1. Übersicht

In diesem Codelab wird beschrieben, wie du eine benutzerdefinierte Web-Empfänger-App erstellst, die die Cast Ad Breaks API verwendet.
Was ist Google Cast?
Mit Google Cast können Nutzer Inhalte von einem Mobilgerät auf einen Fernseher streamen. Nutzer können dann ihr Mobilgerät als Fernbedienung für die Medienwiedergabe auf dem Fernseher verwenden.
Mit dem Google Cast SDK können Sie Ihre App erweitern, um einen Fernseher oder ein Soundsystem zu steuern. Mit dem Cast SDK kannst du die erforderlichen UI-Komponenten anhand der Google Cast-Design-Checkliste hinzufügen.
Die Google Cast-Design-Checkliste dient dazu, Cast-Implementierungen zu standardisieren, damit die Nutzung auf allen unterstützten Plattformen intuitiv ist.
Ziele
Wenn du dieses Codelab abgeschlossen hast, hast du einen Cast-Empfänger erstellt, der die Break API nutzt.
Lerninhalte
- VMAP- und VAST-Werbeunterbrechungen in Inhalten für Google Cast einfügen
- Werbeunterbrechungsclips überspringen
- Standardverhalten von Werbeunterbrechungen beim Suchen anpassen
Voraussetzungen
- Die neueste Version des Google Chrome-Browsers.
- HTTPS-Hostingdienst wie Firebase Hosting oder ngrok
- Ein Google Cast-Gerät wie Chromecast oder Android TV mit Internetverbindung
- Einen Fernseher oder Monitor mit HDMI-Eingang oder einen Google Home Hub
Erfahrung
Sie sollten die folgenden Voraussetzungen erfüllen, bevor Sie mit diesem Codelab fortfahren.
- Allgemeines Wissen über die Webentwicklung.
- Web-Empfängeranwendungen für Google Cast erstellen
Wie möchten Sie diese Anleitung verwenden?
Wie würden Sie Ihre Erfahrungen mit der Erstellung von Web-Apps bewerten?
2. Beispielcode abrufen
Laden Sie den gesamten Beispielcode auf Ihren Computer herunter…
und entpacken Sie die heruntergeladene ZIP-Datei.
3. Empfänger lokal bereitstellen
Damit du deinen Webreceiver mit einem Cast-Gerät verwenden kannst, muss er an einem Ort gehostet werden, an dem dein Cast-Gerät ihn erreichen kann. Wenn Sie bereits einen Server haben, der https unterstützt, überspringen Sie die folgende Anleitung und notieren Sie sich die URL, da Sie sie im nächsten Abschnitt benötigen.
Wenn Sie keinen Server zur Verfügung haben, können Sie Firebase Hosting oder ngrok verwenden.
Server ausführen
Nachdem Sie den gewünschten Dienst eingerichtet haben, rufen Sie app-start auf und starten Sie den Server.
Notieren Sie sich die URL für Ihren gehosteten Empfänger. Sie benötigen ihn im nächsten Abschnitt.
4. Anwendung in der Cast Developer Console registrieren
Sie müssen Ihre Anwendung registrieren, um einen in diesem Codelab integrierten benutzerdefinierten Receiver auf Chromecast-Geräten ausführen zu können. Nachdem Sie Ihre Anwendung registriert haben, wird eine Anwendungs-ID generiert, die in der Senderanwendung konfiguriert werden muss, um die Webanwendung zu starten.

