Ce guide fournit des informations sur les messages destinés aux utilisateurs et les processus de migration pour Conversational Actions, qui seront abandonnées le 13 juin 2023. Il aborde les points suivants : domaines:
- Phases d'abandon: fonctionnement des actions aujourd'hui et après l'abandon.
- Messages recommandés: suggestions de notifications à ajouter à vos actions.
- Parcours de migration potentiels: options pour fidéliser les utilisateurs après l'arrêt.
Articles de blog proactifs (facultatif)
Chaque action, agence et entreprise est différente. En plus de mettre à jour votre Actions recommandées dans ce guide : publiez un blog qui répond de manière proactive aux préoccupations courantes des utilisateurs:
- Quelle est la situation ?
- Quand mon expérience va-t-elle changer ?
- Comment puis-je continuer à bénéficier de fonctionnalités similaires ?
Nous vous recommandons d'inclure les options de chemin de migration avec les abandons annonces. Vous pouvez partager votre post par e-mail, dans une newsletter ou sur les réseaux sociaux.
Phases d'abandon
Le tableau suivant décrit le comportement actuel des actions conversationnelles, la façon dont elles seront modifiés après la date d'arrêt, et les modifications recommandées que vous pourrez apporter à informer vos utilisateurs.
| Avant la date d'abandon (13 juin 2023) | Après l'abandon | |
|---|---|---|
| Comportement des actions | Expérience d'action existante | Appel d'action désactivé |
| Informations recommandées pour les développeurs | Ajouter une notification d'arrêt aux actions (recommandations) | N/A |
| Nouveautés UX de Google | Lors d'un appel, Google peut envoyer une notification de synthèse vocale indiquant que l'action ne sera plus disponible après la date d'arrêt. | Lors de l'appel, Google fournit une synthèse vocale informant l'utilisateur que cette action n'est pas n'est plus disponible. |
Si vous décidez de ne pas désactiver votre action de manière proactive avant l'abandon les utilisateurs qui l'appellent recevront une notification de synthèse vocale fournie par Google. La la formulation exacte de cette notification est en cours de définition, mais la formulation finale ne contiendra aucune information concernant la migration à destination de vos utilisateurs.
Messages recommandés
Le meilleur moyen d'informer les utilisateurs de l'arrêt à venir est de les avertir ils appellent votre action. Vous pouvez également profiter de cette occasion pour les éduquer chemins de migration vers des fonctionnalités similaires.
Objectif du message:informer les utilisateurs du changement à venir et les informer les options de migration disponibles.
Délai de réception des messages:commencez à informer les utilisateurs au moins 30 jours à l'avance. (du 13 mai 2022 au 13 juin 2022).
Gérer les requêtes d'arrêt
Pour répondre spécifiquement aux questions de vos utilisateurs concernant l'abandon, créez un Un intent personnalisé global utilisant ce texte suggéré:
- "Nous désactivons
Action Nameledate. Pour en savoir plus, consultezshort link|migration path message."
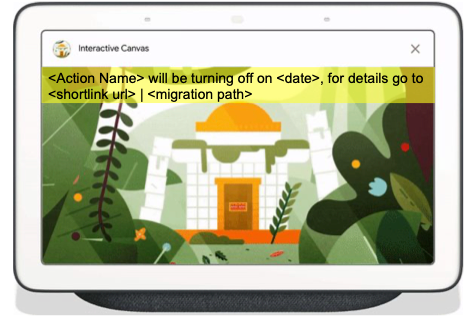
Interactive Canvas

Si votre action utilise Interactive Canvas, ajoutez une bannière de notification au de chargement de canevas utilisant l'exemple de formulation suivant:
- "
Action Namesera désactivé ledate. Pour en savoir plus, accédez àshortlink url." - "
Action Names'arrêtera ledatemigration path message."
Communications facultatives
Il existe d'autres façons de mettre à jour vos actions existantes pour avertir les utilisateurs du changement à venir. Pensez à ajouter un suffixe aux avis d'abandon Messages d'action:
- "
existing message. Pour rappel,Action Namesera (s'éteint | s'éteint) ledate." existing messageJe vous écris pour vous informer queAction Namesera (s'éteint | s'éteint) ledate,migration path."
Vous pouvez également ajouter des notifications aux fonctionnalités spéciales que votre action pourrait mettre en œuvre:
Appels de liens profonds: affichez une fiche informative de base. (exemple).
Last promptmessages: vous pouvez ajouter un messagelast prompt. (exemple) à l'un de ces types de requêtes:- Intents intégrés Applicable au Jeu sur Play, au storytelling et Les intents intégrés à l'enseignement.
- Suggestions de routines.
- Invites de bienvenue
Quitter les invites: vous pouvez également ajouter un message
last promptspécial. (exemple) sur les invites de sortie (actions.intent.CANCEL).Notifications push: ajoutez les suggestions de formulation suivantes à vos notifications push. des notifications créées à l'aide d'Action Builder ou de Dialogflow:
- "Rappel :
Action Namene sera plus disponible ledate. Pour en savoir plus, consultezshortlink url." - "Rappel :
Action Namesera désactivé ledatemigration path message.
- "Rappel :
Chemins de migration potentiels
Même s'il n'existe pas de chemin de migration analogue à partir de votre environnement Action, tenez compte des options suivantes en fonction des besoins de vos utilisateurs et de la disponibilité les ressources pour les développeurs.
