Interfejs Google Analytics Data API w wersji 1 umożliwia generowanie tabel przestawnych. Tabele przestawne to narzędzie do podsumowywania danych, które wizualizuje dane poprzez przestawianie informacji w tabeli przez przekształcenie (przesunięcie) danych w jednym lub wielu wymiarach.
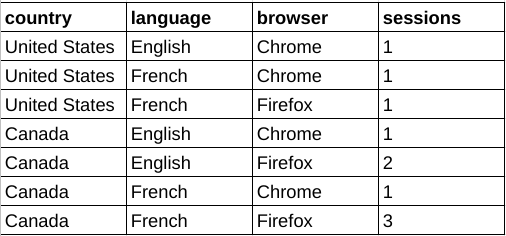
Weźmy na przykład tę tabelę z danymi nieprzetworzonymi:

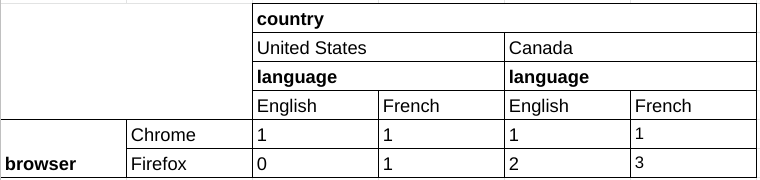
Na podstawie tych danych można utworzyć tabelę przestawną, w której dane o sesjach są podzielone według przeglądarki, a wymiary kraju i języka są wybrane jako dodatkowe przekształcenia.

Funkcje wspólne z raportami podstawowymi
W przypadku żądań raportowania z użyciem funkcji Pivot obowiązują te same zasady co w przypadku żądań raportów podstawowych w przypadku wielu wspólnych funkcji. Na przykład podział na strony, filtry wymiarów i właściwości użytkownika działają w raportach pivot tak samo jak w raportach podstawowych. W tym przewodniku omawiamy funkcje raportowania za pomocą kolumn przekształcenia. Aby zapoznać się z podstawowymi funkcjami raportowania interfejsu Data API w wersji 1, przeczytaj przewodnik po podstawach raportowania oraz przewodnik po zaawansowanych zastosowaniach.
Metody raportowania przestawnego
Interfejs Data API w wersji 1 obsługuje funkcję pivota w tych metodach raportowania:
runPivotReport – ta metoda zwraca niestandardowy raport kolumnowo-wierszowy zawierający dane zdarzeń z Google Analytics. Każdy z nich opisuje widoczne w odpowiedzi na raport kolumny i wiersze wymiarów.
batchRunPivotReports To jest wersja zbiorcza metody
runPivotReport, która umożliwia generowanie wielu raportów za pomocą jednego wywołania interfejsu API.
Wybieranie podmiotu raportowania
Wszystkie metody interfejsu Data API w wersji 1 wymagają podania identyfikatora usługi w Google Analytics w ścieżce żądania URL w formie properties/GA_PROPERTY_ID, np.:
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
Wygenerowany raport będzie oparty na danych zdarzeń Google Analytics zebranych w określonej usłudze w Google Analytics.
Jeśli używasz jednej z bibliotek klienta interfejsu Data API, nie musisz ręcznie modyfikować ścieżki adresu URL żądania. Większość klientów interfejsu API udostępnia parametr property, który oczekuje ciągu w formie properties/GA_PROPERTY_ID. Przykłady korzystania z bibliotek klienta znajdziesz w przewodniku dla początkujących.
Prośba o raport przestawny
Aby utworzyć żądanie z tabelą przestawną, użyj metody runPivotReport lub batchRunPivotReports.
Aby poprosić o dane zwinięte, możesz utworzyć obiekt RunPivotReportRequest. Zalecamy rozpoczęcie od tych parametrów żądania:
- prawidłowy wpis w polu dateRanges,
- co najmniej 1 prawidłowy wpis w polu dimensions (wymiary);
- co najmniej 1 prawidłowy wpis w polu Dane,
- W polu pivots musi być co najmniej 2 prawidłowe wpisy.
Oto przykładowa prośba z zalecanymi polami:
HTTP
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
{
"dateRanges": [{ "startDate": "2020-09-01", "endDate": "2020-09-15" }],
"dimensions": [
{ "name": "browser" },
{ "name": "country" },
{ "name": "language" }
],
"metrics": [{ "name": "sessions" }],
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5
},
{
"fieldNames": [
"country"
],
"limit": 250
},
{
"fieldNames": [
"language"
],
"limit": 15
}
]
}
Przestawienia
Aby zdefiniować przekształcenia raportu, użyj obiektów Pivot w polu pivot treści żądania. Każdy element Pivot opisuje widoczne kolumny i wiersze wymiaru w odpowiedzi raportu.