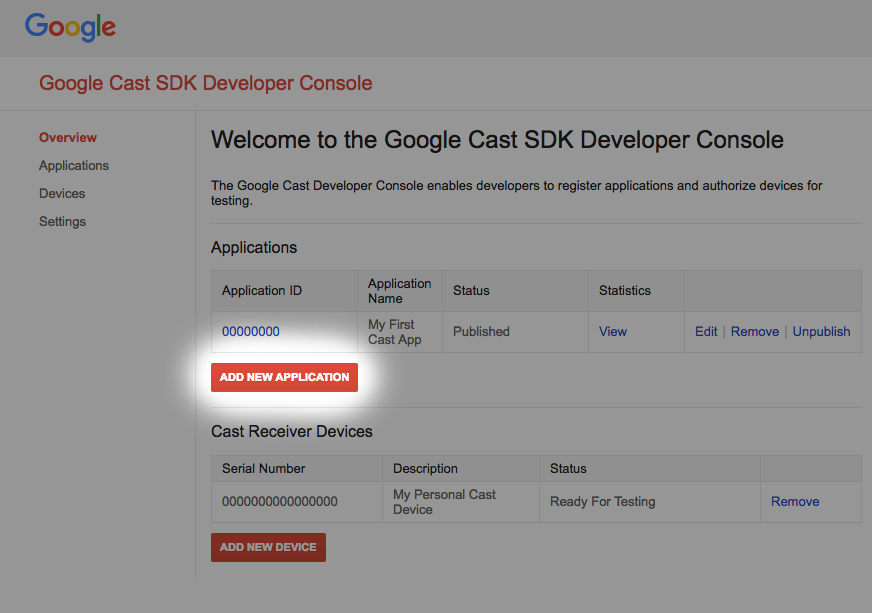
Klicken Sie auf „Neue App hinzufügen“.

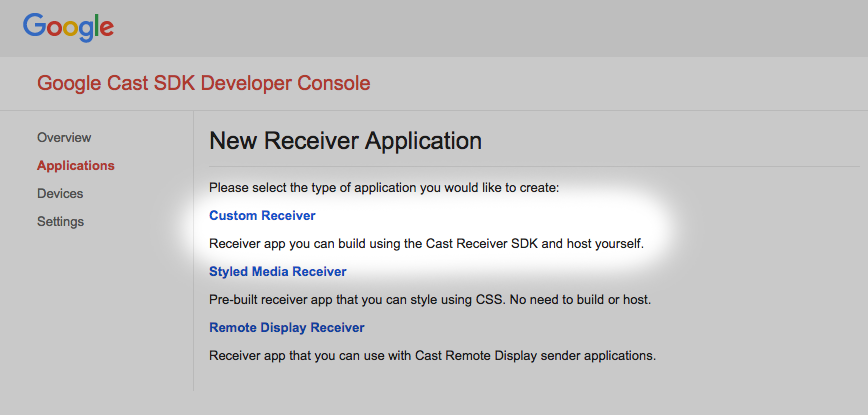
Wählen Sie „Benutzerdefinierter Empfänger“ aus.

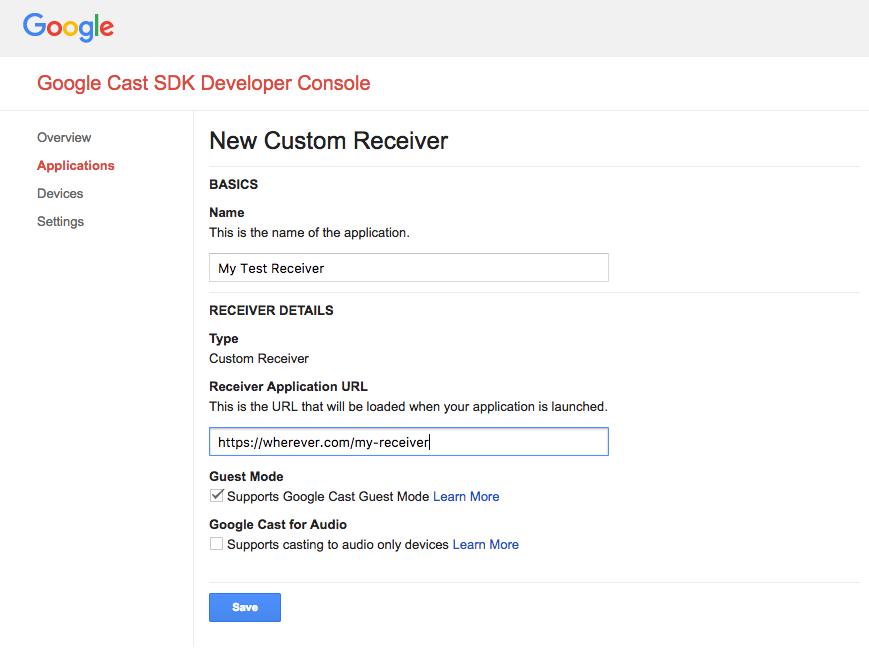
Gib die Details deines neuen Empfängers ein. Achten Sie darauf, die URL zu verwenden, die auf den Ort verweist, an dem Sie Ihre Web Receiver-Anwendung hosten möchten. Notieren Sie sich die Anwendungs-ID, die von der Konsole generiert wird, nachdem Sie die Anwendung registriert haben. Die Absenderanwendung wird in einem späteren Abschnitt so konfiguriert, dass sie diese ID verwendet.
