss er an einem Ort gehostet werden, an dem dein Cast-Gerät ihn erreichen kann. Falls Sie bereits einen Server haben, der HTTPS unterstützt, überspringen Sie die folgende Anleitung und notieren Sie sich die URL, da Sie sie im nächsten Abschnitt benötigen.
Wenn Sie keinen Server haben, können Sie Firebase Hosting oder ngrok verwenden.
Server ausführen
Sobald Sie den Dienst Ihrer Wahl eingerichtet haben, rufen Sie app-start auf und starten Sie Ihren Server.
Notieren Sie sich die URL des gehosteten Empfängers. Sie benötigen ihn im nächsten Abschnitt.
4. Anwendung in der Cast Developer Console registrieren
Sie müssen Ihre Anwendung registrieren, um einen in diesem Codelab integrierten benutzerdefinierten Receiver auf Chromecast-Geräten ausführen zu können. Nachdem Sie Ihre Anwendung registriert haben, erhalten Sie eine Anwendungs-ID, die die Absenderanwendung verwenden muss, um API-Aufrufe auszuführen, z. B. um eine Empfängeranwendung zu starten.

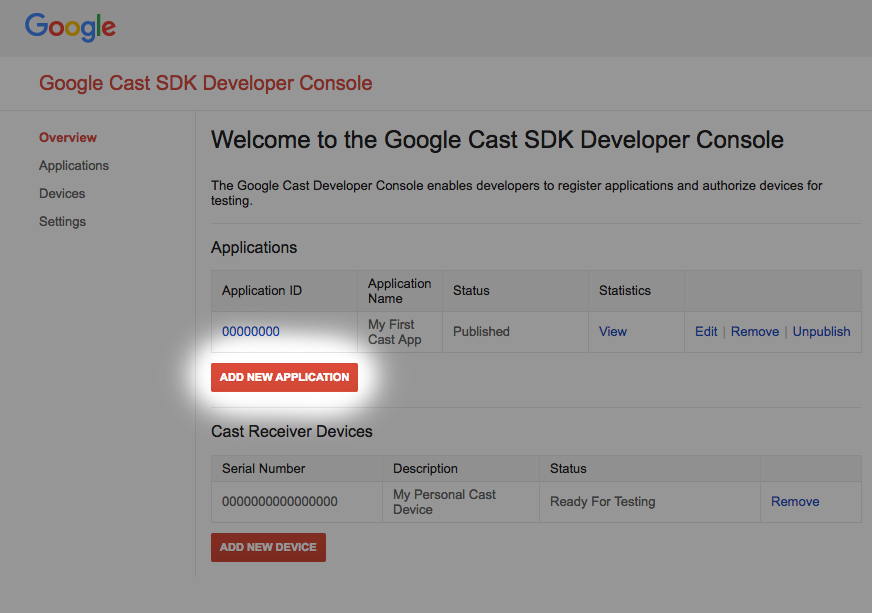
Klicken Sie auf „Neue Anwendung hinzufügen“.

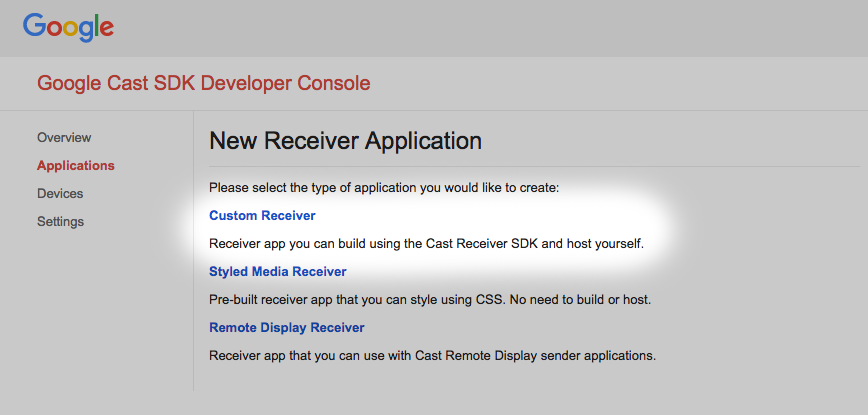
Wähle „Benutzerdefinierter Receiver“ aus. Das ist der Vorgang, den wir entwickeln.

