1. 總覽

本程式碼研究室將說明如何將 Cast Debug Logger 新增至現有的自訂網路接收器應用程式。
什麼是 Google Cast?
Google Cast SDK 可讓應用程式在支援 Google Cast 的裝置上播放內容及控制播放作業。這項工具會根據 Google Cast 設計檢查清單提供必要的 UI 元件。
Google Cast 設計檢查清單可讓 Cast 使用者體驗在所有支援平台上都簡單易懂。
我們要建構什麼?
完成這個程式碼研究室後,您就會擁有與投放偵錯記錄器整合的自訂網頁接收器。
詳情請參閱 Cast Debug Logger 指南。
課程內容
- 如何設定 Web Receiver 開發環境。
- 如何將 Debug Logger 整合至 Cast Receiver。
軟硬體需求
- 最新版 Google Chrome 瀏覽器。
- HTTPS 代管服務,例如 Firebase 代管或 ngrok。
- Google Cast 裝置,例如已設定可存取網際網路的 Chromecast 或 Android TV。
- 具備 HDMI 輸入端的電視或螢幕。
體驗
- 你必須具有投放功能,並瞭解 Cast Web 接收器的運作方式。
- 您必須具有網站開發背景知識。
- 你也需要具備觀看電視的相關知識 :)
您要如何使用這個教學課程?
針對建立網頁應用程式的經驗,您會給予什麼評價?
請評分你觀看電視的體驗。
2. 取得程式碼範例
您可以將所有範例程式碼下載到電腦上...
並解壓縮下載的 ZIP 檔案。
3. 在本機部署接收器
如要透過 Cast 裝置使用網路接收器,你必須將網路接收器託管在 Cast 裝置可存取的位置。如果您已擁有支援 HTTPS 的伺服器,請略過以下操作說明,並記下網址,因為您會在下一節中使用該網址。
如果你沒有可用伺服器,可改用 Firebase 代管或 ngrok。
執行伺服器
設定所選服務後,請前往 app-start 並啟動伺服器。
請記下代管接收器的網址。您會在下一節中使用這項資訊。
4. 在 Cast 開發人員控制台註冊應用程式
您必須註冊應用程式,才能在 Chromecast 裝置上執行本程式碼研究室內建的自訂網路接收器。註冊應用程式之後,您就會收到應用程式 ID,您的傳送者應用程式必須使用這個 ID 才能執行 API 呼叫,例如啟動接收器應用程式。

