本指南提供使用者訊息和對話的遷移路徑 動作 (將於 2023 年 6 月 13 日淘汰)。涵蓋下列項目 區域:
- 淘汰階段:動作功能現在與淘汰後的運作方式。
- 建議的訊息:建議加入動作中的通知。
- 可能的遷移路徑:在停用後保留使用者的選項。
主動網誌文章 (選用)
因為動作、代理商和業務各有不同。除了更新 根據本指南建議的訊息採取行動,考慮張貼網誌 積極回答下列使用者常見問題:
- 異動簡介
- 我的使用體驗何時會改變?
- 我該如何繼續收到類似功能?
建議您納入所有淘汰作業的遷移路徑選項 公告。你可以透過電子郵件、電子報和社群媒體分享貼文。
淘汰階段
下表說明對話動作目前的行為與運作方式 將在服務終止日期後變更,建議採用的更新 通知使用者
| 淘汰前 (2023 年 6 月 13 日) | 淘汰後 | |
|---|---|---|
| 動作行為 | 現有動作體驗 | 已停用動作叫用 |
| 建議的開發人員最新消息 | 在動作中新增停用通知 (建議做法) | 不適用 |
| Google 使用者體驗更新 | 叫用時,Google 可能會提供文字轉語音 (TTS) 通知, 該功能在服務停用日期過後將無法再使用。 | 當使用者叫用時,Google 會提供 TTS 通知,告知使用者這項操作並未 提供更即時的 IP 位址 |
如果您決定不在淘汰之前主動停用「動作」 日期,叫用擴充功能的使用者將收到 Google 提供的 TTS 通知。 這項通知的用詞仍在定義中,但最終的用詞仍在定義中 不會包含遷移資訊給使用者。
建議的訊息
告知使用者即將到來的日落,最好的方法是告知使用者: 呼叫你的動作您也可以藉此機會向他們介紹 類似功能的遷移路徑。
訊息目的:通知使用者即將生效的異動,並通知使用者相關資訊 瞭解可用的遷移選項
訊息時間範圍:至少在 30 天前開始通知使用者 淘汰作業 (2022 年 5 月 13 日至 2022 年 6 月 13 日)。
處理停用查詢
如要專門回答使用者的淘汰問題,請建立一個新的 使用以下建議字詞的全域自訂意圖:
- 「我們將於
date停用Action Name。詳情請參閱:short link|migration path message。」
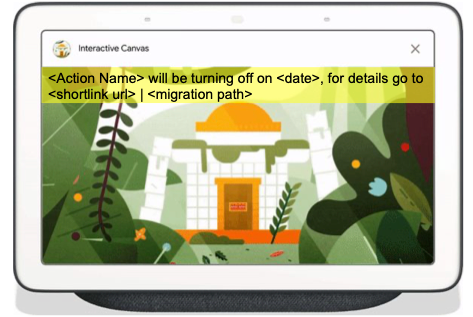
互動式畫布

如果您的動作使用互動式畫布,請在 使用下列語句範例的畫布載入頁面:
- 「
Action Name將於date關閉,詳情請參閱shortlink url。」 - 「
Action Name將於date(migration path message) 關閉。」
選擇性通知
你可以更新現有動作,以透過其他方式通知使用者 相關說明。建議您在現有版本中加上淘汰通知 動作訊息:
- 「
existing message。同時提醒您,Action Name將會是 (關閉 | 關閉)date。」 - 「
existing message。同時提醒您,Action Name會 (關閉 | 關閉) 日期:migration pathdate。」
你也可以為動作可能支援的任何特殊功能新增通知 實作:
深層連結叫用:顯示資訊的基本資訊卡 (範例)。
Last prompt訊息:你可以新增last prompt訊息 套用至下列任一提示類型的 (範例):- 內建意圖 (BII)。適用於 Play 遊戲、述說故事和 教育 BII。
- 日常安排建議。
- 歡迎提示。
結束提示:您也可以新增特殊的
last prompt訊息 (範例) 離開提示 (actions.intent.CANCEL)。推播通知:將下列建議字詞新增至任何推送項目 使用 Action Builder 或 Dialogflow 建構的通知:
- 「提醒:
Action Name將於date終止,詳情請參閱shortlink url。」 - 「提醒:
Action Name將於migration path messagedate關閉。
- 「提醒:
可能的遷移路徑
雖然對話式的遷移路徑可能沒有相似 請根據使用者需求採用下列做法, 開發人員資源。
媒體內容
啟用媒體動作 使用者透過 Google 助理找到您的內容並啟動 直接在應用程式中播放內容您可以協助使用者 改用媒體動作的範例訊息:
-
「你隨時可以找到我們,只要說「Ok Google,播放」即可
Media Brand Name。」 -
「你隨時可以在
Media Brand Name。」
媒體動作與對話動作的差異:
- 使用媒體動作時,使用者不會「互動」直接與第三方整合,但 透過 Google 助理進行第三方交易
- 媒體動作並非對話,僅支援「單一畫面」 舉個簡單的例子,您可以定義情境 並指示 AI 如何回應服務中心查詢
Android 應用程式
Google 助理 應用程式動作 是 Android 的功能,可讓使用者啟動及控制 透過語音指令連結 Android 應用程式與 Google 助理您可以教育使用者 建議您使用以下訊息範例,瞭解如何回應應用程式動作:
-
「你隨時可以找到我們,只要說「Ok Google,開啟
App Name。」 -
「開啟 Android 應用程式,只要說出「Ok Google,
BII」,App Name。」 -
「如要安裝我們的 Android 應用程式,只要說「Ok Google,開啟
App Name。」
應用程式動作與對話動作有幾項差異:
- 應用程式動作 BII 僅支援部分語言和語言代碼。
- 必須要有 Android 應用程式才能啟動應用程式動作。
- 智慧螢幕不支援應用程式動作。
- 應用程式動作並非對話,僅支援「單一畫面」 舉個簡單的例子,您可以定義情境 並指示 AI 如何回應服務中心查詢
硬體
Google 智慧型住宅可讓您 讓開發人員透過 Google 助理為裝置啟用語音功能。您可以教育使用者 請運用以下訊息範例,瞭解你的智慧型住宅動作:
-
「你隨時可以透過
device name與我們聯絡, 「store」提供 -
「你可以透過 Google Home 應用程式中的
device name和我們交談」
智慧型住宅與對話動作有下列差異:
- 智慧型住宅只能新增至相容裝置。
- 智慧型住宅並非對話式服務,僅支援「單一畫面」 舉個簡單的例子,您可以定義情境 並指示 AI 如何回應服務中心查詢
即時通訊虛擬服務專員
為透過聊天機器人與使用者進行雙向對話,下列產品為 可使用:
- Dialogflow CX 提供了適用於大型和複雜用途的進階代理程式類型 代理程式本產品整合 Dialogflow CX Phone Gateway Dialogflow Messenger、Facebook、LINE 等平台的 Messenger。詳情請參閱 滿載 整合清單。
- Dialogflow EX 提供了合適的標準代理程式類型 較簡單的小型虛擬服務專員這項產品整合了 Slack、Telegram、 LINE、Facebook、Workplace 的 Workplace 等等詳情請見 完整 整合清單。
您可以使用以下範例,向使用者說明即時通訊代理程式的相關資訊 訊息:
- 「日後如需任何協助,請致電
support number。」 -
「日後如需取得支援,請造訪我們的網站:
short link url。」 -
「日後如有任何意見,歡迎透過
Company Name與我們進行即時通訊 Slack 頻道。」
即時通訊代理程式服務與對話動作有幾項差異:
- 智慧螢幕不支援服務專員。
- 服務專員無法與 Google 助理整合。
客戶服務
解決客戶的問題快速查詢聊天機器人、語音機器人 電話服務中心 Contact Center AI 例如 Agent Assist 和 CCAI Insights。 您可以運用這個範例,向使用者說明客戶服務選項 訊息:
- 日後如需任何協助,請撥打
support number。」 -
「日後如需取得支援,請造訪我們的網站
short link url。」 - 日後如有任何意見,歡迎透過「公司名稱」Slack 與我們進行即時通訊 管道。」
客戶服務選項與對話動作有一些差異:
- 智慧螢幕不支援這些動作。
- 無法與 Google 助理整合。
網站
將使用者引導至網站可提供的功能。你可以 運用以下訊息範例,向使用者說明您有哪些網站選擇:
-
「日後如需取得支援,請造訪我們的網站
short link url。」
網站與對話動作有下列差異:
- 智慧螢幕不支援網站。
- 網站無法直接與 Google 助理整合
程式碼範例
請運用這些程式碼範例,為 對話動作。
基本資訊卡範例
YAML
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
最後提示範例
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
上次提示 (結束/取消) 示例
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."