Außerdem müssen Sie ein Google Cast-Gerät registrieren, damit es vor der Veröffentlichung auf die Receiver App zugreifen kann. Sobald Sie Ihre Empfängeranwendung veröffentlicht haben, ist sie für alle Google Cast-Geräte verfügbar. Für die Zwecke dieses Codelabs empfiehlt es sich, mit einer nicht veröffentlichten Empfängeranwendung zu arbeiten.

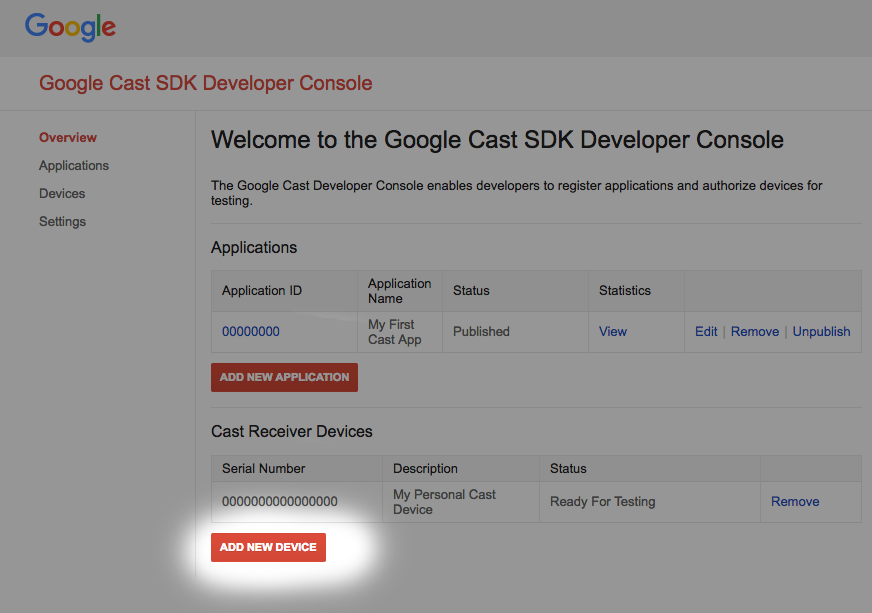
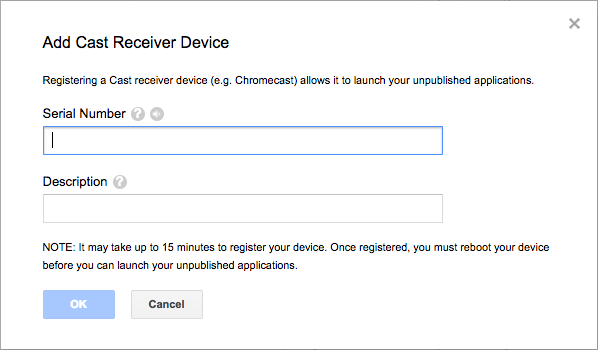
Klicken Sie auf „Neues Gerät hinzufügen“.

Geben Sie die Seriennummer ein, die auf der Rückseite Ihres Übertragungsgeräts aufgedruckt ist, und geben Sie einen aussagekräftigen Namen ein. Sie können Ihre Seriennummer auch ermitteln, indem Sie Ihren Bildschirm in Chrome streamen, wenn Sie die Google Cast SDK-Entwicklerkonsole aufrufen.
Es dauert 5 bis 15 Minuten, bis der Empfänger und das Gerät zum Testen bereit sind. Warten Sie 5 bis 15 Minuten und starten Sie dann Ihr Streaminggerät neu.
