1. بررسی اجمالی

این کد لبه به شما یاد می دهد که چگونه Cast Debug Logger را به برنامه گیرنده وب سفارشی موجود خود اضافه کنید.
Google Cast چیست؟
Google Cast SDK به برنامه شما امکان پخش محتوا و کنترل پخش در دستگاههای دارای Google Cast را میدهد. این مؤلفههای لازم UI را بر اساس فهرست بررسی طراحی Google Cast در اختیار شما قرار میدهد.
چک لیست طراحی Google Cast برای ساده و قابل پیش بینی کردن تجربه کاربر Cast در همه پلتفرم های پشتیبانی شده ارائه شده است.
قرار است چه چیزی بسازیم؟
هنگامی که این کد لبه را تکمیل کردید، یک گیرنده وب سفارشی خواهید داشت که با Cast Debug Logger یکپارچه شده است.
برای جزئیات و اطلاعات بیشتر به راهنمای Cast Debug Logger مراجعه کنید.
چیزی که یاد خواهید گرفت
- چگونه محیط خود را برای توسعه گیرنده وب تنظیم کنید.
- نحوه ادغام Debug Logger در گیرنده Cast.
آنچه شما نیاز دارید
- آخرین مرورگر گوگل کروم .
- سرویس میزبانی HTTPS مانند میزبانی Firebase یا ngrok .
- یک دستگاه Google Cast مانند Chromecast یا Android TV که با دسترسی به اینترنت پیکربندی شده است.
- تلویزیون یا مانیتور با ورودی HDMI.
تجربه کنید
- شما باید تجربه قبلی Cast داشته باشید و بدانید که گیرنده وب Cast چگونه کار می کند.
- شما باید دانش قبلی توسعه وب داشته باشید.
- شما همچنین به دانش قبلی در مورد تماشای تلویزیون نیاز دارید :)
چگونه از این آموزش استفاده خواهید کرد؟
تجربه خود را با ساختن اپلیکیشن های وب چگونه ارزیابی می کنید؟
تجربه خود را از تماشای تلویزیون چگونه ارزیابی می کنید؟
2. کد نمونه را دریافت کنید
می توانید تمام کدهای نمونه را در رایانه خود دانلود کنید ...
و فایل فشرده دانلود شده را باز کنید.
3. استقرار گیرنده خود به صورت محلی
برای اینکه بتوانید از گیرنده وب خود با دستگاه Cast استفاده کنید، باید در جایی میزبانی شود که دستگاه Cast شما بتواند به آن دسترسی پیدا کند. اگر از قبل سروری در دسترس دارید که از https پشتیبانی می کند، دستورالعمل های زیر را نادیده بگیرید و URL را یادداشت کنید ، زیرا در بخش بعدی به آن نیاز خواهید داشت.
اگر سروری برای استفاده در دسترس ندارید، می توانید از Firebase Hosting یا ngrok استفاده کنید.
سرور را اجرا کنید
هنگامی که سرویس مورد نظر خود را راه اندازی کردید، به app-start بروید و سرور خود را راه اندازی کنید.
URL مربوط به گیرنده میزبان خود را یادداشت کنید. در بخش بعدی از آن استفاده خواهید کرد.
4. یک برنامه را در Cast Developer Console ثبت کنید
شما باید برنامه خود را ثبت کنید تا بتوانید یک گیرنده وب سفارشی، همانطور که در این لبه کد ساخته شده است، در دستگاه های Chromecast اجرا کنید. پس از اینکه برنامه خود را ثبت کردید، یک شناسه برنامه دریافت خواهید کرد که برنامه فرستنده شما باید از آن برای انجام تماس های API، مانند راه اندازی یک برنامه گیرنده، استفاده کند.

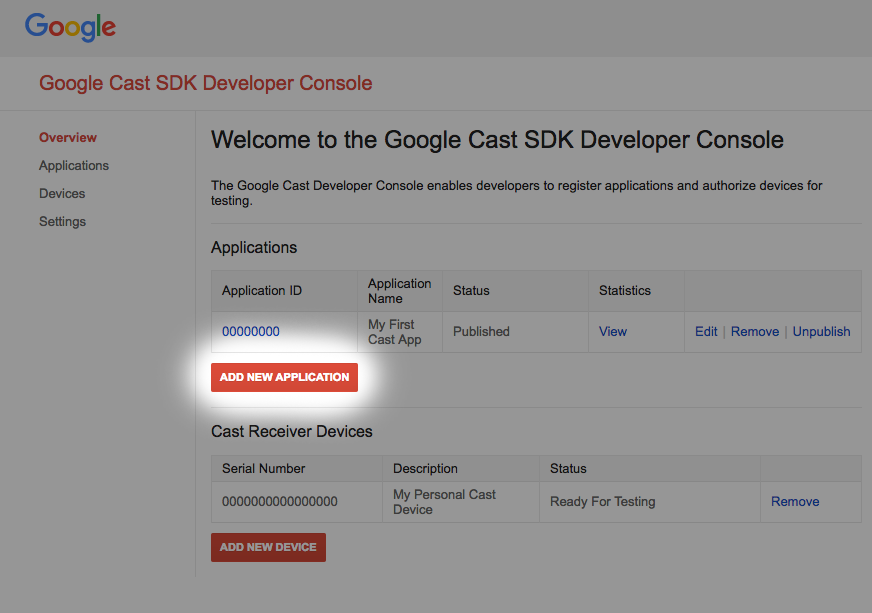
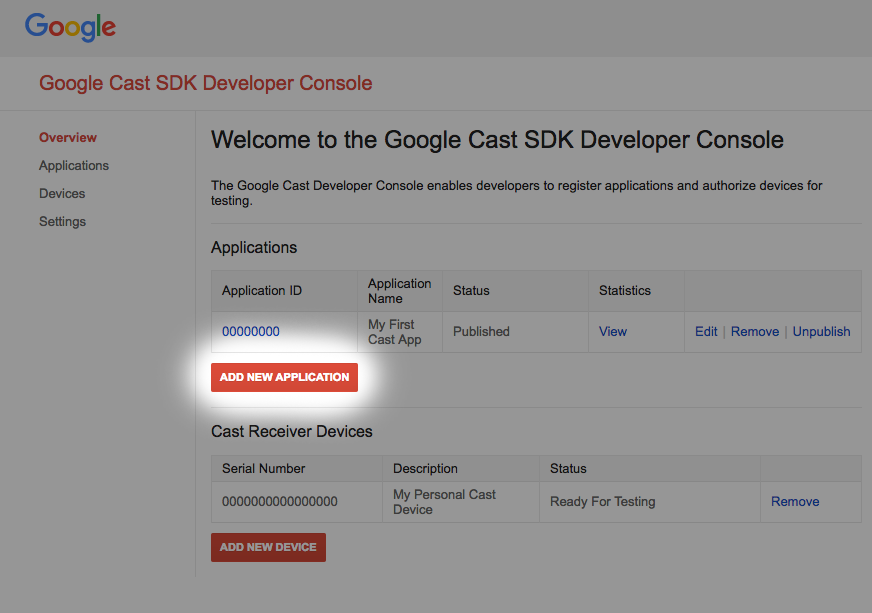
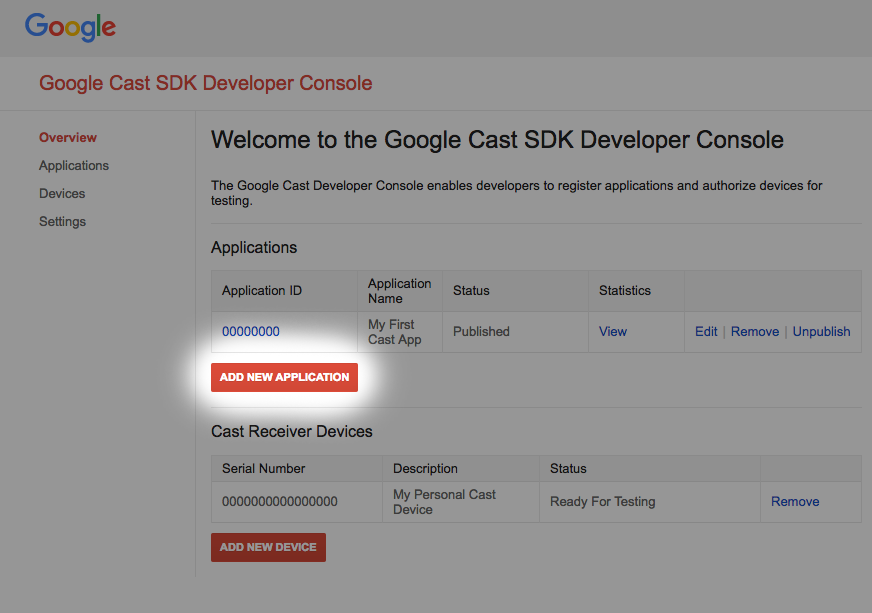
روی "افزودن برنامه جدید" کلیک کنید

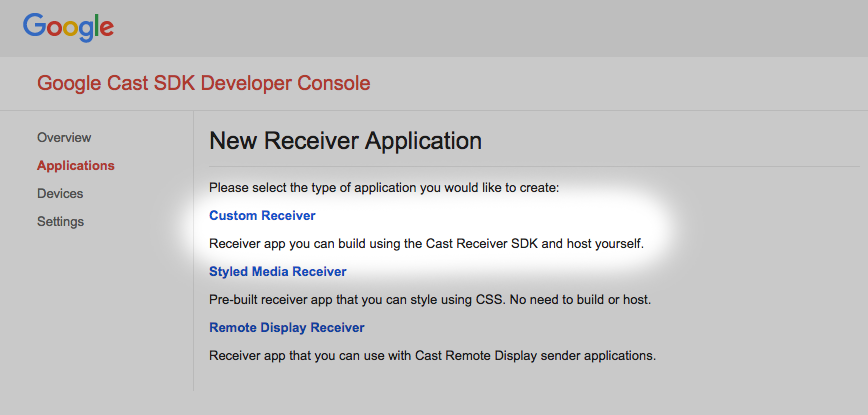
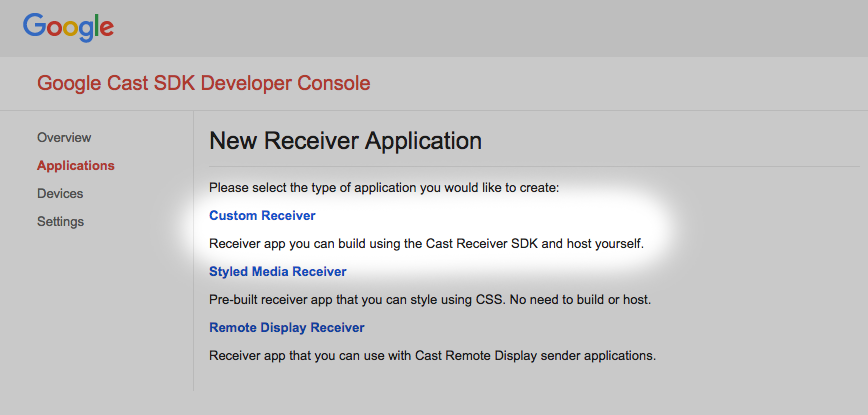
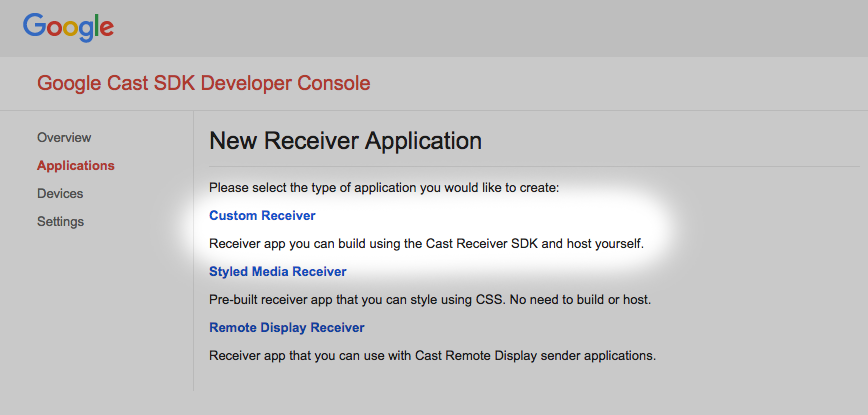
"دریافت کننده سفارشی" را انتخاب کنید، این همان چیزی است که ما می سازیم.

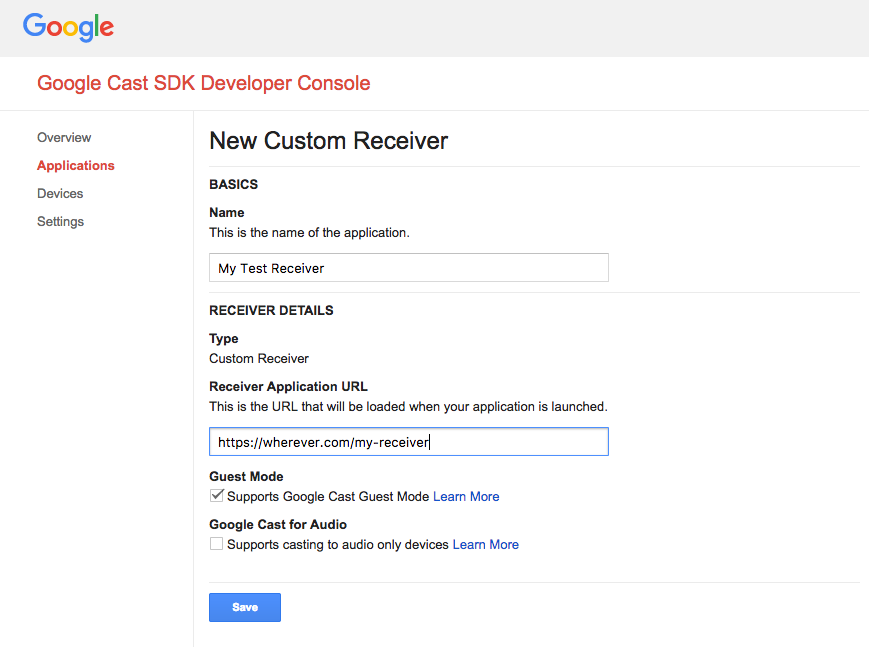
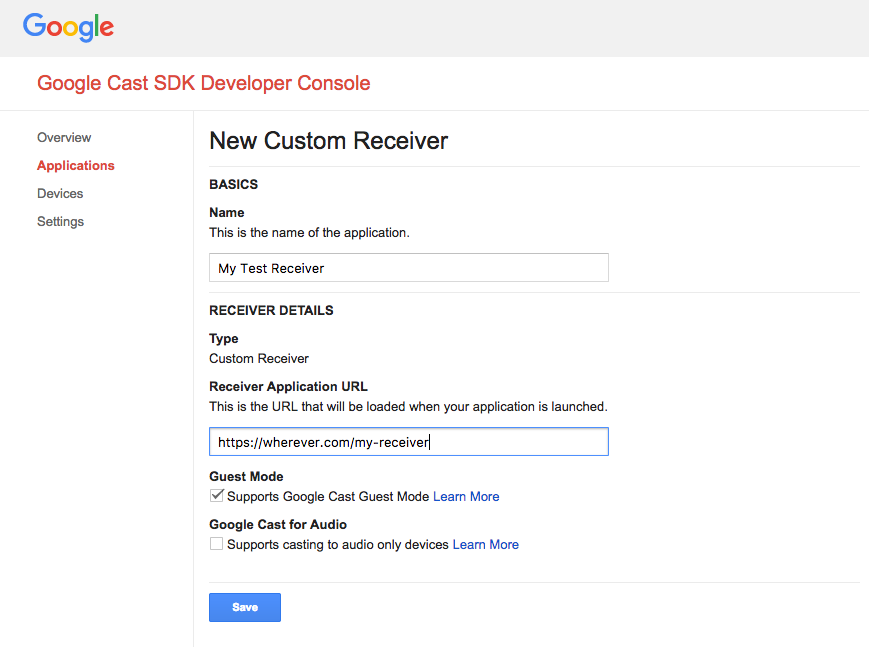
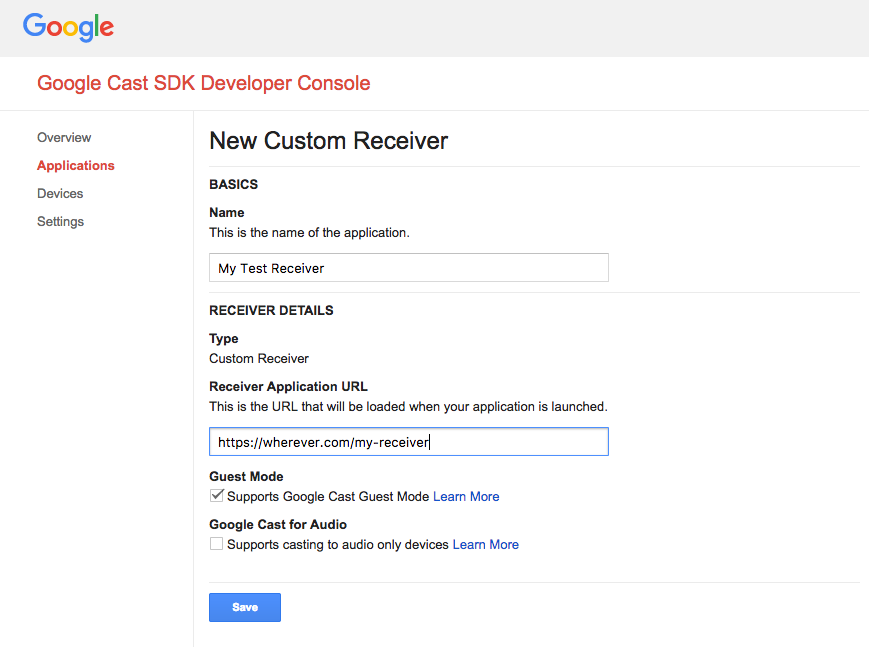
مشخصات گیرنده جدید خود را وارد کنید، حتما از URL قسمت آخر استفاده کنید. شناسه برنامه اختصاص داده شده به گیرنده جدید خود را یادداشت کنید .
همچنین باید دستگاه Google Cast خود را ثبت کنید تا قبل از انتشار به برنامه گیرنده شما دسترسی پیدا کند. هنگامی که برنامه گیرنده خود را منتشر کردید، برای همه دستگاه های Google Cast در دسترس خواهد بود. برای اهداف این نرم افزار کد، توصیه می شود با یک برنامه گیرنده منتشر نشده کار کنید.

