1. 概要

この Codelab では、既存のカスタム ウェブレシーバー アプリに Cast デバッグ ロガーを追加する方法について説明します。
Google Cast とは
Google Cast SDK を使用すると、アプリで Google Cast 対応デバイスでコンテンツを再生したり、再生を操作したりできます。Google Cast デザイン チェックリストに基づいて、必要な UI コンポーネントを提供します。
Google Cast デザイン チェックリストは、サポートされているすべてのプラットフォームにわたって、Cast ユーザー エクスペリエンスをシンプルで予測可能なものにするために使用します。
達成目標
この Codelab を完了すると、Cast デバッグ ロガーと統合されたカスタム ウェブ レシーバーが作成されます。
詳しくは、Cast デバッグ ロガーのガイドをご覧ください。
学習内容
- ウェブレシーバー開発用の環境を設定する方法。
- Debug Logger を Cast レシーバーに統合する方法。
必要なもの
- 最新の Google Chrome ブラウザ
- Firebase Hosting や ngrok などの HTTPS ホスティング サービス。
- インターネットに接続するように設定された Chromecast や Android TV などの Google Cast デバイス。
- HDMI 入力対応のテレビまたはモニター
エクスペリエンス
- キャストの使用経験があり、キャスト ウェブ レシーバーの仕組みを理解している必要があります。
- ウェブ開発に関する知識が必要です。
- 一般的なテレビの視聴経験も必要です。
このチュートリアルの利用方法をお選びください。
ウェブアプリの作成経験をどのように評価されますか。
テレビ視聴のご経験についてお答えください。
2. サンプルコードを取得する
サンプルコードはすべてパソコンにダウンロードできます。
ダウンロードした ZIP ファイルを解凍します。
3. レシーバのローカルへのデプロイ
ウェブ レシーバーをキャスト デバイスで利用するには、キャスト デバイスからアクセスできる場所にホストする必要があります。HTTPS に対応しているサーバーを使用できる場合は、次の手順をスキップして、サーバーの URL をメモしておきます。この情報は次のセクションで必要になります。
使用できるサーバーがない場合、Firebase Hosting または ngrok を使用できます。
サーバーを実行する
選択したサービスを設定したら、app-start に移動してサーバーを起動します。
ホストされているレシーバーの URL をメモします。これは次のセクションで使用します。
4. Cast Developer Console でアプリを登録する
この Codelab で作成するカスタム ウェブ レシーバーを Chromecast デバイスで実行できるようにするには、アプリの登録が必要です。アプリを登録すると、送信側のアプリが API 呼び出し(受信側のアプリの起動など)を実行する際に使用するアプリケーション ID が届きます。
![[新しいアプリを追加] ボタンがハイライト表示された Cast Developer Console の画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-debug-logger/img/d8b39f5d33d33db4.png?authuser=00&hl=ja)
[Add new application] をクリックします。
![[カスタム レシーバー] オプションがハイライト表示された [新しいレシーバー アプリケーション] 画面の画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-debug-logger/img/e8c19e57b85c7d.png?authuser=00&hl=ja)