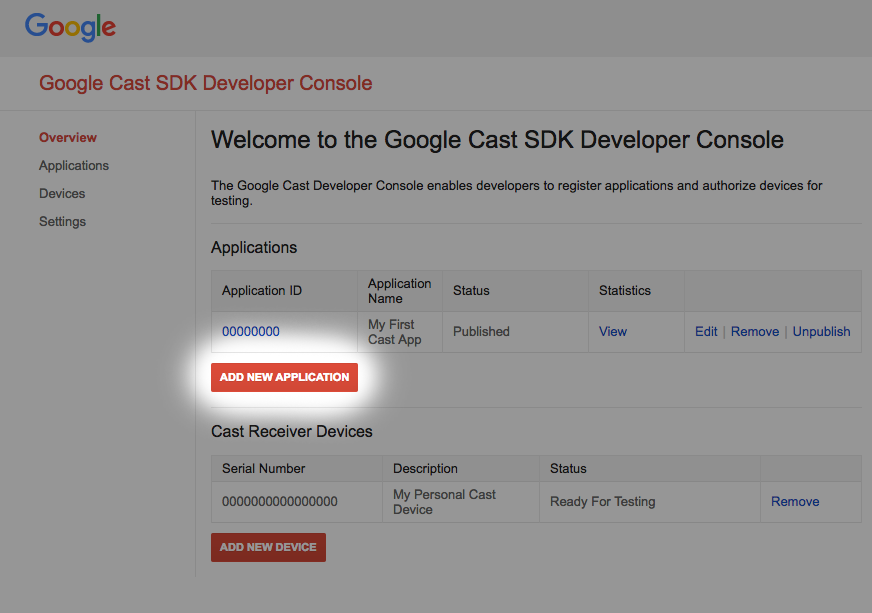
按一下「新增應用程式」

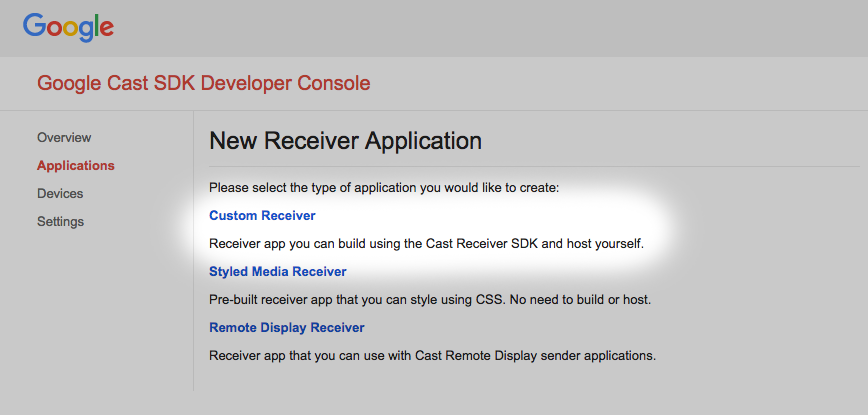
選取「自訂接收器」,這是我們要建構的項目。

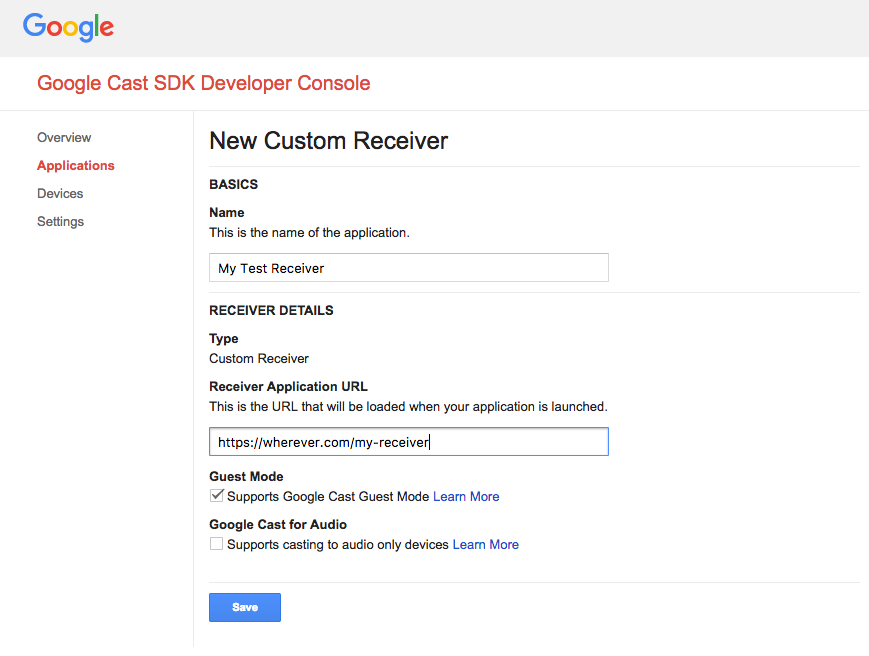
輸入新收件者的詳細資料,請務必使用上一個部分的網址。請記下指派給新接收端的應用程式 ID。
您也必須註冊 Google Cast 裝置,讓裝置在您發布接收器應用程式前,先存取該應用程式。接收器應用程式發布後,所有的 Google Cast 裝置皆可使用該應用程式。以本次程式碼研究室為例,建議您使用尚未發布的接收器應用程式。

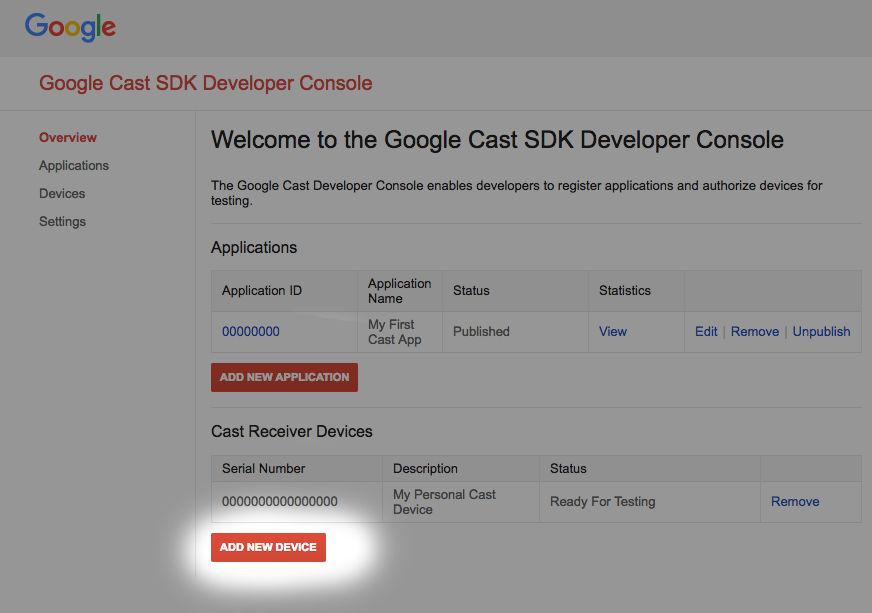
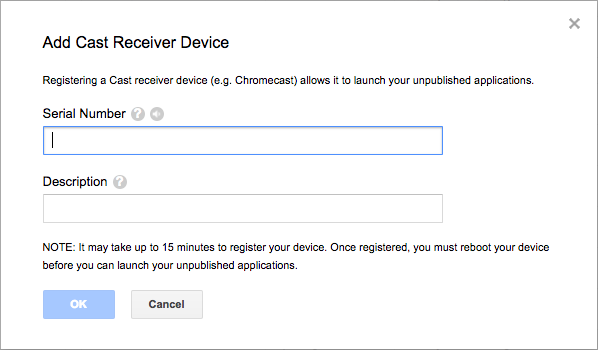
按一下「新增裝置」