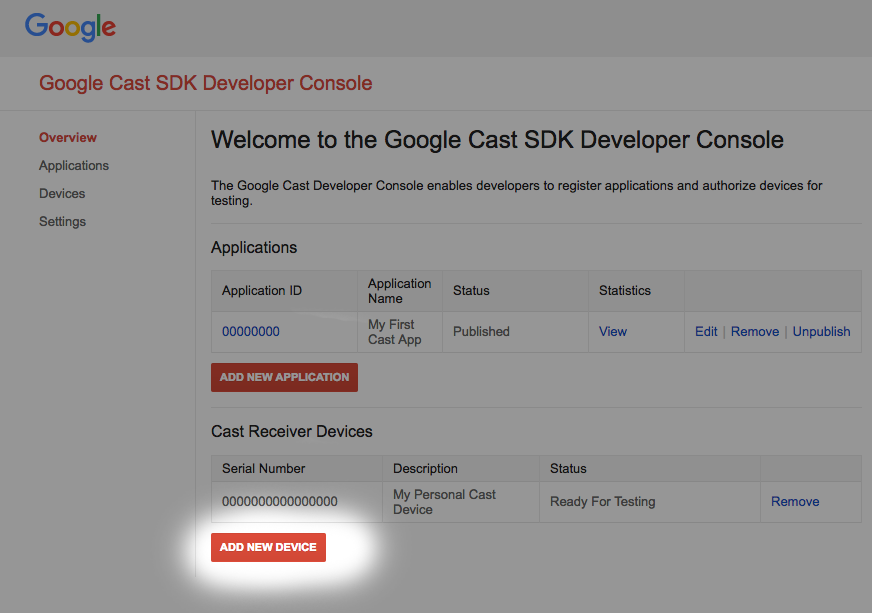
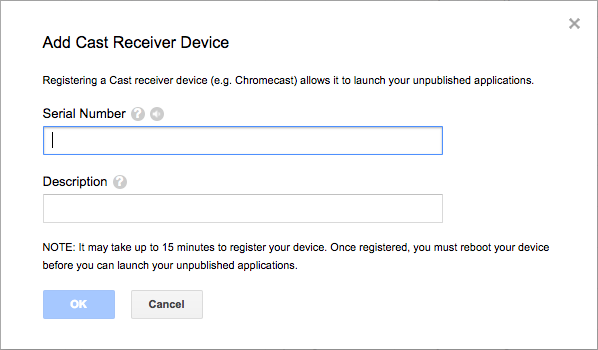
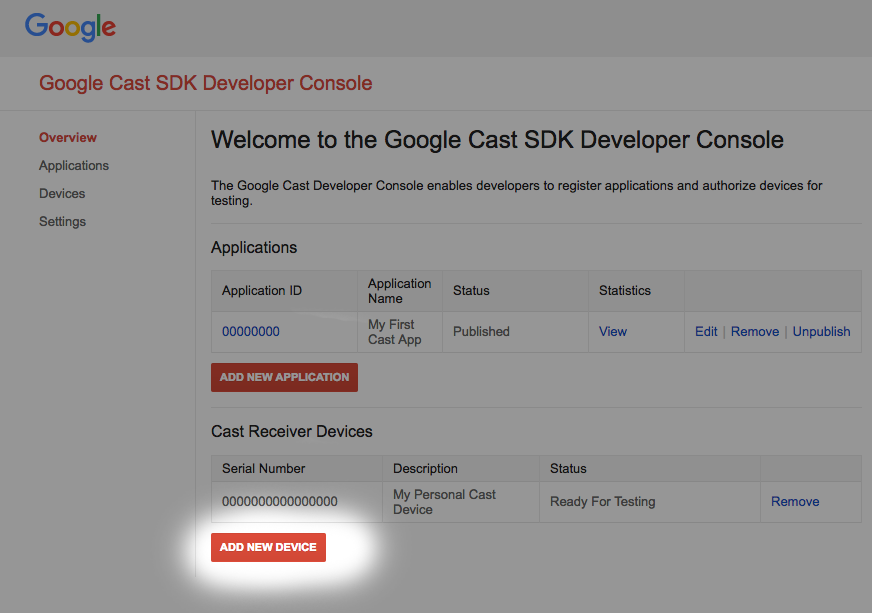
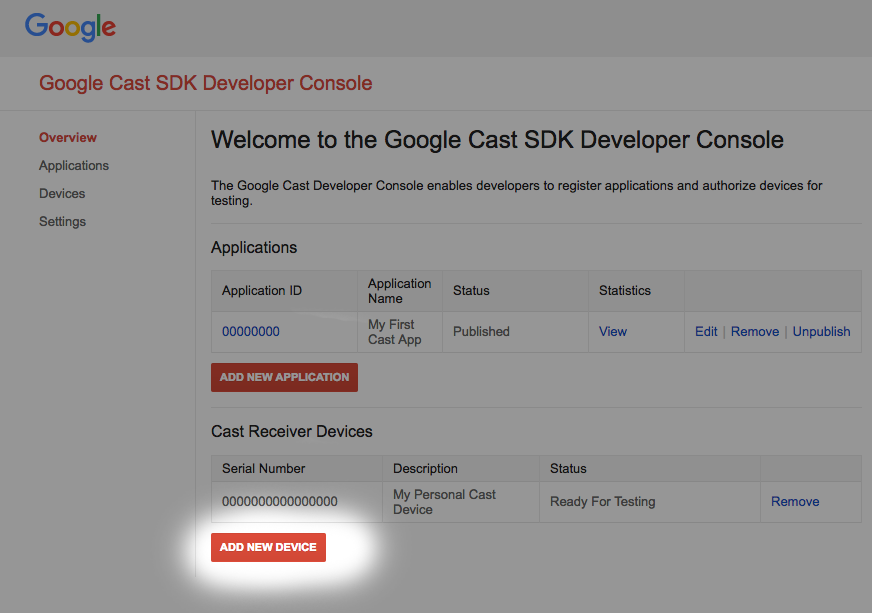
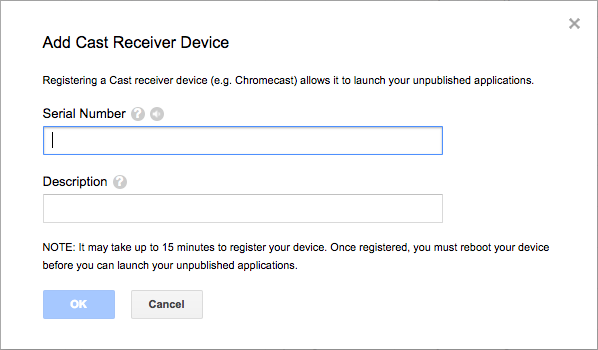
روی "افزودن دستگاه جدید" کلیک کنید

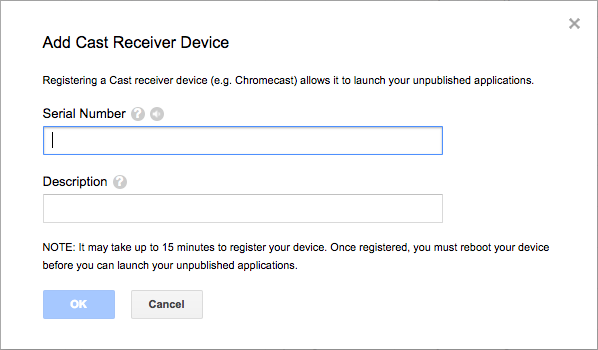
شماره سریال چاپ شده در پشت دستگاه Cast خود را وارد کرده و نامی توصیفی برای آن بگذارید. هنگام دسترسی به Google Cast SDK Developer Console همچنین میتوانید شماره سریال خود را با فرستادن صفحه نمایش خود در Chrome پیدا کنید.
5-15 دقیقه طول می کشد تا گیرنده و دستگاه شما برای آزمایش آماده شوند. پس از 5 تا 15 دقیقه انتظار، باید دستگاه Cast خود را راه اندازی مجدد کنید.
5. برنامه نمونه را اجرا کنید