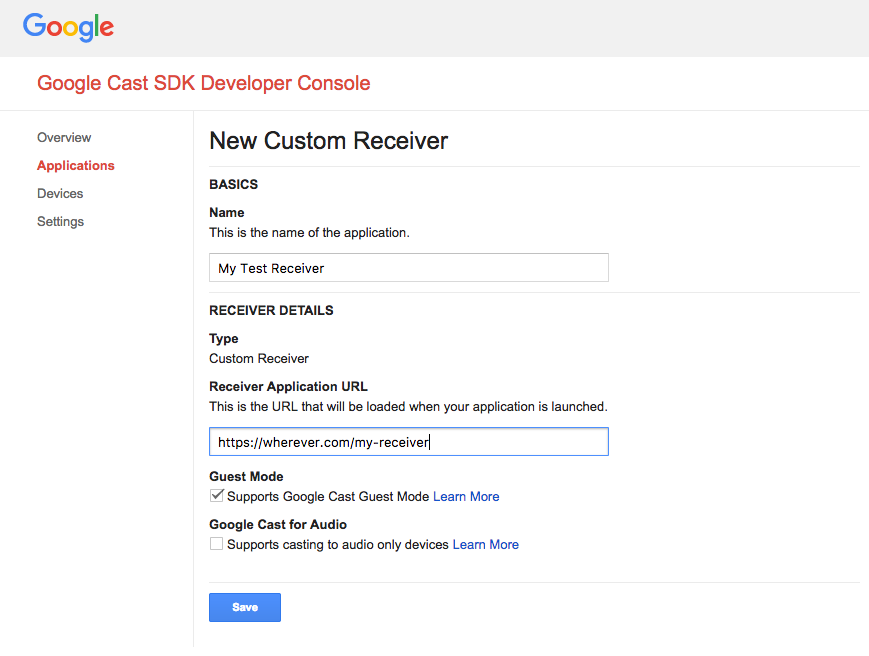
Geben Sie die Details des neuen Empfängers ein. Verwenden Sie dabei die URL, die Sie am Ende erhalten haben.
im letzten Abschnitt. Notieren Sie sich die Anwendungs-ID, die Ihrem brandneuen Receiver zugewiesen ist.
Außerdem müssen Sie Ihr Google Cast-Gerät registrieren, damit es vor der Veröffentlichung auf Ihre Empfängeranwendung zugreifen kann. Sobald Sie Ihre Empfängeranwendung veröffentlicht haben, ist sie für alle Google Cast-Geräte verfügbar. Für dieses Codelab empfehlen wir, mit einer nicht veröffentlichten Empfängeranwendung zu arbeiten.

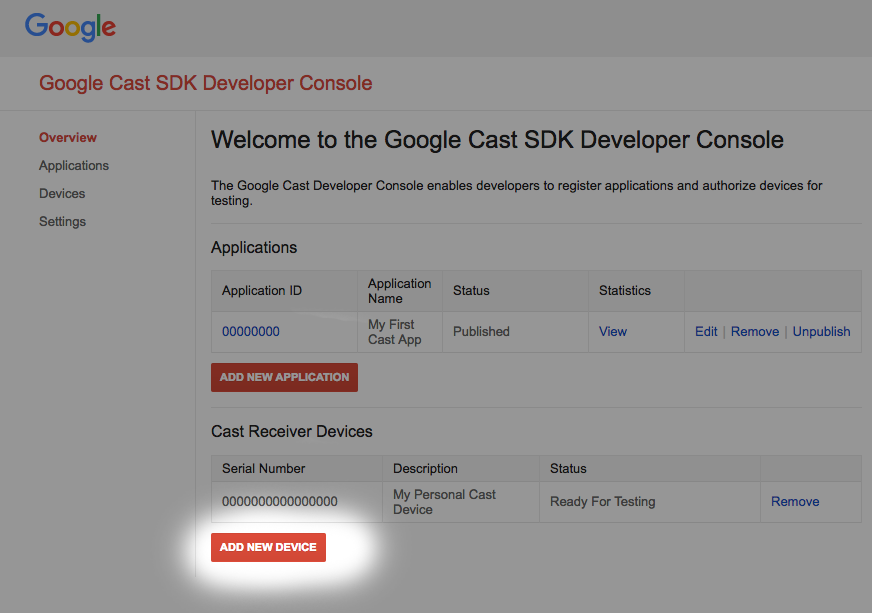
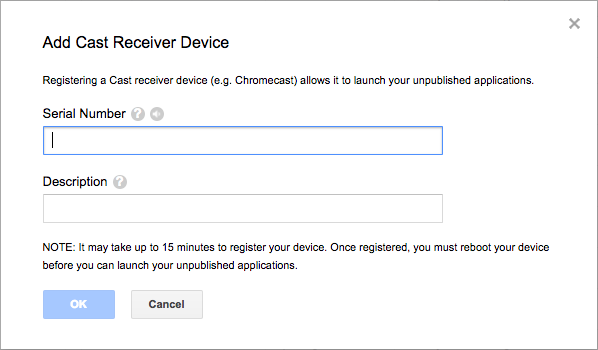
Klicke auf „Neues Gerät hinzufügen“.

