Page Summary
-
This guide explains how to integrate Pangle ads into your Flutter app using Google Mobile Ads SDK mediation for both waterfall and bidding.
-
The Pangle mediation adapter supports various ad formats including Bidding, Waterfall, App Open, Banner, Interstitial, Rewarded, Rewarded Interstitial, and Native.
-
Key requirements for integration include the latest Google Mobile Ads SDK, Flutter 3.7.0 or higher, and specific Android/iOS deployment targets.
-
Setup involves configuring settings in the Pangle UI to add applications and create ad placements for either bidding or waterfall.
-
Steps are provided for importing the Pangle SDK and adapter, implementing privacy settings for GDPR and US state laws, and testing your implementation.
This guide shows you how to use Google Mobile Ads Flutter Plugin to load and display ads from Pangle using mediation, covering both waterfall and bidding integrations. It covers how to add Pangle to an ad unit's mediation configuration and how to integrate the Pangle SDK and adapter into a Flutter app.
Supported integrations and ad formats
The AdMob mediation adapter for Pangle has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| App Open | |
| Banner | |
| Interstitial | |
| Rewarded | |
| Rewarded Interstitial | |
| Native | |
Requirements
- Latest Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 or higher
- [For bidding]: To integrate all supported ad formats in bidding, use Google Mobile Ads mediation plugin for Pangle 2.4.0 or higher (latest version recommended)
- To deploy on Android
- Android API level 23 or higher
- To deploy on iOS
- iOS deployment target of 13.0 or higher
- A working Flutter project configured with Google Mobile Ads Flutter Plugin. See Set up Google Mobile Ads Flutter Plugin for details.
- Set up AdMob Mediation.
Step 1: Set up configurations in Pangle UI
Sign up or Log in to your Pangle account.
Add a new application
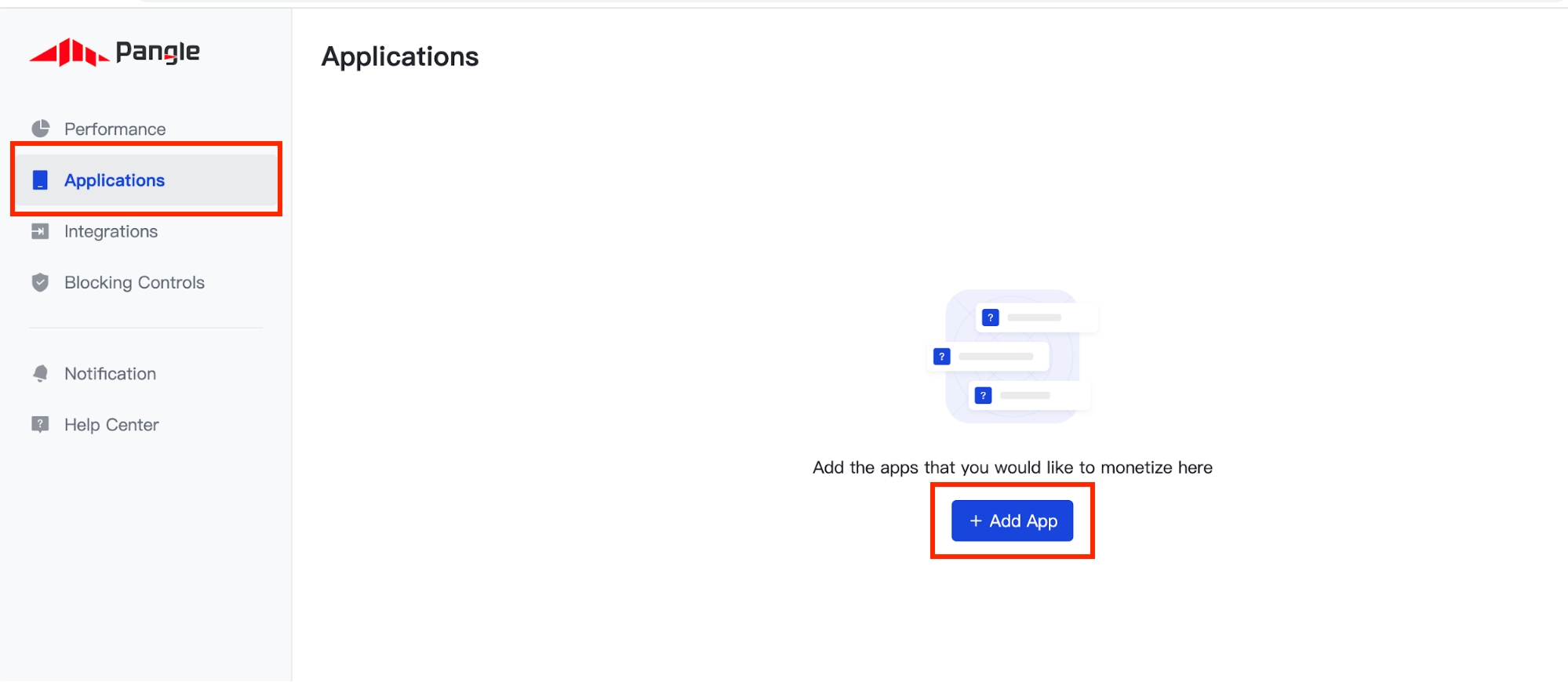
Navigate to the Applications tab and click the Add App button.

