Ten przewodnik zawiera informacje o wiadomościach dla użytkowników i ścieżkach migracji rozmów konwersacyjnych Działania, które zostaną wycofane 13 czerwca 2023 r. Obejmują one: obszary:
- Etapy wycofywania: jak działają akcje obecnie i po ich wycofaniu.
- Zalecane wiadomości: proponowane powiadomienia, które warto dodać do Działań.
- Potencjalne ścieżki migracji: opcje zachowywania użytkowników po wycofaniu usługi.
Aktywne posty na blogu (opcjonalnie)
Każda akcja, agencja i firma są inne. Oprócz aktualizacji Działania z przekazem zalecanym w tym przewodniku: rozważ opublikowanie bloga posty zawierające odpowiedzi na najczęstsze pytania użytkowników:
- Co się dzieje?
- Kiedy moja usługa się zmieni?
- Co zrobić, aby nadal mieć dostęp do podobnych funkcji?
Zalecamy uwzględnienie opcji ścieżek migracji ze wszystkimi wycofanymi elementami ogłoszeń. Post możesz udostępniać w e-mailu, newsletterze i mediach społecznościowych.
Etapy wycofywania
W tabeli poniżej znajdziesz informacje o dzisiejszym zachowaniu akcji z rozmowami i ich zmienią się po dacie wycofania, a także zalecane zmiany, które możesz wprowadzić informowania użytkowników.
| Przed datą wycofania (13 czerwca 2023 r.) | Po wycofaniu | |
|---|---|---|
| Działanie działania | Istniejący interfejs Action | Wywołanie działania wyłączone |
| Zalecane aktualizacje dla deweloperów | Dodaj powiadomienie o wycofaniu do Działań (rekomendacje) | Nie dotyczy |
| Aktualizacje UX Google | Podczas wywoływania Google może wyświetlić powiadomienie Text-to-Speech (TTS), które to działanie nie będzie już dostępne po dacie wycofania. | Podczas wywoływania Google udostępnia tekst zamiany na mowę, który informuje użytkownika, że nie już dostępny. |
Jeśli zdecydujesz się nie wyłączać akcji przed jej wycofaniem użytkownicy, którzy go wywołają, otrzymają od Google powiadomienie TTS. dokładna treść tego powiadomienia nie jest jeszcze dopracowana, ale jego ostateczną treść nie będzie zawierać informacji o migracji użytkownikom.
Polecane wiadomości
Najlepszym sposobem na poinformowanie użytkowników o zbliżającym się wycofaniu usługi jest powiadomienie ich które wywołują Twoje działanie. Możesz też wykorzystać tę okazję, aby zaprezentować im ścieżki migracji do podobnych funkcji.
Cel wiadomości: aby powiadomić użytkowników o nadchodzącej zmianie i przekazać o dostępnych opcjach migracji.
Termin przesyłania wiadomości: zacznij powiadamiać użytkowników co najmniej 30 dni przed wycofanie (13 maja – 13 czerwca 2022 r.).
Obsługa zapytań o wycofanie zgody
Aby otrzymywać konkretne odpowiedzi na pytania użytkowników o wycofanie funkcji, utwórz nowy Globalne listy niestandardowych odbiorców o podobnych zamiarach, które korzystają z tego sugerowanego sformułowania:
- „Wyłączamy usługę
Action Namedate. Więcej informacji:short link|migration path message”.
Interaktywne płótno

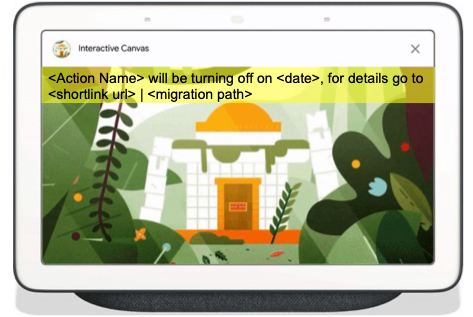
Jeśli akcja używa interaktywnego obszaru roboczego, dodaj baner powiadomień do pola strona wczytywania obszaru roboczego, która korzysta z tego przykładowego sformułowania:
- „Usługa
Action Namezostanie wyłączonadate. Więcej informacji znajdziesz na stronieshortlink url”. - „
date,migration path message, funkcjaAction Namezostanie wyłączona”.