در حالی که منتظر آماده شدن Web Receiver جدید خود برای آزمایش هستیم، بیایید ببینیم یک نمونه برنامه Web Receiver کامل شده چگونه به نظر می رسد. گیرندهای که میخواهیم بسازیم، میتواند رسانهها را با استفاده از جریان نرخ بیت تطبیقی پخش کند.
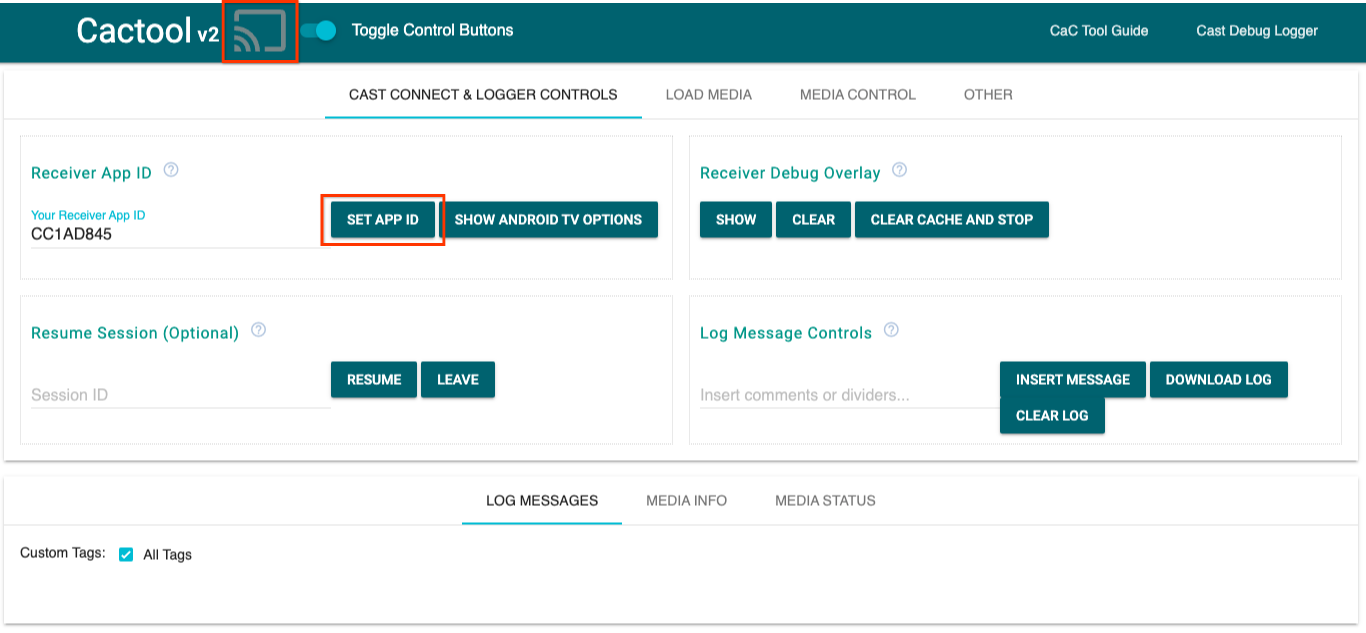
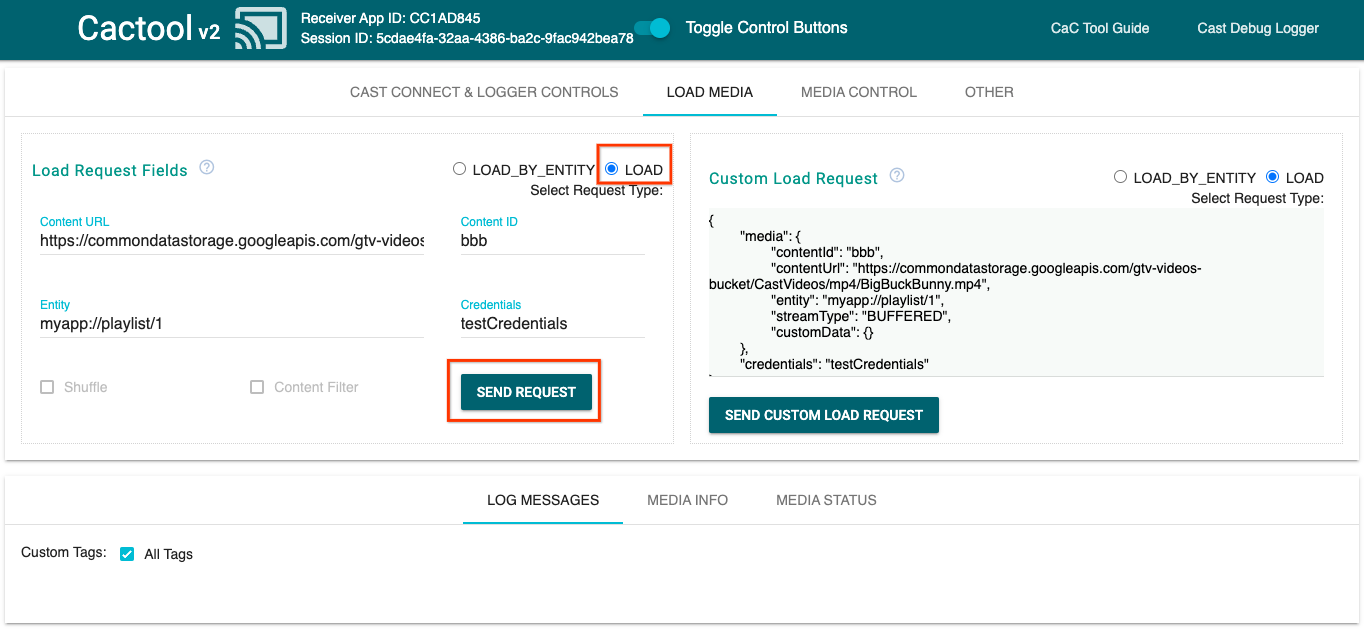
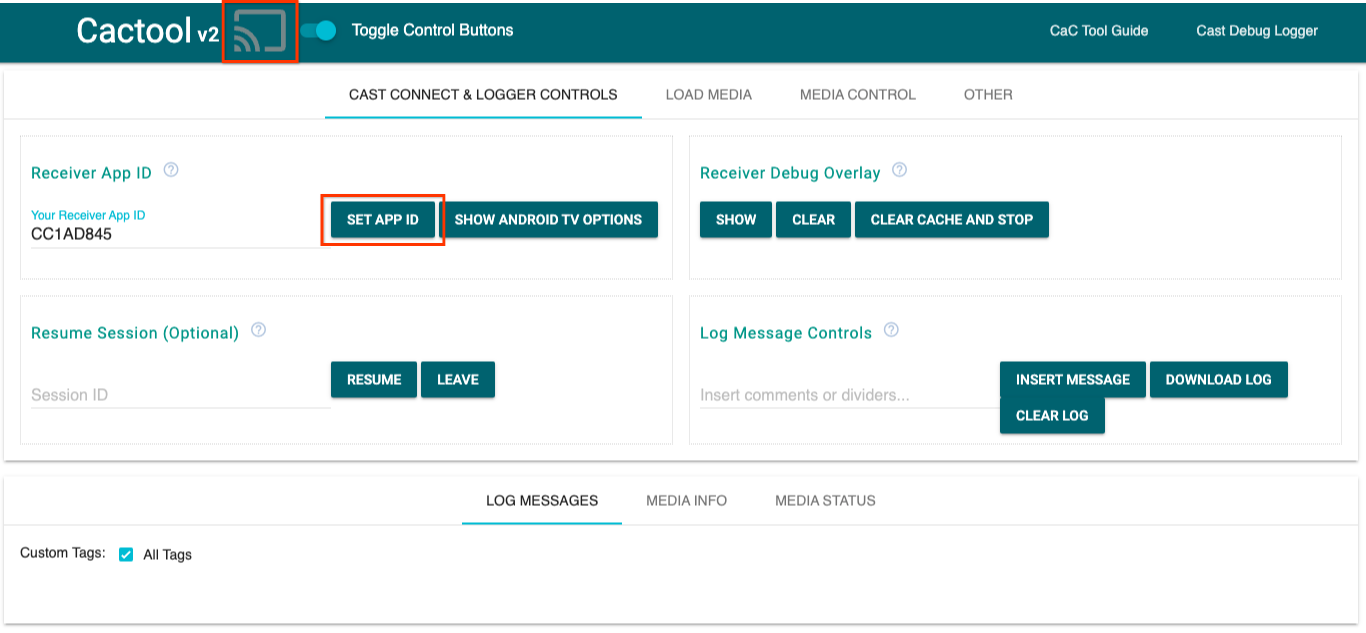
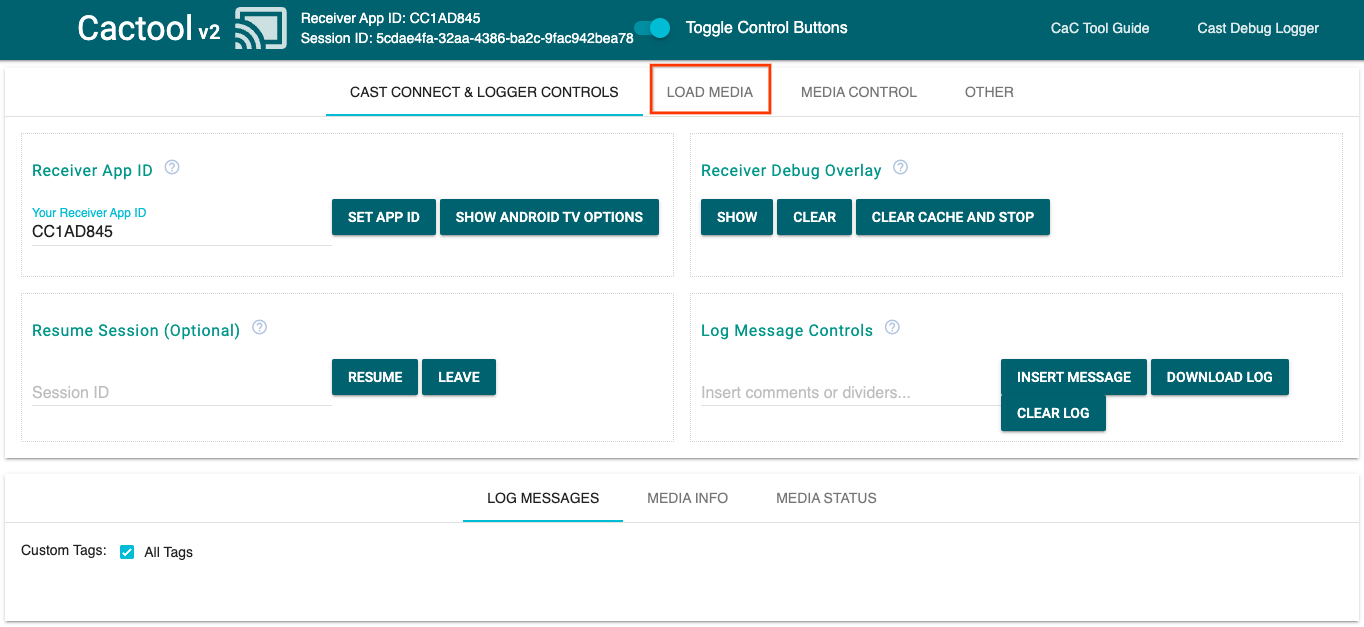
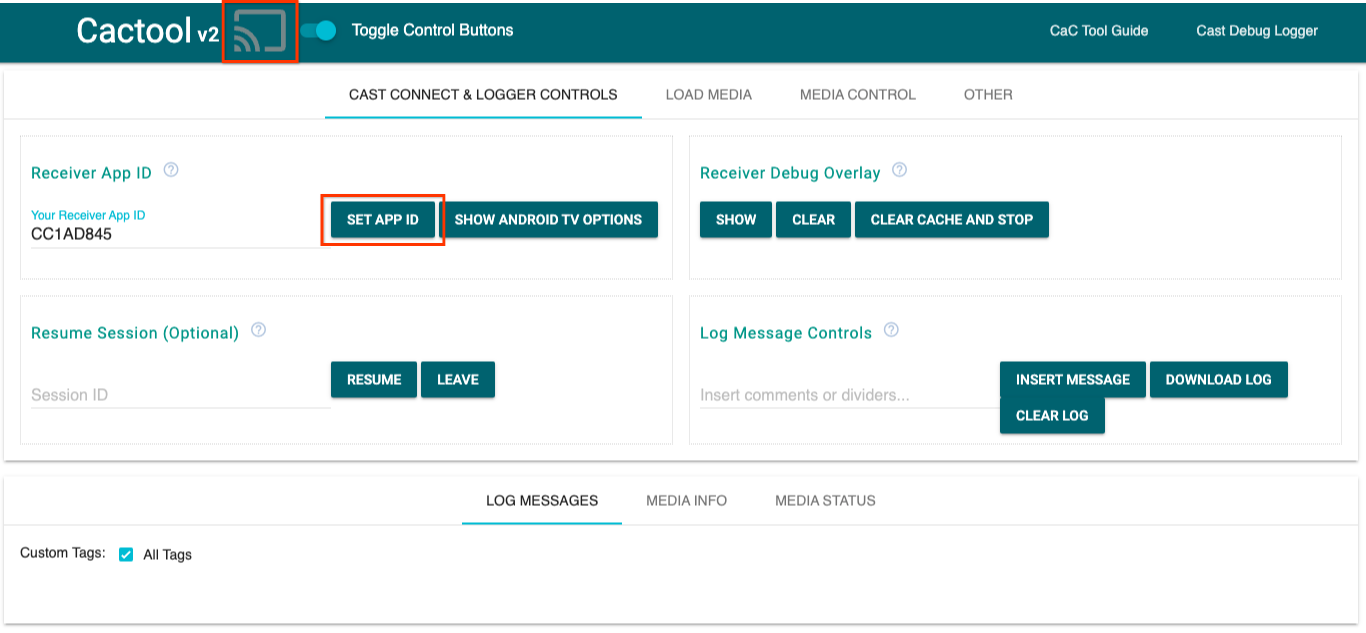
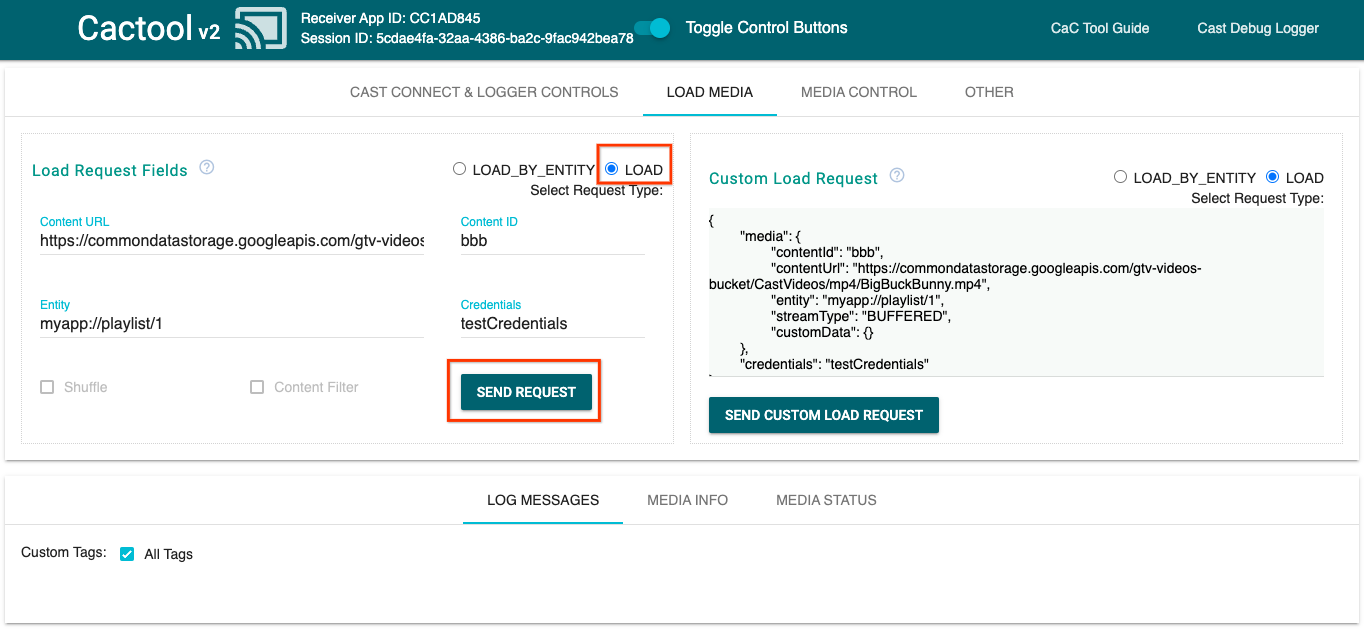
- در مرورگر خود، ابزار Command and Control (CaC) را باز کنید.

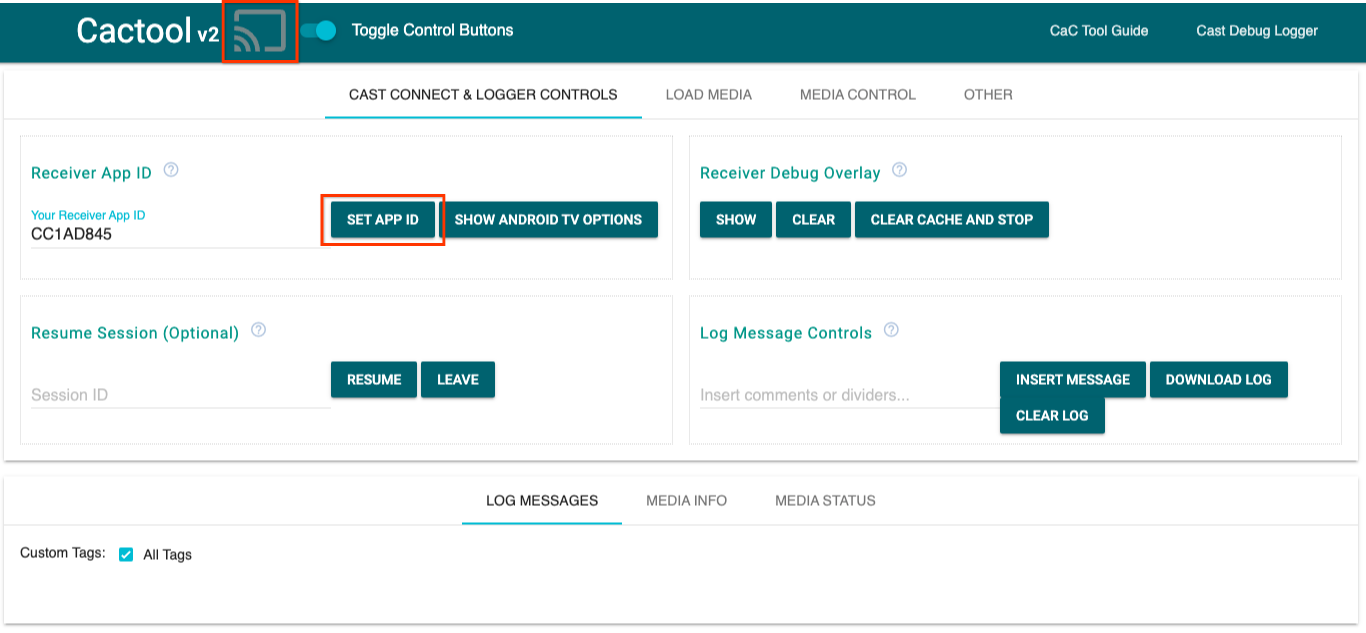
- از شناسه گیرنده پیش فرض
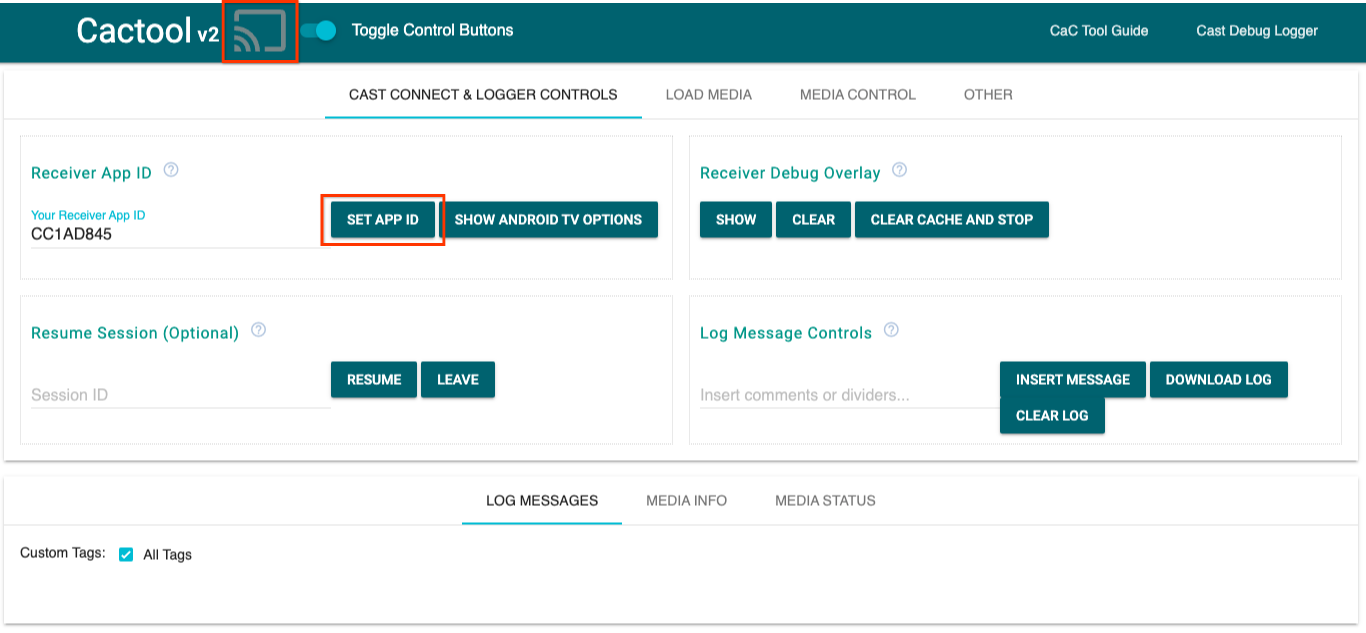
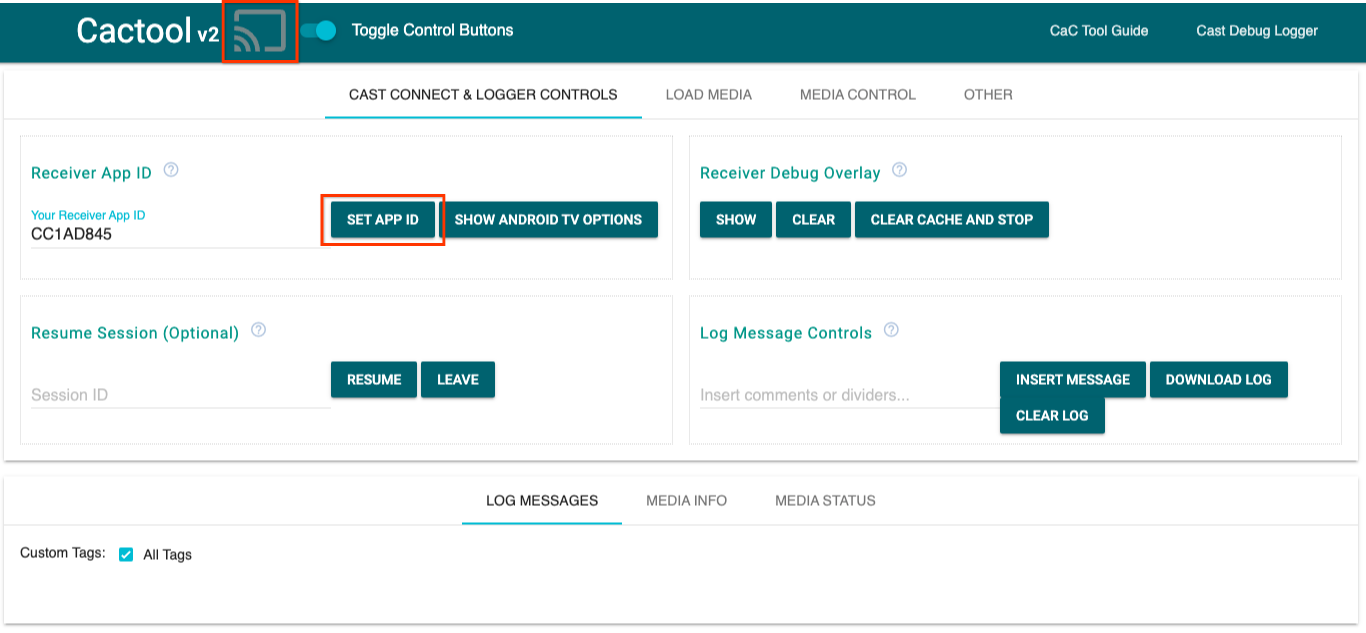
CC1AD845استفاده کنید و روی دکمهSET APP IDکلیک کنید. - روی دکمه Cast در بالا سمت چپ کلیک کنید و دستگاه دارای Google Cast را انتخاب کنید.

