En esta guía, se proporcionan los mensajes a los usuarios y las rutas de migración para los temas de conversación Actions, que dejarán de estar disponibles el 13 de junio de 2023. Abarca los siguientes áreas:
- Fases de baja: Indica cómo funcionan las acciones en la actualidad y después de que se dieron de baja.
- Mensajes recomendados: Notificaciones sugeridas para agregar a tus Acciones.
- Posibles rutas de migración: Opciones para retener a los usuarios después de la desactivación
Entradas de blog proactivas (opcional)
Cada Acción, agencia y empresa son diferentes. Además de actualizar tu Acciones con los mensajes recomendados en esta guía, considera publicar un blog que responde proactivamente a estas inquietudes comunes de los usuarios:
- ¿Qué sucede?
- ¿Cuándo cambiará mi experiencia?
- ¿Cómo puedo seguir recibiendo una funcionalidad similar?
Recomendamos incluir opciones de ruta de migración con cualquier baja anuncios. Tu publicación se puede compartir por correo electrónico, boletín informativo y redes sociales.
Fases de baja
En la siguiente tabla, se describe cómo se comportan las acciones conversacionales en la actualidad, cómo se comportan cambiará después de la fecha de desactivación, y las actualizaciones recomendadas que puedes aplicar informar a los usuarios.
| Antes de la fecha de baja (13 de junio de 2023) | Después de la baja | |
|---|---|---|
| Comportamiento de las acciones | Experiencia de acción existente | Se inhabilitó la invocación de acciones |
| Actualizaciones recomendadas para desarrolladores | Agrega la notificación de descontinuación a Actions (recomendaciones) | N/A |
| Actualizaciones sobre la UX de Google | Durante la invocación, Google puede proporcionar un aviso de texto a voz (TTS) que indique la Acción ya no estará disponible después de la fecha de desactivación. | En la invocación, Google proporciona un TTS que informa al usuario que esta acción no es ya estén disponibles. |
Si decides no inhabilitar la acción de forma proactiva antes de la baja los usuarios que lo invoquen recibirán una notificación de TTS proporcionada por Google. El Aún se está definiendo la redacción exacta de esta notificación, pero la redacción final no contendrá información de migración para tus usuarios.
Mensajes recomendados
La mejor manera de informar a los usuarios sobre el próximo retiro es notificarles cuando para que invoquen tu acción. También puedes aprovechar esta oportunidad para educarlos sobre rutas de migración a una funcionalidad similar.
Propósito del mensaje: Notificar a los usuarios sobre los próximos cambios y notificar de las opciones de migración disponibles.
Período del mensaje: Comienza a notificar a los usuarios al menos 30 días antes. baja (del 13 de mayo de 2022 al 13 de junio de 2022).
Controla las consultas de desactivación
Para responder específicamente a las preguntas sobre la baja de tus usuarios, crea una nueva Intent personalizado global que usa este texto sugerido:
- “Desactivaremos
Action Nameeldate. Para obtener más información, consultashort linkmigration path message".
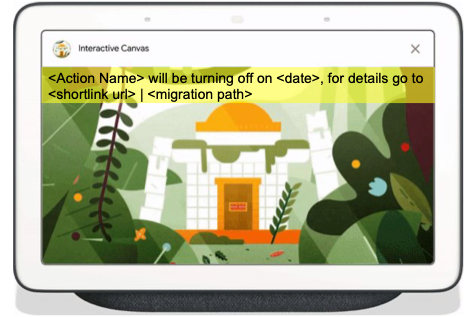
Lienzo interactivo

Si tu acción usa lienzo interactivo, agrega un banner de notificación al página de carga de lienzo que utiliza las siguientes frases de ejemplo:
- "
Action Namese desactivará eldate. Para obtener más información, ve ashortlink url". - "
Action Namese apagará eldate,migration path message".
Comunicaciones opcionales
Existen otras formas de actualizar tus acciones existentes para notificar a los usuarios del próximo cambio. Considera agregar un sufijo a los avisos de baja Mensajes de acción:
- "
existing message. Además, solo recordé queAction Nameserá (apagando | apagando) endate”. - "
existing message. Además, solo queremos informarte queAction Nameestará (apagando | Apagando) endate,migration path”.
También puedes agregar avisos a las funciones especiales que tu acción pueda implementar:
Invocaciones de vínculos directos: Muestra una tarjeta informativa básica. (muestra).
Last promptmensajes: Puedes agregar un mensaje delast prompt. (sample) a cualquiera de estos tipos de instrucciones:- Intents integrados (BII) Se aplica a Play Game, Storytelling y BII de Education
- Sugerencias de rutinas.
- Mensajes de bienvenida.
Salir de los mensajes: También puedes agregar un mensaje
last promptespecial (ejemplo) para salir de los mensajesactions.intent.CANCEL).Notificaciones push: Agrega las siguientes palabras sugeridas a cualquier envío. notificaciones compiladas con Action Builder o Dialogflow:
- "Recordatorio:
Action Namedejará de estar disponible eldate. Para obtener más información, visitashortlink url". - "Recordatorio:
Action Namese desactivará eldate,migration path message.