5. Startprojekt vorbereiten
Bevor du mit diesem Codelab beginnst, solltest du dir den Entwicklerleitfaden für YouTube-Anzeigen ansehen. Dort findest du eine Übersicht über die APIs für Werbeunterbrechungen.
Der von Ihnen heruntergeladenen Start-App muss Google Cast-Support hinzugefügt werden. Hier sind einige Google Cast-Begriffe, die in diesem Codelab verwendet werden:
- eine Absender-App auf einem Mobilgerät oder Laptop ausgeführt wird,
- Eine Receiver-App wird auf dem Google Cast-Gerät ausgeführt.
Jetzt können Sie mit Ihrem bevorzugten Texteditor auf dem Starterprojekt aufbauen:
- Wählen Sie das Verzeichnis

app-startaus dem Beispielcode-Download aus. - Öffnen Sie
js/receiver.jsund index.html.
Hinweis: Während Sie dieses Codelab durcharbeiten, sollte die von Ihnen ausgewählte Webhosting-Lösung mit den Änderungen aktualisiert werden. Achten Sie darauf, dass Sie die Änderungen an die Host-Website übertragen, wenn Sie sie weiter validieren und testen.
App-Design
Wie bereits erwähnt, wird im Codelab eine Absender-App verwendet, um eine Cast-Sitzung zu starten, und eine Empfänger-App, die angepasst wird, um die APIs für Werbeunterbrechungen zu verwenden.
In diesem Codelab dient das Cast and Command Tool als Websender, um die Empfänger-App zu starten. Öffnen Sie das Tool zuerst in einem Chrome-Browser. Geben Sie die Empfänger-App-ID ein, die Sie in der Cast SDK Developer Console erhalten haben, und klicken Sie auf Festlegen, um die Sender-App für den Test zu konfigurieren.
Hinweis: Wenn das Cast-Symbol nicht angezeigt wird, prüfen Sie, ob der Webempfänger und die Übertragungsgeräte ordnungsgemäß in der Cast-Entwicklerkonsole registriert sind. Schalten Sie alle Übertragungsgeräte aus, die Sie gerade registriert haben, falls Sie das noch nicht getan haben.
In diesem Codelab steht die Empfänger-App im Mittelpunkt. Sie besteht aus einer in index.html definierten Hauptansicht und einer JavaScript-Datei namens js/receiver.js. Diese werden unten näher beschrieben.
index.html
Diese HTML-Datei enthält die UI für die Receiver-App, die durch das cast-media-player-Element bereitgestellt wird. Außerdem werden das CAF SDK und die Cast Debug Logger-Bibliotheken geladen.
receiver.js
Dieses Skript verwaltet die gesamte Logik für die Empfänger-App. Derzeit enthält es einen einfachen CAF-Empfänger, um den Cast-Kontext zu initialisieren und nach der Initialisierung ein Video-Asset zu laden. Außerdem wurden einige Funktionen für den Debug-Logger hinzugefügt, um Protokolle an das Tool „Übertragen und steuern“ zurückzugeben.
6. Ihren Inhalten VMAP hinzufügen
Das Cast Web Receiver SDK unterstützt Anzeigen, die über Digital Video Multiple Ad Playlists, auch als VMAP bezeichnet, angegeben werden. Die XML-Struktur gibt die Werbeunterbrechungen eines Mediums und die zugehörigen Metadaten für Werbeclips an. Zum Einfügen dieser Anzeigen stellt das SDK die Eigenschaft vmapAdsRequest im Objekt MediaInformation bereit.
Erstellen Sie in der Datei js/receiver.js ein VastAdsRequest-Objekt. Suchen Sie die Funktion LOAD-Anfrage-Abfangfunktion und ersetzen Sie sie durch den folgenden Code. Sie enthält eine Beispiel-VMAP-Tag-URL von DoubleClick und einen zufälligen Korrelator-Wert, damit bei nachfolgenden Anfragen an dieselbe URL eine XML-Vorlage mit noch nicht angesehenen Werbeunterbrechungen generiert wird.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Speichern Sie die Änderungen in js/receiver.js und laden Sie die Datei auf Ihren Webserver hoch. Starten Sie eine Übertragungssitzung im Übertragungs- und Befehlstool, indem Sie auf das Übertragungssymbol klicken. Die VMAP-Anzeigen sollten gefolgt vom Hauptinhalt abgespielt werden.