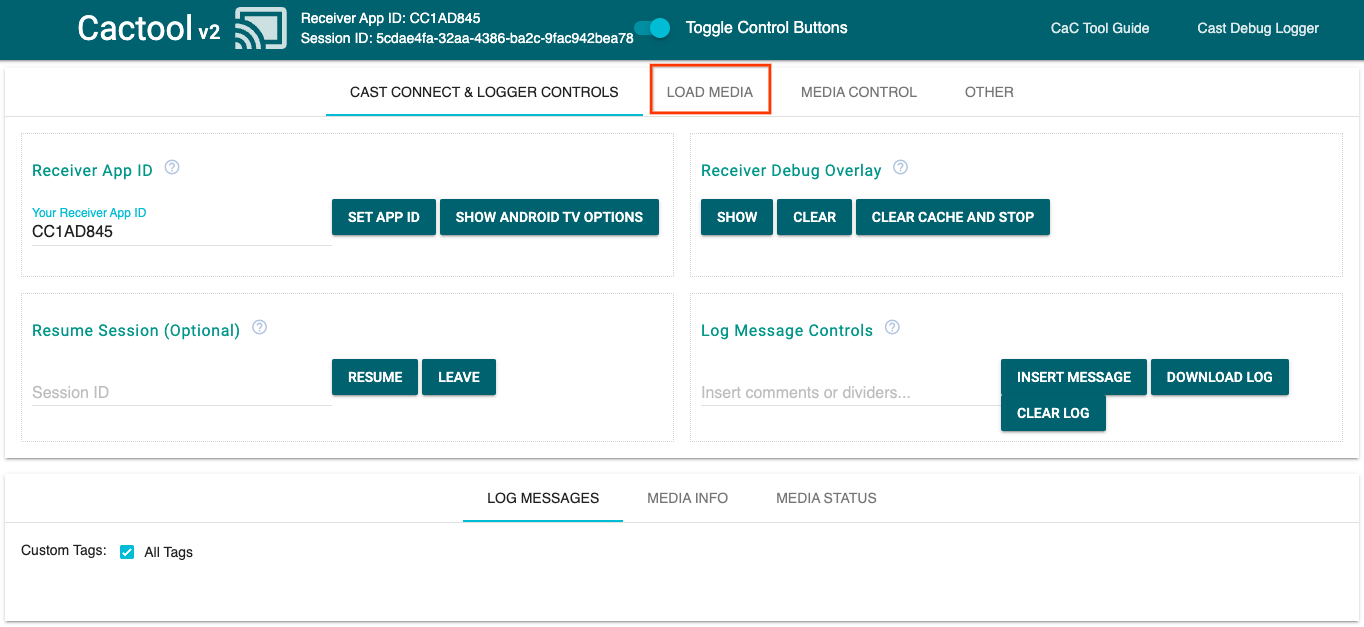
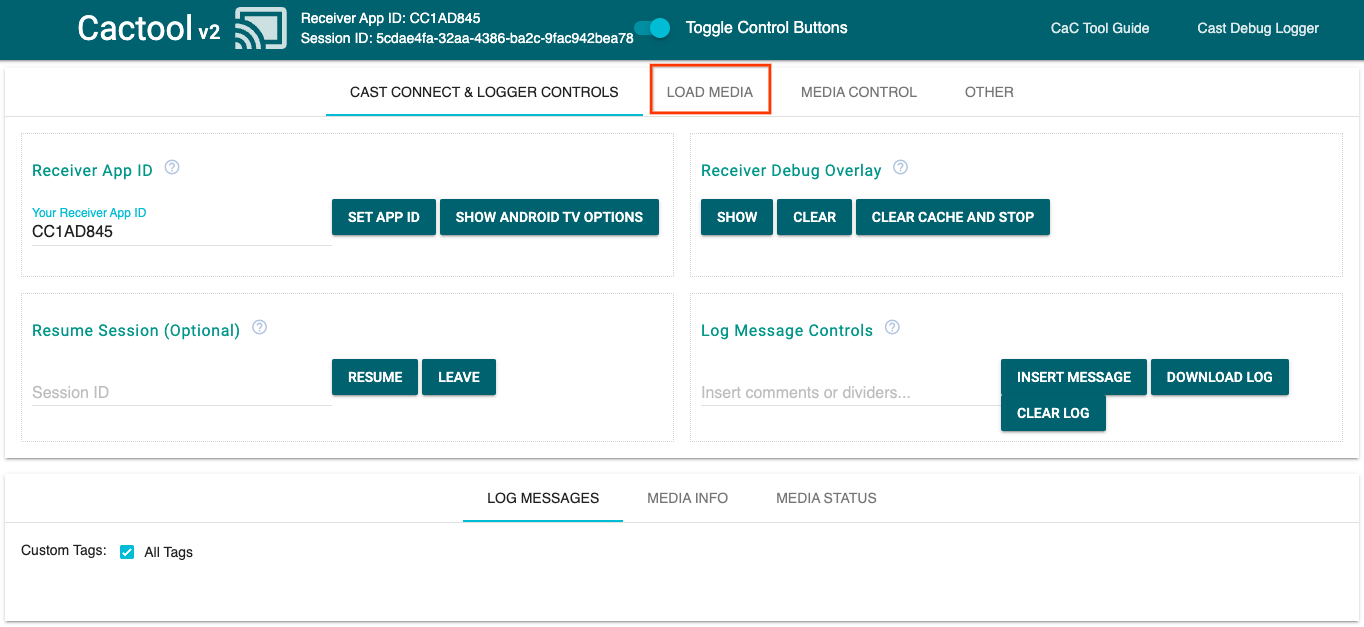
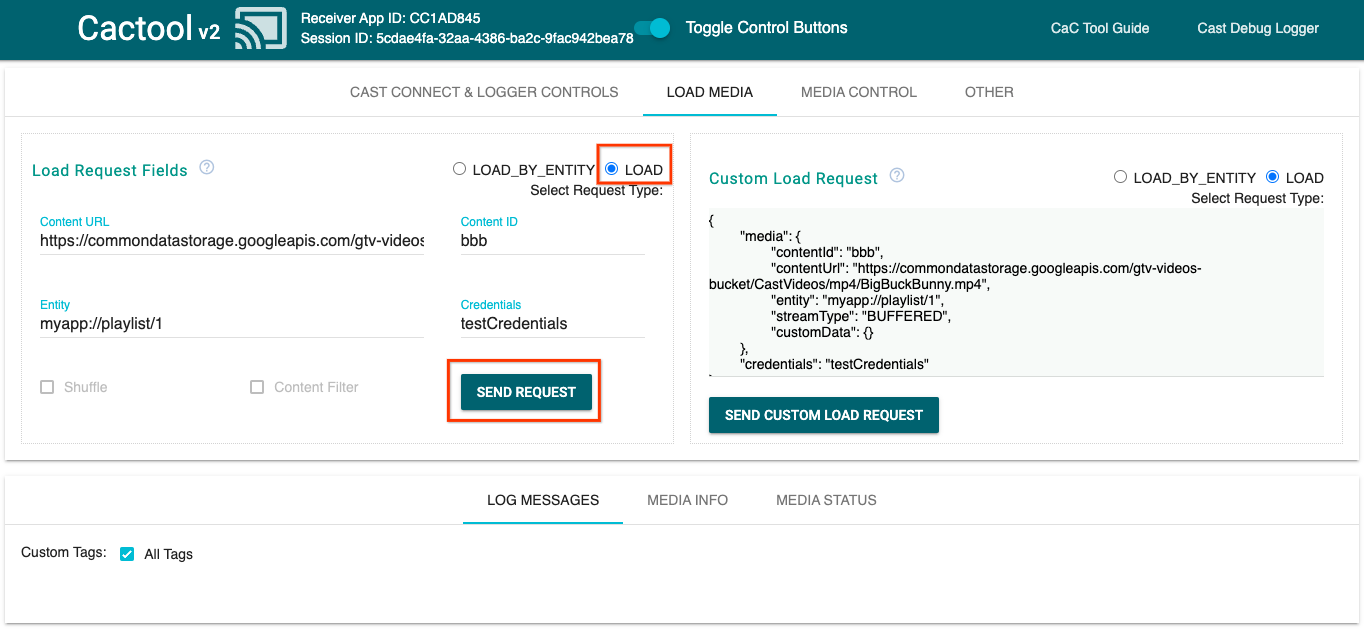
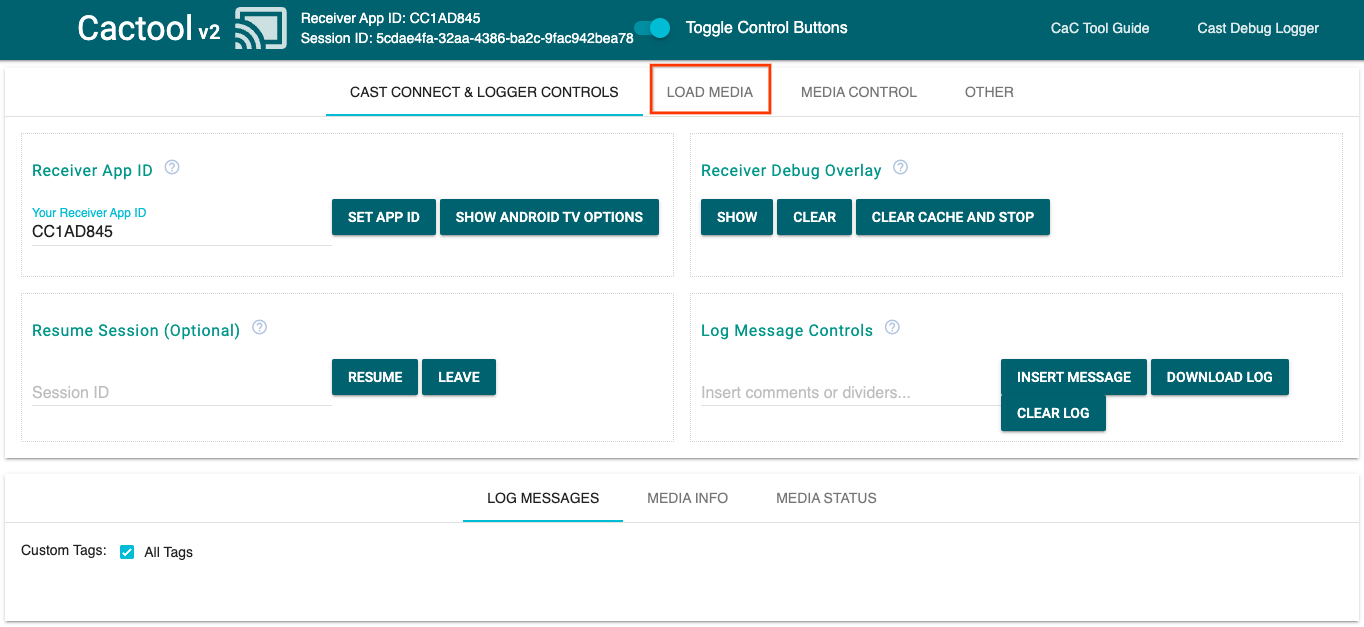
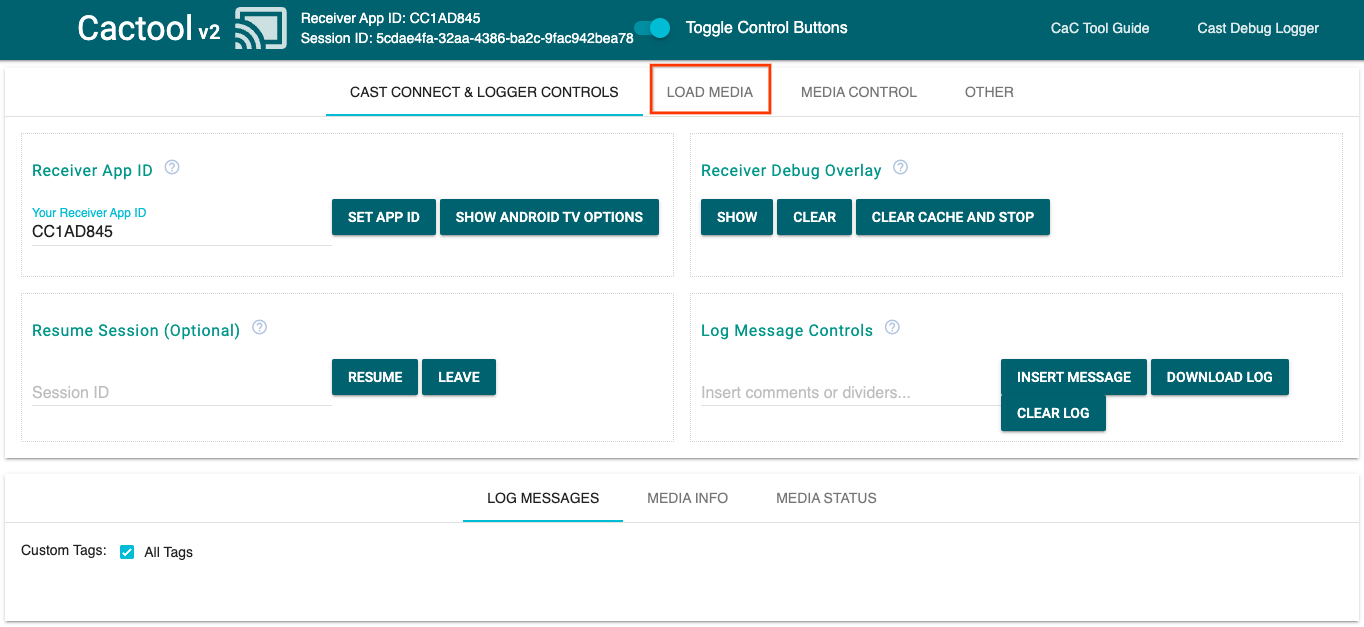
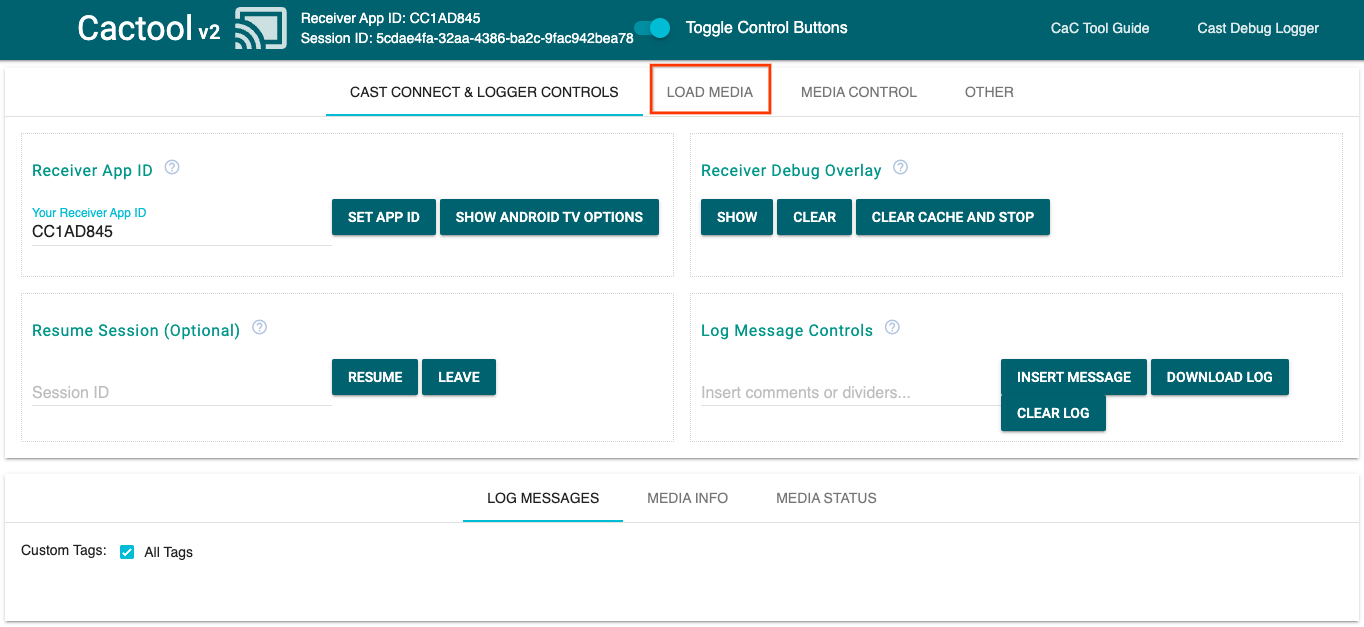
- به تب
LOAD MEDIAدر بالا بروید.