[Custom Receiver](カスタム レシーバー)を選択します(これを今から作成します)。
![[新しいカスタム レシーバー] ダイアログの [レシーバー アプリケーションの URL] フィールドに入力されている画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-debug-logger/img/bf364a7d382e3c58.png?authuser=00&hl=ja)
新しいレシーバーの詳細を入力します。必ず前のセクションの URL を使用してください。新しいレシーバーに割り当てられたアプリケーション ID をメモしておきます。
また、公開前に受信アプリにアクセスできるように、Google Cast デバイスを登録する必要があります。レシーバー アプリを公開すると、すべての Google Cast デバイスで利用できるようになります。この Codelab では、非公開のレシーバ アプリを使用することをおすすめします。
![[新しいデバイスを追加] が表示された Google Cast SDK デベロッパー コンソールの画像ボタンがハイライト表示されています](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-debug-logger/img/a446325da6ebd627.png?authuser=00&hl=ja)
[Add new Device(新しいデバイスを追加)] をクリックします。
![[キャスト レシーバー デバイスの追加] の画像ダイアログ](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-debug-logger/img/a21355793a3f4cd5.png?authuser=00&hl=ja)
キャスト デバイスの背面に記載されているシリアル番号を入力し、わかりやすい名前を付けます。シリアル番号は、Google Cast SDK Developer Console へのアクセス時に Chrome で画面をキャストして確認することもできます。
レシーバーとデバイスをテストする準備ができるまでには 5~15 分かかります。5 ~ 15 分待ってから、キャスト デバイスを再起動する必要があります。
5. サンプルアプリを実行します。

新しい Web Receiver をテストする準備が整うまで待つ間、完成した Web Receiver アプリのサンプルがどのようなものか見てみましょう。これから作成するレシーバーでは、アダプティブ ビットレート ストリーミングを使用してメディアを再生できるようにします。
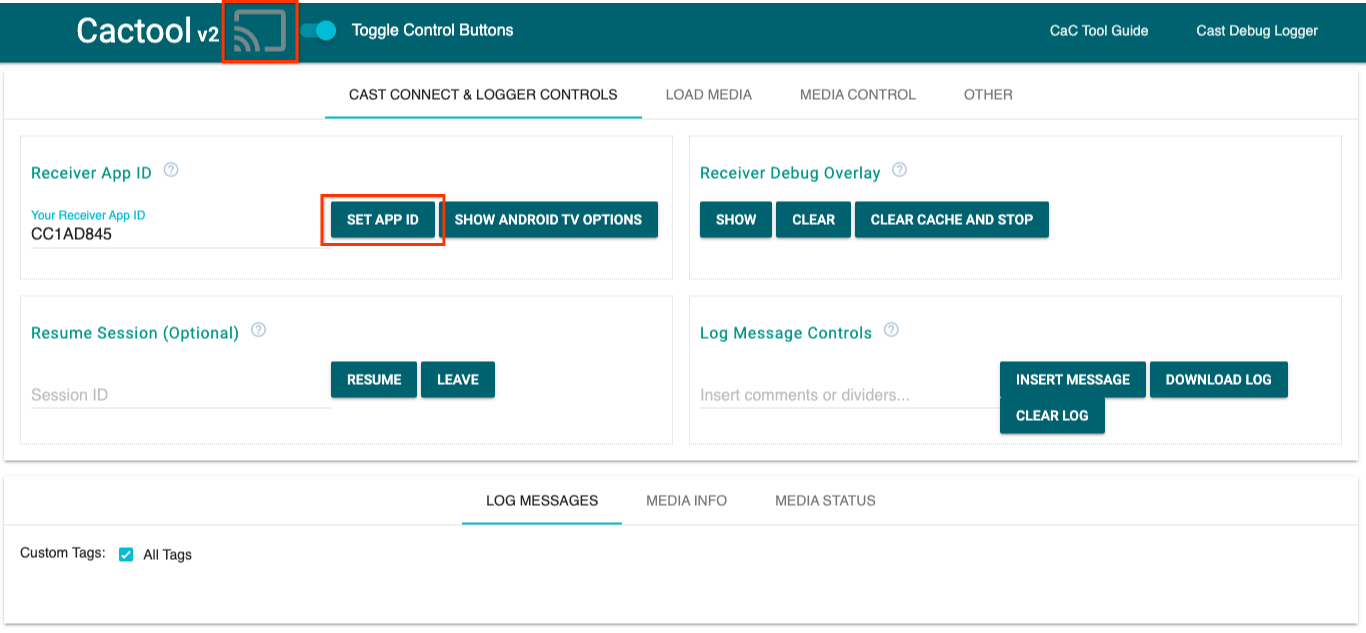
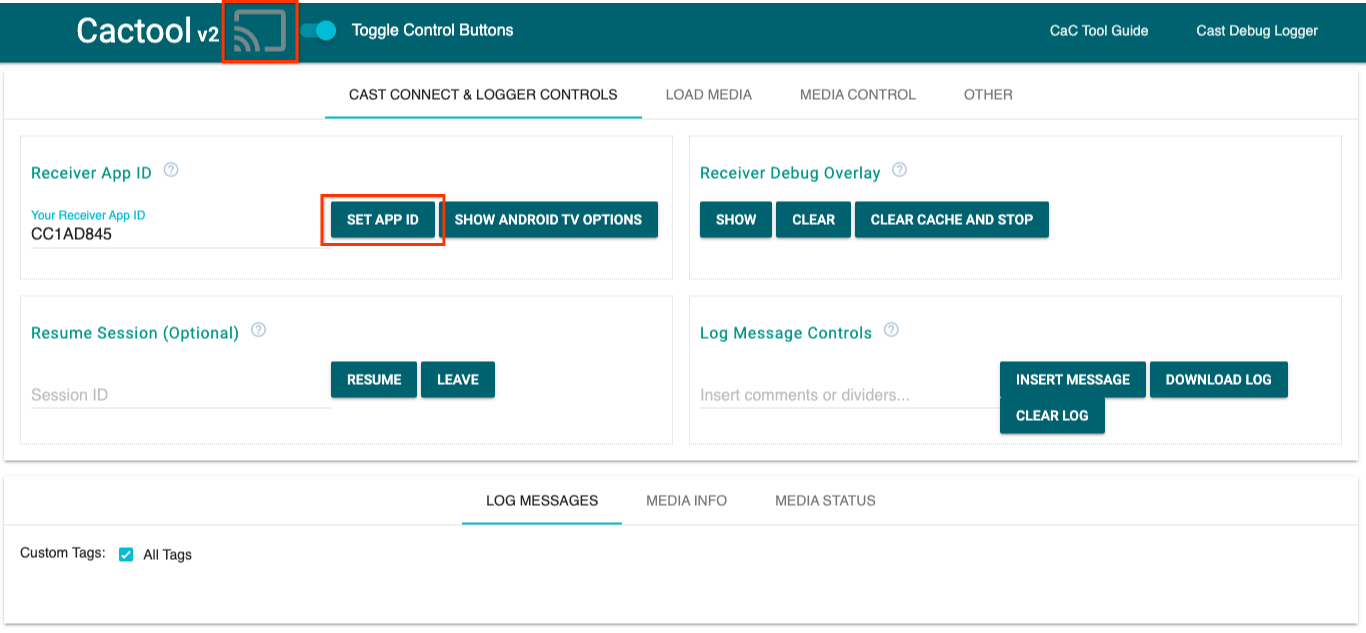
- ブラウザでコマンド アンド コントロール(CaC)ツールを開きます。

- デフォルトの
CC1AD845レシーバー ID を使用し、[SET APP ID] ボタンをクリックします。 - 左上のキャスト アイコンをクリックし、Google Cast 対応デバイスを選択します。
![レシーバー アプリに接続されていることを示す、コマンド アンド コントロール(CaC)ツールの [Cast Connect & Logger Controls] タブの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-debug-logger/img/cac_tool_step2.png?authuser=00&hl=ja)