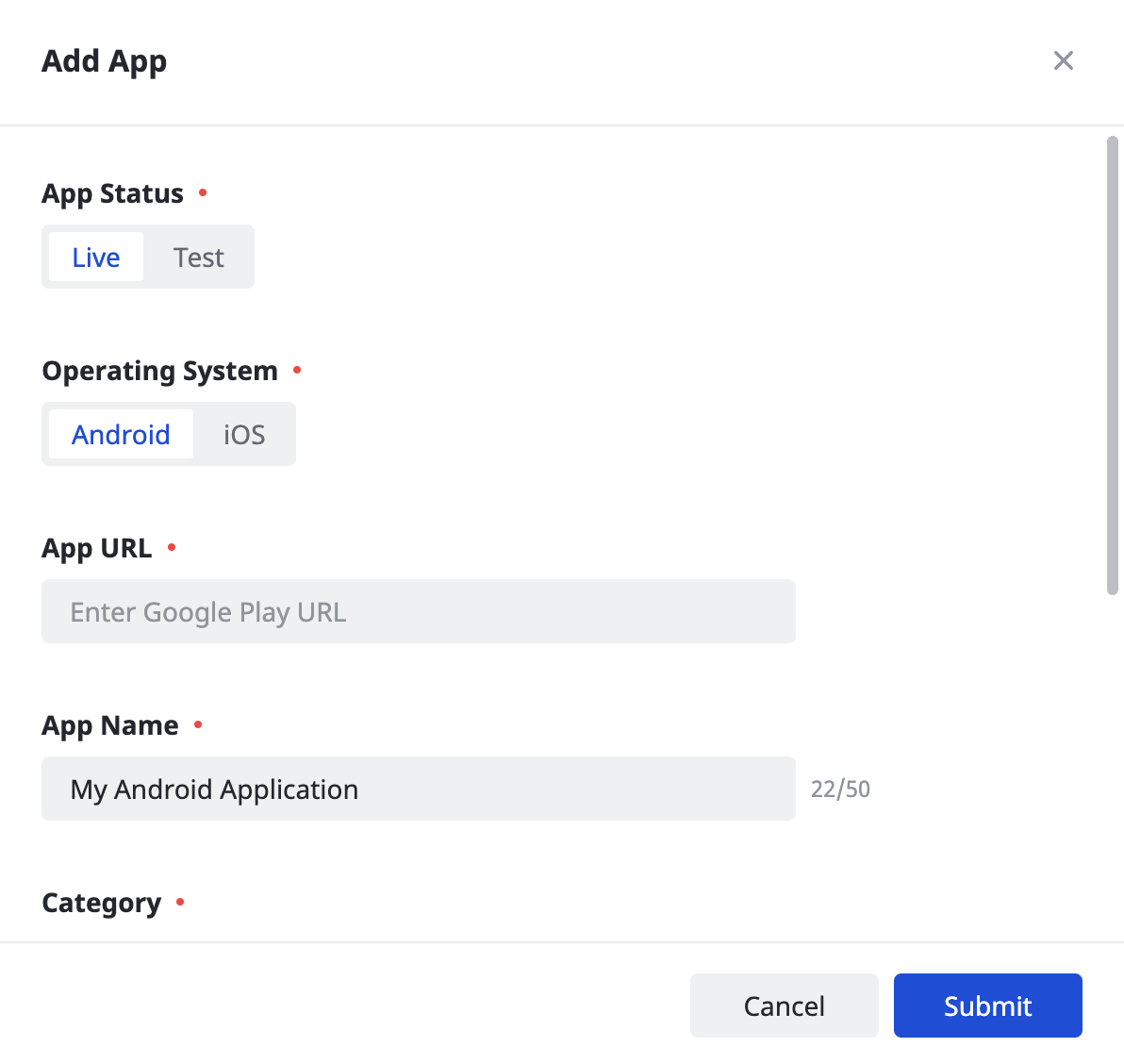
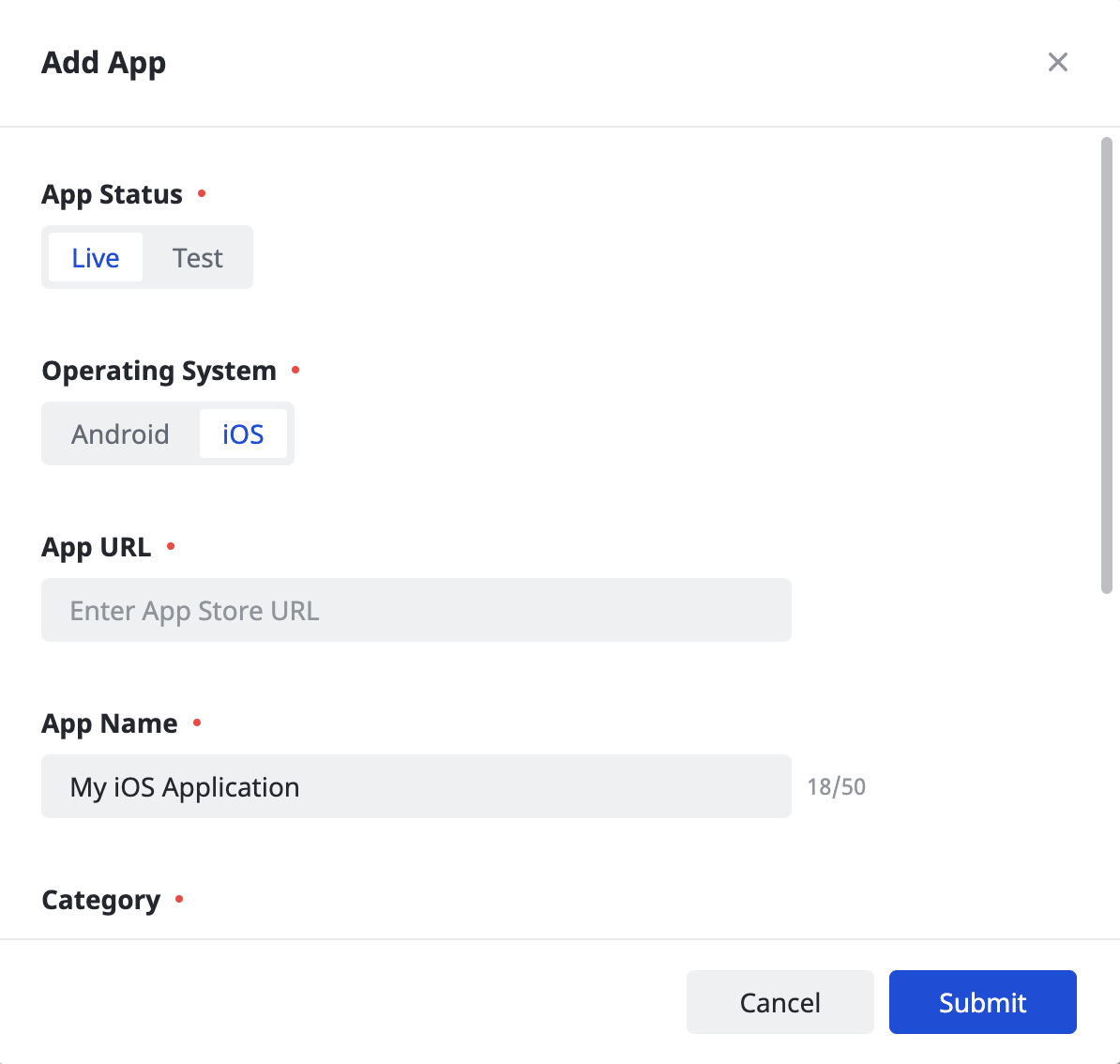
Select the Operating System you wish to create an application for and fill out the rest of the form. Then, click Submit.