Opcjonalna komunikacja
Istnieją dodatkowe sposoby aktualizowania dotychczasowych działań w celu powiadomienia użytkowników o nadchodzącej zmianie. Rozważ dodanie informacji o wycofaniu do istniejących Komunikaty dotyczące działań:
- „
existing message. Przypominam, żeAction Namezostanie (wyłączam | wyłączam) na:date”. - „
existing message. Informuję też, żeAction Namebędzie (wyłączam | wyłączam) na:date,migration path”.
Możesz też dodawać uwagi do specjalnych funkcji, które może zastosuj:
Wywołania precyzyjnych linków: umożliwiają wyświetlanie informacyjnej karty podstawowej. (przykład).
Wiadomości (
Last prompt): możesz dodać wiadomość typulast prompt(sample) na dowolny z tych typów promptów:- Intencje wbudowane (BII). Dotyczy Gier Play, Narracji BII w sektorze edukacji.
- Sugestie rutyn.
- Prompty powitalne.
Prośby o wyjście: możesz też dodać specjalną wiadomość
last prompt. (przykład) do sekcji Prompty wyjściowe (actions.intent.CANCEL).Powiadomienia push: dodaj te sugerowane treści do każdego powiadomienia push. powiadomienia utworzone za pomocą narzędzia do tworzenia działań (Action Builder) lub Dialogflow:
- „Przypomnienie:
dateusługaAction Namezostanie wyłączona. Więcej informacji znajdziesz na stronieshortlink url”. - „Przypomnienie:
date(migration path message) wyłączymyAction Name.
- „Przypomnienie:
Potencjalne ścieżki migracji
Chociaż może nie istnieć analogiczna ścieżka migracji ze ścieżki konwersacyjnej Działanie: rozważ następujące opcje w zależności od potrzeb użytkownika i dostępnych możliwości z materiałami dla programistów.
Treści multimedialne
Włącz Media Actions. użytkownicy będą mogli odkrywać Twoje treści za pomocą Asystenta Google i zainicjować odtwarzania treści bezpośrednio w aplikacji. Możesz pomóc użytkownikom przejść do działań multimedialnych, używając tego przykładowego komunikatu:
-
„Zawsze możesz nas znaleźć, mówiąc: OK Google, włącz
Media Brand Name”. -
„Zawsze możesz nas znaleźć, mówiąc: OK Google, posłuchaj »utworu« na
Media Brand Name”.
Działania związane z multimediami to coś innego niż działania związane z rozmowami:
- W przypadku działań związanych z multimediami użytkownik nie wchodzi w interakcje. bezpośrednio z firmą zewnętrzną, ale przez Asystenta do aplikacji innej firmy.
- Działania związane z multimediami nie mają charakteru konwersacyjnego i obsługują tylko 1 ujęcie. zapytań.
Aplikacje na Androida
Asystent Działania w aplikacji to funkcja Androida, która umożliwia uruchamianie aplikacje na Androida za pomocą poleceń głosowych przy użyciu Asystenta. Możesz edukować użytkowników o działaniach w aplikacji za pomocą tego przykładowego komunikatu:
-
„Zawsze możesz nas znaleźć, mówiąc „OK Google, otwórz
App Name”. -
„Możesz otworzyć naszą aplikację na Androida, mówiąc „OK Google,
BIIna urządzeniu”.App Name”. -
Aby zainstalować naszą aplikację na Androida, powiedz „OK Google, otwórz
App Name”.
Działanie w aplikacji różni się w niewielkim stopniu od akcji związanych z rozmowami:
- BII w działaniu aplikacji oferują ograniczoną obsługę języków i regionów.
