1. Omówienie

Dzięki temu ćwiczeniu w Codelabs dowiesz się, jak dodać rejestrator Cast Debugger do swojej bieżącej aplikacji niestandardowego odbiornika internetowego.
Co to jest Google Cast?
Pakiet Google Cast SDK umożliwia aplikacji odtwarzanie treści i sterowanie odtwarzaniem na urządzeniach obsługujących Google Cast. Zapewnia potrzebne komponenty interfejsu zgodnie z listą kontrolną projektowania Google Cast.
Znajdziesz tam listę kontrolną projektowania Google Cast, która ułatwia i przewidywalność korzystania z Google Cast na wszystkich obsługiwanych platformach.
Co będziemy budować?
Po zakończeniu tego ćwiczenia będziesz mieć niestandardowy odbiornik internetowy zintegrowany z rejestratorem błędów Cast Debug Logger.
Szczegółowe informacje i więcej informacji znajdziesz w przewodniku Cast Debug Logger.
Czego się nauczysz
- Jak skonfigurować środowisko do tworzenia odbiornika internetowego.
- Dowiedz się, jak zintegrować rejestrator debugowania z odbiornikiem Cast.
Czego potrzebujesz
- Najnowsza przeglądarka Google Chrome
- usługa hostingu HTTPS, np. Hosting Firebase lub ngrok.
- Urządzenie przesyłające Google Cast, takie jak Chromecast lub Android TV, skonfigurowane z dostępem do internetu.
- telewizor lub monitor z wejściem HDMI.
Doświadczenie
- Musisz wcześniej korzystać z funkcji przesyłania i wiedzieć, jak działa ten odbiornik.
- Musisz mieć już wcześniejsze doświadczenie w programowaniu stron internetowych.
- Wymagamy też wcześniejszej wiedzy na temat oglądania telewizji. :)
Jak będziesz korzystać z tego samouczka?
Jak oceniasz tworzenie aplikacji internetowych?
Jak oceniasz oglądanie telewizji?
2. Pobieranie przykładowego kodu
Możesz pobrać cały przykładowy kod na swój komputer...
i rozpakuj pobrany plik ZIP.
3. Lokalne wdrażanie odbiornika
Aby można było używać odbiornika internetowego z urządzeniem Google Cast, musi on być hostowany w miejscu, do którego może dotrzeć urządzenie Google Cast. Jeśli masz już dostępny serwer obsługujący protokół https, pomiń poniższe instrukcje i zanotuj adres URL, ponieważ będzie on potrzebny w następnej sekcji.
Jeśli nie masz serwera, możesz użyć hostingu Firebase lub ngrok.
Uruchamianie serwera
Po skonfigurowaniu wybranej usługi przejdź do app-start i uruchom serwer.
Zapisz adres URL hostowanego odbiornika. Użyjesz go w następnej sekcji.
4. Rejestrowanie aplikacji w konsoli programisty Cast
Aby móc uruchamiać na urządzeniach Chromecast niestandardowy odbiornik internetowy zgodnie z instrukcjami w tym ćwiczeniu w programowaniu, musisz zarejestrować swoją aplikację. Po zarejestrowaniu aplikacji otrzymasz identyfikator, którego aplikacja nadawcy musi używać do wykonywania wywołań interfejsu API, np. uruchamiania aplikacji odbierającej.

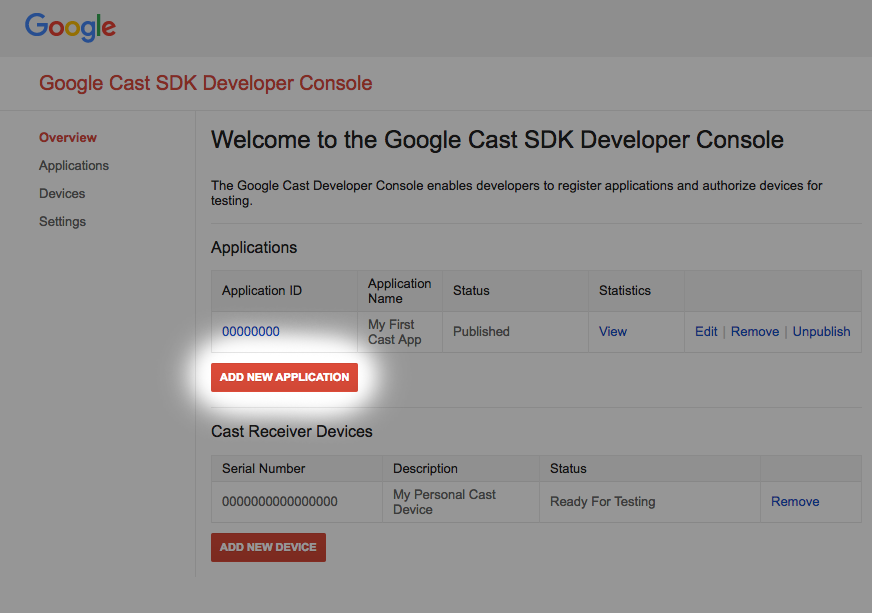
Kliknij „Dodaj nową aplikację”.