Android

iOS

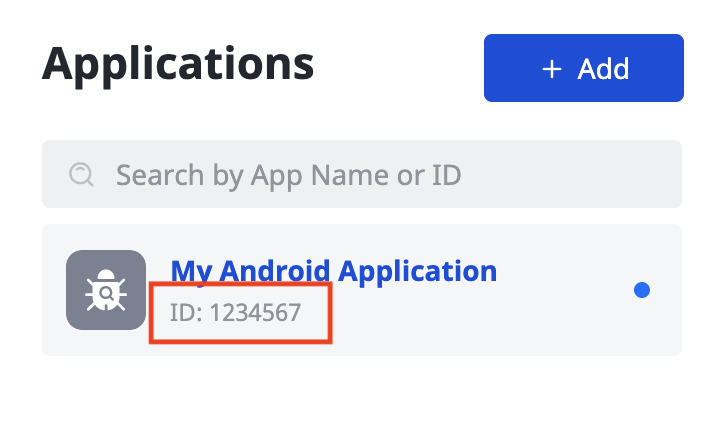
Take note of your application's App ID.
Android

iOS

Create an ad placement
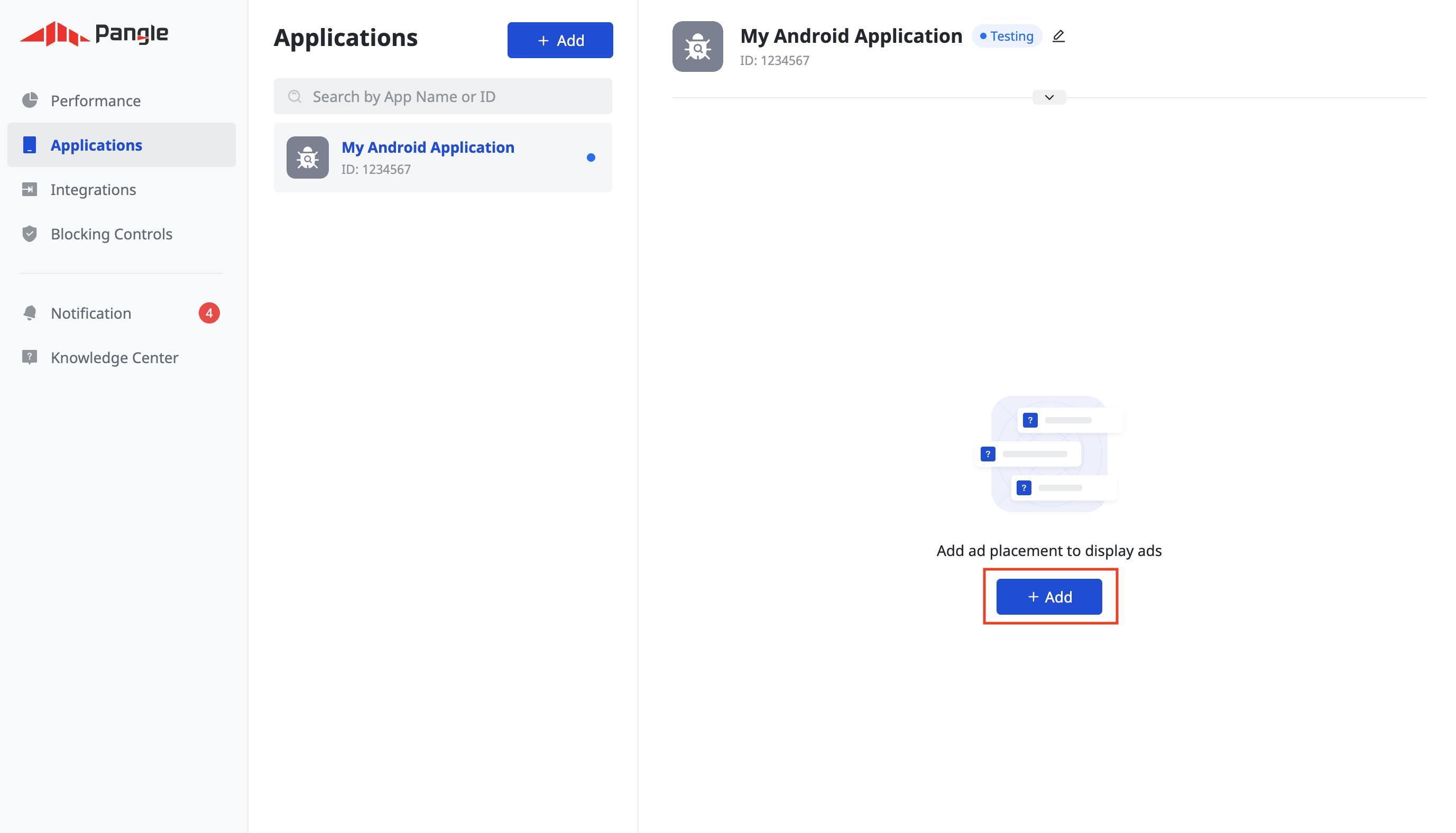
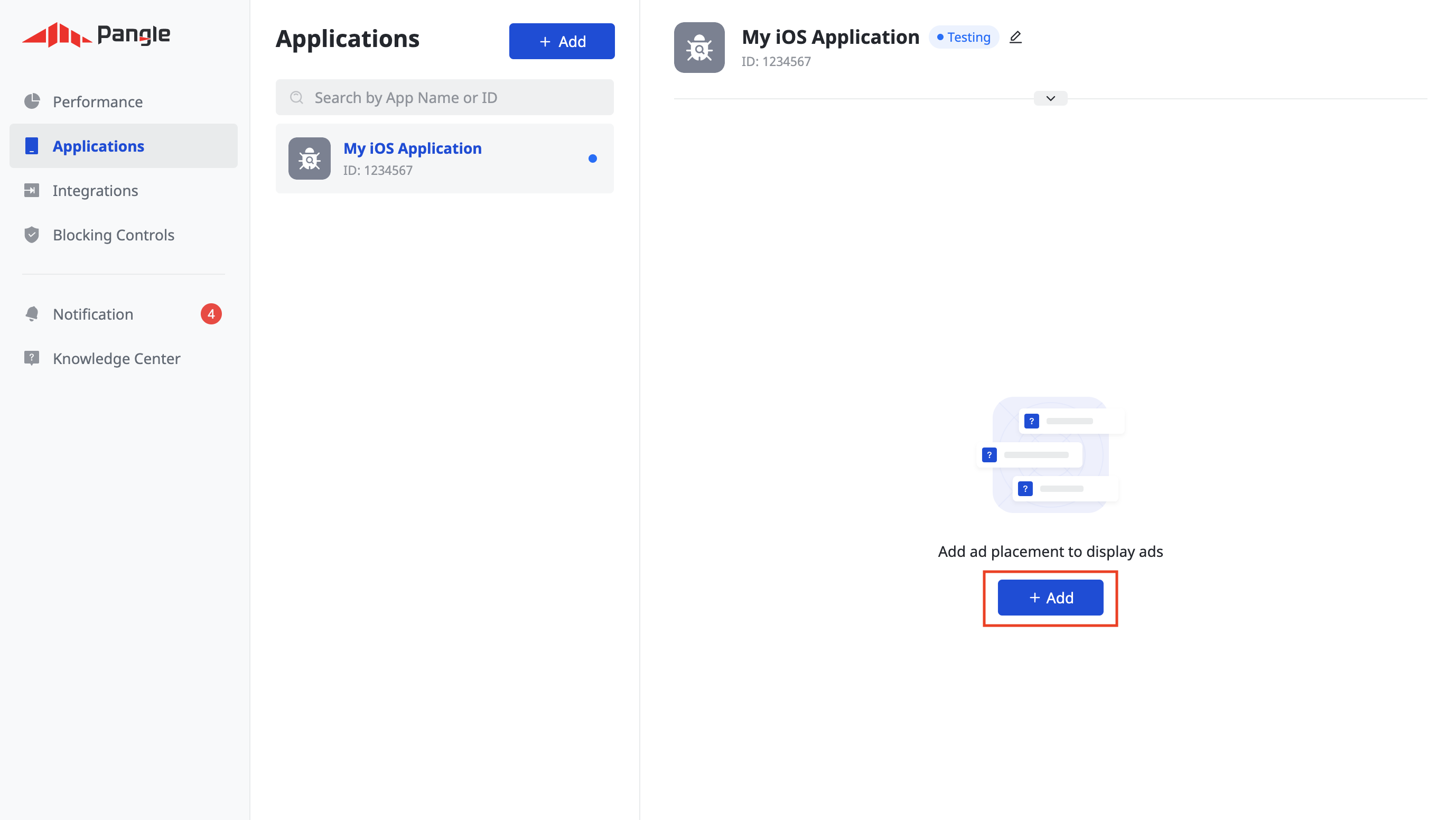
