इस गाइड में, 'बातचीत की सुविधा' के लिए, उपयोगकर्ता के मैसेज और माइग्रेशन पाथ के बारे में बताया गया है कार्रवाइयों को 13 जून, 2023 से बंद कर दिया जाएगा. इसमें, यहां दिए गए विषयों के बारे में जानकारी दी गई है क्षेत्र:
- इस्तेमाल बंद करने के चरण: मौजूदा समय में और सुविधा बंद होने के बाद, कार्रवाइयों के काम करने का तरीका क्या है.
- सुझाए गए मैसेज सेवा: आपकी कार्रवाइयों में जोड़ने के लिए सुझाई गई सूचनाएं.
- माइग्रेशन के संभावित पाथ: सेवा बंद होने के बाद भी उपयोगकर्ताओं को जोड़े रखने के विकल्प.
प्रोऐक्टिव ब्लॉग पोस्ट (ज़रूरी नहीं)
हर कार्रवाई, एजेंसी, और कारोबार अलग-अलग होते हैं. इसके अलावा, इस गाइड में सुझाई गई कार्रवाइयां करने के लिए, ब्लॉग पोस्ट करें पोस्ट में इस तरह की पोस्ट शामिल करें:
- क्या हो रहा है?
- मेरा अनुभव कब बदल जाएगा?
- मुझे आगे भी इसी तरह की सुविधाएं कैसे मिलती रहें?
हमारा सुझाव है कि सेवा को बंद करने के बाद भी, माइग्रेशन पाथ के विकल्पों को शामिल करें घोषणाएं. अपनी पोस्ट को ईमेल, न्यूज़लेटर, और सोशल मीडिया के ज़रिए शेयर किया जा सकता है.
बंद होने के चरण
इस टेबल में बताया गया है कि आज-कल 'बातचीत की सुविधा वाली कार्रवाइयाँ' कैसे काम करती हैं और बंद होने की तारीख के बाद बदल जाएगा और सुझाए गए अपडेट सूचना मिलती है.
| सुविधा बंद होने की तारीख (13 जून, 2023) से पहले | सुविधा बंद होने के बाद | |
|---|---|---|
| कार्रवाई का व्यवहार | कार्रवाई का मौजूदा अनुभव | कार्रवाई को शुरू करने की सुविधा बंद की गई |
| डेवलपर के लिए सुझाए गए अपडेट | Actions में बंद होने की सूचना जोड़ें (सुझाव) | लागू नहीं |
| Google के UX से जुड़े अपडेट | शुरू करने पर, Google लिखाई को बोली में बदलने की सुविधा (TTS) नोटिस दे सकता है जिसमें यह कार्रवाई बंद होने के बाद उपलब्ध नहीं होगी. | कॉल करने पर, Google एक टीटीएस उपलब्ध कराता है, जिससे उपयोगकर्ता को यह जानकारी मिलती है कि यह कार्रवाई लंबे समय तक उपलब्ध रहता है. |
अगर आपने किसी कार्रवाई को बंद किए जाने से पहले, उसे किसी भी तरह से बंद नहीं किया है तारीख, तो इसे शुरू करने वाले उपयोगकर्ताओं को Google की ओर से दी गई टीटीएस सूचना मिलेगी. कॉन्टेंट बनाने इस सूचना को सही शब्दों में लिखा जा सकता है, लेकिन आखिरी शब्द में आपके उपयोगकर्ताओं के लिए माइग्रेशन जानकारी शामिल नहीं होगी.
सुझाई गई मैसेज सेवा
उपयोगकर्ताओं को सूरज ढलने के बारे में सूचित करने का सबसे अच्छा तरीका यह है कि उन्हें जब भी सूचना दी जाए, वे आपकी गतिविधि को शुरू करते हैं. इस अवसर का इस्तेमाल, अपने दर्शकों को यह बताने के लिए भी किया जा सकता है कि माइग्रेशन पाथ को भी शामिल करें.
मैसेज का मकसद: उपयोगकर्ताओं को होने वाले बदलाव की जानकारी देना डेटा को माइग्रेट करने के लिए उपलब्ध विकल्प देखें.
मैसेज भेजने की समयसीमा: उपयोगकर्ताओं को कम से कम 30 दिन पहले सूचना देना शुरू करें बंद होने की तारीख (13 मई, 2022 से 13 जून, 2022).