Interfejs Data API w wersji 1 obsługuje wiele przekształceń,o ile iloczyn parametru limit dla każdego przekształcenia nie przekracza 100 tys.
Poniżej znajduje się fragment kodu, który pokazuje, jak za pomocą funkcji pivots utworzyć raport z liczbą sesji według kraju, z użyciem wymiaru browser. Zwróć uwagę, że zapytanie używa pola orderBys do sortowania oraz pól limit i offset do implementowania podziału na strony.
"pivots": [
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"browser"
],
"offset": 3,
"limit": 3,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
],
...
Wymiary
Wymiary opisują i grupują dane o zdarzeniach w Twojej witrynie lub aplikacji. Na przykład wymiar city wskazuje miasto („Paryż” lub „Nowy Jork”), z którego pochodzi każde zdarzenie. W prośbie o raport możesz określić 0 lub więcej wymiarów.
Wymiary muszą być zdefiniowane w polu dimensions w treści żądania. Aby były widoczne w raporcie, muszą też być wymienione w polu fieldNames obiektu Pivot.
Wymiar nie będzie widoczny w raporcie, jeśli nie jest używany w żadnym przestawieniu zapytania. Nie wszystkie wymiary muszą być obecne w kolumnie fieldNames. Wymiarów można używać tylko w filtrach, a nie w kolumnach fieldNames tabeli przestawnej.
Poniżej znajduje się fragment kodu demonstrujący użycie pól dimension i fieldNames w tabeli z przestawieniami browser, country i language:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
},
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"language"
],
"limit": 10
}
],
Dane
Dane to ilościowe pomiary danych zdarzeń w Twojej witrynie lub aplikacji. W żądaniu raportu możesz określić co najmniej 1 rodzaj danych. Pełną listę nazw wskaźników interfejsu API, które można podać w żądaniach, znajdziesz w sekcji Wskaźniki interfejsu API.
W żądaniach raportów przestawnych dane są definiowane za pomocą pola metrics w treści żądania, co jest podobne do podstawowych metod raportowania.
W przykładzie poniżej jako wartość danych w raporcie wybrano liczbę sesji:
"metrics": [
{
"name": "sessions"
}
],
Agregacje wskaźników
Aby obliczyć zagregowane wartości danych dla każdego przestawienia, użyj pola metricAggregations obiektu Pivot.
Agregacje będą obliczane tylko wtedy, gdy w żądaniu zostanie określone pole metricAggregations.
Poniżej znajduje się fragment zapytania, które zwraca sumy dla wymiaru przekształcenia browser:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 10,
"metricAggregations": [
"TOTAL",
]
},
...
Obliczone dane są zwracane w polu aggregates obiektu RunPivotReportResponse. W przypadku wierszy zbiorczych danych pole dimensionValues zawiera wartość specjalną RESERVED_TOTAL, RESERVED_MAX lub RESERVED_MIN.
"aggregates": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "4"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "6"
}
]
},
....
}
Podział na strony
Podobnie jak w metodach podstawowych raportowania, żądania tabel przestawnych umożliwiają określenie pól limit i offset w obiekcie Pivot w celu zaimplementowania podziału na strony.
Ustawienia podziału na strony są stosowane osobno do każdego elementu.
Aby ograniczyć moc zbioru raportu, w przypadku każdego obiektu Pivot wymagane jest pole limit.
Interfejs Data API w wersji 1 obsługuje wiele przekształceń,o ile iloczyn parametru limit dla każdego przekształcenia nie przekracza 100 tys.
Poniżej znajduje się fragment kodu, który pokazuje użycie pól offset i limit do pobrania kolejnych 5 wymiarów language z przesunięciem o 10:
{
"fieldNames": [
"language"
],
"offset": 10,
"limit": 5
}
Filtrowanie
Podobnie jak w przypadku podstawowych funkcji raportowania, jeśli chcesz stosować filtrowanie wymiarów w prośbach o raportowanie w ramach tabel przestawnych, musisz użyć filtra wymiaru ograniczonego do zakresu prośby.
Sortowanie
Porządkowanie zapytań w raportach pivot można kontrolować oddzielnie w przypadku każdego pivota za pomocą pola orderBys obiektu Pivot, który zawiera listę obiektów OrderBy.
Każdy element OrderBy może zawierać jedną z tych wartości:
- DimensionOrderBy, sortuje wyniki według wartości wymiaru.
- MetricOrderBy, sortuje wyniki według wartości danych.
- PivotOrderBy, używany w zapytaniach przestawnych i sortujący wyniki według wartości danych w grupie kolumn przestawnych.