輸入 Cast 裝置背面所印的序號,並為裝置取個說明性名稱。在 Chrome 中存取 Google Cast SDK 開發人員控制台時,您也可以投放畫面來找出序號
接收方和裝置需要 5 到 15 分鐘的時間才能進行測試。等待 5 到 15 分鐘後,請重新啟動 Cast 裝置。
5. 執行範例應用程式

等待新版 Web Receiver 處於測試狀態的期間,現在就來看看已完成的 Web Receiver 應用程式的樣子。我們要建立的接收器將能透過自動調整位元率串流播放媒體。
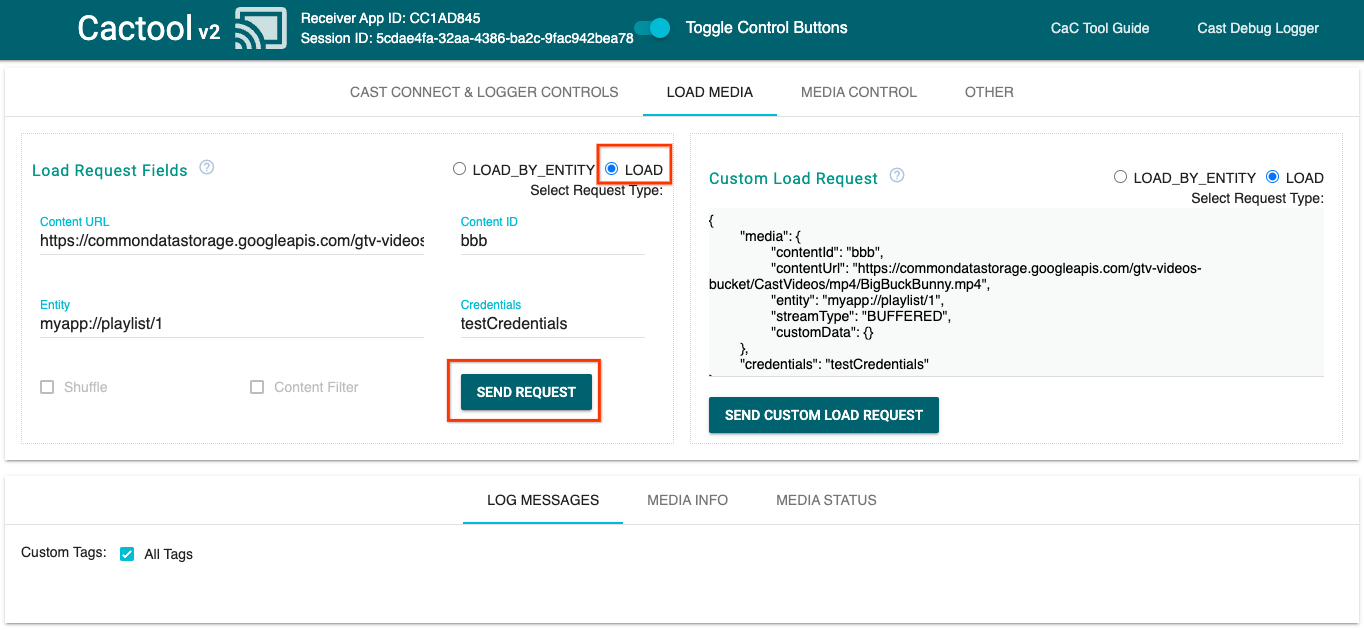
- 在瀏覽器中開啟命令與控制 (CaC) 工具。