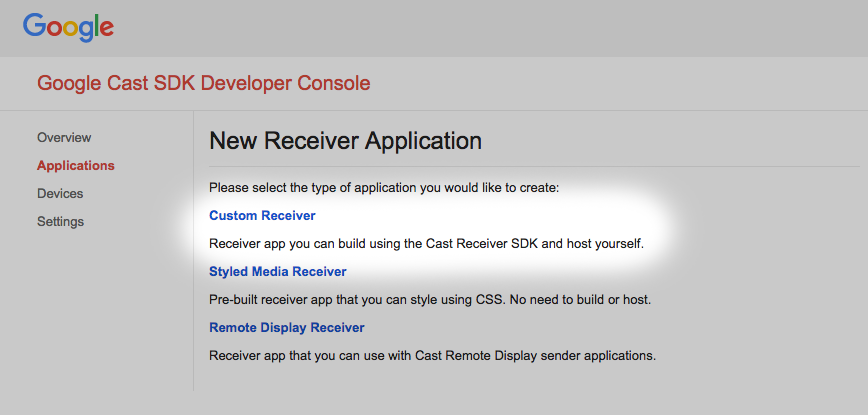
Wybierz „Custom Receiver” (Niestandardowy odbiornik), który właśnie tworzymy.

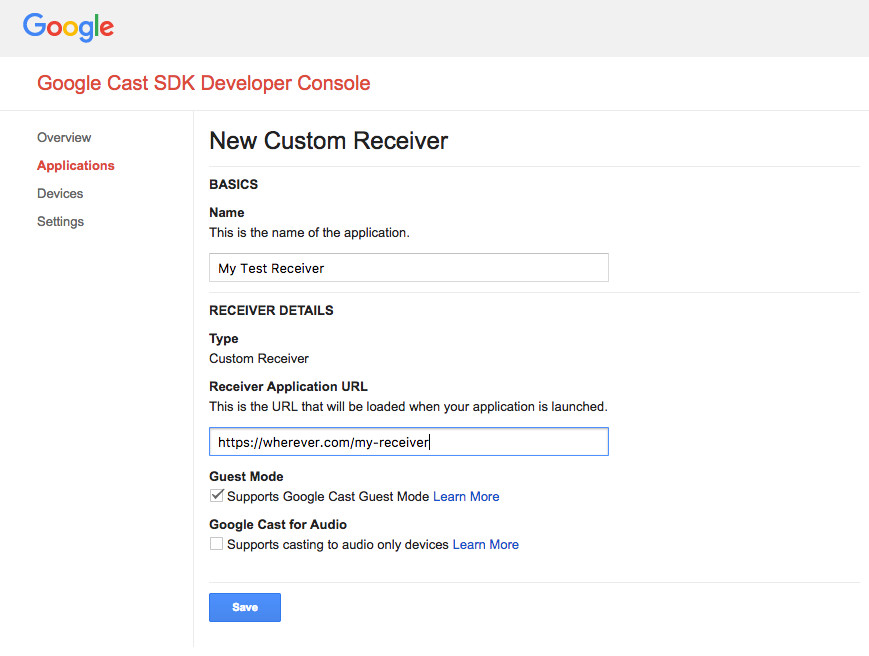
Wpisz dane nowego odbiornika, pamiętając, by użyć adresu URL z ostatniej sekcji. Zanotuj identyfikator aplikacji przypisany do nowego odbiornika.
Musisz też zarejestrować urządzenie Google Cast, by mogło ono uzyskiwać dostęp do aplikacji odbiornika przed jej opublikowaniem. Po opublikowaniu aplikacji odbiornika będzie ona dostępna na wszystkich urządzeniach Google Cast. Na potrzeby tego modułu zalecamy korzystanie z nieopublikowanej aplikacji odbiorczej.

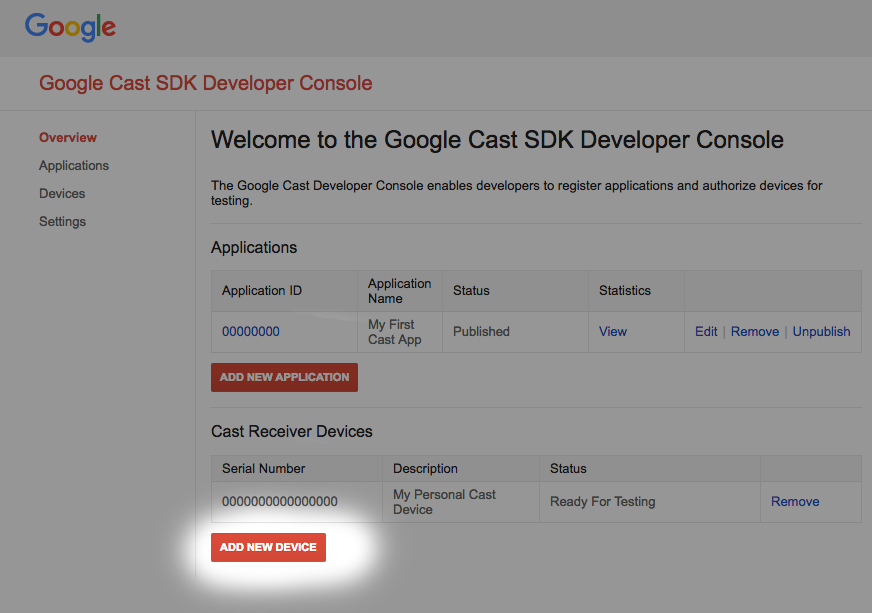
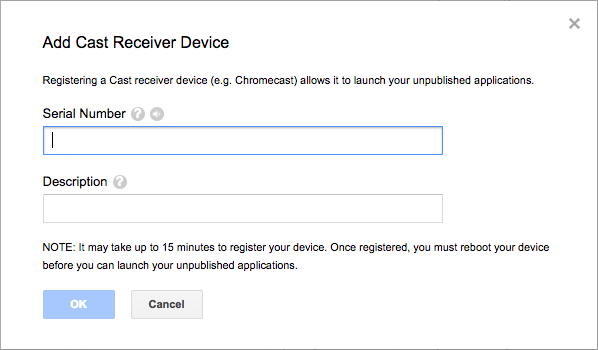
Kliknij „Dodaj nowe urządzenie”.