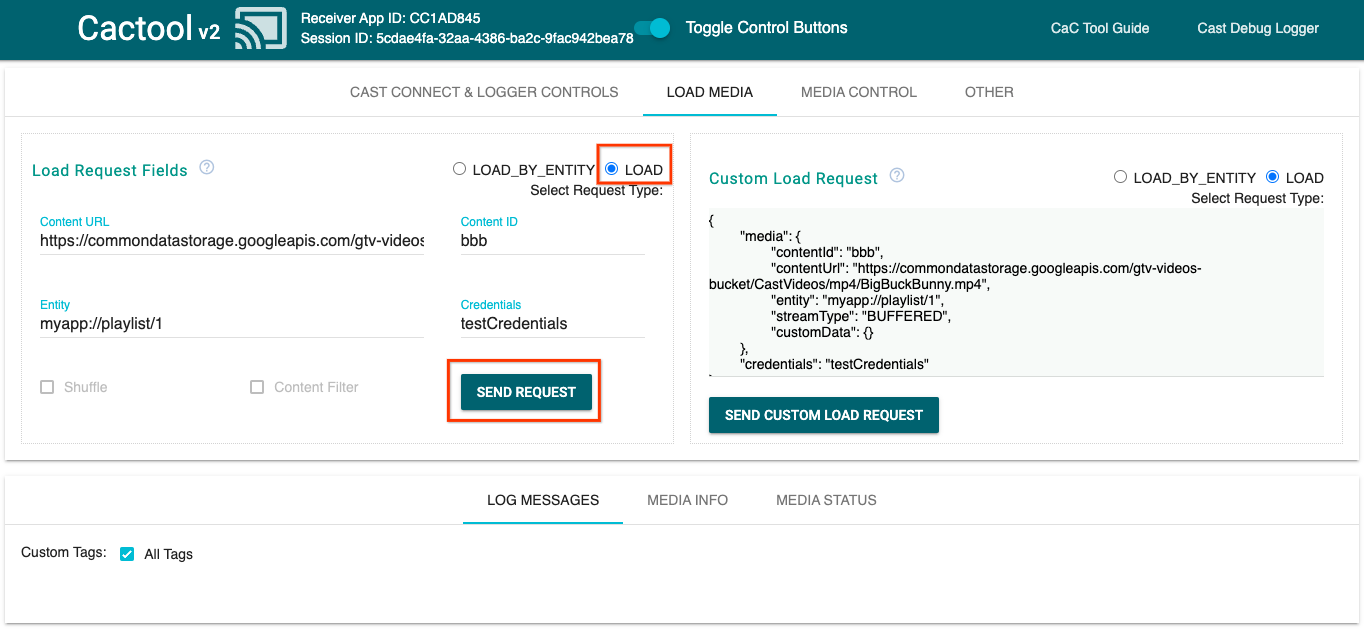
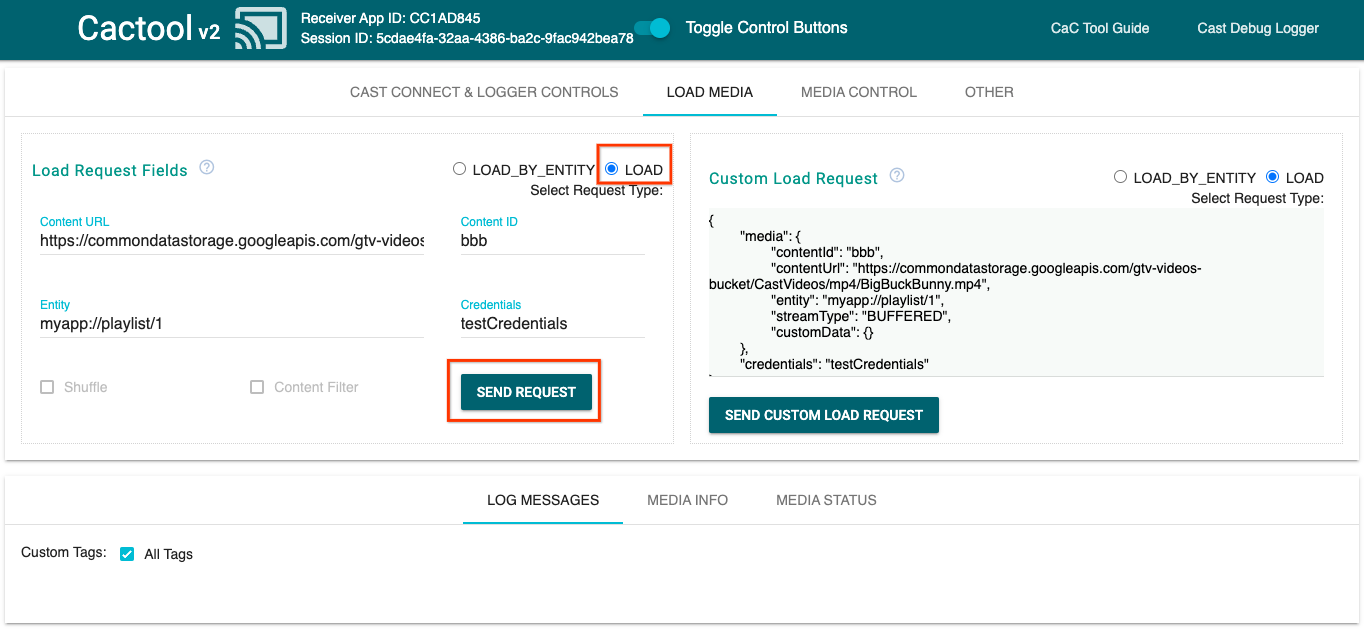
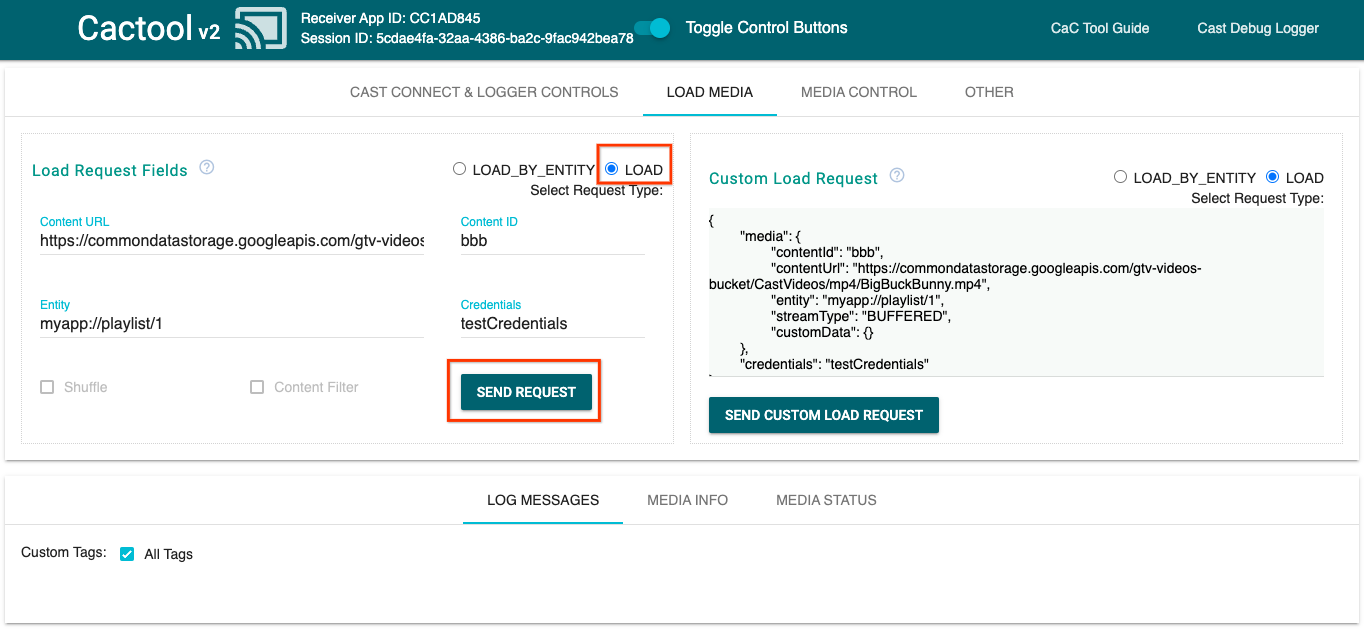
- دکمه رادیویی نوع درخواست را به
LOADتغییر دهید. - برای پخش یک ویدیوی نمونه روی دکمه
SEND REQUESTکلیک کنید. - این ویدیو در دستگاه دارای Google Cast شما شروع به پخش می کند تا نشان دهد که عملکرد اصلی گیرنده با استفاده از گیرنده پیش فرض چگونه به نظر می رسد.
6. پروژه شروع را آماده کنید
باید پشتیبانی از Google Cast را به برنامه شروعی که دانلود کردید اضافه کنیم. در اینجا برخی از اصطلاحات Google Cast وجود دارد که در این کد لبه استفاده خواهیم کرد:
- یک برنامه فرستنده روی دستگاه تلفن همراه یا لپ تاپ اجرا می شود،
- یک برنامه گیرنده در دستگاه Google Cast یا Android TV اجرا می شود.
اکنون شما آماده هستید تا با استفاده از ویرایشگر متن مورد علاقه خود، در بالای پروژه شروع بسازید:
- را انتخاب کنید
 دایرکتوری
دایرکتوری app-startاز دانلود کد نمونه شما. -
js/receiver.jsوindex.htmlرا باز کنید
توجه داشته باشید، همانطور که شما از طریق این کد لبه کار می کنید، http-server باید تغییراتی را که ایجاد می کنید را انتخاب کند. اگر نشد، http-server متوقف و مجدداً راه اندازی کنید.
طراحی اپلیکیشن
برنامه گیرنده جلسه Cast را راه اندازی می کند و تا زمانی که یک درخواست LOAD (مانند فرمان پخش یک قطعه رسانه) از فرستنده برسد، در حالت آماده به کار خواهد بود.
این برنامه شامل یک نمای اصلی است که در index.html تعریف شده است و یک فایل جاوا اسکریپت به نام js/receiver.js که شامل تمام منطق برای کارکرد گیرنده ما است.
index.html
این فایل html شامل تمام رابط کاربری برنامه گیرنده ما است.
گیرنده.js
این اسکریپت تمام منطق برنامه گیرنده ما را مدیریت می کند.
سوالات متداول
7. با CastDebugLogger API یکپارچه شوید
Cast Receiver SDK گزینه دیگری را برای توسعه دهندگان فراهم می کند تا به راحتی برنامه گیرنده شما را با استفاده از CastDebugLogger API اشکال زدایی کنند.
برای جزئیات و اطلاعات بیشتر به راهنمای Cast Debug Logger مراجعه کنید.
مقدار دهی اولیه
اسکریپت زیر را در تگ <head> برنامه گیرنده خود درست بعد از اسکریپت Web Receiver SDK در index.html قرار دهید:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
در js/receiver.js در بالای فایل و زیر playerManager ، نمونه CastDebugLogger را دریافت کنید و لاگر را در شنونده رویداد READY فعال کنید:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
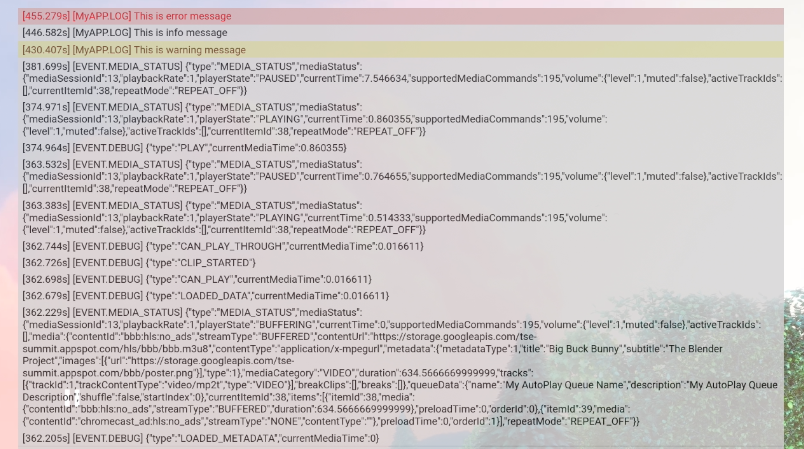
هنگامی که ثبت اشکال زدایی فعال است، یک پوشش DEBUG MODE روی گیرنده نمایش داده می شود.