सूरज ढलने से जुड़ी क्वेरी मैनेज करना
अगर आपको अपने उपयोगकर्ताओं के सवालों के जवाब खास तौर पर देने हैं, तो ग्लोबल कस्टम इंटेंट, जो इस सुझाई गई शब्दावली का इस्तेमाल करता है:
- “हम
dateके लिएAction Nameबंद कर रहे हैं. ज़्यादा जानकारी के लिए, यहां जाएंshort link|migration path message.”
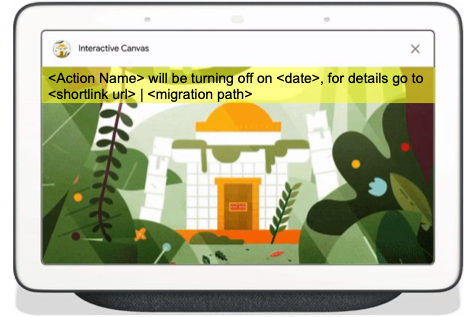
इंटरैक्टिव कैनवस

अगर आपकी सेट की गई कार्रवाई में इंटरैक्टिव कैनवस का इस्तेमाल किया गया है, तो कैनवस लोडिंग पेज, जो नीचे दिए गए नमूना शब्दों का इस्तेमाल करता है:
- “
dateकोAction Nameबंद कर दिया जाएगा. ज़्यादा जानकारी के लिए,shortlink urlपर जाएं.” - “
Action Namedateकोmigration path messageको बंद हो जाएगा."
वैकल्पिक संचार
उपयोगकर्ताओं को सूचना देने के लिए, मौजूदा कार्रवाइयों को अपडेट करने के और भी तरीके हैं में रखा गया है. सुविधा बंद होने की सूचनाओं को अपने मौजूदा एक्सटेंशन में जोड़ें कार्रवाई मैसेज:
- “
existing message. साथ ही, हम आपको याद दिलाना चाहते हैं किAction Name(बंद हो रहा है | बंद हो रहा है)dateपर.” - "
existing message. साथ ही, आपको बस यह बताना होगा किAction Name(बंद हो रहा है | बंद हो रहा है)date,migration pathपर.”
आप ऐसी किसी भी खास सुविधा में सूचनाएं भी जोड़ सकते हैं जो आपकी कार्रवाई कर सकती है लागू करें:
डीप लिंक शुरू करना: इसमें जानकारी देने वाला बेसिक कार्ड दिखाया जाता है (सैंपल).
Last promptमैसेज:last promptमैसेज जोड़ा जा सकता है (सैंपल) के लिए, इनमें से किसी भी टाइप के प्रॉम्प्ट का इस्तेमाल करें:- बिल्ट-इन इंटेंट (बीआईआई). यह Play गेम, कहानी सुनाने की कला, और एजुकेशन से जुड़े बीआईआई.
- रूटीन के सुझाव.
- वेलकम प्रॉम्प्ट.
प्रॉम्प्ट से बाहर निकलना: आप खास
last promptमैसेज भी जोड़ सकते हैं (सैंपल) का इस्तेमाल करके प्रॉम्ट बंद करने के लिए (actions.intent.CANCEL).पुश नोटिफ़िकेशन: किसी भी पुश नोटिफ़िकेशन के लिए, नीचे दिए गए सुझाए गए शब्द जोड़ें Action Builder या Dialogflow का इस्तेमाल करके बनाए गए नोटिफ़िकेशन:
- “रिमाइंडर,
Action Nameकोdateको बंद कर दिया जाएगा. ज़्यादा जानकारी के लिए, इस लिंक पर जाएं:shortlink url.” - “रिमाइंडर,
dateकोmigration path messageकोAction Nameबंद हो जाएगा.
- “रिमाइंडर,
संभावित माइग्रेशन के पाथवे
हालांकि, यह मुमकिन है कि आपके बातचीत वाले सेक्शन में कोई मिलता-जुलता माइग्रेशन पाथ न हो कार्रवाई करें. अपनी उपयोगकर्ता की ज़रूरतों और उपलब्ध विकल्पों के हिसाब से इन विकल्पों को देखें की जानकारी देने के लिए धन्यवाद.