Ten przykład pokazuje fragment definicji przekształcenia, która przekształca raport na podstawie wymiaru browser, a potem sortuje wyniki według danych sessions w kolejności malejącej.
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
Zgłoś odpowiedź
Odpowiedź raportu zwierciadła żądania interfejsu API raportu zwierciadła składa się głównie z nagłówka i wierszy.
Nagłówki odpowiedzi
Nagłówek raportu przestawnego składa się z elementów PivotHeaders, DimensionHeaders i MetricHeaders, które zawierają listę kolumn w raporcie przestawnym.
Na przykład raport z wymiarami przestawnymi browser, country i language oraz danymi sessions będzie miał nagłówki o takim kształcie:
{
"pivotHeaders": [
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "Chrome"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "United States"
}
]
},
{
"dimensionValues": [
{
"value": "Canada"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "English"
}
]
},
{
"dimensionValues": [
{
"value": "French"
}
]
},
...
],
...
}
],
"dimensionHeaders": [
{
"name": "browser"
},
{
"name": "country"
},
{
"name": "language"
}
],
"metricHeaders": [
{
"name": "sessions",
"type": "TYPE_INTEGER"
}
],
...
}
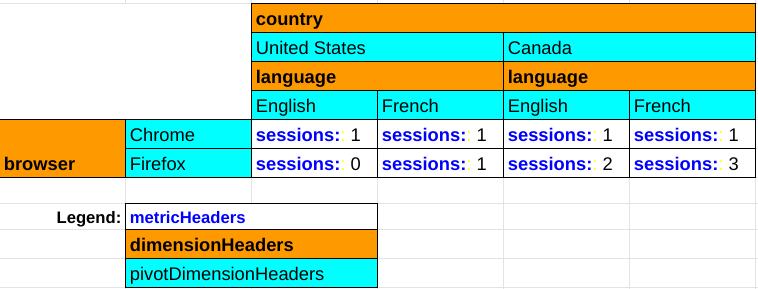
Wykres poniżej pokazuje rolę poszczególnych elementów odpowiedzi raportu Pivot w renderowaniu raportu:

Wiersze odpowiedzi
Odpowiedź raportu zwierciadłowego z metod runPivotReport i batchRunPivotReports różni się od odpowiedzi metod raportowania podstawowego, takich jak runReport i batchRunReports, tym, że każdy wiersz odpowiedzi raportu zwierciadłowego reprezentuje pojedynczą komórkę tabeli, podczas gdy w zwykłym raporcie pojedynczy wiersz odpowiedzi reprezentuje pełny wiersz tabeli.
Poniżej znajduje się fragment odpowiedzi raportu obiektu przestawnego dla zapytania z wymiarami obiektu przestawnego browser, country i language oraz danymi sessions. Każda komórka raportu przestawczego jest zwracana osobno:
"rows": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "United States"
},
{
"value": "English"
}
],
"metricValues": [
{
"value": "1"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "Canada"
},
{
"value": "French"
}
],
"metricValues": [
{
"value": "3"
}
]
},
...
]
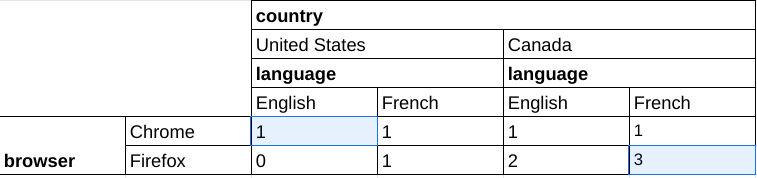
Te dane odpowiadają 2 komórkom wyróżnionym w tabeli poniżej:

Biblioteki klienta
Więcej informacji o instalowaniu i konfigurowaniu bibliotek klienta znajdziesz w krótkim przewodniku.
W tych przykładach biblioteka klienta służy do tworzenia zapytań pivot, które służą do tworzenia raportów z liczbą sesji według kraju, z uwzględnieniem wymiaru przeglądarki.