7. VAST-Anzeigen zu deinen Inhalten hinzufügen
Wie bereits erwähnt, werden viele Anzeigentypen im Web Receiver SDK unterstützt. In diesem Abschnitt werden die APIs beschrieben, die für die Einbindung von Digital Video Ad Serving Template-Anzeigen (VAST) verfügbar sind. Wenn Sie den VMAP-Code aus dem vorherigen Abschnitt implementiert haben, kommentieren Sie ihn aus.
Kopiere den folgenden Code nach dem Abfangen der Ladeanfrage in deine js/receiver.js-Datei. Es enthält sechs VAST-Pausenclips von DoubleClick und einen zufälligen Korrelator-Wert. Diese Werbeunterbrechungsclips sind fünf Werbeunterbrechungen zugewiesen. Für jede Werbeunterbrechung ist position auf einen Zeitpunkt in Sekunden relativ zum Hauptcontent festgelegt, einschließlich Pre-Roll- (position auf 0 festgelegt) und Post-Roll- (position auf -1 festgelegt) Pausen.
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
Hinweis:Die Eigenschaft breakClipIds einer Unterbrechung ist ein Array. Das bedeutet, dass jeder Unterbrechung mehrere Clips zugewiesen werden können.
Suchen Sie in der Datei js/receiver.js file nach dem Abfangende von LOAD-Nachrichten und ersetzen Sie ihn durch den folgenden Code. Hinweis: Die VMAP-Funktion ist kommentiert, um Anzeigen vom Typ „VAST“ zu präsentieren.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Speichern Sie die Änderungen in js/receiver.js und laden Sie die Datei auf Ihren Webserver hoch. Starten Sie das Streaming über das Streaming- und Kommandotool, indem Sie auf das Cast-Symbol klicken. Die VAST-Anzeigen sollten gefolgt vom Hauptcontent wiedergegeben werden.
8. Überspringen von Werbeunterbrechung
CAF hat eine Klasse namens BreakManager, die Sie bei der Implementierung benutzerdefinierter Geschäftsregeln für das Anzeigenverhalten unterstützt. Mit einer dieser Funktionen können Anwendungen Pausen und Clips programmatisch basierend auf einer bestimmten Bedingung überspringen. In diesem Beispiel wird gezeigt, wie eine Werbeunterbrechung übersprungen wird, die sich innerhalb der ersten 30 Sekunden des Inhalts befindet, aber keine Post-Roll-Unterbrechungen. Bei Verwendung der im vorherigen Abschnitt konfigurierten VAST-Anzeigen sind fünf Werbeunterbrechungen definiert: eine Pre-Roll-, drei Mid-Roll-Werbeunterbrechungen (nach 15, 60 und 100 Sekunden) und eine Post-Roll-Werbeunterbrechung. Danach werden nur die Pre-Rolls und Mid-Rolls übersprungen, deren Position bei 15 Sekunden liegt.
Dazu sollte die Anwendung APIs aufrufen, die über BreakManager verfügbar sind, um einen Interceptor für das Laden von Unterbrechungen festzulegen. Kopieren Sie die folgende Zeile in die Datei js/receiver.js nach den Zeilen, die die Variablen context und playerManager enthalten, um einen Verweis auf die Instanz zu erhalten.
const breakManager = playerManager.getBreakManager();
Die Anwendung sollte einen Interceptor mit einer Regel einrichten, um Werbeunterbrechungen zu ignorieren, die vor 30 Sekunden auftreten. Post-Roll-Unterbrechungen müssen dabei berücksichtigt werden, da ihre position-Werte -1 sind. Dieser Interceptor funktioniert wie der LOAD-Interceptor bei PlayerManager, mit der Ausnahme, dass er speziell für das Laden von Unterbrechungsclips vorgesehen ist. Legen Sie diesen Wert nach dem LOAD-Anfrage-Abfangende und vor der Funktionsdeklaration addVASTBreaksToMedia fest.
Kopieren Sie Folgendes in die Datei js/receiver.js.