Wpisz numer seryjny wydrukowany z tyłu urządzenia przesyłającego i nadaj mu opisową nazwę. Numer seryjny możesz też znaleźć, przesyłając ekran w Chrome po otwarciu konsoli programisty Google Cast SDK.
Przygotowanie odbiornika i urządzenia do testów zajmie 5–15 minut. Po odczekaniu 5–15 minut musisz zrestartować urządzenie przesyłające.
5. Uruchamianie przykładowej aplikacji

Czekając, aż nowy odbiornik internetowy będzie gotowy do testowania, zobaczmy, jak wygląda przykładowa gotowa aplikacja odbiornika internetowego. Odbiornik, który zamierzamy zbudować, będzie mógł odtwarzać multimedia za pomocą strumieniowego przesyłania danych z adaptacyjną szybkością transmisji bitów.
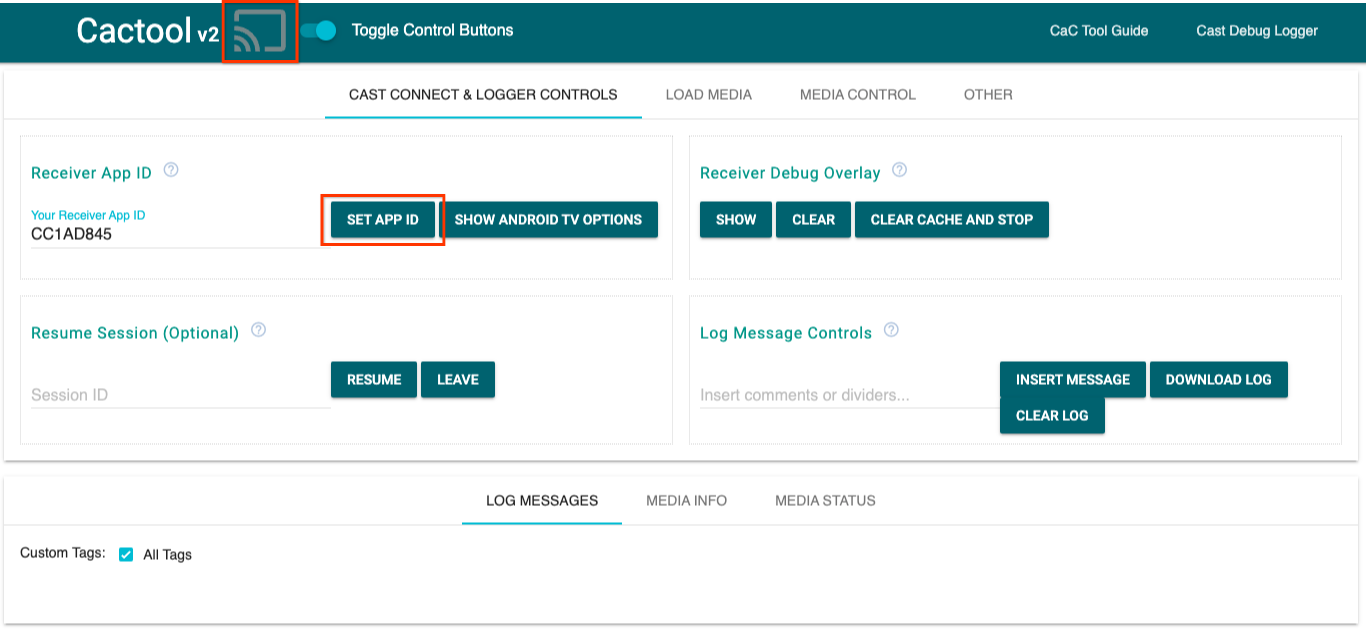
- Otwórz w przeglądarce narzędzia do zarządzania.

- Użyj domyślnego identyfikatora odbiorcy
CC1AD845i kliknij przyciskSET APP ID. - W lewym górnym rogu kliknij przycisk przesyłania i wybierz urządzenie z obsługą Google Cast.

