このガイドでは、会話型アプリのユーザー メッセージと移行パスについて説明します。 2023 年 6 月 13 日にサポートが終了するアクション。内容 分野:
- 非推奨フェーズ: 現在とサポート終了後のアクションの機能。
- 推奨されるメッセージ: アクションに追加するおすすめの通知。
- 考えられる移行パス: 廃止後もユーザーを維持するためのオプション。
積極的なブログ投稿(省略可)
アクション、代理店、ビジネスはそれぞれ異なります。Google アナリティクスの このガイドで推奨されているメッセージに沿って操作します。ブログの投稿をご検討ください この投稿では、ユーザーの一般的な懸念に積極的に回答することにしました。
- 移行の影響
- 機能はいつ変更されますか?
- 同様の機能を引き続き利用するにはどうすればよいですか?
非推奨の場合は、移行パスのオプションを含めることをおすすめします。 お知らせ。投稿はメール、ニュースレター、ソーシャル メディアで共有できます。
サポート終了のフェーズ
次の表に、会話型アクションの現在の動作と、 推奨される更新は廃止日後に変更されます 説明します。
| サポート終了日(2023 年 6 月 13 日)まで | サポート終了後 | |
|---|---|---|
| アクションの動作 | 既存のアクション エクスペリエンス | アクションの呼び出しが無効 |
| デベロッパー向けの推奨アップデート | アクションに廃止の通知を追加する (推奨事項) | なし |
| Google の UX の更新情報 | Google は呼び出し時に、テキスト読み上げ(TTS)によって、 廃止日を過ぎると、本アクションは利用できなくなります。 | 呼び出し時に、このアクションがアクションでないことをユーザーに知らせる TTS が Google から提供される 提供されなくなりました |
サポート終了前にアクションを無効にしないと決定した場合 この呼び出しを行ったユーザーには、Google が提供する TTS 通知が届きます。「 この通知の正確な文言はまだ確定していませんが、最終的な文言は ユーザーの移行情報は含まれません。
推奨されるメッセージ
廃止が予定されていることをユーザーに知らせる最良の方法は、 アクションを呼び出します。また、この機会を利用して、 移行パスをご確認ください。
メッセージの目的: 今後の変更についてユーザーに通知するため 決定します
メッセージの時間枠: 少なくとも 30 日前にユーザーへの通知を開始します。 (2022 年 5 月 13 日~ 2022 年 6 月 13 日)。
廃止に関するクエリを処理する
サポート終了に関するユーザーからの質問に具体的に回答するには、 グローバル カスタム インテント: 次の推奨スクリプトを使用します。
- 「
dateにAction Nameを無効にします。詳しくは、short link|migration path message。」
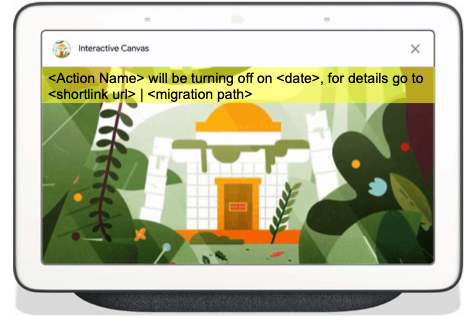
Interactive Canvas

アクションで Interactive Canvas を使用している場合は、通知バナーを キャンバスの読み込みページの例を以下に示します。
- 「
Action Nameはdateに OFF になります。詳しくは、shortlink urlをご覧ください。」 - 「
Action Nameはmigration path messagedateに電源が切れます。」
オプションのコミュニケーション
既存のアクションを更新してユーザーに通知する方法は他にもあります 説明しますサポートの終了の通知を、既存の アクション メッセージ:
- 「
existing message。また、Action Nameがdateの「(電源を切る | 電源を切る)」と言っています。 - 「
existing message。また、Action Nameが今後date、migration pathの「(消灯 | 消灯)」。
アクションで実装する可能性がある特殊な機能に通知を 実装:
ディープリンクの呼び出し: 情報提供のベーシック カードを表示します。 (サンプル)。
Last prompt件のメッセージ:last prompt件のメッセージを追加できます (サンプル)を次のいずれかのプロンプト タイプにマッピングします。- 組み込みインテント(BII)。Play ゲーム、ストーリーテリング、 教育向け BII。
- ルーティンの候補。
- ウェルカム プロンプト。
プロンプトを終了する: 特別な
last promptメッセージを追加することもできます。 (サンプル)プロンプトを終了します。 (actions.intent.CANCEL)。プッシュ通知: プッシュ通知に以下の推奨文言を追加します。 作成した通知は、次のように処理されます。
- 「
Action Nameはdateに終了します。詳しくは、shortlink url。」 - 「
Action Nameはmigration path messagedateに OFF になります。
- 「
考えられる移行パス
会話型モデルからの移行パスは存在しない場合もありますが、 アクション。ユーザーのニーズと利用可能な状況に応じて、次のオプションを検討してください。 デベロッパー向けリソースをご覧ください。
メディア コンテンツ
メディア アクションの有効化 ユーザーが Google アシスタントでコンテンツを見つけてから アプリでコンテンツを直接再生できます。ユーザーは メディア アクションに移行することをおすすめします。
-
「OK Google, 再生して
Media Brand Name。」 -