- 上部の
LOAD MEDIAタブに移動します。
![コマンド アンド コントロール(CaC)ツールの [メディアを読み込む] タブの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-debug-logger/img/cac_tool_step3.png?authuser=00&hl=ja)
- リクエスト タイプのラジオボタンを
LOADに変更します。 SEND REQUESTボタンをクリックすると、サンプル動画を再生できます。- Google Cast 対応デバイスで動画の再生が開始され、デフォルトのレシーバーを使用した基本的なレシーバー機能が表示されます。
6. 開始用プロジェクトを準備する
ダウンロードした開始用アプリに Google Cast のサポートを追加する必要があります。この Codelab で使用する Google Cast の用語は次のとおりです。
- 送信側アプリはモバイル デバイスやノートパソコンで動作します。
- レシーバー アプリは Google Cast デバイスまたは Android TV デバイスで動作します。
これで、任意のテキスト エディタを使用してスターター プロジェクトを基にして開発を行う準備ができました。
- ダウンロードしたサンプルコードから

app-startディレクトリを選択します。 js/receiver.jsとindex.htmlを開く
この Codelab の作業を進めていくと、http-server が変更内容を認識するはずです。適用されない場合は、http-server を停止して再起動してみてください。
アプリの設計
受信側アプリはキャスト セッションを初期化し、送信側からの LOAD リクエスト(メディアを再生するコマンドなど)を受信するまで待機します。
アプリは、index.html で定義された 1 つのメインビューと、レシーバーを動作させるためのすべてのロジックを含む js/receiver.js という 1 つの JavaScript ファイルで構成されています。
index.html
レシーバー アプリの UI を定義する HTML ファイルです。
receiver.js
このスクリプトは、レシーバー アプリのすべてのロジックを管理します。
よくある質問
7. CastDebugLogger API と統合する
Cast Receiver SDK では、CastDebugLogger API を使用してレシーバー アプリを簡単にデバッグできます。
詳しくは、Cast デバッグ ロガーのガイドをご覧ください。
初期化
レシーバー アプリの <head> タグに、Web Receiver SDK スクリプトの直後、index.html に次のスクリプトを含めます。
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
js/receiver.js のファイルの先頭と playerManager の下で、CastDebugLogger インスタンスを取得し、READY イベント リスナーでロガーを有効にします。
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
デバッグロガーが有効になっている場合は、DEBUG MODE のオーバーレイがレシーバーに表示されます。

プレーヤー イベントをログに記録する
CastDebugLogger を使用すると、Cast Web Receiver SDK が発するプレーヤー イベントを簡単に記録でき、さまざまなロガーレベルを使ってイベントデータを記録できます。loggerLevelByEvents 構成は cast.framework.events.EventType と cast.framework.events.category を使用して、ログに記録するイベントを指定します。