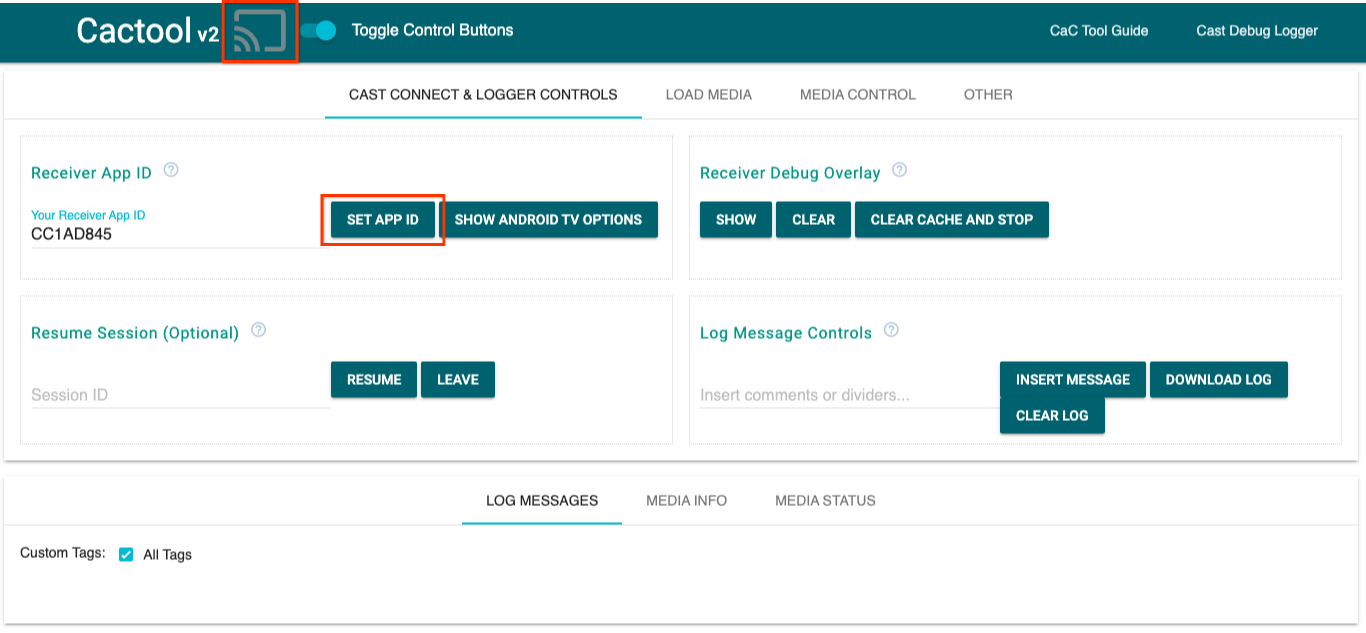
- 使用預設的
CC1AD845接收器 ID,然後按一下SET APP ID按鈕。 - 按一下左上方的「投放」按鈕,然後選取支援 Google Cast 的裝置。