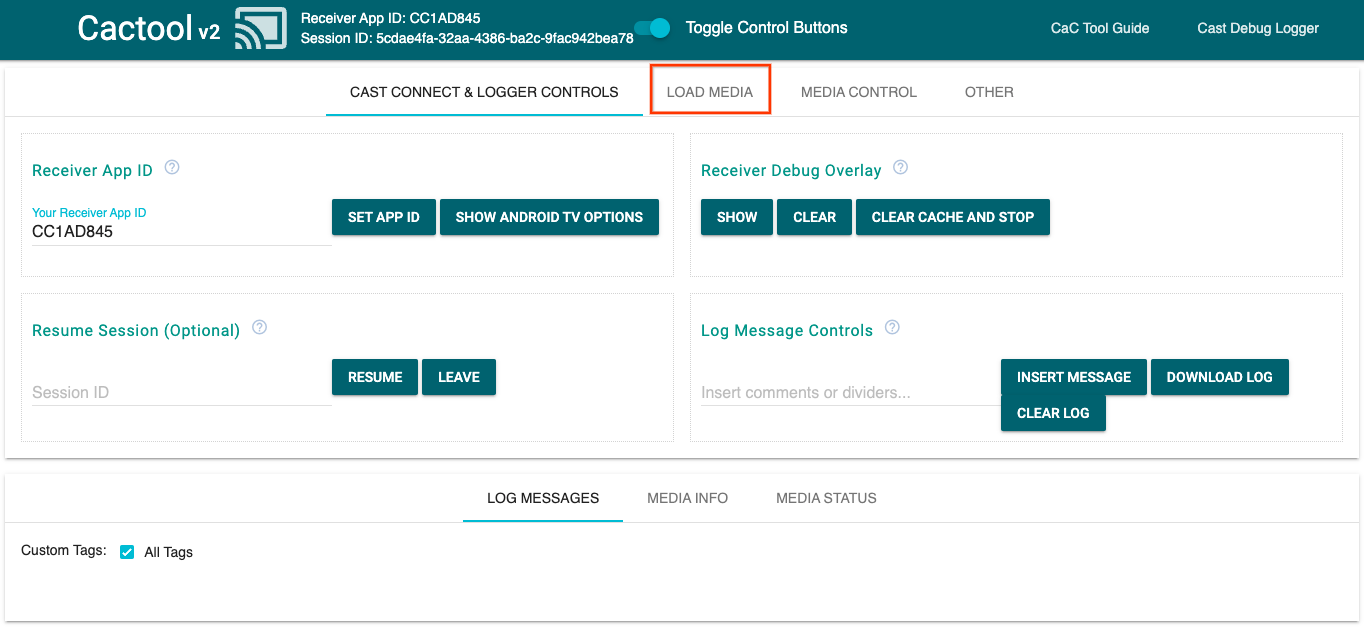
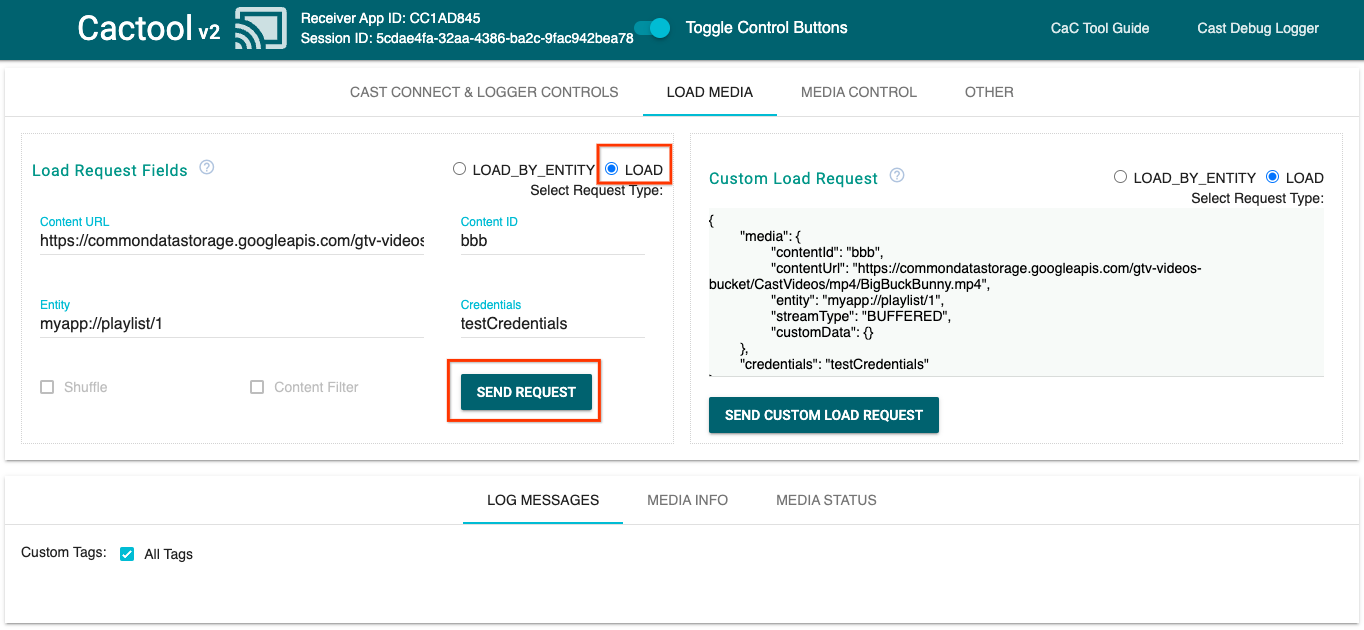
- Otwórz kartę
LOAD MEDIAu góry.