- "Recordatorio:
Posibles rutas de migración
Aunque puede que no haya una ruta de migración análoga desde el módulo Acción, considera las siguientes opciones según las necesidades del usuario y las opciones recursos para desarrolladores.
Contenido multimedia
Acciones multimedia habilita a los usuarios descubrir tu contenido en el Asistente de Google e iniciar reproducción del contenido directamente en tu app. Puedes ayudar a los usuarios realizar la transición a las acciones multimedia con este mensaje de ejemplo:
-
"Siempre puedes encontrarnos diciendo Hey Google, reproduce
Media Brand Name". -
"Siempre puedes encontrarnos diciendo Hey Google, escucha 'canción' en
Media Brand Name”.
Las acciones multimedia son diferentes de las acciones conversacionales:
- Con las Acciones multimedia, el usuario no "interactúa" directamente con un tercero, pero mediante Asistente a terceros.
- Las Acciones multimedia no son conversacionales, sino que solo admiten "una sola toma" para tus consultas.
Apps para Android
Asistente Acciones en apps son una función de Android que permite a los usuarios iniciar y controlar Apps para Android con la voz mediante Asistente Puedes educar a los usuarios sobre las acciones en la app con este mensaje de ejemplo:
-
"Puedes encontrarnos si dices "Hey Google, abre
App Name”. -
"Puedes abrir nuestra app para Android diciendo "Hey Google,
BIIenApp Name". -
"Puedes instalar nuestra app para Android si dices "Hey Google, abre
App Name”.
Las Acciones en apps funcionan con algunas diferencias respecto a las Acciones conversacionales:
- Los BII de Acciones en apps ofrecen compatibilidad limitada con los idiomas y la configuración regional.
- Se necesita una app para Android para iniciar acciones en la app.
- Las pantallas inteligentes no son compatibles con Acciones en apps.
- Las Acciones en apps no son conversacionales y admiten únicamente "tiros únicos". para tus consultas.
Hardware
La casa inteligente de Google permite desarrolladores a habilitar dispositivos con el Asistente integrado por voz. Puedes educar a los usuarios sobre las Acciones de casa inteligente con este mensaje de ejemplo:
-
"Puedes hablar con nosotros en cualquier momento mediante
device name, disponible enstore" -
"Puedes hablarnos a través de
device nameen la app de Google Home"
La casa inteligente tiene las siguientes diferencias en comparación con las acciones de conversación:
- La casa inteligente solo se puede agregar a dispositivos compatibles.
- La casa inteligente no es conversacional y solo admite "una sola toma" para tus consultas.
Agentes de chat
Para el intercambio de diálogos con usuarios a través de chatbots, los siguientes productos disponibles:
- Dialogflow CX proporciona un tipo de agente avanzado para agentes grandes y complejos agentes. Ofrece integraciones con Dialogflow CX Phone Gateway, Dialogflow Messenger, Messenger de Facebook, LINE y mucho más. Consulta la completo lista de integraciones.
- Dialogflow EX proporciona un tipo de agente estándar adecuado agentes más pequeños y sencillos. Ofrece integraciones con Slack, Telegram, LINE, Messenger de Facebook, Workplace de Meta y mucho más. Consulta el completo lista de integraciones.
Puedes educar a los usuarios sobre tus agentes de chat con el siguiente ejemplo mensajería:
- “Para obtener asistencia en el futuro, llama al
support number”. -
“Para obtener asistencia en el futuro, visita nuestro sitio web en
short link url”. -
“Para enviar comentarios en el futuro, chatea con nosotros en el
Company NameSlack.
Los servicios de agente de chat tienen algunas diferencias respecto de las acciones de conversación:
- Los agentes no son compatibles con las pantallas inteligentes.
- Los agentes no se pueden integrar con Asistente.
Atención al cliente
Resuelve las inquietudes de tus clientes las necesidades más rápido con chatbots, bots de voz y de asistencia telefónica, que están integradas Contact Center AI como Agent Assist, y CCAI Insights. Con este ejemplo, puedes educar a los usuarios sobre las opciones de atención al cliente mensajería:
- Si necesitas asistencia en el futuro, llama al
support number". -
"Para obtener asistencia en el futuro, visita nuestro sitio web en
short link url". - Para enviar comentarios en el futuro, chatea con nosotros en “Nombre de la empresa” de Slack. canal”.
Las opciones de atención al cliente ofrecen algunas diferencias respecto a las acciones conversacionales:
- No son compatibles con las pantallas inteligentes.
- No se pueden integrar con Asistente.
Sitios web
Puedes dirigir a los usuarios a las funciones que ofrece tu sitio web. Puedes Eduque a los usuarios sobre sus opciones web mediante este mensaje de ejemplo:
-
"Para obtener asistencia en el futuro, visita nuestro sitio web en
short link url".
Los sitios web tienen las siguientes diferencias respecto de las acciones de conversación:
- Las pantallas inteligentes no son compatibles con los sitios web.
- Los sitios web no se pueden integrar directamente con Asistente
Muestras de código
Usa estas muestras de código para crear respuestas relacionadas con la descontinuación para tu Acciones de conversación.
Ejemplo de tarjeta básica
YAML
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
Ejemplo de la última instrucción
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
Ejemplo del último mensaje (Salir/Cancelar)
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."