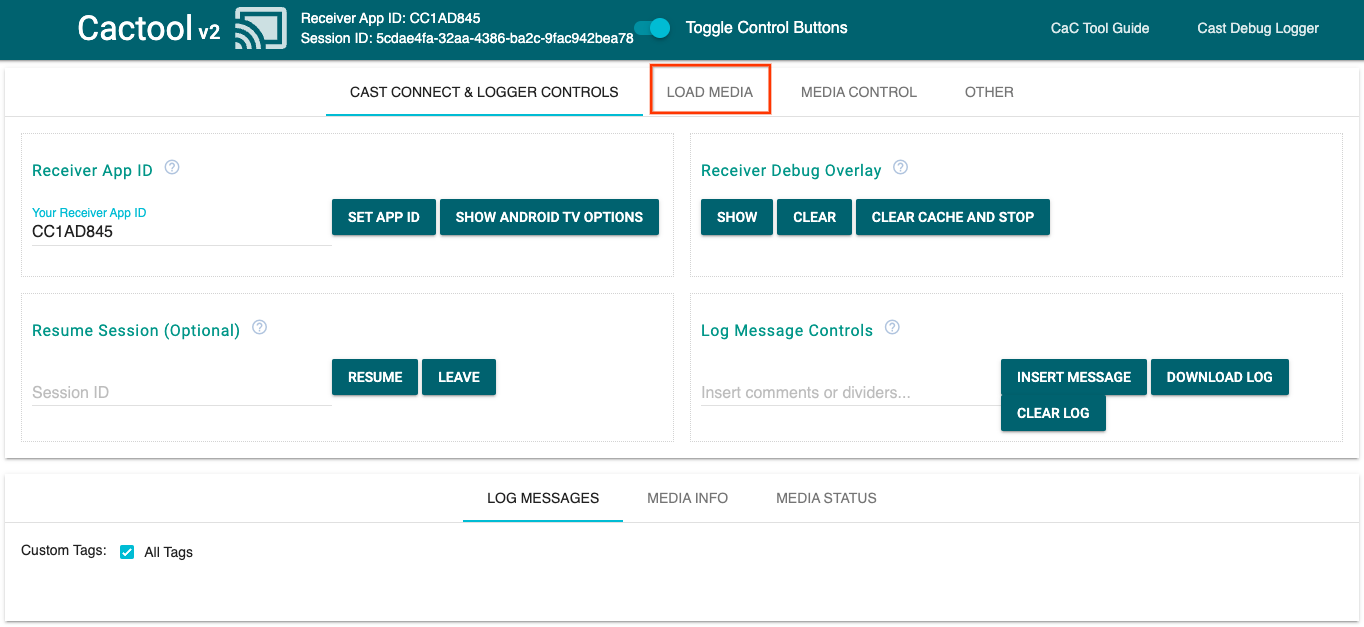
- 前往頂端的「
LOAD MEDIA」分頁。

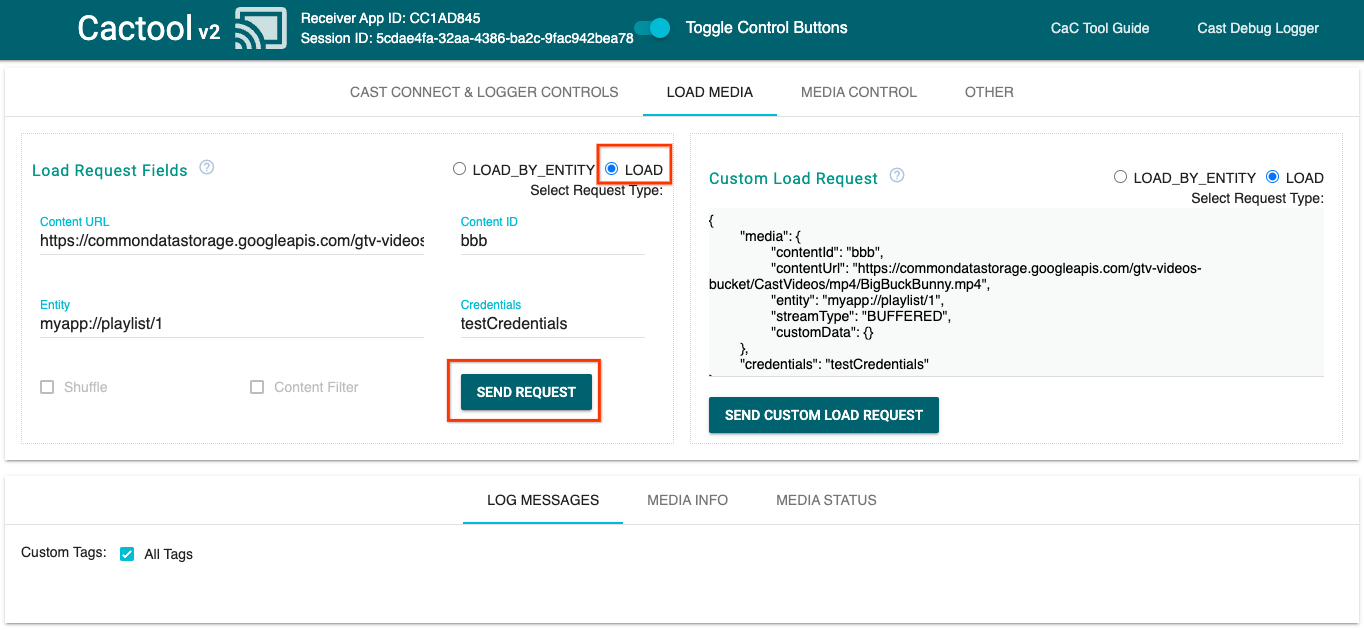
- 將要求類型圓形按鈕變更為
LOAD。 - 按一下
SEND REQUEST按鈕即可播放範例影片。 - 影片會在支援 Google Cast 的裝置上開始播放,並顯示透過預設接收器呈現的基本接收器功能。
6. 準備 start 專案
我們需要在你下載的啟動應用程式中新增 Google Cast 支援功能。以下是本程式碼研究室中會用到的 Google Cast 術語:
- 寄件者應用程式是在行動裝置或筆記型電腦上執行
- 接收器應用程式可以在 Google Cast 或 Android TV 裝置上執行。
您現在可以使用慣用的文字編輯器,在這個初始專案上進行建構:
- 從下載的範例程式碼中選取

app-start目錄。 - 開啟
js/receiver.js和index.html
請注意,在執行本程式碼研究室的過程中,http-server 應擷取您的變更。如果沒有,請嘗試停止並重新啟動 http-server。
應用程式設計
接收端應用程式會初始化投放工作階段,並在傳送端收到 LOAD 要求 (例如播放媒體的指令) 之前,待機執行。
應用程式包含一個在 index.html 中定義的主要檢視畫面,以及一個稱為 js/receiver.js 的 JavaScript 檔案,該檔案包含使接收端正常運作的所有邏輯。
index.html
這個 HTML 檔案包含接收方應用程式的所有使用者介面。
receiver.js
這個指令碼會管理接收器應用程式的所有邏輯。
常見問題
7. 整合 CastDebugLogger API
Cast Receiver SDK 可讓開發人員使用 CastDebugLogger API 輕鬆對接收器應用程式進行偵錯。
詳情請參閱 Cast 偵錯記錄器指南。
初始化
在 index.html 中,在 Web Receiver SDK 指令碼後方,在接收器應用程式的 <head> 標記中加入下列指令碼:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
在檔案頂端的 js/receiver.js 中,也就是 playerManager 下方,取得 CastDebugLogger 例項,並在 READY 事件監聽器中啟用記錄器:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
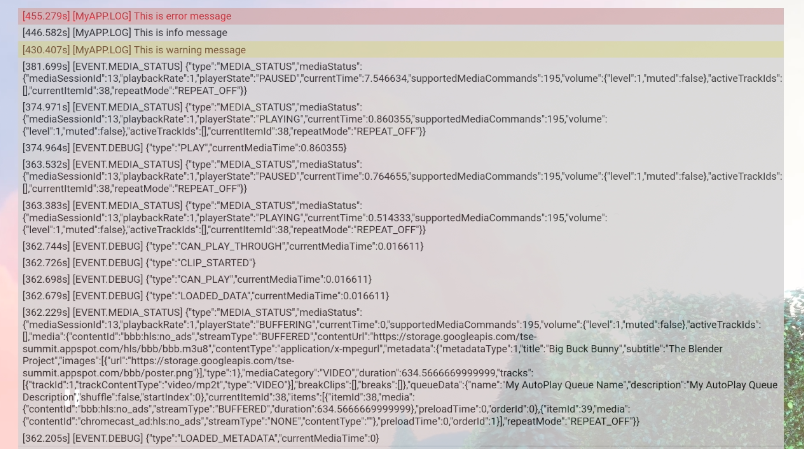
啟用偵錯記錄器後,接收器會顯示 DEBUG MODE 的重疊元素。

