이 가이드에서는 대화형 음성의 사용자 메시지 및 이전 경로를 제공합니다. 작업: 2023년 6월 13일에 지원 중단됩니다. 여기에서 다루는 내용은 다음과 같습니다. 지역:
- 지원 중단 단계: 현재와 지원 중단 후 작업이 작동하는 방식
- 추천 메시지: 작업에 추가할 추천 알림입니다.
- 잠재적 이전 경로: 지원 종료 후에도 사용자를 유지하는 옵션입니다.
사전 블로그 게시물 (선택사항)
모든 액션, 대행사, 비즈니스는 서로 다릅니다. Ad Exchange 계정의 이 가이드에서 권장하는 메시지에 따라 조치하고, 블로그 게시를 고려하세요. 을 작성해 주세요.
- 변경된 사항은 무엇인가요?
- 사용 환경은 언제 변경되나요?
- 유사한 기능을 계속 받으려면 어떻게 해야 하나요?
지원 중단이 필요한 경우 이전 경로 옵션을 포함하는 것이 좋습니다. 공지사항입니다. 이메일, 뉴스레터, 소셜 미디어를 통해 게시물을 공유할 수 있습니다.
지원 중단 단계
다음 표에서는 현재 대화형 작업이 어떻게 동작하고 어떻게 작동하는지 설명합니다. 지원 종료 날짜 이후에 변경되며, 사용자에게 알릴 수 있습니다.
| 지원 중단일 전 (2023년 6월 13일) | 지원 중단 후 | |
|---|---|---|
| 작업 동작 | 기존 작업 환경 | 작업 호출 사용 중지됨 |
| 권장되는 개발자 업데이트 | 작업에 지원 종료 알림 추가 (권장사항) | 해당 사항 없음 |
| Google의 UX 업데이트 | Google은 호출 시 지원 종료일 이후에는 더 이상 작업을 사용할 수 없습니다. | 호출 시 Google은 사용자에게 이 작업이 아니라고 알리는 TTS를 제공합니다. 더 오래 사용할 수 있습니다. |
지원 중단 전에 사전에 작업을 사용 중지하지 않기로 한 경우 호출하면 사용자가 Google에서 제공하는 TTS 알림을 받게 됩니다. 이 이 알림의 정확한 문구는 아직 정의되고 있지만 최종 문구는 에는 사용자에게 이전 정보가 포함되지 않습니다.
추천 메시지
사용자에게 예정된 지원 종료에 대해 알리는 가장 좋은 방법은 행동을 불러일으킵니다. 또한 이 기회를 통해 이전 경로를 사용하여 유사한 기능으로 이전할 수 있습니다.
메시지의 목적: 사용자에게 예정된 변경사항을 알리고 살펴봤습니다
메시지 기간: 최소 30일 전에 사용자에게 알림을 보냅니다. 지원 중단 (2022년 5월 13일~2022년 6월 13일).
지원 종료 쿼리 처리
사용자의 지원 중단 관련 질문에 구체적으로 답변하려면 다음 추천 문구를 사용하는 전역 맞춤 인텐트:
- '
date에서Action Name을(를) 사용 중지합니다. 자세한 내용은short link|migration path message."
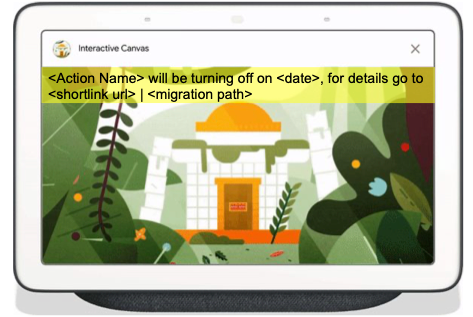
인터랙티브 캔버스

작업에서 Interactive Canvas를 사용하는 경우 캔버스 로드 페이지 를 참조하세요.
- '
date에Action Name이(가) 사용 중지됩니다. 자세한 내용은shortlink url페이지를 참고하세요.' - '
migration path messagedate에Action Name서비스가 종료됩니다.'
커뮤니케이션(선택사항)
기존 작업을 업데이트하여 사용자에게 알릴 수 있는 다른 방법이 있습니다. 참고하시기 바랍니다. 기존 작업 메시지:
- '
existing message또한Action Name이(가) 될 것임을 알려드립니다. (끄기 | 종료 중) (date에서).” - "
existing message. 또한Action Name이(가) 예정되어 있음을 알려드립니다. (끄기 | 종료 중),date,migration path."
또한 작업에서 생성 할 수 있는 특수 기능에 알림을 구현합니다.
딥 링크 호출: 정보를 제공하는 기본 카드를 표시합니다. (샘플)
메시지
Last prompt개:last prompt메시지를 추가할 수 있습니다. (샘플)을 다음 프롬프트 유형 중 하나로 변환합니다.- 내장 인텐트 (BII) Play 게임, 스토리텔링, Education BII
- 루틴 추천
- 환영 메시지
종료 메시지: 특별한
last prompt메시지를 추가할 수도 있습니다. (샘플) 메시지를 종료합니다. (actions.intent.CANCEL)푸시 알림: 푸시에 다음과 같은 추천 문구를 추가하세요. 작업 빌더, 즉 Dialogflow를 사용하여 빌드된 알림:
- '알림:
date에Action Name서비스가 종료됩니다. 자세한 내용은 다음을 참고하세요.shortlink url' - "알림,
migration path messagedate에Action Name이(가) 사용 중지됩니다.
- '알림:
가능한 이전 경로
대화형 환경에는 유사한 이전 경로가 없을 수도 있습니다. 조치: 사용자의 요구사항과 사용 가능한 옵션에 따라 다음 옵션을 고려하세요. 개발자 리소스를 참조하세요.