ثبت رویدادهای پخش کننده
با استفاده از CastDebugLogger میتوانید به راحتی رویدادهای پخشکننده را که توسط Cast Web Receiver SDK اجرا میشوند ثبت کنید و از سطوح مختلف ثبتکننده برای ثبت دادههای رویداد استفاده کنید. پیکربندی loggerLevelByEvents cast.framework.events.EventType و cast.framework.events.category را برای مشخص کردن رویدادهایی که باید ثبت شوند را می گیرد.
موارد زیر را در زیر شنونده رویداد READY اضافه کنید تا زمانی که رویدادهای CORE پخش کننده فعال می شوند یا تغییر mediaStatus پخش می شود، ثبت نام کنید:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
ورود پیام ها و برچسب های سفارشی
CastDebugLogger API به شما امکان می دهد پیام های گزارشی را ایجاد کنید که روی پوشش اشکال زدایی گیرنده با رنگ های مختلف ظاهر می شوند. از روش های گزارش زیر استفاده کنید که به ترتیب از بالاترین اولویت به پایین ترین فهرست شده اند:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
برای هر متد log، پارامتر اول باید یک تگ سفارشی باشد و پارامتر دوم پیام log است. تگ می تواند هر رشته ای باشد که به نظر شما مفید است.
برای نمایش گزارشها در عمل، گزارشها را به رهگیر LOAD خود اضافه کنید.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
با تنظیم سطح گزارش در loggerLevelByTags برای هر تگ سفارشی، میتوانید پیامهایی را که در پوشش اشکالزدایی ظاهر میشوند، کنترل کنید. برای مثال، فعال کردن یک برچسب سفارشی با cast.framework.LoggerLevel.DEBUG در سطح گزارش، همه پیامهای اضافه شده با پیامهای خطا، هشدار، اطلاعات و اشکالزدایی را نمایش میدهد. مثال دیگر این است که فعال کردن یک برچسب سفارشی با سطح WARNING فقط پیامهای خطا و هشدار را نمایش میدهد.
پیکربندی loggerLevelByTags اختیاری است. اگر یک تگ سفارشی برای سطح ثبتکننده آن پیکربندی نشده باشد، همه پیامهای گزارش روی پوشش اشکالزدایی نمایش داده میشوند.
موارد زیر را در زیر تماس loggerLevelByEvents اضافه کنید:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. استفاده از Debug Overlay
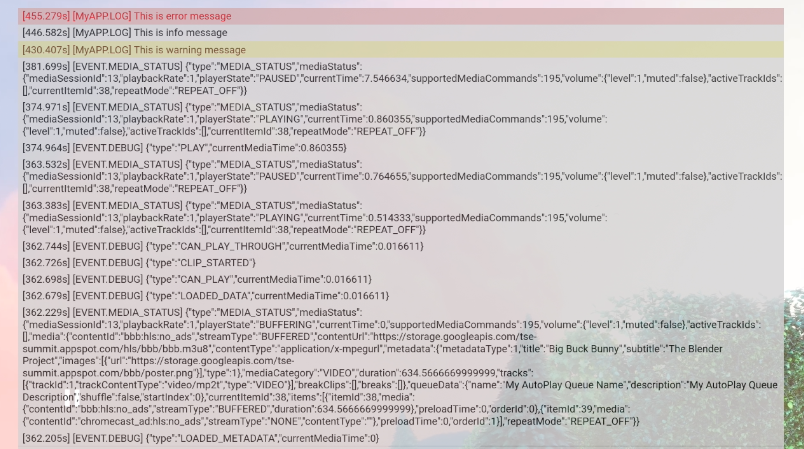
Cast Debug Logger یک پوشش اشکالزدایی روی گیرنده برای نمایش پیامهای ثبت سفارشی شما فراهم میکند. از showDebugLogs برای تغییر همپوشانی اشکال زدایی و clearDebugLogs برای پاک کردن پیامهای گزارش روی پوشش استفاده کنید.
موارد زیر را به شنونده رویداد READY اضافه کنید تا پیش نمایش همپوشانی اشکال زدایی روی گیرنده خود را مشاهده کنید:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. استفاده از ابزار Command and Control (CaC).
نمای کلی
ابزار Command and Control (CaC) گزارش های شما را ضبط می کند و پوشش اشکال زدایی را کنترل می کند.
دو راه برای اتصال گیرنده به ابزار CaC وجود دارد:
اتصال Cast جدید را شروع کنید:
- ابزار CaC را باز کنید، شناسه برنامه گیرنده را تنظیم کنید و روی دکمه Cast کلیک کنید تا به گیرنده ارسال شود.
- یک برنامه فرستنده جداگانه را به همان دستگاه با همان شناسه برنامه گیرنده ارسال کنید.
- بارگیری رسانه از برنامه فرستنده و پیامهای گزارش روی ابزار نشان داده میشوند.
به یک جلسه Cast موجود بپیوندید:
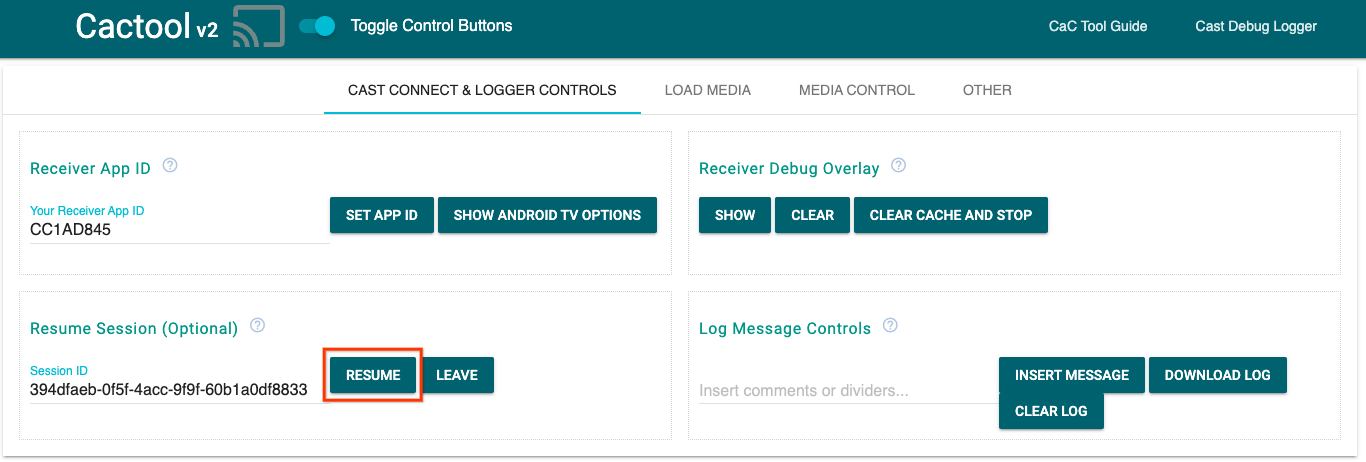
- شناسه جلسه Cast در حال اجرا را با استفاده از SDK گیرنده یا فرستنده SDK دریافت کنید. از سمت گیرنده، برای دریافت شناسه جلسه در کنسول Chrome Remote Debugger، موارد زیر را وارد کنید:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
یا می توانید شناسه جلسه را از یک فرستنده وب متصل دریافت کنید، از روش زیر استفاده کنید:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

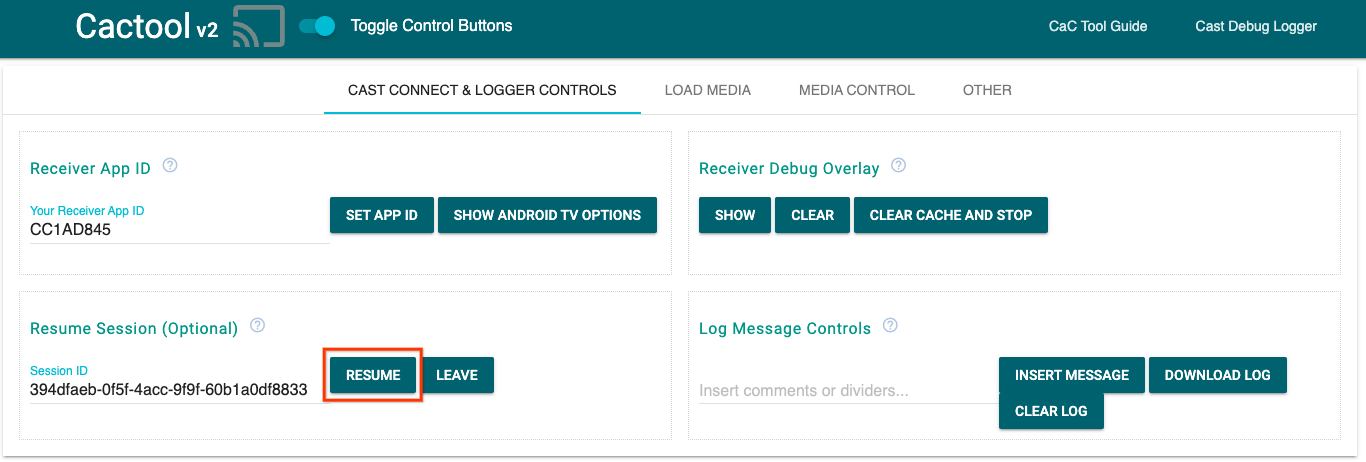
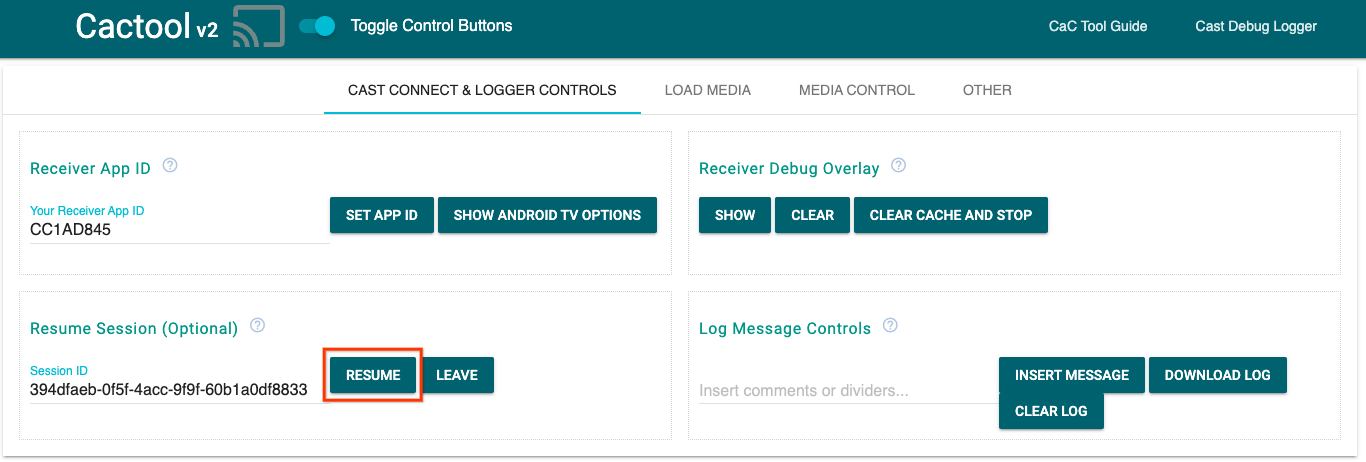
- شناسه جلسه را در ابزار CaC وارد کرده و روی دکمه
RESUMEکلیک کنید. - دکمه Cast باید متصل شود و شروع به نمایش پیام های گزارش روی ابزار کند.
چیزهایی که باید امتحان کنید
در مرحله بعد، از ابزار CaC برای مشاهده گزارشها در گیرنده نمونه شما استفاده میکنیم.
- ابزار CaC را باز کنید.

- شناسه برنامه گیرنده برنامه نمونه خود را وارد کنید و روی دکمه
SET APP IDکلیک کنید. - روی دکمه Cast در بالا سمت چپ کلیک کنید و دستگاه مجهز به Google Cast خود را انتخاب کنید تا گیرنده باز شود.

- به تب
LOAD MEDIAدر بالا بروید.

- دکمه رادیویی نوع درخواست را به
LOADتغییر دهید. - برای پخش یک ویدیوی نمونه روی دکمه
SEND REQUESTکلیک کنید.

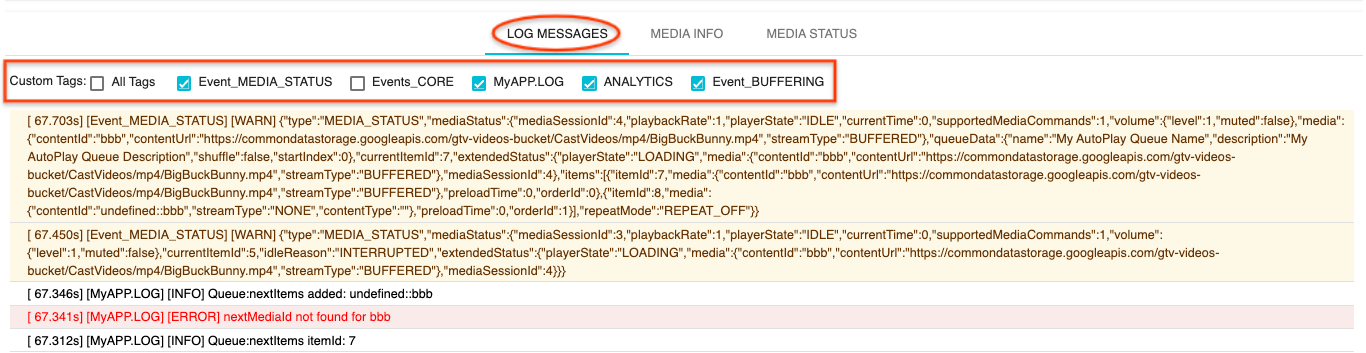
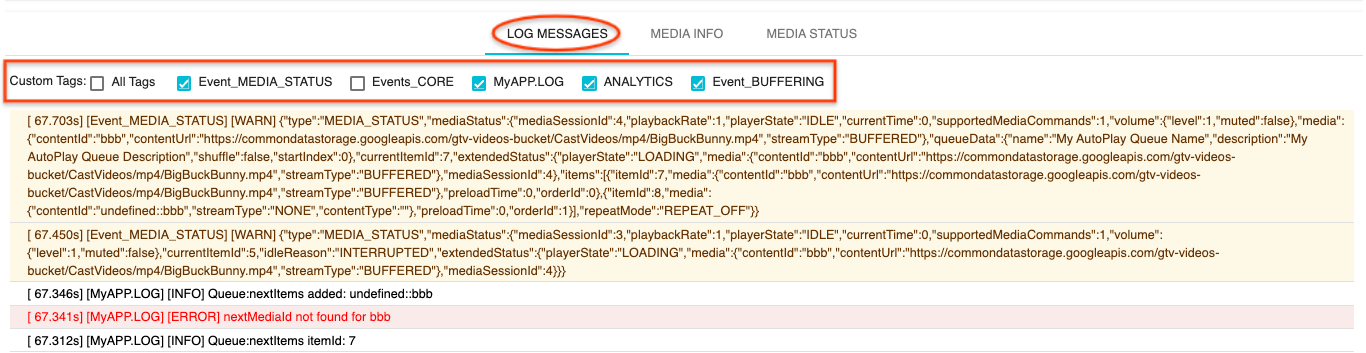
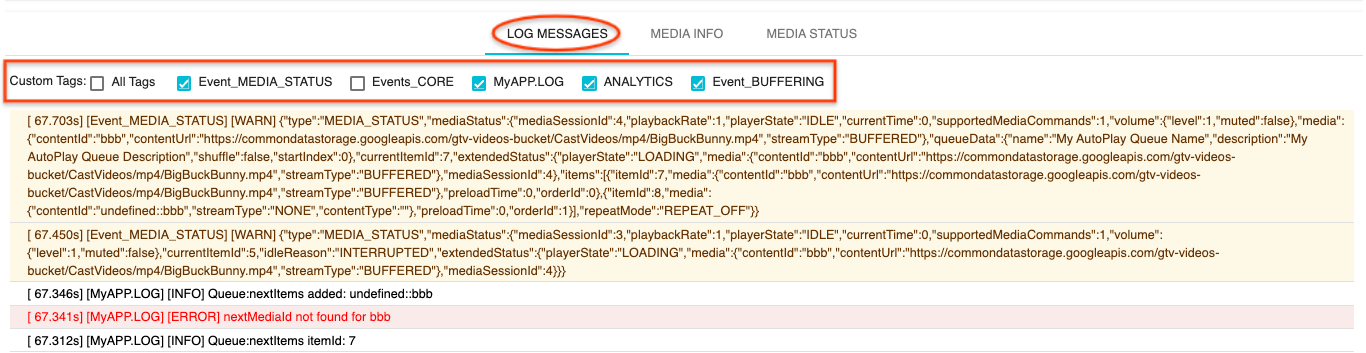
- اکنون باید یک ویدیوی نمونه در دستگاه شما در حال پخش باشد. شما باید شروع به دیدن گزارش های خود از مراحل قبلی در تب "Log Messages" در پایین ابزار کنید.
سعی کنید ویژگی های زیر را برای بررسی گزارش ها و کنترل گیرنده بررسی کنید:
- برای مشاهده اطلاعات رسانه و وضعیت رسانه، روی برگه
MEDIA INFOرسانه یاMEDIA STATUSرسانه کلیک کنید. - روی دکمه
SHOW OVERLAYکلیک کنید تا همپوشانی اشکال زدایی روی گیرنده را ببینید. - از دکمه
CLEAR CACHE AND STOPبرای بارگیری مجدد برنامه گیرنده و پخش مجدد استفاده کنید.
10. تبریک می گویم
اکنون میدانید چگونه با استفاده از آخرین Cast Receiver SDK، Cast Debug Logger را به برنامه گیرنده وب با قابلیت Cast اضافه کنید.
برای جزئیات بیشتر، به راهنمای برنامهنویس ابزار Debug Logger و Command and Control (CaC) مراجعه کنید.
1. بررسی اجمالی