「OK Google, `song` を Google で聴く」と話しかけることで、いつでも検索できます
Media Brand Name。」
メディア アクションは会話型アクションとは異なります。
- メディア アクションでは、ユーザーは「操作」しません。直接サードパーティとやり取りしますが、 アシスタント経由でサードパーティに転送。
- メディア アクションは会話型ではなく、「シングルショット」のみをサポートしている 分析できます
Android アプリ
アシスタント App Actions は、Android の機能です。ユーザーが起動して アシスタントを使って音声で操作する Android アプリ。ユーザーに情報を提供して 次のように伝えましょう。
-
「OK Google, アプリを開いて
App Name。」 -
「Android アプリを開くには、「OK Google,
BII」をApp Name。」 -
「Android アプリをインストールするには、「OK Google,
App Name。」
App Actions は、会話型アクションと以下の点が異なります。
- App Action BII では、一部の言語とロケールがサポートされています。
- アプリ アクションを起動するには Android アプリが必要です。
- スマートディスプレイは App Actions をサポートしていません。
- App Actions は会話型ではなく、「シングル ショット」のみをサポートしている 分析できます
ハードウェア
Google スマートホームでできること 音声対応デバイスを Google アシスタントで 利用できるようにしましたユーザーに情報を提供して スマートホーム アクションについて説明してください。
-
「
device namestoreで入手可能 -
「Google Home アプリの
device nameから話しかけてみてください」
スマートホームと会話型アクションには次のような違いがあります。
- スマートホームは対応デバイスにのみ追加できます。
- スマートホームは会話型ではなく、「シングル ショット」しか対応していない 分析できます
チャット エージェント
chatbot を介したユーザーとのやり取りには、 利用可能:
- Dialogflow CX 大規模で複雑なユースケースには高度なエージェント タイプを できます。Dialogflow CX Phone Gateway とのインテグレーションが可能なため、 Dialogflow Messenger や Messenger の Facebook や LINE など。詳しくは、 フル 統合リストをご覧ください。
- Dialogflow EX 標準的なエージェント タイプが提供されており、 より小さくシンプルなエージェントです。Slack、Telegram、 LINE、Facebook の Messenger、Meta の Workplace など。詳しくは、 フル機能の 統合リストをご覧ください。
次の例を使用して、チャット エージェントについてユーザーに説明できます。 メッセージ:
- 「今後のサポートについては、
support numberにお電話ください。」 -
「今後のサポートについては、
short link url。」 -
「今後のフィードバックについては、
Company Nameでチャットでお問い合わせください Slack チャンネル」とリンクしている。
チャット エージェント サービスと会話型アクションにはいくつかの違いがあります。
- エージェントはスマートディスプレイに対応していません。
- エージェントはアシスタントと統合できません。
カスタマーケア
顧客の問題を解決chatbot、音声 bot、 テレフォニーのヘルプデスクなど、 Contact Center AI Agent Assist、 と CCAI Insights について説明します。 この例を使用して、カスタマーケア オプションをユーザーに説明できます メッセージ:
- 今後のサポートについては、
support numberまでお問い合わせください。」 -
「今後のサポートについては、ウェブサイト(
short link url)をご覧ください。」 - 今後のフィードバックについては、[Company name] Slack でチャットでお問い合わせください 確認しましょう
カスタマーケア オプションと会話型アクションには次のような違いがあります。
- スマートディスプレイではサポートされていません。
- アシスタントと統合することはできません。
ウェブサイト
ウェブサイトが提供する機能にユーザーを誘導できます。Google Chat では 次のメッセージ例を使用して、ウェブ オプションをユーザーに説明します。
-
「今後のサポートについては、ウェブサイト(
short link url)をご覧ください。」
ウェブサイトと会話型アクションには次のような違いがあります。
- スマートディスプレイはウェブサイトに対応していません。
- ウェブサイトをアシスタントと直接統合することはできません
コードサンプル
これらのコードサンプルを使用して、 会話型アクション。
ベーシック カードの例
YAML
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
最後のプロンプトの例
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
最後のプロンプト(終了/キャンセル)の例
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."