READY イベント リスナーの下に以下を追加して、プレーヤーの CORE イベントがトリガーされたとき、または mediaStatus の変更がブロードキャストされたときにログに記録します。
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
ログ メッセージとカスタムタグ
CastDebugLogger API では、レシーバーのデバッグ オーバーレイに表示するログ メッセージをさまざまな色で作成できます。以下のログメソッドを、優先度の高いものから順にリストします。
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
各ログメソッドの最初のパラメータはカスタムタグで、2 番目のパラメータはログ メッセージです。タグには、役立つと思われる任意の文字列を使用できます。
実際のログを表示するには、LOAD インターセプタにログを追加します。
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
デバッグ オーバーレイにどのメッセージを表示するかは、各カスタムタグの loggerLevelByTags でログレベルを設定して制御します。たとえば、カスタムタグでログレベル cast.framework.LoggerLevel.DEBUG を有効にした場合は、エラー、警告、情報、デバッグのすべてのログ メッセージが表示されます。もう一つの例は、WARNING レベルでカスタムタグを有効にすると、エラーと警告のログメッセージしか表示されないことです。
loggerLevelByTags の設定は省略できます。カスタムタグにロガーレベルを設定しない場合は、デバッグ オーバーレイにすべてのログ メッセージが表示されます。
loggerLevelByEvents 呼び出しの下に以下を追加します。
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. デバッグ オーバーレイの使用
Cast Debug Logger は、レシーバー上にデバッグ オーバーレイを提供し、カスタムのログメッセージを表示します。デバッグ オーバーレイを切り替えるには showDebugLogs を、オーバーレイ上のログメッセージを消去するには clearDebugLogs を使用します。
以下を READY イベント リスナーに追加して、レシーバーでデバッグ オーバーレイをプレビューします。
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Command and Control(CaC)ツールの使用
概要
コマンド&コントロール(CaC)ツールはログをキャプチャし、デバッグ オーバーレイを制御します。
レシーバーを CaC ツールに接続する方法は 2 つあります。
新しいキャスト接続を開始します。
- CaC ツールを開き、レシーバーのアプリ ID を設定して、キャスト ボタンをクリックしてレシーバーにキャストします。
- 同じレシーバーのアプリ ID を持つ別の送信側アプリを同じデバイスにキャストします。
- 送信元アプリからメディアを読み込むと、ツールにログ メッセージが表示されます。
既存のキャスト セッションに参加する:
- レシーバー SDK または送信者 SDK を使用して、実行中のキャスト セッション ID を取得します。受信側で、Chrome リモート デバッガ コンソールで次のコマンドを入力してセッション ID を取得します。
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