این کد لبه به شما یاد می دهد که چگونه Cast Debug Logger را به برنامه گیرنده وب سفارشی موجود خود اضافه کنید.
Google Cast چیست؟
Google Cast SDK به برنامه شما امکان پخش محتوا و کنترل پخش در دستگاههای دارای Google Cast را میدهد. این مؤلفههای لازم UI را بر اساس فهرست بررسی طراحی Google Cast در اختیار شما قرار میدهد.
چک لیست طراحی Google Cast برای ساده و قابل پیش بینی کردن تجربه کاربر Cast در همه پلتفرم های پشتیبانی شده ارائه شده است.
قرار است چه چیزی بسازیم؟
هنگامی که این کد لبه را تکمیل کردید، یک گیرنده وب سفارشی خواهید داشت که با Cast Debug Logger یکپارچه شده است.
برای جزئیات و اطلاعات بیشتر به راهنمای Cast Debug Logger مراجعه کنید.
چیزی که یاد خواهید گرفت
- چگونه محیط خود را برای توسعه گیرنده وب تنظیم کنید.
- نحوه ادغام Debug Logger در گیرنده Cast.
آنچه شما نیاز دارید
- آخرین مرورگر گوگل کروم .
- سرویس میزبانی HTTPS مانند میزبانی Firebase یا ngrok .
- یک دستگاه Google Cast مانند Chromecast یا Android TV که با دسترسی به اینترنت پیکربندی شده است.
- تلویزیون یا مانیتور با ورودی HDMI.
تجربه کنید
- شما باید تجربه قبلی Cast داشته باشید و بدانید که گیرنده وب Cast چگونه کار می کند.
- شما باید دانش قبلی توسعه وب داشته باشید.
- شما همچنین به دانش قبلی در مورد تماشای تلویزیون نیاز دارید :)
چگونه از این آموزش استفاده خواهید کرد؟
تجربه خود را با ساختن اپلیکیشن های وب چگونه ارزیابی می کنید؟
تجربه خود را از تماشای تلویزیون چگونه ارزیابی می کنید؟
2. کد نمونه را دریافت کنید
می توانید تمام کدهای نمونه را در رایانه خود دانلود کنید ...
و فایل فشرده دانلود شده را باز کنید.
3. استقرار گیرنده خود به صورت محلی
برای اینکه بتوانید از گیرنده وب خود با دستگاه Cast استفاده کنید، باید در جایی میزبانی شود که دستگاه Cast شما بتواند به آن دسترسی پیدا کند. اگر از قبل سروری در دسترس دارید که از https پشتیبانی می کند، دستورالعمل های زیر را نادیده بگیرید و URL را یادداشت کنید ، زیرا در بخش بعدی به آن نیاز خواهید داشت.
اگر سروری برای استفاده در دسترس ندارید، می توانید از Firebase Hosting یا ngrok استفاده کنید.
سرور را اجرا کنید
هنگامی که سرویس مورد نظر خود را راه اندازی کردید، به app-start بروید و سرور خود را راه اندازی کنید.
URL مربوط به گیرنده میزبان خود را یادداشت کنید. در بخش بعدی از آن استفاده خواهید کرد.
4. یک برنامه را در Cast Developer Console ثبت کنید
شما باید برنامه خود را ثبت کنید تا بتوانید یک گیرنده وب سفارشی، همانطور که در این لبه کد ساخته شده است، در دستگاه های Chromecast اجرا کنید. پس از اینکه برنامه خود را ثبت کردید، یک شناسه برنامه دریافت خواهید کرد که برنامه فرستنده شما باید از آن برای انجام تماس های API، مانند راه اندازی یک برنامه گیرنده، استفاده کند.

روی "افزودن برنامه جدید" کلیک کنید

"دریافت کننده سفارشی" را انتخاب کنید، این همان چیزی است که ما می سازیم.

مشخصات گیرنده جدید خود را وارد کنید، حتما از URL قسمت آخر استفاده کنید. شناسه برنامه اختصاص داده شده به گیرنده جدید خود را یادداشت کنید .
همچنین باید دستگاه Google Cast خود را ثبت کنید تا قبل از انتشار به برنامه گیرنده شما دسترسی پیدا کند. هنگامی که برنامه گیرنده خود را منتشر کردید، برای همه دستگاه های Google Cast در دسترس خواهد بود. برای اهداف این نرم افزار کد، توصیه می شود با یک برنامه گیرنده منتشر نشده کار کنید.

روی "افزودن دستگاه جدید" کلیک کنید

شماره سریال چاپ شده در پشت دستگاه Cast خود را وارد کرده و نامی توصیفی برای آن بگذارید. هنگام دسترسی به Google Cast SDK Developer Console همچنین میتوانید شماره سریال خود را با فرستادن صفحه نمایش خود در Chrome پیدا کنید.
5-15 دقیقه طول می کشد تا گیرنده و دستگاه شما برای آزمایش آماده شوند. پس از 5 تا 15 دقیقه انتظار، باید دستگاه Cast خود را راه اندازی مجدد کنید.
5. برنامه نمونه را اجرا کنید

در حالی که منتظر آماده شدن Web Receiver جدید خود برای آزمایش هستیم، بیایید ببینیم یک نمونه برنامه Web Receiver کامل شده چگونه به نظر می رسد. گیرندهای که میخواهیم بسازیم، میتواند رسانهها را با استفاده از جریان نرخ بیت تطبیقی پخش کند.
- در مرورگر خود، ابزار Command and Control (CaC) را باز کنید.

- از شناسه گیرنده پیش فرض
CC1AD845استفاده کنید و روی دکمهSET APP IDکلیک کنید. - روی دکمه Cast در بالا سمت چپ کلیک کنید و دستگاه دارای Google Cast را انتخاب کنید.

- به تب
LOAD MEDIAدر بالا بروید.

- دکمه رادیویی نوع درخواست را به
LOADتغییر دهید. - برای پخش یک ویدیوی نمونه روی دکمه
SEND REQUESTکلیک کنید. - این ویدیو در دستگاه دارای Google Cast شما شروع به پخش می کند تا نشان دهد که عملکرد اصلی گیرنده با استفاده از گیرنده پیش فرض چگونه به نظر می رسد.
6. پروژه شروع را آماده کنید
باید پشتیبانی از Google Cast را به برنامه شروعی که دانلود کردید اضافه کنیم. در اینجا برخی از اصطلاحات Google Cast وجود دارد که در این کد لبه استفاده خواهیم کرد:
- یک برنامه فرستنده روی دستگاه تلفن همراه یا لپ تاپ اجرا می شود،
- یک برنامه گیرنده در دستگاه Google Cast یا Android TV اجرا می شود.
اکنون شما آماده هستید تا با استفاده از ویرایشگر متن مورد علاقه خود، در بالای پروژه شروع بسازید:
- را انتخاب کنید
 دایرکتوری
دایرکتوری app-startاز دانلود کد نمونه شما. -
js/receiver.jsوindex.htmlرا باز کنید
توجه داشته باشید، همانطور که شما از طریق این کد لبه کار می کنید، http-server باید تغییراتی را که ایجاد می کنید را انتخاب کند. اگر نشد، http-server متوقف و مجدداً راه اندازی کنید.
طراحی اپلیکیشن
برنامه گیرنده جلسه Cast را راه اندازی می کند و تا زمانی که یک درخواست LOAD (مانند فرمان پخش یک قطعه رسانه) از فرستنده برسد، در حالت آماده به کار خواهد بود.
این برنامه شامل یک نمای اصلی است که در index.html تعریف شده است و یک فایل جاوا اسکریپت به نام js/receiver.js که شامل تمام منطق برای کارکرد گیرنده ما است.
index.html
این فایل html شامل تمام رابط کاربری برنامه گیرنده ما است.
گیرنده.js
این اسکریپت تمام منطق برنامه گیرنده ما را مدیریت می کند.
سوالات متداول
7. با CastDebugLogger API یکپارچه شوید
Cast Receiver SDK گزینه دیگری را برای توسعه دهندگان فراهم می کند تا به راحتی برنامه گیرنده شما را با استفاده از CastDebugLogger API اشکال زدایی کنند.
برای جزئیات و اطلاعات بیشتر به راهنمای Cast Debug Logger مراجعه کنید.
مقدار دهی اولیه
اسکریپت زیر را در تگ <head> برنامه گیرنده خود درست بعد از اسکریپت Web Receiver SDK در index.html قرار دهید:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
در js/receiver.js در بالای فایل و زیر playerManager ، نمونه CastDebugLogger را دریافت کنید و لاگر را در شنونده رویداد READY فعال کنید:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
هنگامی که ثبت اشکال زدایی فعال است، یک پوشش DEBUG MODE روی گیرنده نمایش داده می شود.

ثبت رویدادهای پخش کننده
با استفاده از CastDebugLogger میتوانید به راحتی رویدادهای پخشکننده را که توسط Cast Web Receiver SDK اجرا میشوند ثبت کنید و از سطوح مختلف ثبتکننده برای ثبت دادههای رویداد استفاده کنید. پیکربندی loggerLevelByEvents cast.framework.events.EventType و cast.framework.events.category را برای مشخص کردن رویدادهایی که باید ثبت شوند را می گیرد.
موارد زیر را در زیر شنونده رویداد READY اضافه کنید تا زمانی که رویدادهای CORE پخش کننده فعال می شوند یا تغییر mediaStatus پخش می شود، ثبت نام کنید:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
ورود پیام ها و برچسب های سفارشی
CastDebugLogger API به شما امکان می دهد پیام های گزارشی را ایجاد کنید که روی پوشش اشکال زدایی گیرنده با رنگ های مختلف ظاهر می شوند. از روش های گزارش زیر استفاده کنید که به ترتیب از بالاترین اولویت به پایین ترین فهرست شده اند:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
برای هر متد log، پارامتر اول باید یک تگ سفارشی باشد و پارامتر دوم پیام log است. تگ می تواند هر رشته ای باشد که به نظر شما مفید است.
برای نمایش گزارشها در عمل، گزارشها را به رهگیر LOAD خود اضافه کنید.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
با تنظیم سطح گزارش در loggerLevelByTags برای هر تگ سفارشی، میتوانید پیامهایی را که در پوشش اشکالزدایی ظاهر میشوند، کنترل کنید. برای مثال، فعال کردن یک برچسب سفارشی با cast.framework.LoggerLevel.DEBUG در سطح گزارش، همه پیامهای اضافه شده با پیامهای خطا، هشدار، اطلاعات و اشکالزدایی را نمایش میدهد. مثال دیگر این است که فعال کردن یک برچسب سفارشی با سطح WARNING فقط پیامهای خطا و هشدار را نمایش میدهد.
پیکربندی loggerLevelByTags اختیاری است. اگر یک تگ سفارشی برای سطح ثبتکننده آن پیکربندی نشده باشد، همه پیامهای گزارش روی پوشش اشکالزدایی نمایش داده میشوند.
موارد زیر را در زیر تماس loggerLevelByEvents اضافه کنید:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. استفاده از Debug Overlay
Cast Debug Logger یک پوشش اشکالزدایی روی گیرنده برای نمایش پیامهای ثبت سفارشی شما فراهم میکند. از showDebugLogs برای تغییر همپوشانی اشکال زدایی و clearDebugLogs برای پاک کردن پیامهای گزارش روی پوشش استفاده کنید.
موارد زیر را به شنونده رویداد READY اضافه کنید تا پیش نمایش همپوشانی اشکال زدایی روی گیرنده خود را مشاهده کنید:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. استفاده از ابزار Command and Control (CaC).
نمای کلی
ابزار Command and Control (CaC) گزارش های شما را ضبط می کند و پوشش اشکال زدایی را کنترل می کند.
دو راه برای اتصال گیرنده به ابزار CaC وجود دارد:
اتصال Cast جدید را شروع کنید:
- ابزار CaC را باز کنید، شناسه برنامه گیرنده را تنظیم کنید و روی دکمه Cast کلیک کنید تا به گیرنده ارسال شود.
- یک برنامه فرستنده جداگانه را به همان دستگاه با همان شناسه برنامه گیرنده ارسال کنید.
- بارگیری رسانه از برنامه فرستنده و پیامهای گزارش روی ابزار نشان داده میشوند.
به یک جلسه Cast موجود بپیوندید:
- شناسه جلسه Cast در حال اجرا را با استفاده از SDK گیرنده یا فرستنده SDK دریافت کنید. از سمت گیرنده، برای دریافت شناسه جلسه در کنسول Chrome Remote Debugger، موارد زیر را وارد کنید:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
یا می توانید شناسه جلسه را از یک فرستنده وب متصل دریافت کنید، از روش زیر استفاده کنید:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

- شناسه جلسه را در ابزار CaC وارد کرده و روی دکمه
RESUMEکلیک کنید. - دکمه Cast باید متصل شود و شروع به نمایش پیام های گزارش روی ابزار کند.
چیزهایی که باید امتحان کنید
در مرحله بعد، از ابزار CaC برای مشاهده گزارشها در گیرنده نمونه شما استفاده میکنیم.
- ابزار CaC را باز کنید.

- شناسه برنامه گیرنده برنامه نمونه خود را وارد کنید و روی دکمه
SET APP IDکلیک کنید. - روی دکمه Cast در بالا سمت چپ کلیک کنید و دستگاه مجهز به Google Cast خود را انتخاب کنید تا گیرنده باز شود.

- به تب
LOAD MEDIAدر بالا بروید.

- دکمه رادیویی نوع درخواست را به
LOADتغییر دهید. - برای پخش یک ویدیوی نمونه روی دکمه
SEND REQUESTکلیک کنید.