- Do uruchamiania działań w aplikacji wymagana jest aplikacja na Androida.
- Inteligentne ekrany nie obsługują akcji w aplikacji.
- Akcje w aplikacji nie są konwersacyjne i obsługują tylko „jedno ujęcie” zapytań.
Sprzęt
Inteligentny dom Google deweloperów aplikacji, aby włączyć na urządzeniach głos za pomocą Asystenta. Możesz edukować użytkowników o działaniach inteligentnego domu.
-
„Zawsze możesz z nami porozmawiać, korzystając z
device name, dostępne wstore" -
„Możesz z nami porozmawiać, używając adresu
device namew aplikacji Google Home”.
Inteligentny dom różni się od akcji związanych z rozmowami:
- Inteligentny dom można dodać tylko na zgodnych urządzeniach.
- Inteligentny dom nie jest konwersacyjny, obsługuje tylko „jedno ujęcie” zapytań.
Pracownik obsługi klienta na czacie
Na potrzeby komunikacji z użytkownikami za pomocą czatbotów możesz korzystać z tych usług: są dostępne:
- Dialogflow CX zapewnia zaawansowany typ agenta do obsługi dużych i złożonych systemów agentów. Oferuje integrację z bramą telefoniczną Dialogflow CX, Dialogflow Messenger, Messenger z Facebooka, LINE i innych usług. Zobacz pełny
- Dialogflow EX udostępnia standardowy typ agenta odpowiedni dla z mniejszymi i prostszymi agentami. Oferuje integrację z aplikacjami Slack, Telegram, LINE, Messenger z Facebooka, Workplace from Meta i inne. Zobacz pełny
Aby poinformować użytkowników o agentach czatu, możesz skorzystać z poniższego przykładu wiadomości:
- „Aby uzyskać pomoc w przyszłości, zadzwoń pod numer
support number”. -
„Aby uzyskać pomoc w przyszłości, odwiedź naszą stronę pod adresem
short link url”. -
„Aby poznać więcej opinii, skontaktuj się z nami na:
Company Namena Slacku”.
Usługi agenta na czacie różnią się od akcji związanych z rozmowami:
- Inteligentni ekrany nie obsługują agentów.
- Agenty nie mogą integrować się z Asystentem.
Obsługa klienta
Rozwiąż problemy klientów a także używają czatbotów i botów głosowych. telefoniczne działy pomocy technicznej. Wszystkie są wbudowane Contact Center AI takich jak Agent Assist, i CCAI Insights. Korzystając z tego przykładu, możesz poinformować użytkowników o opcjach obsługi klienta wiadomości:
- Aby uzyskać pomoc w przyszłości, zadzwoń pod numer
support number”. -
„Aby uzyskać pomoc w przyszłości, odwiedź naszą stronę
short link url”. - Jeśli chcesz przekazać nam swoje opinie w przyszłości, napisz do nas na czacie „Nazwa firmy” na Slacku kanał”.
Opcje obsługi klienta różnią się od akcji związanych z rozmowami:
- Nie są one obsługiwane na inteligentnych ekranach.
- Nie mogą się one zintegrować z Asystentem.
Witryny
Możesz kierować użytkowników do funkcji, które oferuje Twoja witryna. Dostępne opcje poinformować użytkowników o opcjach dostępnych w internecie, używając tego przykładowego przekazu:
-
„Aby uzyskać pomoc w przyszłości, odwiedź naszą stronę
short link url”.
Czym różnią się te witryny od akcji związanych z rozmowami:
- Inteligentne ekrany nie obsługują stron internetowych.
- Witryny nie mogą integrować się bezpośrednio z Asystentem
Przykładowe fragmenty kodu
Możesz użyć tego przykładowego kodu do utworzenia odpowiedzi dotyczących zachodu słońca na potrzeby Działania związane z rozmowami.
Przykład karty Basic
YAML,
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
Przykład ostatniego promptu
YAML,
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
Przykład ostatniego promptu (wyjście/anulowanie)
YAML,
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."