Contenu multimédia
Actions multimédias : activez aux utilisateurs de découvrir votre contenu dans l'Assistant Google la lecture du contenu directement sur votre application. Vous pouvez aider les utilisateurs passer aux actions multimédias en utilisant cet exemple de message:
-
"Vous pouvez nous retrouver en disant "Hey Google, mets
Media Brand Name". -
"Vous pouvez nous retrouver en disant "Hey Google, écoute 'titre' sur
Media Brand Name."
Les actions multimédias diffèrent des actions conversationnelles:
- Avec les actions multimédias, l'utilisateur "n'interagit" pas. directement avec des tiers, via l'Assistant à des tiers.
- Les actions média ne sont pas conversationnelles et ne peuvent être utilisées qu'avec un seul plan. requêtes.
Applications Android
Assistant Actions dans l'application sont une fonctionnalité Android permettant aux utilisateurs Applications Android par commande vocale, à l'aide de l'Assistant. Vous pouvez informer les utilisateurs sur les actions dans votre application avec cet exemple de message:
-
"Vous pouvez nous retrouver en disant "Hey Google, ouvre
App Name." -
"Vous pouvez ouvrir notre application Android en disant "Hey Google,
BIIsurApp Name." -
"Vous pouvez installer notre application Android en disant "Hey Google, ouvre"
App Name."
Les actions dans les applications fonctionnent avec quelques différences par rapport aux actions conversationnelles:
- Les intents intégrés pour les actions dans les applications ne sont compatibles qu'avec certaines langues et certains paramètres régionaux.
- Une application Android est requise pour lancer des actions dans l'application.
- Les écrans connectés ne sont pas compatibles avec les actions dans les applications.
- Les actions dans l'application ne sont pas conversationnelles et ne permettent qu'un seul plan requêtes.
Matériel
Google Smart Home permet aux développeurs d'appareils à commande vocale à l'aide de l'Assistant. Vous pouvez informer les utilisateurs sur vos actions pour la maison connectée, avec cet exemple de message:
-
"Vous pouvez toujours nous contacter en utilisant le
device name, disponible à l'adressestore" -
"Vous pouvez nous parler via
device namedans l'application Google Home."
La maison connectée présente les différences suivantes par rapport aux actions conversationnelles:
- Vous ne pouvez ajouter une maison connectée qu'à des appareils compatibles.
- La maison connectée ne s'adresse pas à la conversation et ne prend en charge qu'une seule prise de vue requêtes.
Agents d'assistance par chat
Les produits suivants pour les échanges avec les utilisateurs via des chatbots : sont disponibles:
- Dialogflow CX fournit un type d'agent avancé pour les charges de travail les agents. Il propose des intégrations avec la passerelle de téléphonie Dialogflow CX, Dialogflow Messenger, Messenger de Facebook, LINE et plus encore. Consultez le complet liste d'intégrations.
- Dialogflow EX fournit un type d'agent standard adapté des agents plus petits et plus simples. Il s'intègre à Slack, Telegram, LINE, Messenger de Facebook, Workplace de Meta, etc. Voir le complet liste d'intégrations.
Vous pouvez informer les utilisateurs sur vos agents d'assistance par chat à l'aide de l'exemple suivant : messages:
- "Pour obtenir de l'aide à l'avenir, appelez le
support number." -
"Pour obtenir de l'aide à l'avenir, consultez notre site Web à l'adresse
short link url." -
"Pour nous envoyer vos commentaires à l'avenir, discutez avec nous sur le
Company Name. chaîne Slack."
Les services d'agent de chat présentent quelques différences par rapport aux actions de conversation:
- Les agents ne sont pas compatibles avec les écrans connectés.
- Les agents ne peuvent pas intégrer l'Assistant.
Service client
Résolvez les problèmes liés avec des chatbots, des bots vocaux des services d'assistance téléphonique, qui sont tous intégrés Contact Center AI comme Agent Assist, et CCAI Insights. Vous pouvez éduquer les utilisateurs sur les options de service client à l'aide de cet exemple messages:
- Pour obtenir de l'aide à l'avenir, appelez le
support number." -
"Pour obtenir de l'aide à l'avenir, consultez notre site Web à l'adresse
short link url." - Pour vos prochains commentaires, contactez-nous sur la page Slack "Nom de l'entreprise" canal ».
Les options de service client présentent quelques différences par rapport aux actions de conversation:
- Elles ne sont pas compatibles avec les écrans connectés.
- Elles ne peuvent pas s'intégrer à l'Assistant.
Sites Web
Vous pouvez rediriger les utilisateurs vers une fonctionnalité proposée par votre site Web. Vous pouvez Informez les utilisateurs de vos options Web à l'aide de cet exemple de message:
-
"Pour obtenir de l'aide à l'avenir, consultez notre site Web à l'adresse
short link url."
Les sites Web présentent les différences suivantes par rapport aux actions conversationnelles:
- Les écrans connectés ne sont pas compatibles avec les sites Web.
- Les sites Web ne peuvent pas s'intégrer directement à l'Assistant
Exemples de code
Utilisez ces exemples de code pour créer des réponses liées à l'arrêt de votre Actions conversationnelles.
Exemple de fiche de base
YAML
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
Dernier exemple de requête
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
Exemple de dernière requête (Quitter/Annuler)
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."