मीडिया सामग्री
मीडिया के लिए कार्रवाइयां चालू करें उपयोगकर्ता Google Assistant पर आपके कॉन्टेंट को खोज सकेंगे और उन्हें कॉन्टेंट को सीधे आपके ऐप्लिकेशन पर चलाने की सुविधा मिलती है. आप उपयोगकर्ताओं की सहायता कर सकते हैं इस मैसेज सेवा का इस्तेमाल करके मीडिया से जुड़ी कार्रवाइयों पर स्विच करें:
-
“Ok Google, इसे चलाओ
Media Brand Name." -
“Ok Google, `गाना` सुनो और यह बोलकर कभी भी हमें ढूंढा जा सकता है
Media Brand Name.”
मीडिया से जुड़ी कार्रवाइयां, बातचीत वाली कार्रवाइयों से अलग होती हैं:
- मीडिया से जुड़ी कार्रवाइयों की मदद से, उपयोगकर्ता "बातचीत" नहीं करता से शेयर किया जा सकता है, लेकिन कॉल को Assistant के ज़रिए 3P में शामिल किया जा सकता है.
- मीडिया से जुड़ी कार्रवाइयों के लिए, बातचीत करने की सुविधा का इस्तेमाल नहीं किया जाता. इसमें सिर्फ़ "सिंगल शॉट" के लिए सुविधा होती है क्वेरी.
Android ऐप्लिकेशन
असिस्टेंट ऐप्लिकेशन की खास सुविधाओं के लिए कार्रवाइयां Android की एक सुविधा है. इसे लॉन्च और कंट्रोल किया जा सकता है ऐसे Android ऐप्लिकेशन जो अपनी आवाज़ से Assistant का इस्तेमाल करते हैं. आपके पास लोगों को Google Workspace for Education Plus ऐप्लिकेशन की खास सुविधाओं के लिए मैसेज भेजने का यह उदाहरण:
-
“Ok Google, इसे खोलो
App Name.” -
“Ok Google,
BIIचालू करके, हमारा Android ऐप्लिकेशन खोला जा सकता हैApp Name.” -
“Ok Google, इसे खोलो
App Name.”
ऐप्लिकेशन की खास सुविधाओं के लिए कार्रवाइयां, 'बातचीत की सुविधा वाली कार्रवाइयों' से कुछ अंतरों पर काम करती हैं:
- ऐप्लिकेशन ऐक्शन से जुड़े बीआईआई की सुविधा, सीमित भाषा और स्थान-भाषा के हिसाब से काम करती है.
- ऐप्लिकेशन कार्रवाइयां लॉन्च करने के लिए एक Android ऐप्लिकेशन आवश्यक है.
- स्मार्ट डिसप्ले पर, ऐप्लिकेशन की खास सुविधाओं के लिए कार्रवाइयां नहीं की जा सकतीं.
- ऐप्लिकेशन की खास सुविधाओं के लिए कार्रवाइयों का इस्तेमाल, बातचीत करने के मकसद से नहीं किया जाता. इसमें सिर्फ़ "सिंगल शॉट" के लिए सुविधा होती है क्वेरी.
हार्डवेयर
Google स्मार्ट होम आपको, डेवलपर के पास ही, Assistant का इस्तेमाल करके आवाज़ चालू करने की सुविधा होती है. आपके पास लोगों को Google Workspace for Education Plus मैसेज करने का यह उदाहरण देखें:
-
“आप
device nameका इस्तेमाल करके, कभी भी हमसे बात कर सकते हैं,storeपर उपलब्ध -
“आप Google Home ऐप्लिकेशन में
device nameके ज़रिए हमसे बात कर सकते हैं"
स्मार्ट होम और बातचीत वाली कार्रवाइयों के बीच ये अंतर होते हैं:
- स्मार्ट होम को सिर्फ़ उन डिवाइसों पर जोड़ा जा सकता है जिन पर यह सुविधा काम करती है.
- स्मार्ट होम में बातचीत करने की सुविधा नहीं होती. इसमें सिर्फ़ "सिंगल शॉट" की सुविधा होती है क्वेरी.
