Reklamy natywne to komponenty reklamowe wyświetlane użytkownikom za pomocą komponentów interfejsu platformy. W terminologii programistycznej oznacza to, że gdy wczytuje się reklama natywna, aplikacja otrzymuje obiekt NativeAd zawierający jej komponenty, a następnie to aplikacja, a nie Google Mobile Ads SDK, odpowiada za ich wyświetlanie.
Ten format reklamy jest przeznaczony dla reklamodawców, którzy chcą mieć większą kontrolę nad wyglądem swoich reklam. Jeśli nie potrzebujesz tych funkcji, użyj jednego z naszych innych formatów reklam.
Reklamy natywne w aplikacji Flutter możesz wyświetlać na 2 sposoby:
- Szablony natywne: wstępnie zdefiniowane szablony natywne, których styl jest określany za pomocą interfejsu Dart API.
- Konfiguracja platformy: niestandardowe układy zdefiniowane za pomocą narzędzi do tworzenia układów na Androida i iOS.
Szablony natywne
Do wyboru masz 2 rodzaje szablonów: mały i średni. Każdy szablon ma opcje stylizacji interfejsu, ale oferuje mniejsze możliwości dostosowania niż implementacja konfiguracji platformy.
| Mały | |
|---|---|
 Android |
 iOS |
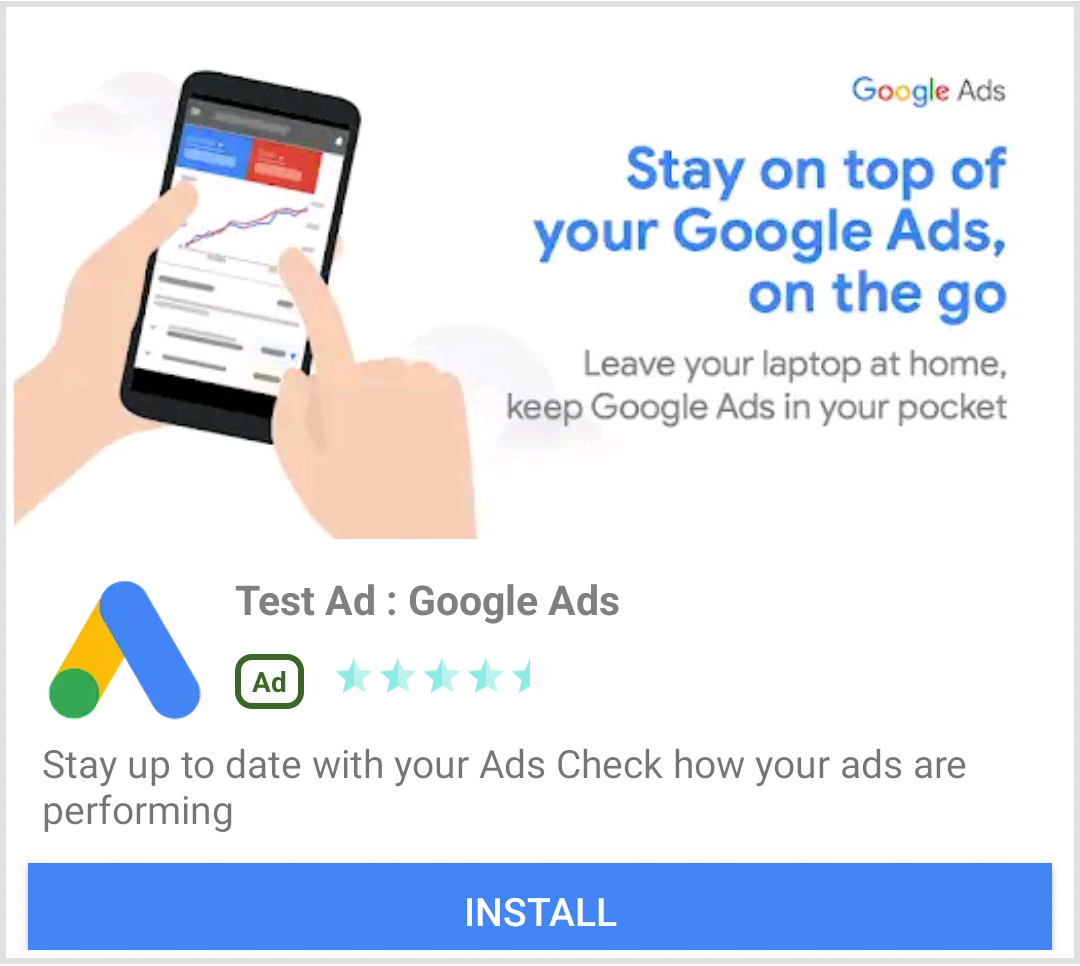
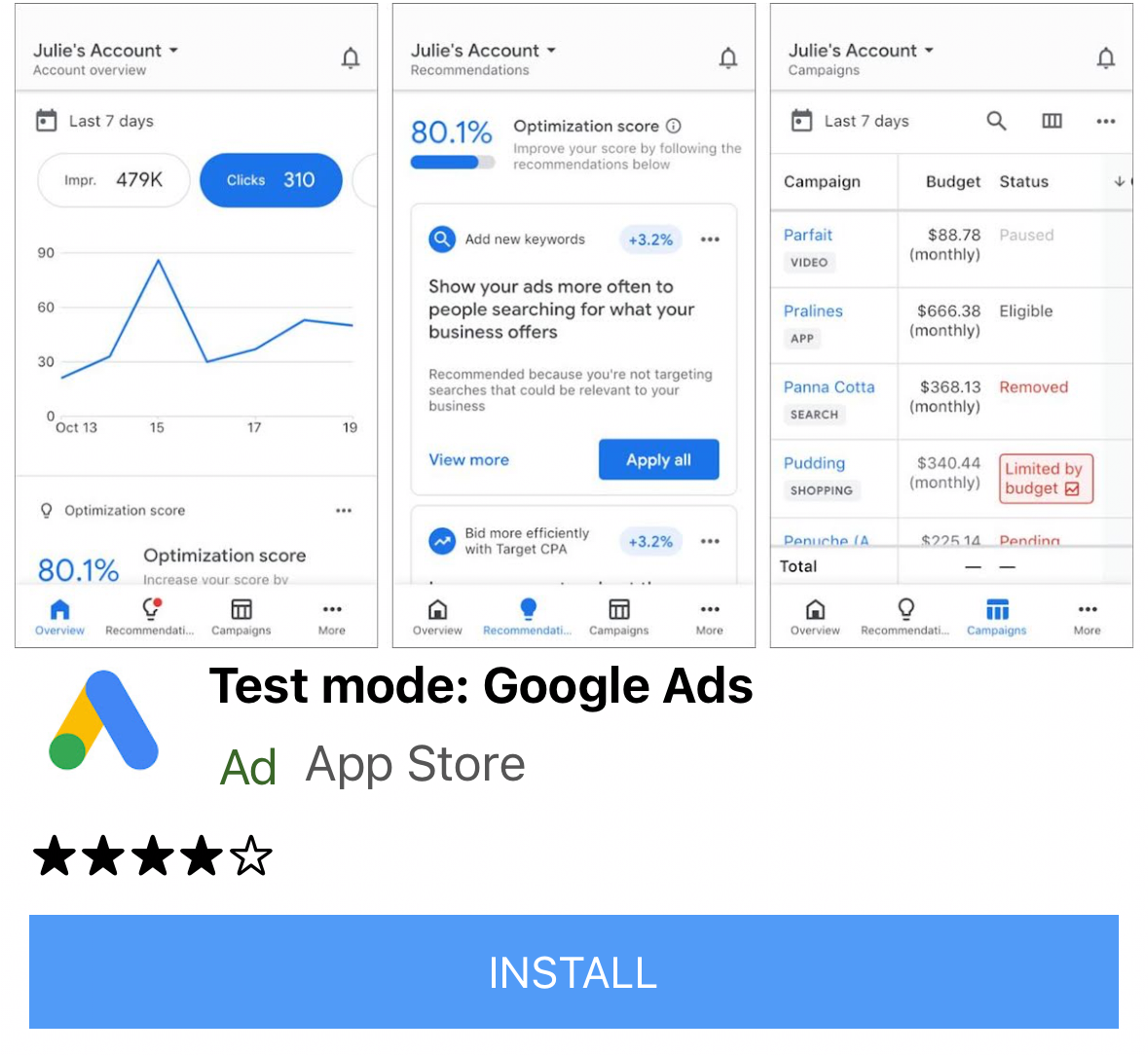
| Średni | |
 Android |
 iOS |
Szczegółowe informacje o wdrażaniu szablonów natywnych w Dart znajdziesz w artykule Szablony natywne.
Konfiguracja platformy
Konfiguracja platformy jest lepsza, gdy potrzebujesz pełnej kontroli nad wyglądem reklam na platformach Androida i iOS, ale musisz napisać kod dla obu tych platform.
Instrukcje konfiguracji na poszczególnych platformach znajdziesz w sekcji Konfiguracja na platformie.