記錄播放器事件
使用 CastDebugLogger 即可輕鬆記錄由 Cast Web 接收器 SDK 觸發的玩家事件,並使用不同記錄器層級記錄事件資料。loggerLevelByEvents 設定使用 cast.framework.events.EventType 和 cast.framework.events.category 來指定要記錄的事件。
請在 READY 事件監聽器下方新增以下內容,以便在觸發播放器 CORE 事件或廣播 mediaStatus 變更時記錄:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
記錄訊息和自訂代碼
CastDebugLogger API 可讓您建立記錄訊息,並以不同顏色顯示在接收器偵錯疊加上。請使用以下記錄方法,按優先順序由高到低依序列出:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
關於每個記錄方法,第一個參數都應該是自訂標記,第二個參數則是記錄訊息。任何感覺有用的字串都可以設成標記。
如要顯示記錄的實際運作情形,請將記錄新增至 LOAD 攔截器。
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
您可以為每個自訂標記在 loggerLevelByTags 中設定記錄層級,藉此控制在偵錯重疊畫面中顯示哪些訊息。舉例來說,啟用具有記錄層級 cast.framework.LoggerLevel.DEBUG 的自訂標記,會顯示所有新增的錯誤、警告、資訊和偵錯記錄訊息。另一個例子是,啟用 WARNING 層級的自訂標記只會顯示錯誤和警告記錄訊息。
loggerLevelByTags 設定為選用。如果沒有針對記錄器層級設定自訂標記,偵錯疊加畫面將顯示所有記錄訊息。
請在 loggerLevelByEvents 呼叫下方新增以下內容:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. 使用偵錯疊加層
Cast Debug Logger 會在接收端提供偵錯疊加畫面,顯示自訂記錄訊息。使用 showDebugLogs 切換偵錯重疊畫面,並使用 clearDebugLogs 清除重疊畫面上的記錄訊息。
將下列內容新增至 READY 事件監聽器,即可在接收器上預覽偵錯疊加層:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. 使用命令與控制 (CaC) 工具
總覽
命令與控制 (CaC) 工具擷取您的記錄檔,並控制偵錯疊加層。
您可以透過兩種方式將接收器連結至 CaC 工具:
開始新的 Cast 連線:
- 開啟 CaC 工具,設定接收端應用程式 ID,然後按一下「投放」按鈕,將內容投放到接收端。
- 將不同的傳送器應用程式投放到具有相同接收器應用程式 ID 的裝置。
- 從傳送端應用程式載入媒體,工具就會顯示記錄訊息。
加入現有的投放工作階段:
- 使用接收器 SDK 或傳送器 SDK 取得正在執行的 Cast 工作階段 ID。在接收端輸入以下內容,即可在 Chrome 遠端偵錯工具主控台中取得工作階段 ID:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
您也可以使用下列方法,從已連結的網頁傳送端取得工作階段 ID:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