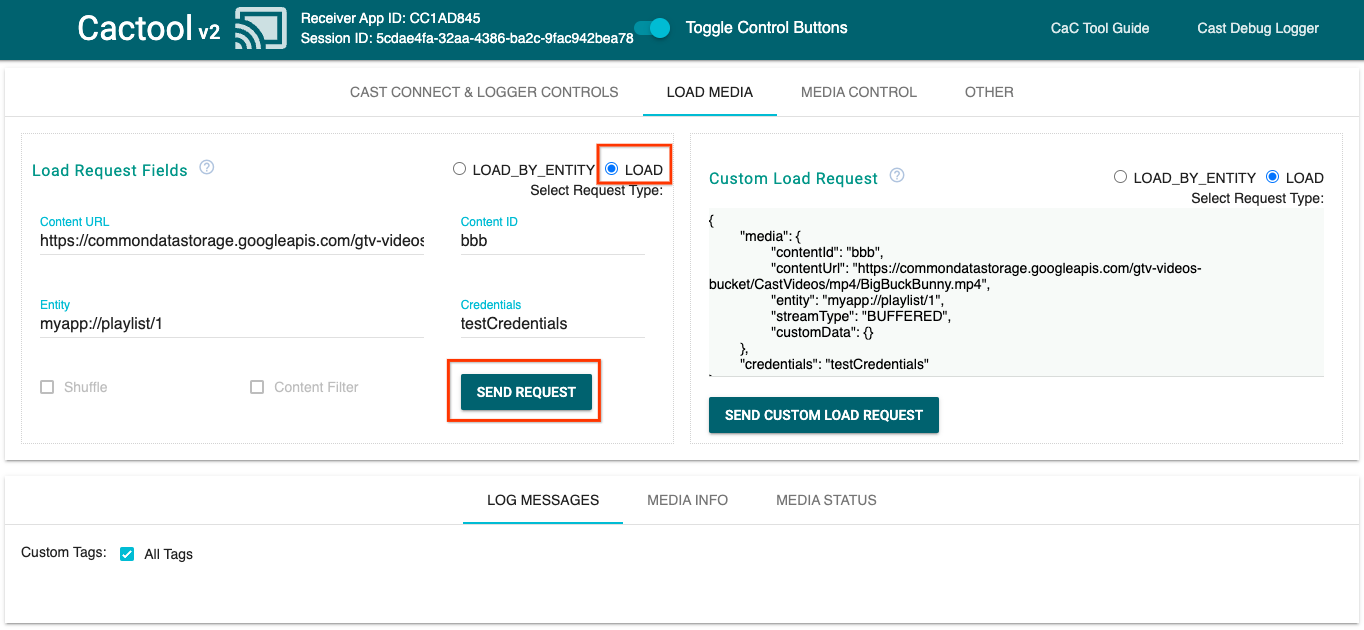
- Zmień przycisk opcji typu prośby na
LOAD. - Aby odtworzyć przykładowy film, kliknij przycisk
SEND REQUEST. - Film zacznie się odtwarzać na urządzeniu obsługującym Google Cast, aby pokazać, jak działają podstawowe funkcje odbiornika przy użyciu odbiornika domyślnego.
6. Przygotowanie projektu startowego
Musisz dodać obsługę Google Cast do pobranej przez Ciebie aplikacji startowej. Oto kilka terminów dotyczących Google Cast, których użyjemy w tym samouczku:
- aplikacja nadawcy działa na urządzeniu mobilnym lub laptopie,
- na urządzeniu Google Cast lub Android TV działa aplikacja odbiorca.
Teraz możesz rozszerzyć projekt startowy za pomocą ulubionego edytora tekstu:
- Wybierz katalog

app-startz pobranego przykładowego kodu. - Otwórz
js/receiver.jsiindex.html
Uwaga: w trakcie ćwiczeń z programowania http-server powinien wykrywać wprowadzane przez Ciebie zmiany. Jeśli nie, spróbuj zatrzymać aplikację http-server i uruchomić ją ponownie.
Projektowanie aplikacji
Aplikacja odbiornika inicjuje sesję przesyłania i będzie w trybie gotowości, dopóki nie nadejdzie żądanie LOAD (np. polecenie odtwarzania multimediów).
Aplikacja składa się z 1 widoku głównego zdefiniowanego w index.html i 1 pliku JavaScript o nazwie js/receiver.js, który zawiera wszystkie funkcje logiczne umożliwiające odbiornik.
index.html
Ten plik HTML zawiera cały interfejs użytkownika naszej aplikacji odbiornika.
receiver.js
Ten skrypt zarządza całą logiką naszej aplikacji odbiornika.
Najczęstsze pytania
7. Integracja z interfejsem CastDebugLogger API
SDK Cast Receiver to kolejna opcja, dzięki której deweloperzy mogą łatwo debugować aplikację odbiornika. Służy do tego interfejs CastDebugLogger API.
Szczegółowe informacje i więcej informacji znajdziesz w przewodniku Cast Debug Logger.
Zdarzenie inicjujące
Umieść ten skrypt w tagu <head> w aplikacji odbiornika bezpośrednio po skrypcie pakietu SDK odbiornika w interfejsie index.html:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
W funkcji js/receiver.js u góry pliku i pod funkcją playerManager pobierz instancję CastDebugLogger i włącz rejestrator w słuchaczu zdarzeń READY:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
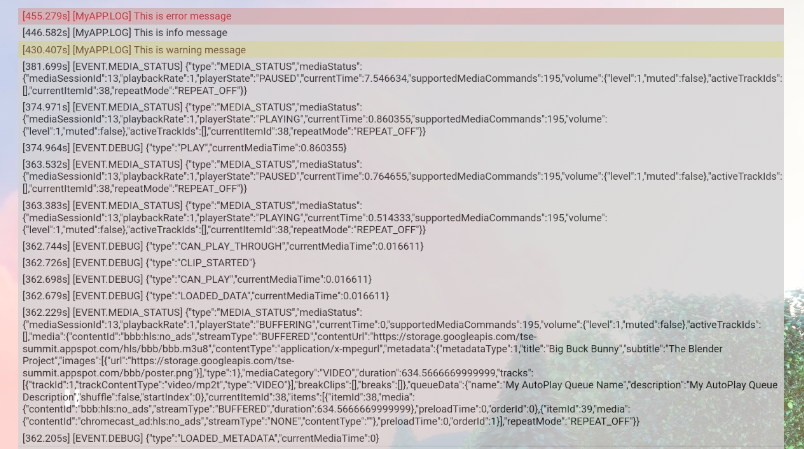
Gdy rejestrator debugowania jest włączony, na odbiorniku wyświetla się nakładka o wartości DEBUG MODE.