미디어 콘텐츠
미디어 작업 사용 설정 사용자가 Google 어시스턴트에서 콘텐츠를 검색하고 앱에서 직접 콘텐츠를 재생할 수 있습니다. 사용자가 자신의 비즈니스에 미디어 작업으로 전환할 수 있습니다
-
"Hey Google, 재생해 줘라고 말하면 언제든지 저희를 찾을 수 있습니다.
Media Brand Name." -
"Hey Google, '노래' 들려줘"라고 말하면 언제든지 우리를 찾을 수 있습니다.
Media Brand Name.”
미디어 작업은 다음과 같이 대화형 작업과 다릅니다.
- 미디어 작업을 통해 사용자는 '상호작용'하지 않음 3P와 직접 연결되지만 3P로 전송합니다.
- 미디어 작업은 대화식이 아니며 '단일 촬영'만 지원합니다. 쿼리합니다.
Android 앱
어시스턴트 앱 작업 사용자가 Google Cloud에서 제공하는 Android 앱에서 음성으로 어시스턴트 사용하기 사용자에게 정보를 제공하여 앱 액션에 대한 정보를 얻을 수 있습니다.
-
“"Hey Google, 열어 줘"라고 말하면 언제든지
App Name.” -
“"Hey Google,
BII에서"라고 말하면 Android 앱을 열 수 있습니다App Name." -
“"Hey Google, 열어 줘"라고 말하면 Android 앱을 설치할 수 있습니다
App Name.”
앱 작업은 대화형 작업과 몇 가지 차이점이 있습니다.
- 앱 작업 BII는 제한된 언어 및 언어 지원을 제공합니다.
- 앱 작업을 실행하려면 Android 앱이 필요합니다.
- 스마트 디스플레이는 앱 작업을 지원하지 않습니다.
- 대화식 앱 작업이 아니며 '단일 샷'만 지원합니다. 쿼리합니다.
하드웨어
Google 스마트 홈을 사용하면 음성을 사용하도록 설정할 수 있습니다. 사용자에게 정보를 제공하여 다음 예시 메시지를 통해 스마트 홈 작업에 관해 자세히 알아보세요.
-
"언제든지
device name,store에서 구입 가능" -
"Google Home 앱의
device name을 통해 대화하실 수 있습니다."
스마트 홈은 대화형 작업과 다음과 같은 차이점이 있습니다.
- 스마트 홈은 호환되는 기기에만 추가할 수 있습니다.
- 스마트 홈은 대화형이 아니며 '단일샷'만 지원합니다. 쿼리합니다.
채팅 상담사
챗봇을 통해 사용자와 주고받는 대화의 경우 다음 제품이 해당됩니다. 사용할 수 있습니다.
- Dialogflow CX 복잡한 대규모 사용자를 위한 고급 에이전트 유형을 제공합니다. 있습니다. Dialogflow CX Phone Gateway와의 통합을 제공하므로 Dialogflow Messenger, Facebook Messenger, LINE 등 자세한 내용은 전체 통합 목록을 참조하세요.
- Dialogflow EX API에 적합한 표준 에이전트 유형을 더 작고 간단한 에이전트입니다. Slack, Telegram, LINE, Facebook의 Messenger, Meta의 Workplace 등이 있습니다. 자세한 내용은 전체 통합 목록을 참조하세요.
다음 예를 통해 사용자에게 채팅 에이전트에 대해 안내할 수 있습니다. 메시지:
- “향후 지원이 필요하면
support number번으로 전화해 주세요.” -
"향후 지원이 필요하신 경우 웹사이트(
short link url.” -
"향후 의견이 있으면
Company Name에서 채팅으로 문의해 주세요. Slack 채널이라고 합니다.
채팅 상담사 서비스는 대화형 작업과 몇 가지 차이점이 있습니다.
- 스마트 디스플레이에서는 상담사가 지원되지 않습니다.
- 상담사는 어시스턴트와 통합할 수 없습니다.
Customer Care
고객의 챗봇, 음성 봇, 이러한 모든 서비스는 Contact Center AI Agent Assist, 및 CCAI Insights에 대해 자세히 알아보세요. 이 예를 사용하여 사용자에게 고객 지원 옵션을 안내할 수 있습니다. 메시지:
- 향후 지원이 필요하면
support number번으로 전화해 주세요.” -
"향후 지원이 필요하면 웹사이트(
short link url)를 방문하세요." - 향후 의견을 받으려면 `회사 이름` Slack에서 채팅으로 문의하세요. 확인할 수 있습니다.
고객 관리 옵션은 대화형 작업과 몇 가지 차이점이 있습니다.
- 스마트 디스플레이에서는 지원되지 않습니다.
- 어시스턴트와 통합할 수 없습니다.
웹사이트
웹사이트에서 제공하는 기능으로 사용자를 안내할 수 있습니다. 다음과 같은 작업을 할 수 있습니다. 다음 예시 메시지를 사용하여 사용자에게 웹 옵션에 대해 안내하세요.
-
“향후 지원이 필요하신 경우 웹사이트(
short link url)를 방문해 주시기 바랍니다.”
웹사이트와 대화형 작업의 차이점은 다음과 같습니다.
- 스마트 디스플레이는 웹사이트를 지원하지 않습니다.
- 웹사이트를 어시스턴트와 직접 통합할 수 없음
코드 샘플
이 코드 샘플을 사용하여 대화 작업
기본 카드의 예
YAML
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
마지막 프롬프트의 예
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
마지막 메시지 (종료/취소)의 예
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."