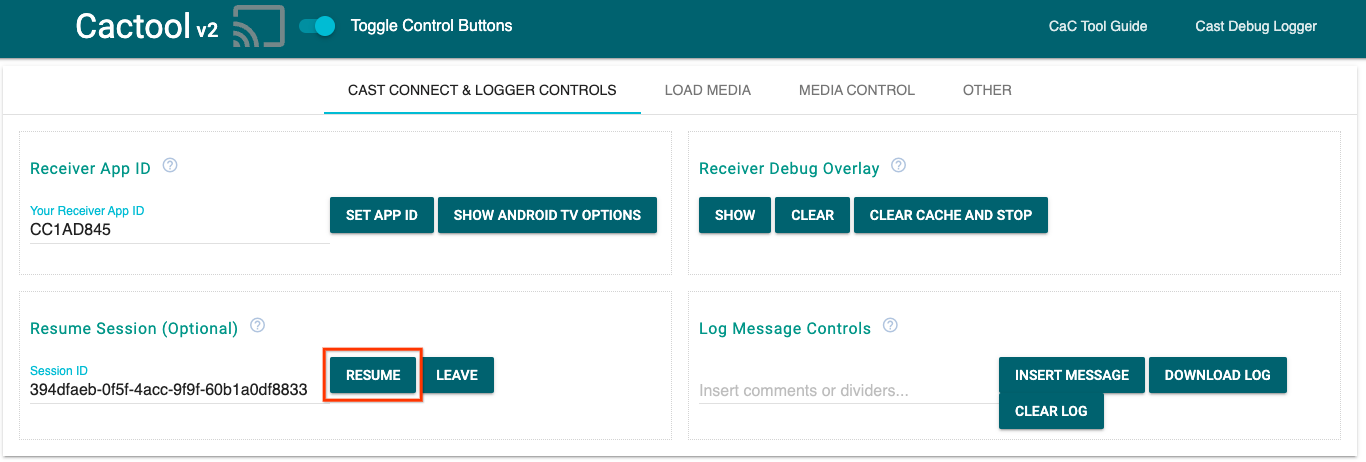
- 在 CaC 工具中輸入工作階段 ID,然後按一下
RESUME按鈕。 - 投放按鈕應已連線,並開始在工具上顯示記錄訊息。
建議做法
接下來,我們將使用 CaC 工具查看範例接收器上的記錄。
- 開啟 CaC 工具。

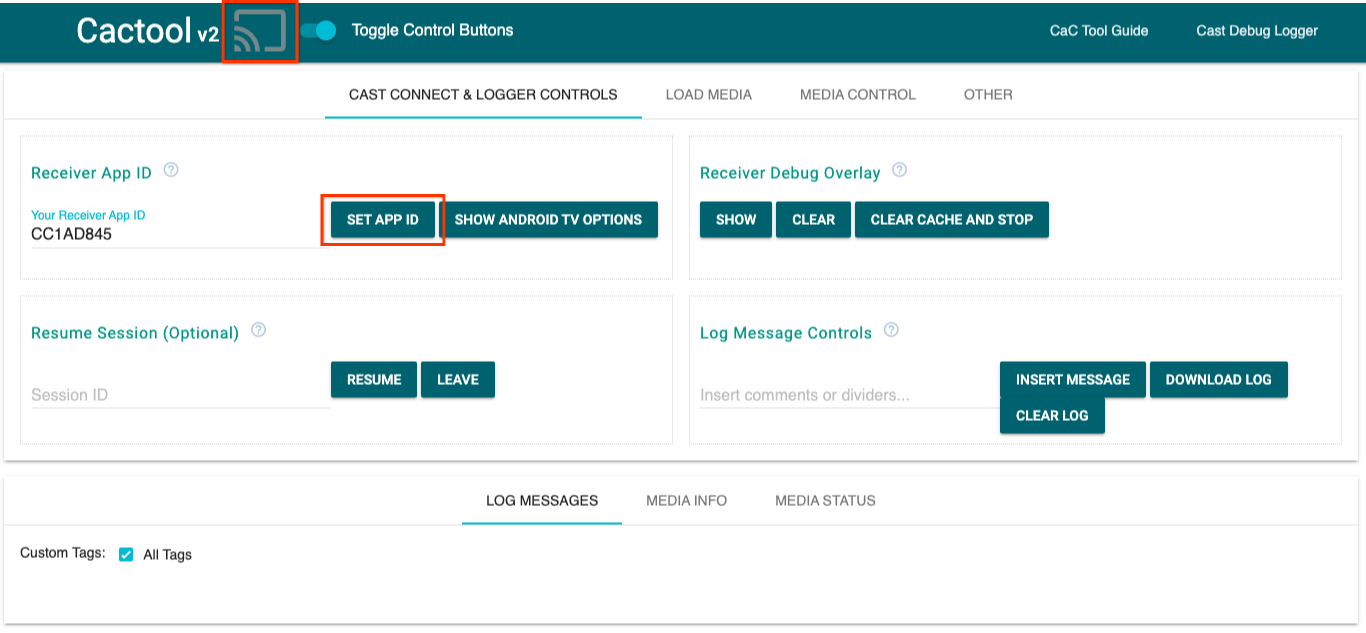
- 輸入範例應用程式的接收器應用程式 ID,然後按一下
SET APP ID按鈕。 - 按一下左上方的「投放」按鈕,然後選取支援 Google Cast 的裝置,即可開啟接收器。