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
Hinweis: Wenn du hier null zurückgibst, wird die Verarbeitung von BreakClip übersprungen. Wenn für eine Break keine Werbeunterbrechungsclips definiert sind, wird die Werbeunterbrechung übersprungen.
Speichern Sie die Änderungen in js/receiver.js und laden Sie die Datei auf Ihren Webserver hoch. Starten Sie eine Übertragungssitzung im Übertragungs- und Befehlstool, indem Sie auf das Übertragungssymbol klicken. Die VAST-Anzeigen sollten verarbeitet werden. Die Pre-Roll- und die erste Mid-Roll-Anzeige (deren position 15 Sekunden beträgt) werden nicht wiedergegeben.
9. Verhalten bei der Suche nach Werbeunterbrechungen anpassen
Beim Suchen vergangener Pausen ruft die Standardimplementierung alle Break-Elemente ab, deren Position zwischen den seekFrom- und seekTo-Werten des Suchvorgangs liegt. Aus dieser Liste von Unterbrechungen gibt das SDK den Break wieder, dessen position dem Wert seekTo am nächsten ist und dessen Attribut isWatched auf false gesetzt ist. Die Eigenschaft isWatched dieser Werbeunterbrechung wird dann auf true gesetzt und der Player beginnt mit der Wiedergabe der Pausenclips. Nach der Pause wird die Wiedergabe mit dem Hauptinhalt ab der Position seekTo fortgesetzt. Wenn keine solche Werbeunterbrechung vorhanden ist, wird keine Werbeunterbrechung wiedergegeben und die Wiedergabe der Hauptinhalte wird an der Position seekTo fortgesetzt.
Wenn du anpassen möchtest, welche Werbeunterbrechungen bei einem Suchvorgang wiedergegeben werden, bietet das Cast SDK in BreakManager die setBreakSeekInterceptor API. Wenn eine Anwendung ihre benutzerdefinierte Logik über diese API bereitstellt, wird sie vom SDK jedes Mal aufgerufen, wenn ein Suchvorgang über eine oder mehrere Werbeunterbrechungen hinweg ausgeführt wird. Der Callback-Funktion wird ein Objekt übergeben, das alle Unterbrechungen zwischen der seekFrom-Position und der seekTo-Position enthält. Die Anwendung muss dann die BreakSeekData ändern und zurückgeben.
Zur Veranschaulichung der Nutzung wird im Beispiel unten das Standardverhalten überschrieben. Dabei werden alle Pausen, über die umgezogen wurden, und nur die erste in der Zeitachse wiedergegeben.
Kopieren Sie Folgendes in die Datei js/receiver.js unter der Definition für setBreakClipLoadInterceptor.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
Hinweis: Wenn die Funktion keinen Wert zurückgibt oder null zurückgibt, werden keine Werbeunterbrechungen wiedergegeben.
Speichern Sie die Änderungen in js/receiver.js und laden Sie die Datei auf Ihren Webserver hoch. Starten Sie eine Übertragungssitzung im Übertragungs- und Befehlstool, indem Sie auf das Übertragungssymbol klicken. Die VAST-Anzeigen sollten verarbeitet werden. Beachte, dass die Pre-Roll und die erste Mid-Roll (mit position 15 Sekunden) nicht abgespielt werden.
Warte, bis die Wiedergabezeit 30 Sekunden erreicht hat, um alle Unterbrechungen zu überwinden, die vom Interceptor zum Laden von Clips übersprungen werden. Geben Sie dann einen Suchbefehl aus, indem Sie den Tab Media Control aufrufen. Geben Sie im Feld Seek Into Media (In Medien suchen) 300 Sekunden ein und klicken Sie auf die Schaltfläche TO (An). Beachten Sie die im Break Seek Interceptor ausgegebenen Protokolle. Das Standardverhalten sollte jetzt überschrieben werden, damit die Werbeunterbrechung näher an der seekFrom wiedergegeben wird.
10. Glückwunsch
Jetzt wissen Sie, wie Sie mit dem neuesten Cast Receiver SDK Werbung zu Ihrer Receiver-App hinzufügen.
Weitere Informationen findest du im Entwicklerhandbuch zu Werbeunterbrechungen.