Zdarzenia odtwarzacza logów
Za pomocą CastDebugLogger możesz łatwo rejestrować zdarzenia odtwarzacza wywoływane przez pakiet SDK odbiornika internetowego Cast i używać różnych poziomów rejestrowania do rejestrowania danych o zdarzeniach. Konfiguracja loggerLevelByEvents przyjmuje parametry cast.framework.events.EventType i cast.framework.events.category, aby określić zdarzenia do zarejestrowania.
Aby rejestrować zdarzenia READY odtwarzacza po ich wywołaniu lub zmianę mediaStatus, dodaj te instrukcje pod detektorem zdarzeń READY:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Komunikaty logu i tagi niestandardowe
Interfejs CastDebugLogger API umożliwia tworzenie komunikatów dziennika w różnych kolorach wyświetlanych na nakładce debugowania odbiornika. Użyj tych metod logowania podanych w kolejności od najwyższego do najniższego priorytetu:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
W przypadku każdej metody logowania pierwszym parametrem powinien być tag niestandardowy, a drugim – wiadomość logowania. Może to być dowolny ciąg znaków, który Ci się przyda.
Aby wyświetlić logi w działaniu, dodaj je do przechwytywania LOAD.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
Możesz kontrolować, które komunikaty będą się wyświetlać w przeźroczystym oknie debugowania, ustawiając poziom logowania w loggerLevelByTags dla każdego tagu niestandardowego. Na przykład włączenie tagu niestandardowego z poziomem dziennika cast.framework.LoggerLevel.DEBUG spowoduje wyświetlenie wszystkich wiadomości z dodanymi komunikatami o błędach, ostrzeżeniach, informacjach i komunikatach debugowania. Innym przykładem jest to, że włączenie niestandardowego tagu na poziomie WARNING spowodowałoby wyświetlanie tylko komunikatów o błędach i ostrzeżeniach.
Konfiguracja loggerLevelByTags jest opcjonalna. Jeśli tag niestandardowy nie jest skonfigurowany pod kątem poziomu rejestratora, wszystkie komunikaty dziennika będą wyświetlane w przesłonie debugowania.
Dodaj te elementy poniżej wywołania loggerLevelByEvents:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Korzystanie z nakładki debugowania
Narzędzie do debugowania przesyłania umożliwia wyświetlanie przesłaniania nakładki debugowania na urządzeniu odbiorczym, aby wyświetlać niestandardowe komunikaty z dziennika. Aby włączyć lub wyłączyć nakładkę debugowania, kliknij showDebugLogs, a aby wyczyścić komunikaty z nakładki, kliknij clearDebugLogs.
Dodaj do detektora zdarzeń READY ten kod, aby wyświetlić podgląd nakładki debugowania w odbiorniku:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Korzystanie z narzędzia Command and Control (CaC)
Omówienie
Narzędzie Command and Control (CaC) rejestruje dzienniki i steruje nakładką debugowania.
Istnieją 2 sposoby połączenia odbiornika z narzędziem do weryfikacji tożsamości:
Rozpocznij nowe połączenie Cast:
- Otwórz narzędzie CaC, ustaw identyfikator aplikacji odbiornika i kliknij przycisk Przesyłanie, aby przesłać treści do odbiornika.
- Przesyłaj oddzielną aplikację nadawcy na to samo urządzenie z tym samym identyfikatorem aplikacji odbiorcy.
- Wczytaj multimedia z aplikacji nadawcy, a następnie w narzędziu wyświetlą się dzienniki wiadomości.
Dołączanie do istniejącej sesji przesyłania:
- Pobierz uruchomiony identyfikator sesji przesyłania za pomocą pakietu SDK odbiorcy lub pakietu SDK nadawcy. Aby po stronie odbiorczej uzyskać identyfikator sesji w konsoli Chrome Remote Debugger:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
Identyfikator sesji możesz też uzyskać od połączonego nadawcy internetowego. W tym celu skorzystaj z tej metody:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