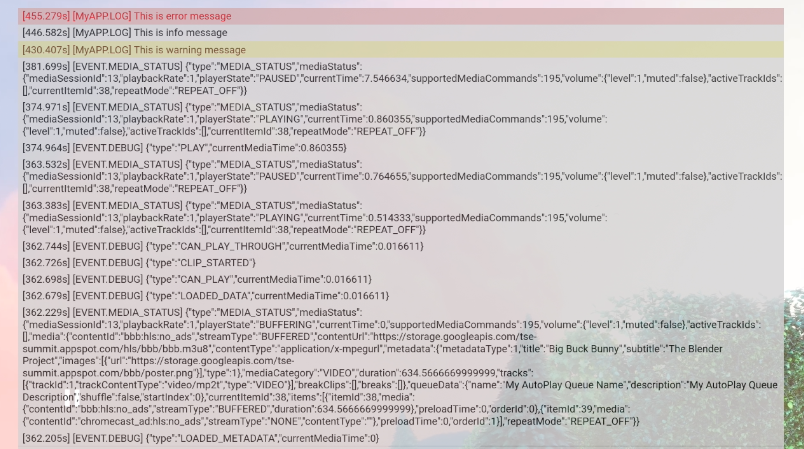
- اکنون باید یک ویدیوی نمونه در دستگاه شما در حال پخش باشد. شما باید شروع به دیدن گزارش های خود از مراحل قبلی در تب "Log Messages" در پایین ابزار کنید.
سعی کنید ویژگی های زیر را برای بررسی گزارش ها و کنترل گیرنده بررسی کنید:
- برای مشاهده اطلاعات رسانه و وضعیت رسانه، روی برگه
MEDIA INFOرسانه یاMEDIA STATUSرسانه کلیک کنید. - روی دکمه
SHOW OVERLAYکلیک کنید تا همپوشانی اشکال زدایی روی گیرنده را ببینید. - از دکمه
CLEAR CACHE AND STOPبرای بارگیری مجدد برنامه گیرنده و پخش مجدد استفاده کنید.
10. تبریک می گویم
اکنون میدانید چگونه با استفاده از آخرین Cast Receiver SDK، Cast Debug Logger را به برنامه گیرنده وب با قابلیت Cast اضافه کنید.
برای جزئیات بیشتر، به راهنمای برنامهنویس ابزار Debug Logger و Command and Control (CaC) مراجعه کنید.
1. بررسی اجمالی

این کد لبه به شما یاد می دهد که چگونه Cast Debug Logger را به برنامه گیرنده وب سفارشی موجود خود اضافه کنید.
Google Cast چیست؟
Google Cast SDK به برنامه شما امکان پخش محتوا و کنترل پخش در دستگاههای دارای Google Cast را میدهد. این مؤلفههای لازم UI را بر اساس فهرست بررسی طراحی Google Cast در اختیار شما قرار میدهد.
چک لیست طراحی Google Cast برای ساده و قابل پیش بینی کردن تجربه کاربر Cast در همه پلتفرم های پشتیبانی شده ارائه شده است.
قرار است چه چیزی بسازیم؟
هنگامی که این کد لبه را تکمیل کردید، یک گیرنده وب سفارشی خواهید داشت که با Cast Debug Logger یکپارچه شده است.
برای جزئیات و اطلاعات بیشتر به راهنمای Cast Debug Logger مراجعه کنید.
چیزی که یاد خواهید گرفت
- چگونه محیط خود را برای توسعه گیرنده وب تنظیم کنید.
- نحوه ادغام Debug Logger در گیرنده Cast.
آنچه شما نیاز دارید
- آخرین مرورگر گوگل کروم .
- سرویس میزبانی HTTPS مانند میزبانی Firebase یا ngrok .
- یک دستگاه Google Cast مانند Chromecast یا Android TV که با دسترسی به اینترنت پیکربندی شده است.
- تلویزیون یا مانیتور با ورودی HDMI.
تجربه کنید
- شما باید تجربه قبلی Cast داشته باشید و بدانید که گیرنده وب Cast چگونه کار می کند.
- شما باید دانش قبلی توسعه وب داشته باشید.
- شما همچنین به دانش قبلی در مورد تماشای تلویزیون نیاز دارید :)
چگونه از این آموزش استفاده خواهید کرد؟
تجربه خود را با ساختن اپلیکیشن های وب چگونه ارزیابی می کنید؟
تجربه خود را از تماشای تلویزیون چگونه ارزیابی می کنید؟
2. کد نمونه را دریافت کنید
می توانید تمام کدهای نمونه را در رایانه خود دانلود کنید ...
و فایل فشرده دانلود شده را باز کنید.
3. استقرار گیرنده خود به صورت محلی
برای اینکه بتوانید از گیرنده وب خود با دستگاه Cast استفاده کنید، باید در جایی میزبانی شود که دستگاه Cast شما بتواند به آن دسترسی پیدا کند. اگر از قبل سروری در دسترس دارید که از https پشتیبانی می کند، دستورالعمل های زیر را نادیده بگیرید و URL را یادداشت کنید ، زیرا در بخش بعدی به آن نیاز خواهید داشت.
اگر سروری برای استفاده در دسترس ندارید، می توانید از Firebase Hosting یا ngrok استفاده کنید.
سرور را اجرا کنید
هنگامی که سرویس مورد نظر خود را راه اندازی کردید، به app-start بروید و سرور خود را راه اندازی کنید.
URL مربوط به گیرنده میزبان خود را یادداشت کنید. در بخش بعدی از آن استفاده خواهید کرد.
4. یک برنامه را در Cast Developer Console ثبت کنید
شما باید برنامه خود را ثبت کنید تا بتوانید یک گیرنده وب سفارشی، همانطور که در این لبه کد ساخته شده است، در دستگاه های Chromecast اجرا کنید. پس از اینکه برنامه خود را ثبت کردید، یک شناسه برنامه دریافت خواهید کرد که برنامه فرستنده شما باید از آن برای انجام تماس های API، مانند راه اندازی یک برنامه گیرنده، استفاده کند.

روی "افزودن برنامه جدید" کلیک کنید

"دریافت کننده سفارشی" را انتخاب کنید، این همان چیزی است که ما می سازیم.

مشخصات گیرنده جدید خود را وارد کنید، حتما از URL قسمت آخر استفاده کنید. شناسه برنامه اختصاص داده شده به گیرنده جدید خود را یادداشت کنید .
همچنین باید دستگاه Google Cast خود را ثبت کنید تا قبل از انتشار به برنامه گیرنده شما دسترسی پیدا کند. هنگامی که برنامه گیرنده خود را منتشر کردید، برای همه دستگاه های Google Cast در دسترس خواهد بود. برای اهداف این نرم افزار کد، توصیه می شود با یک برنامه گیرنده منتشر نشده کار کنید.

روی "افزودن دستگاه جدید" کلیک کنید

شماره سریال چاپ شده در پشت دستگاه Cast خود را وارد کرده و نامی توصیفی برای آن بگذارید. هنگام دسترسی به Google Cast SDK Developer Console همچنین میتوانید شماره سریال خود را با فرستادن صفحه نمایش خود در Chrome پیدا کنید.
5-15 دقیقه طول می کشد تا گیرنده و دستگاه شما برای آزمایش آماده شوند. پس از 5 تا 15 دقیقه انتظار، باید دستگاه Cast خود را راه اندازی مجدد کنید.
5. برنامه نمونه را اجرا کنید

در حالی که منتظر آماده شدن Web Receiver جدید خود برای آزمایش هستیم، بیایید ببینیم یک نمونه برنامه Web Receiver کامل شده چگونه به نظر می رسد. گیرندهای که میخواهیم بسازیم، میتواند رسانهها را با استفاده از جریان نرخ بیت تطبیقی پخش کند.
- در مرورگر خود، ابزار Command and Control (CaC) را باز کنید.

- از شناسه گیرنده پیش فرض
CC1AD845استفاده کنید و روی دکمهSET APP IDکلیک کنید. - روی دکمه Cast در بالا سمت چپ کلیک کنید و دستگاه دارای Google Cast را انتخاب کنید.

- به تب
LOAD MEDIAدر بالا بروید.

- دکمه رادیویی نوع درخواست را به
LOADتغییر دهید. - برای پخش یک ویدیوی نمونه روی دکمه
SEND REQUESTکلیک کنید. - این ویدیو در دستگاه دارای Google Cast شما شروع به پخش می کند تا نشان دهد که عملکرد اصلی گیرنده با استفاده از گیرنده پیش فرض چگونه به نظر می رسد.
6. پروژه شروع را آماده کنید
باید پشتیبانی از Google Cast را به برنامه شروعی که دانلود کردید اضافه کنیم. در اینجا برخی از اصطلاحات Google Cast وجود دارد که در این کد لبه استفاده خواهیم کرد:
- یک برنامه فرستنده روی دستگاه تلفن همراه یا لپ تاپ اجرا می شود،
- یک برنامه گیرنده در دستگاه Google Cast یا Android TV اجرا می شود.
اکنون شما آماده هستید تا با استفاده از ویرایشگر متن مورد علاقه خود، در بالای پروژه شروع بسازید:
- را انتخاب کنید
 دایرکتوری
دایرکتوری app-startاز بارگیری کد نمونه شما. -
js/receiver.jsوindex.htmlرا باز کنید
توجه داشته باشید ، همانطور که از طریق این CodeLab کار می کنید ، http-server باید تغییراتی را که شما ایجاد می کنید انتخاب کنید. اگر این کار را نکرد ، سعی کنید http-server متوقف کرده و مجدداً راه اندازی کنید.
طراحی اپلیکیشن
برنامه گیرنده جلسه بازیگران را آغاز می کند و تا زمانی که یک درخواست بار (مانند دستور پخش یک قطعه رسانه) از یک فرستنده وارد شود ، آماده به کار خواهد شد.
این برنامه از یک دیدگاه اصلی تشکیل شده است ، که در index.html و یک فایل JavaScript به نام js/receiver.js تعریف شده است. حاوی تمام منطق برای کار کردن گیرنده ما است.
index.html
این پرونده HTML شامل تمام UI برای برنامه گیرنده ما است.
reciver.js
این اسکریپت تمام منطق برنامه گیرنده ما را مدیریت می کند.
سوالات متداول
7. با API Castebuglogger ادغام شوید
گیرنده بازیگران SDK گزینه دیگری را برای توسعه دهندگان فراهم می کند تا با استفاده از API CasteBuglogger ، برنامه گیرنده خود را به راحتی اشکال زد.
برای جزئیات و اطلاعات بیشتر به راهنمای Logger Debug Cast Cast مراجعه کنید.
مقدار دهی اولیه
اسکریپت زیر را در برنامه <head> برنامه گیرنده خود را بلافاصله پس از اسکریپت SDK گیرنده وب ، در index.html قرار دهید:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
در js/receiver.js در بالای پرونده و زیر playerManager ، نمونه CastDebugLogger را دریافت کنید و Logger را در یک شنونده رویداد READY فعال کنید:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
هنگامی که الگور اشکال زدایی فعال می شود ، روکش DEBUG MODE روی گیرنده نمایش داده می شود.

رویدادهای پخش کننده ورود به سیستم
با استفاده از CastDebugLogger می توانید به راحتی رویدادهای پخش کننده ای را که توسط گیرنده وب بازیگر SDK شلیک می شود ، وارد کنید و از سطح مختلف ورود به سیستم برای ورود به داده های رویداد استفاده کنید. پیکربندی loggerLevelByEvents cast.framework.events.EventType و cast.framework.events.category را برای مشخص کردن رویدادهایی که باید وارد شوند ، می گیرد.
موارد زیر را در زیر شنونده رویداد READY اضافه کنید تا هنگام ایجاد رویدادهای CORE پخش کننده یا تغییر mediaStatus پخش شود:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
پیام های ورود به سیستم و برچسب های سفارشی
CasteBuglogger API به شما امکان می دهد پیام های ورود به سیستم را ایجاد کنید که در گیرنده اشکال زدایی گیرنده با رنگ های مختلف ظاهر می شود. از روشهای ورود به سیستم زیر استفاده کنید ، که به ترتیب از بالاترین تا پایین ترین اولویت ذکر شده است:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
برای هر روش ورود به سیستم ، پارامتر اول باید یک برچسب سفارشی باشد و پارامتر دوم پیام ورود به سیستم است. برچسب می تواند هر رشته ای باشد که به نظر شما مفید است.
برای نشان دادن سیاهههای مربوط به عمل ، سیاهههای مربوط را به رهگیر LOAD خود اضافه کنید.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
با تنظیم سطح ورود به سیستم در loggerLevelByTags برای هر برچسب سفارشی می توانید کنترل کنید که پیام ها در پوشش اشکال زدایی ظاهر می شوند. به عنوان مثال ، فعال کردن یک برچسب سفارشی با سطح cast.framework.LoggerLevel.DEBUG تمام پیام های اضافه شده با خطای خطا ، هشدار ، اطلاعات و پیام های اشکال زدایی را نشان می دهد. مثال دیگر این است که فعال کردن یک برچسب سفارشی با سطح WARNING فقط خطا را نشان می دهد و پیام های ورود به سیستم را هشدار می دهد.
پیکربندی loggerLevelByTags اختیاری است. اگر یک برچسب سفارشی برای سطح logger آن پیکربندی نشده باشد ، تمام پیام های ورود به سیستم روی پوشش اشکال زدایی نمایش داده می شوند.
موارد زیر را در زیر تماس loggerLevelByEvents اضافه کنید:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. با استفاده از روکش اشکال زدایی
Logger Debug Cast برای نشان دادن پیام های ورود به سیستم سفارشی خود ، یک پوشش اشکال زدایی را در گیرنده فراهم می کند. برای تغییر پیام های ورود به سیستم در پوشش ، از showDebugLogs برای تغییر شکل اشکال زدایی و clearDebugLogs استفاده کنید.
موارد زیر را به شنونده Event READY اضافه کنید تا پیش نمایش اشکال زدایی روی گیرنده خود را پیش نمایش کنید:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. با استفاده از ابزار فرمان و کنترل (CAC)
نمای کلی
ابزار Command and Control (CAC) سیاهههای مربوطه را ضبط می کند و پوشش اشکال زدایی را کنترل می کند.
دو روش برای اتصال گیرنده خود به ابزار CAC وجود دارد:
اتصال جدید بازیگران را شروع کنید:
- ابزار CAC را باز کنید ، شناسه برنامه گیرنده را تنظیم کنید و روی دکمه CAST کلیک کنید تا به گیرنده ریخته شود.
- با همان شناسه برنامه گیرنده یک برنامه فرستنده جداگانه را در همان دستگاه قرار دهید.
- بارگیری رسانه از برنامه فرستنده و پیام های ورود به سیستم روی ابزار نشان داده می شود.
به یک جلسه بازیگران موجود بپیوندید:
- شناسه جلسه Cast Running را با استفاده از گیرنده SDK یا Sender SDK دریافت کنید. از طرف گیرنده ، موارد زیر را وارد کنید تا شناسه جلسه را در کنسول اشکال زدایی از راه دور Chrome دریافت کنید:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
یا می توانید شناسه جلسه را از یک فرستنده وب متصل دریافت کنید ، از روش زیر استفاده کنید:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

- شناسه جلسه را روی ابزار CAC وارد کرده و روی دکمه
RESUMEکلیک کنید. - دکمه CAST باید به هم متصل شود و شروع به نمایش پیام های ورود به سیستم بر روی ابزار کند.
چیزهایی که باید امتحان کنید
در مرحله بعد ما از ابزار CAC برای دیدن سیاهههای مربوط به گیرنده نمونه شما استفاده خواهیم کرد.
- ابزار CAC را باز کنید.

- شناسه برنامه گیرنده برنامه نمونه خود را وارد کرده و روی دکمه
SET APP IDکلیک کنید. - روی دکمه Cast در سمت چپ بالا کلیک کنید و دستگاه خود را با قابلیت Cast Google انتخاب کنید تا گیرنده خود را باز کنید.

- به برگه
LOAD MEDIAدر بالا بروید.

- دکمه رادیویی نوع درخواست را برای
LOADتغییر دهید. - برای پخش یک ویدیوی نمونه بر روی دکمه
SEND REQUESTکلیک کنید.

- اکنون یک فیلم نمونه باید در دستگاه شما پخش شود. شما باید شروع به دیدن سیاهههای خود از مراحل قبلی کنید تا در برگه "پیام های ورود به سیستم" در پایین ابزار نمایش دهید.
سعی کنید ویژگی های زیر را برای بررسی سیاهههای مربوط و کنترل گیرنده کاوش کنید:
- برای دیدن اطلاعات رسانه و
MEDIA STATUSرسانه ، رویMEDIA INFOرسانه یا وضعیت رسانه کلیک کنید. - برای دیدن یک روکش اشکال زدایی در گیرنده ، روی دکمه
SHOW OVERLAYکلیک کنید. - برای بارگیری مجدد برنامه گیرنده و دوباره بازیگران از دکمه
CLEAR CACHE AND STOPاستفاده کنید.
10. تبریک می گویم
اکنون می دانید که چگونه می توانید با استفاده از آخرین گیرنده بازیگران SDK ، Logger Debug Debug را به برنامه گیرنده وب با قابلیت بازیگران خود اضافه کنید.
برای اطلاعات بیشتر ، راهنماهای توسعه دهنده ابزار Debug Debug و Command and Control (CAC) را ببینید.