चैट एजेंट
चैटबॉट के ज़रिए लोगों के साथ बातचीत करने के लिए, ये प्रॉडक्ट उपलब्ध हों:
- Dialogflow CX बड़ी और जटिल सुविधाओं के लिए, ऐडवांस एजेंट टाइप उपलब्ध कराता है की मदद से पैसे चुकाने की तैयारी कर रहे हैं. यह Dialogflow CX Phone Gateway के साथ इंटिग्रेशन की सुविधा देता है, Dialogflow Messenger, Facebook से Messenger, LINE वगैरह. ज़्यादा जानकारी के लिए, पूरा इंटिग्रेशन की सूची.
- डायलॉगफ़्लो एक्स एक ऐसा स्टैंडर्ड एजेंट टाइप उपलब्ध कराता है जो छोटे और आसान एजेंट. इस प्लैटफ़ॉर्म पर आपको Slack, Telegram जैसी सेवाओं के साथ LINE, Facebook से Messenger, Meta से ऑफ़िस वगैरह. यहां जाएं: पूरा इंटिग्रेशन की सूची.
नीचे दिए गए उदाहरण की मदद से, उपयोगकर्ताओं को अपने चैट एजेंट के बारे में जानकारी दी जा सकती है मैसेज सेवा:
- “आने वाले समय में मदद पाने के लिए,
support numberको कॉल करें.” -
“आने वाले समय में मदद पाने के लिए, हमारी वेबसाइट पर जाएं:
short link url.” -
“आने वाले समय में सुझाव देने के लिए,
Company Nameपर हमसे चैट करें Slack चैनल.”
चैट एजेंट की सेवाओं में, 'बातचीत की सुविधा' वाली सेटिंग से कुछ अंतर होते हैं:
- स्मार्ट डिसप्ले पर एजेंट की सुविधा उपलब्ध नहीं है.
- एजेंट को Assistant के साथ इंटिग्रेट नहीं किया जा सकता.
ग्राहक सेवा
ग्राहकों की समस्याओं का समाधान करें चैटबॉट, वॉइस बॉट, और टेलीफ़ोनी हेल्पडेस्क, जो सभी में पहले से मौजूद होते हैं संपर्क केंद्र का एआई जैसे कि Agent Assist, और CCAI इनसाइट. इस उदाहरण का इस्तेमाल करके, उपयोगकर्ताओं को ग्राहक सेवा के विकल्पों के बारे में जानकारी दी जा सकती है मैसेज सेवा:
- आने वाले समय में मदद पाने के लिए,
support numberपर कॉल करें.” -
"आने वाले समय में मदद पाने के लिए, हमारी वेबसाइट
short link urlपर जाएं.” - आने वाले समय में सुझाव/राय देने या शिकायत करने के लिए, `कंपनी का नाम` Slack पर हमसे चैट करें चैनल.”
ग्राहक सेवा से जुड़े विकल्पों में, 'बातचीत की सुविधा वाली कार्रवाइयों' से कुछ अंतर होते हैं:
- ये स्मार्ट डिसप्ले पर काम नहीं करते.
- इन्हें Assistant के साथ इंटिग्रेट नहीं किया जा सकता.
वेबसाइटें
आपकी वेबसाइट पर लोगों को उस सुविधा के बारे में बताया जा सकता है जो वह आपको ऑफ़र कर सकती है. आप इस उदाहरण संदेश सेवा का उपयोग करके उपयोगकर्ताओं को अपने वेब विकल्पों के बारे में शिक्षित करें:
-
“आने वाले समय में मदद पाने के लिए, हमारी वेबसाइट
short link urlपर जाएं.”
वेबसाइटों पर, 'बातचीत की सुविधा वाली कार्रवाइयों' से ये अंतर होते हैं:
- स्मार्ट डिसप्ले पर वेबसाइटों का इस्तेमाल नहीं किया जा सकता.
- वेबसाइटों को Assistant के साथ सीधे तौर पर इंटिग्रेट नहीं किया जा सकता
कोड सैंपल
इन कोड सैंपल का इस्तेमाल करके, अपने लिए सूर्यास्त से जुड़े जवाब बनाएं बातचीत वाली कार्रवाइयाँ.
बेसिक कार्ड का उदाहरण
यमल
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
आखिरी प्रॉम्प्ट का उदाहरण
यमल
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
आखिरी प्रॉम्प्ट (बाहर निकलें/रद्द करें) का उदाहरण
यमल
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."