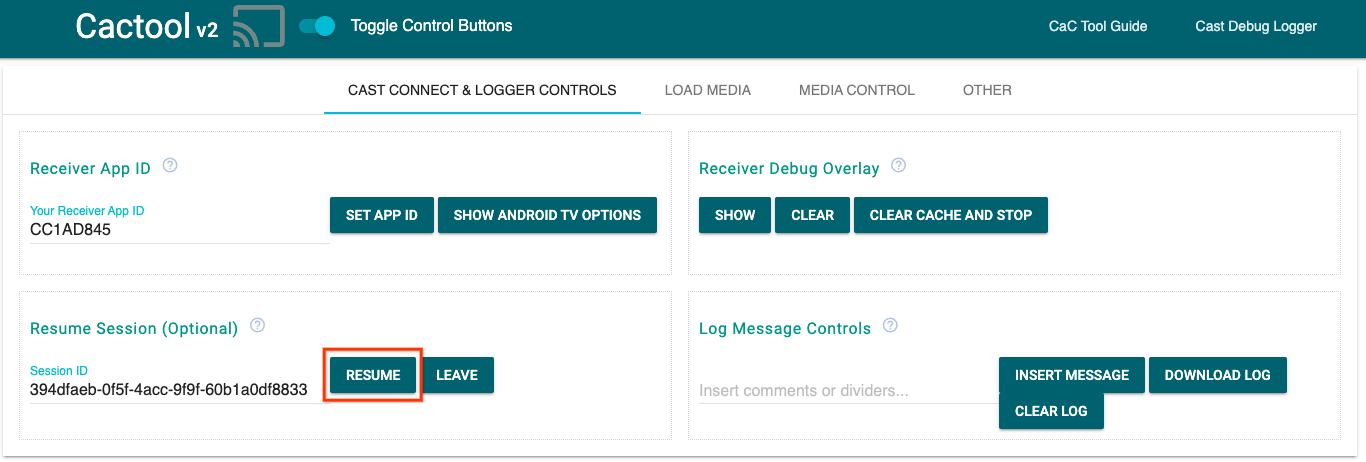
- Wpisz identyfikator sesji w narzędziu CaC i kliknij przycisk
RESUME. - Przycisk Cast powinien być połączony i zacząć wyświetlać komunikaty logu w narzędziu.
Do wypróbowania
Następnie użyjemy narzędzia CaC, aby wyświetlić dzienniki na przykładowym odbiorniku.
- Otwórz narzędzie CaC.

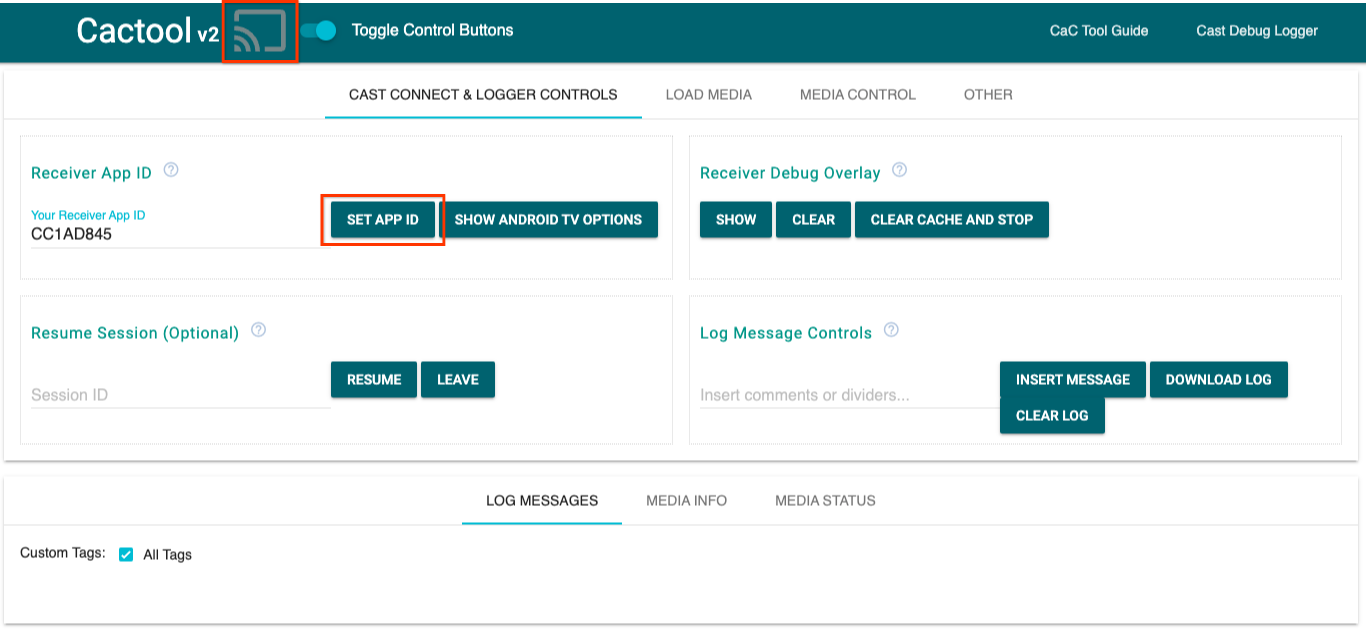
- Wpisz identyfikator przykładowej aplikacji odbiorcy i kliknij przycisk
SET APP ID. - Kliknij przycisk Cast w lewym górnym rogu i wybierz urządzenie z obsługą Google Cast, aby otworzyć odbiornik.