Geben Sie die Seriennummer ein, die auf der Rückseite Ihres Chromecast-Geräts aufgedruckt ist, und geben Sie einen aussagekräftigen Namen für das Gerät ein. Sie können Ihre Seriennummer auch ermitteln, indem Sie Ihren Bildschirm in Chrome streamen, wenn Sie die Google Cast SDK-Entwicklerkonsole aufrufen.
Es dauert 5 bis 15 Minuten, bis der Empfänger und das Gerät für den Test bereit sind. Warten Sie 5 bis 15 Minuten und starten Sie dann Ihr Streaminggerät neu.
5. Einfachen Livestream übertragen


Bevor Sie mit diesem Codelab beginnen, sollten Sie sich den Live-Entwicklerleitfaden ansehen, in dem die Live-APIs beschrieben werden.
Für unseren Sender verwenden wir das Cactool, um eine Übertragungssitzung zu starten. Der Receiver startet einen Livestream automatisch.
Der Empfänger besteht aus drei Dateien. Eine einfache HTML-Datei mit dem Namen receiver.html, die die Hauptstruktur der App enthält. Sie müssen diese Datei nicht ändern. Es gibt auch eine Datei mit dem Namen receiver.js, die die gesamte Logik für den Empfänger enthält. Außerdem gibt es noch eine metadata_service.js, die später im Codelab verwendet wird, um den Abruf von Programmübersichtsdaten zu simulieren.
Öffnen Sie zuerst das Cactool in Chrome. Geben Sie die Empfänger-App-ID ein, die Sie in der Cast SDK Developer Console erhalten haben, und klicken Sie auf Festlegen.
Das Web Receiver Cast Application Framework (CAF) muss darüber informiert werden, dass es sich bei den abzuspielenden Inhalten um einen Livestream handelt. Ändern Sie dazu die Anwendung mit der folgenden Codezeile. Fügen Sie ihn dem Haupttext des Load-Abfangendes in receiver.js hinzu:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
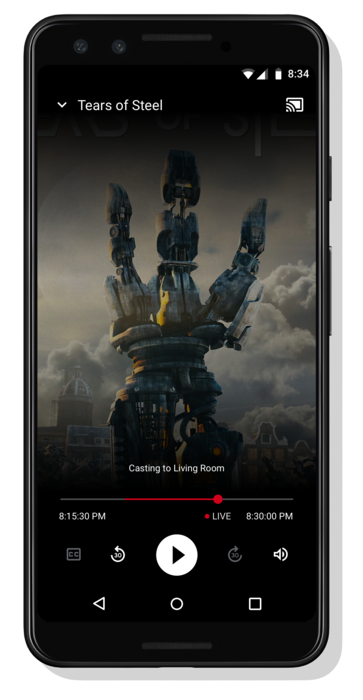
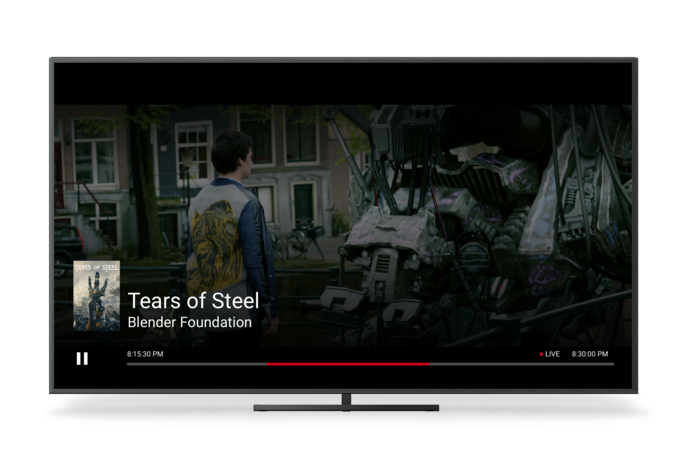
Wenn du den Streamtyp auf LIVE festlegst, wird die Live-Benutzeroberfläche von CAF aktiviert. Das Web Receiver SDK springt automatisch zum Live-Ende des Streams. Es wurden noch keine Live-Programmübersichtsdaten hinzugefügt, sodass die Scrubbing-Leiste die gesamte Länge des Suchbereichs des Streams darstellt.