または、接続されたウェブ送信者からセッション ID を取得することもできます。次の方法を使用します。
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();
![セッションを再開するためのコマンド アンド コントロール(CaC)ツールの [Cast Connect & Logger Controls] タブの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-debug-logger/img/cac_tool_resume.png?authuser=00&hl=ja)
- CaC ツールにセッション ID を入力し、
RESUMEボタンをクリックします。 - キャスト アイコンが接続され、ツールにログメッセージが表示されるようになります。
おすすめ
次に、CaC ツールを使用してサンプル レシーバーのログを確認します。
- CaC ツールを開きます。

- サンプルアプリのレシーバー アプリ ID を入力し、[
SET APP ID] ボタンをクリックします。 - 左上のキャスト アイコンをクリックし、Google Cast 対応デバイスを選択してレシーバーを開きます。
![レシーバー アプリに接続されていることを示す、コマンド アンド コントロール(CaC)ツールの [Cast Connect & Logger Controls] タブの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-debug-logger/img/cac_tool_step2.png?authuser=00&hl=ja)
- 上部の
LOAD MEDIAタブに移動します。
![コマンド アンド コントロール(CaC)ツールの [メディアを読み込む] タブの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-debug-logger/img/cac_tool_step3.png?authuser=00&hl=ja)
- リクエスト タイプのラジオボタンを
LOADに変更します。 SEND REQUESTボタンをクリックして、サンプル動画を再生します。
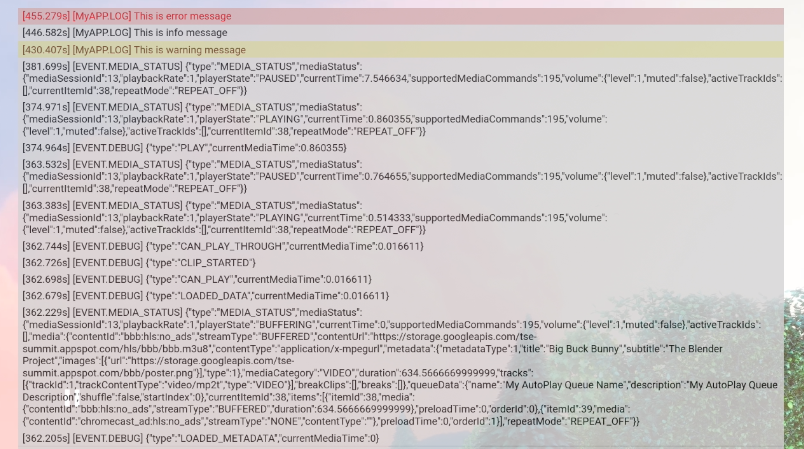
![コマンド アンド コントロール(CaC)ツールの [Cast Connect & Logger Controls] タブの画像。下部ペインにログ メッセージが表示されています](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-debug-logger/img/cac_tool_log_messages.png?authuser=00&hl=ja)
- デバイスでサンプル動画が再生されます。前の手順で取得したログが、ツールの下部にある [ログ メッセージ] タブに表示されます。
次の機能を使用して、ログを調査し、レシーバーを制御してみてください。
- [
MEDIA INFO] タブまたは [MEDIA STATUS] タブをクリックして、メディア情報とメディア ステータスを表示します。 SHOW OVERLAYボタンをクリックすると、レシーバにデバッグ オーバーレイが表示されます。CLEAR CACHE AND STOPボタンを使用して、レシーバー アプリを再読み込みし、もう一度キャストします。
10.完了
最新の Cast Receiver SDK を使って Cast 対応ウェブ レシーバー アプリに Cast デバッグ ロガーを追加する方法をマスターしました。
詳しくは、キャスト デバッグ ロガーとコマンド アンド コントロール(CaC)ツールのデベロッパー ガイドをご覧ください。