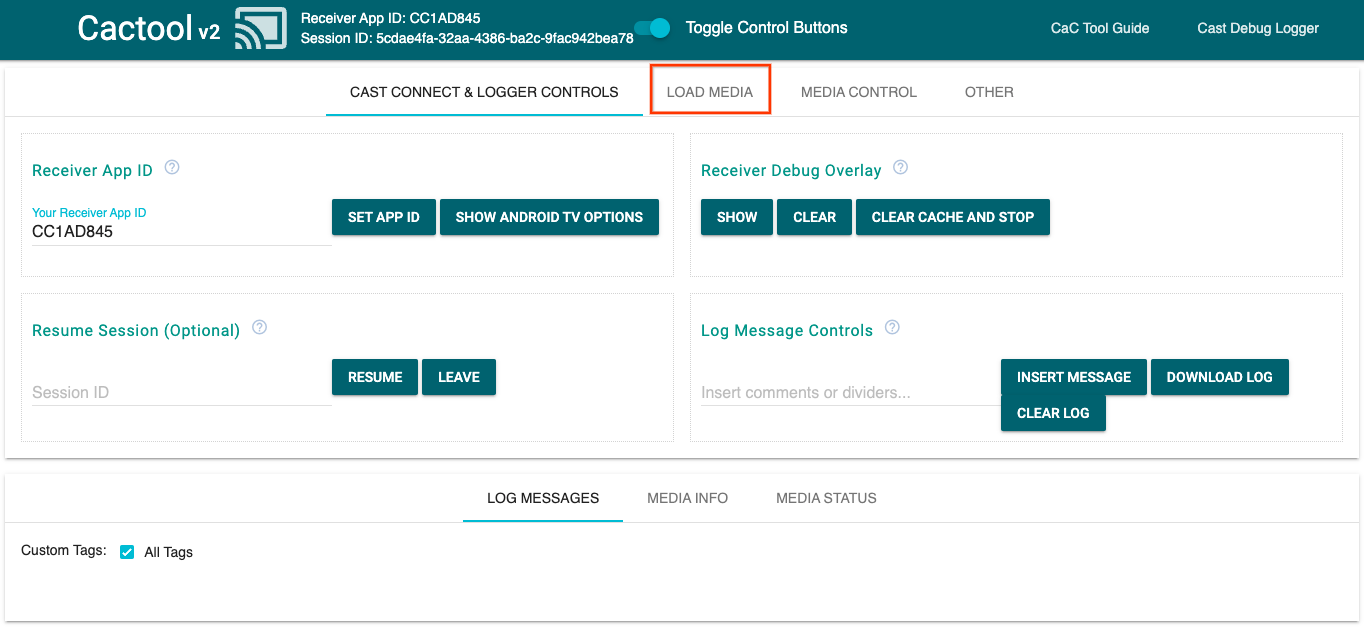
- Otwórz kartę
LOAD MEDIAu góry.

- Zmień przycisk opcji typu prośby na
LOAD. - Kliknij przycisk
SEND REQUEST, aby odtworzyć film przykładowy.

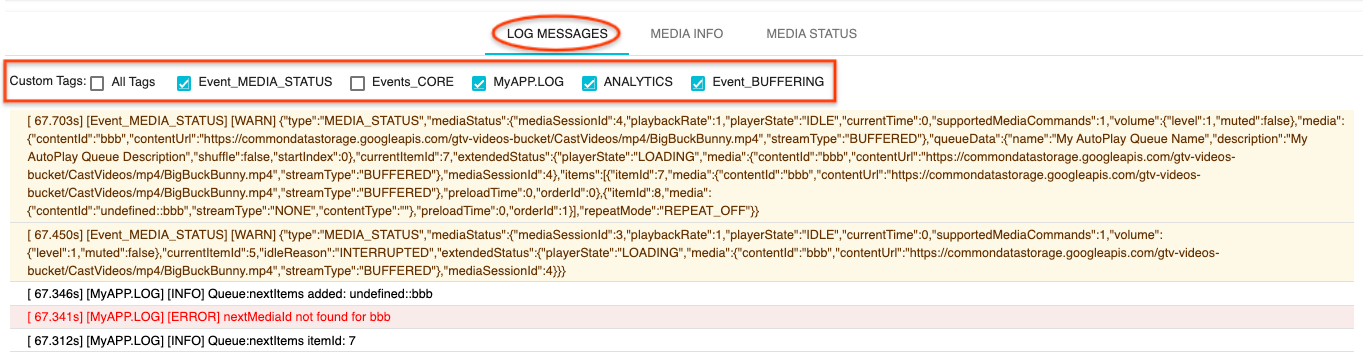
- Na Twoim urządzeniu powinien być teraz odtwarzany przykładowy film. Na karcie „Log Messages” (Przypomnienia logów) u dołu narzędzia powinny zacząć się wyświetlać logi z poprzednich kroków.
Zapoznaj się z tymi funkcjami, aby zbadać logi i kontrolować odbiornik:
- Kliknij kartę
MEDIA INFOlubMEDIA STATUS, aby wyświetlić informacje o multimediów i jego stan. - Kliknij przycisk
SHOW OVERLAY, aby wyświetlić nakładkę debugowania na odbiorniku. - Ponownie załaduj aplikację odbiornika i zacznij przesyłać treści, korzystając z przycisku
CLEAR CACHE AND STOP.
10. Gratulacje
Teraz już wiesz, jak dodać narzędzie do debugowania Cast do aplikacji internetowej obsługującej przesyłanie za pomocą pakietu SDK odbiornika Cast w najnowszej wersji.
Więcej informacji znajdziesz w przewodnikach dla programistów dotyczących dziennika błędów Cast i narzędzia do zarządzania.