PHP
use Google\Analytics\Data\V1beta\Client\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; use Google\Analytics\Data\V1beta\OrderBy; use Google\Analytics\Data\V1beta\OrderBy\DimensionOrderBy; use Google\Analytics\Data\V1beta\OrderBy\MetricOrderBy; use Google\Analytics\Data\V1beta\Pivot; use Google\Analytics\Data\V1beta\RunPivotReportRequest; use Google\Analytics\Data\V1beta\RunPivotReportResponse; /** * Runs a pivot query to build a report of session counts by country, * pivoted by the browser dimension. * @param string $propertyId Your GA-4 Property ID */ function run_pivot_report(string $propertyId) { // Create an instance of the Google Analytics Data API client library. $client = new BetaAnalyticsDataClient(); // Make an API call. $request = (new RunPivotReportRequest()) ->setProperty('properties/' . $propertyId) ->setDateRanges([new DateRange([ 'start_date' => '2021-01-01', 'end_date' => '2021-01-30', ]), ]) ->setPivots([ new Pivot([ 'field_names' => ['country'], 'limit' => 250, 'order_bys' => [new OrderBy([ 'dimension' => new DimensionOrderBy([ 'dimension_name' => 'country', ]), ])], ]), new Pivot([ 'field_names' => ['browser'], 'offset' => 3, 'limit' => 3, 'order_bys' => [new OrderBy([ 'metric' => new MetricOrderBy([ 'metric_name' => 'sessions', ]), 'desc' => true, ])], ]), ]) ->setMetrics([new Metric(['name' => 'sessions'])]) ->setDimensions([ new Dimension(['name' => 'country']), new Dimension(['name' => 'browser']), ]); $response = $client->runPivotReport($request); printPivotReportResponse($response); } /** * Print results of a runPivotReport call. * @param RunPivotReportResponse $response */ function printPivotReportResponse(RunPivotReportResponse $response) { print 'Report result: ' . PHP_EOL; foreach ($response->getRows() as $row) { printf( '%s %s' . PHP_EOL, $row->getDimensionValues()[0]->getValue(), $row->getMetricValues()[0]->getValue() ); } }
Python
from google.analytics.data_v1beta import BetaAnalyticsDataClient from google.analytics.data_v1beta.types import ( DateRange, Dimension, Metric, OrderBy, Pivot, RunPivotReportRequest, ) def run_sample(): """Runs the sample.""" # TODO(developer): Replace this variable with your Google Analytics 4 # property ID before running the sample. property_id = "YOUR-GA4-PROPERTY-ID" run_pivot_report(property_id) def run_pivot_report(property_id="YOUR-GA4-PROPERTY-ID"): """Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension.""" client = BetaAnalyticsDataClient() request = RunPivotReportRequest( property=f"properties/{property_id}", date_ranges=[DateRange(start_date="2021-01-01", end_date="2021-01-30")], pivots=[ Pivot( field_names=["country"], limit=250, order_bys=[ OrderBy( dimension=OrderBy.DimensionOrderBy(dimension_name="country") ) ], ), Pivot( field_names=["browser"], offset=3, limit=3, order_bys=[ OrderBy( metric=OrderBy.MetricOrderBy(metric_name="sessions"), desc=True ) ], ), ], metrics=[Metric(name="sessions")], dimensions=[Dimension(name="country"), Dimension(name="browser")], ) response = client.run_pivot_report(request) print_run_pivot_report_response(response) def print_run_pivot_report_response(response): """Prints results of a runPivotReport call.""" print("Report result:") for row in response.rows: for dimension_value in row.dimension_values: print(dimension_value.value) for metric_value in row.metric_values: print(metric_value.value)
Node.js
// TODO(developer): Uncomment this variable and replace with your // Google Analytics 4 property ID before running the sample. // propertyId = 'YOUR-GA4-PROPERTY-ID'; // Imports the Google Analytics Data API client library. const {BetaAnalyticsDataClient} = require('@google-analytics/data'); // Initialize client that will be used to send requests. This client only // needs to be created once, and can be reused for multiple requests. const analyticsDataClient = new BetaAnalyticsDataClient(); // Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension. async function runPivotReport() { const [response] = await analyticsDataClient.runPivotReport({ property: `properties/${propertyId}`, dateRanges: [ { startDate: '2021-01-01', endDate: '2021-01-30', }, ], pivots: [ { fieldNames: ['country'], limit: 250, orderBys: [ { dimension: { dimensionName: 'country', }, }, ], }, { fieldNames: ['browser'], offset: 3, limit: 3, orderBys: [ { metric: { metricName: 'sessions', }, desc: true, }, ], }, ], metrics: [ { name: 'sessions', }, ], dimensions: [ { name: 'country', }, { name: 'browser', }, ], }); printPivotReportResponse(response); } runPivotReport(); // Prints results of a runReport call. function printPivotReportResponse(response) { console.log('Report result:'); response.rows.forEach(row => { row.dimensionValues.forEach(dimensionValue => { console.log(dimensionValue.value); }); row.metricValues.forEach(metricValue => { console.log(metricValue.value); }); }); }
Aplikacja demonstracyjna
Przykład tworzenia i wyświetlania raportu osiowego za pomocą kodu JavaScript znajdziesz w aplikacji Google Analytics API w wersji 1 – raport osiowy – wersja demonstracyjna.