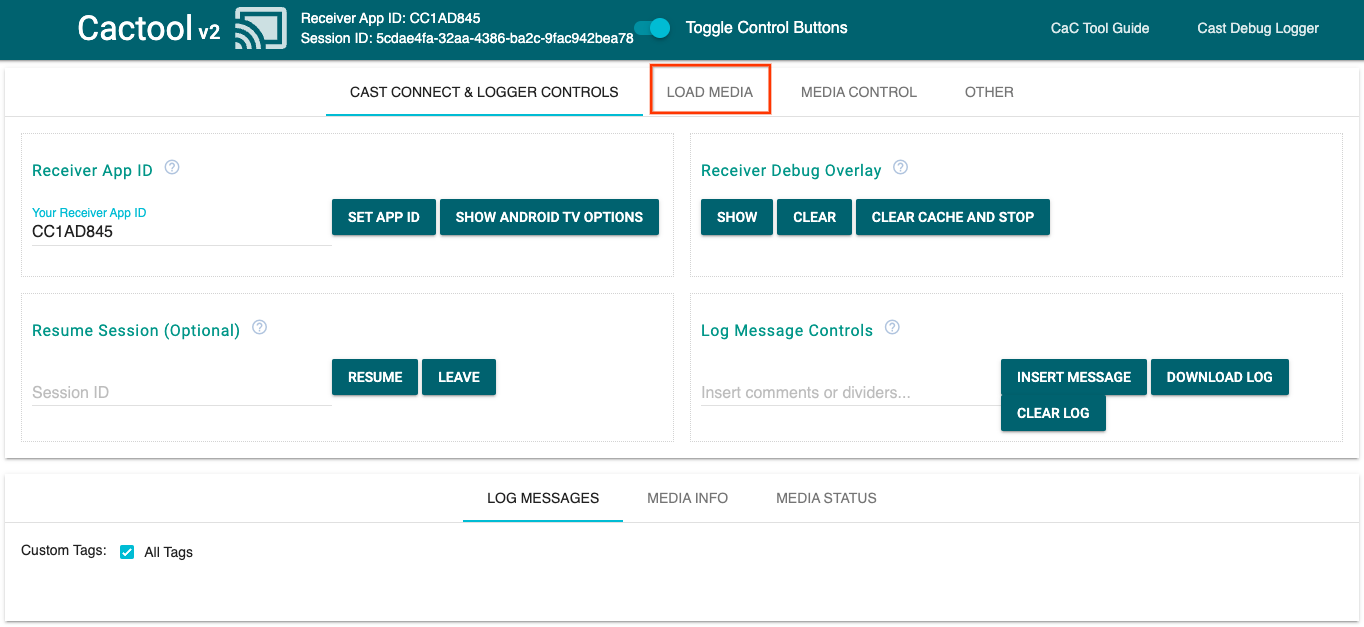
- 前往頂端的「
LOAD MEDIA」分頁。

- 將要求類型圓形按鈕變更為
LOAD。 - 按一下
SEND REQUEST按鈕即可播放範例影片。

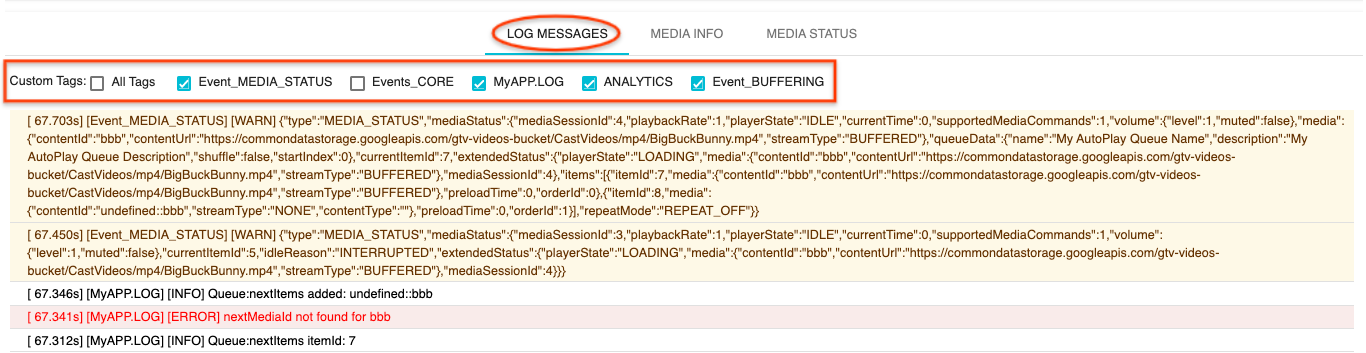
- 系統隨即會在您的裝置上播放一個影片樣本。您應該會開始在工具底部的「Log Messages」(記錄訊息) 分頁中,看到先前步驟產生的記錄。
請嘗試下列功能來調查記錄及控管接收端:
- 按一下
MEDIA INFO或MEDIA STATUS分頁標籤,即可查看媒體資訊和媒體狀態。 - 按一下
SHOW OVERLAY按鈕,即可查看接收器上的偵錯重疊畫面。 - 使用
CLEAR CACHE AND STOP按鈕重新載入接收器應用程式,然後再次投放內容。
10. 恭喜
您現在已瞭解如何使用最新的 Cast Receiver SDK,將 Cast 偵錯記錄器新增至支援 Cast 的 Web Receiver 應用程式。
詳情請參閱 Cast 偵錯記錄器和指令和控制 (CaC) 工具 開發人員指南。