Speichere die Änderungen unter receiver.js und starte eine Übertragung auf dem Cactool. Klicke dazu auf das Cast-Symbol und wähle ein Ziel-Übertragungsgerät aus. Die Wiedergabe des Livestreams sollte sofort beginnen.
6. Daten für den Programmführer hinzufügen
Die Unterstützung von CAF für Liveinhalte umfasst jetzt auch die Anzeige von Programmführerdaten in Empfänger- und Senderanwendungen. Contentanbietern wird dringend empfohlen, Programmmetadaten in ihre Receiveranwendungen aufzunehmen, um die Nutzerfreundlichkeit zu verbessern, insbesondere bei lang laufenden Livestreams wie TV-Kanälen.
CAF unterstützt das Festlegen von Metadaten für mehrere Programme in einem einzelnen Stream. Durch Festlegen von Startzeitstempeln und Startzeiten für MediaMetadata-Objekte aktualisiert der Empfänger automatisch die auf den Sendern angezeigten Metadaten und das Overlay basierend auf der aktuellen Position des Players im Stream. Unten finden Sie einige APIs und ihre allgemeine Verwendung.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
In diesem Codelab verwenden wir einen Beispiel-Metadatendienst, um die Metadaten für unseren Livestream bereitzustellen. Wenn du einen Eintrag mit Programmmetadaten erstellen möchtest, musst du einen Container erstellen. ContainerMetadata enthält eine Liste mit MediaMetadata-Objekten für einen einzelnen Mediastream. Jedes MediaMetadata-Objekt stellt einen einzelnen Bereich im Container dar. Wenn sich der Wiedergabestandort innerhalb der Grenzen eines bestimmten Abschnitts befindet, werden seine Metadaten automatisch in den Medienstatus kopiert. Fügen Sie der Datei receiver.js den folgenden Code hinzu, um die Beispielmetadaten aus unserem Dienst herunterzuladen und den Container an CAF weiterzugeben.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
Fügen Sie der Funktion außerdem einen Aufruf zum Laden der Anleitungsdaten in den Lade-Abfangende hinzu:
loadGuideData();
Speichern Sie die Datei receiver.js und starten Sie eine Streamingsitzung. Die Start- und Endzeit sowie der Titel des Programms sollten auf dem Bildschirm angezeigt werden.
Wenn der Wiedergabevorlauf zu einem neuen Abschnitt im Container wechselt, wird vom Empfänger eine neue Medienstatusnachricht an alle Absender gesendet, damit die Absenderanwendungen ihre Benutzeroberfläche aktualisieren können. Es wird empfohlen, dass Empfängeranwendungen die Containermetadaten in einem Media-Status-Interceptor aktualisieren, um weiterhin Programminformationen an die Absenderanwendungen weiterzuleiten. In unserem Beispieldienst geben wir die Metadaten des aktuellen Programms sowie die Metadaten der nächsten beiden Programme zurück. Wenn Sie die Metadaten für einen Stream aktualisieren möchten, erstellen Sie einen neuen Container und rufen Sie setContainerMetadata wie im vorherigen Beispiel auf.
7. Suche wird deaktiviert
Die meisten Videostreams bestehen aus Segmenten, die mehrere Videoframes enthalten. Sofern nicht anders angegeben, können Nutzer in CAF nach Inhalten in diesen Segmenten suchen. Web Receiver kann dies durch Aufrufen einiger verfügbarer APIs festlegen.
Entferne im Load-Interceptor den unterstützten Medienbefehl „SEEK“. Dadurch wird die Suche auf allen mobilen Sendern und Touchbedienungen deaktiviert. Fügen Sie den folgenden Code nach den Definitionen für die SDK-Instanzvariablen in receiver.js ein.
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Wenn du Sprachbefehle für die Suche, die von Assistant unterstützt werden, wie Hey Google, 60 Sekunden zurückspringen deaktivieren möchtest, solltest du den Such-Interceptor verwenden. Dieser Interceptor wird jedes Mal aufgerufen, wenn eine Suchanfrage gestellt wird. Wenn der SEEK-Befehl für Medien deaktiviert ist, lehnt der Interceptor die Suchanfrage ab. Fügen Sie der Datei receiver.js das folgende Code-Snippet hinzu:
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
Speichern Sie die Datei receiver.js und starten Sie eine Streamingsitzung. Du solltest nicht mehr in den Livestream springen können.
8. Glückwunsch
Sie wissen jetzt, wie Sie mit dem neuesten Cast Receiver SDK eine benutzerdefinierte Empfängeranwendung erstellen.
Weitere Informationen finden Sie im Entwicklerhandbuch für Livestreaming.