Once your application has been created, click the Add button to create your ad placement.
Android

iOS

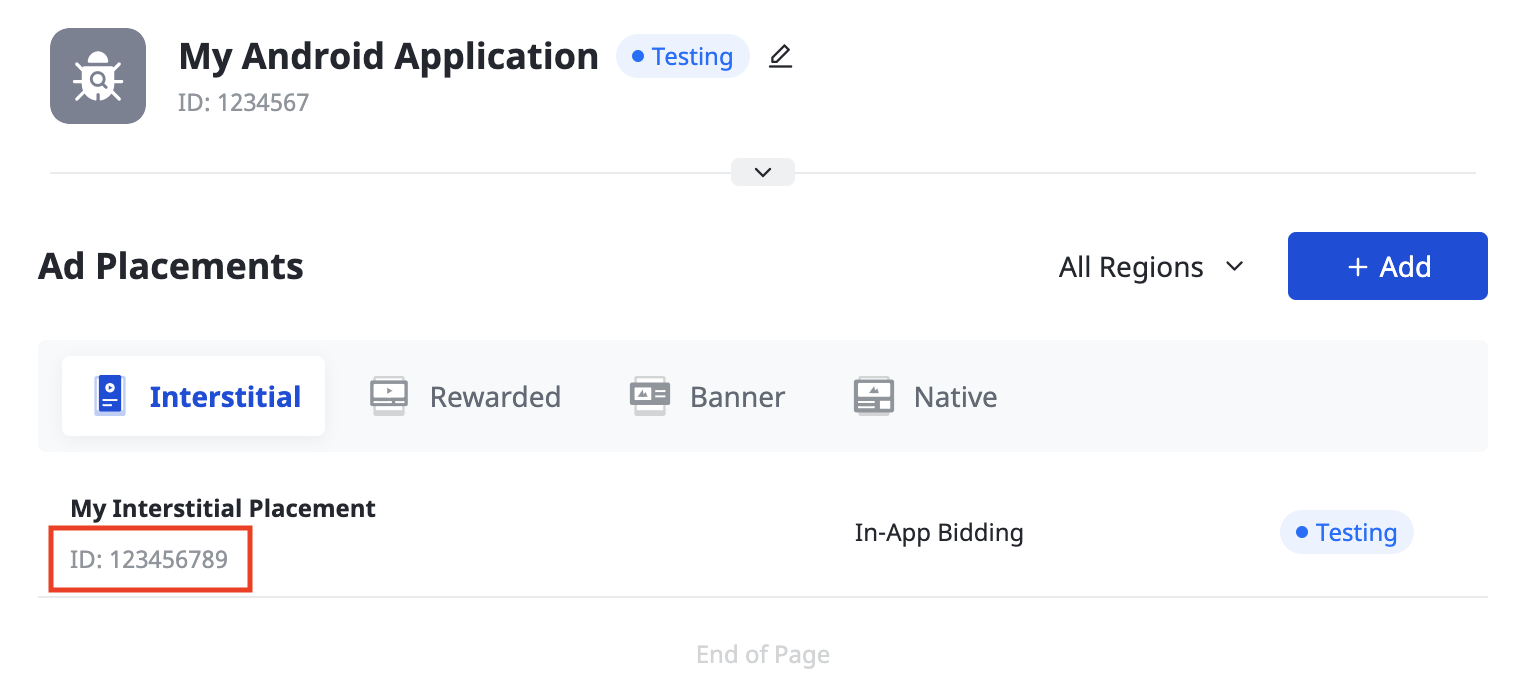
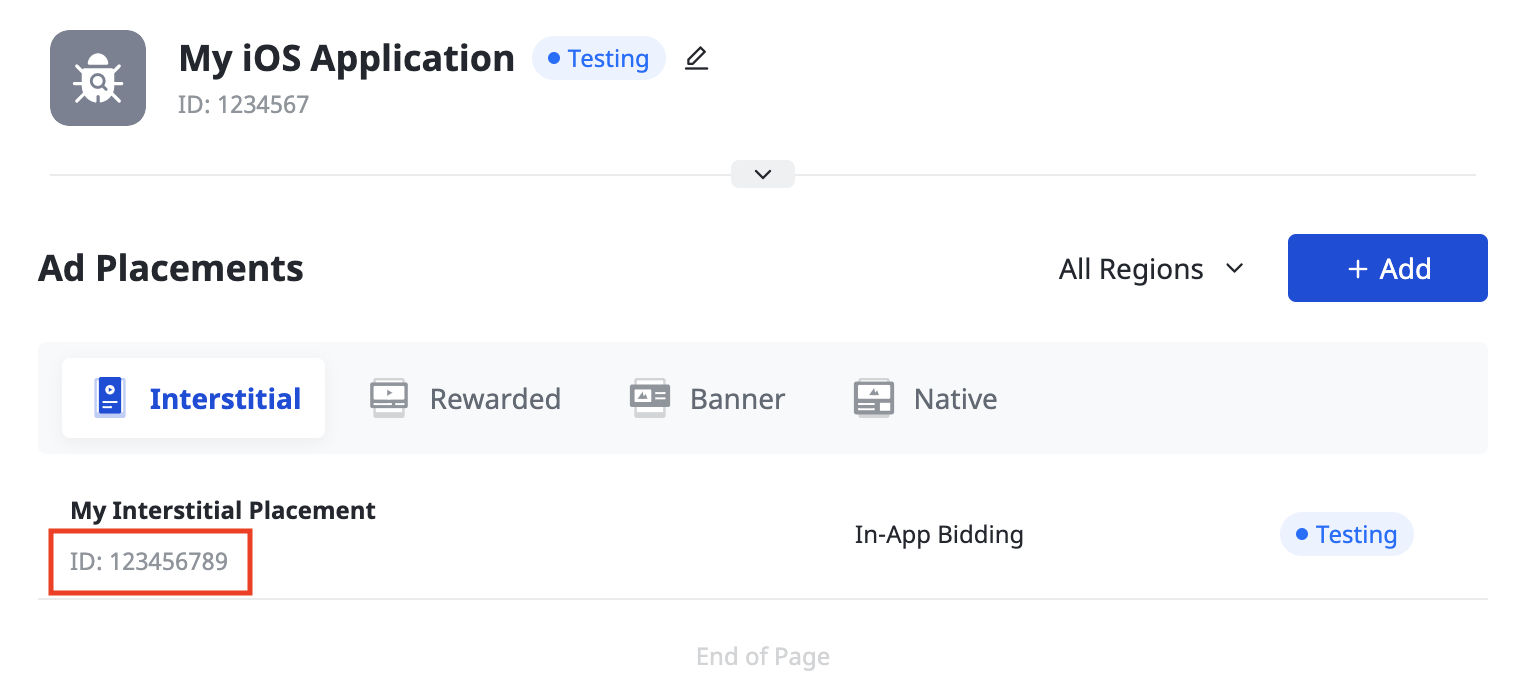
Bidding
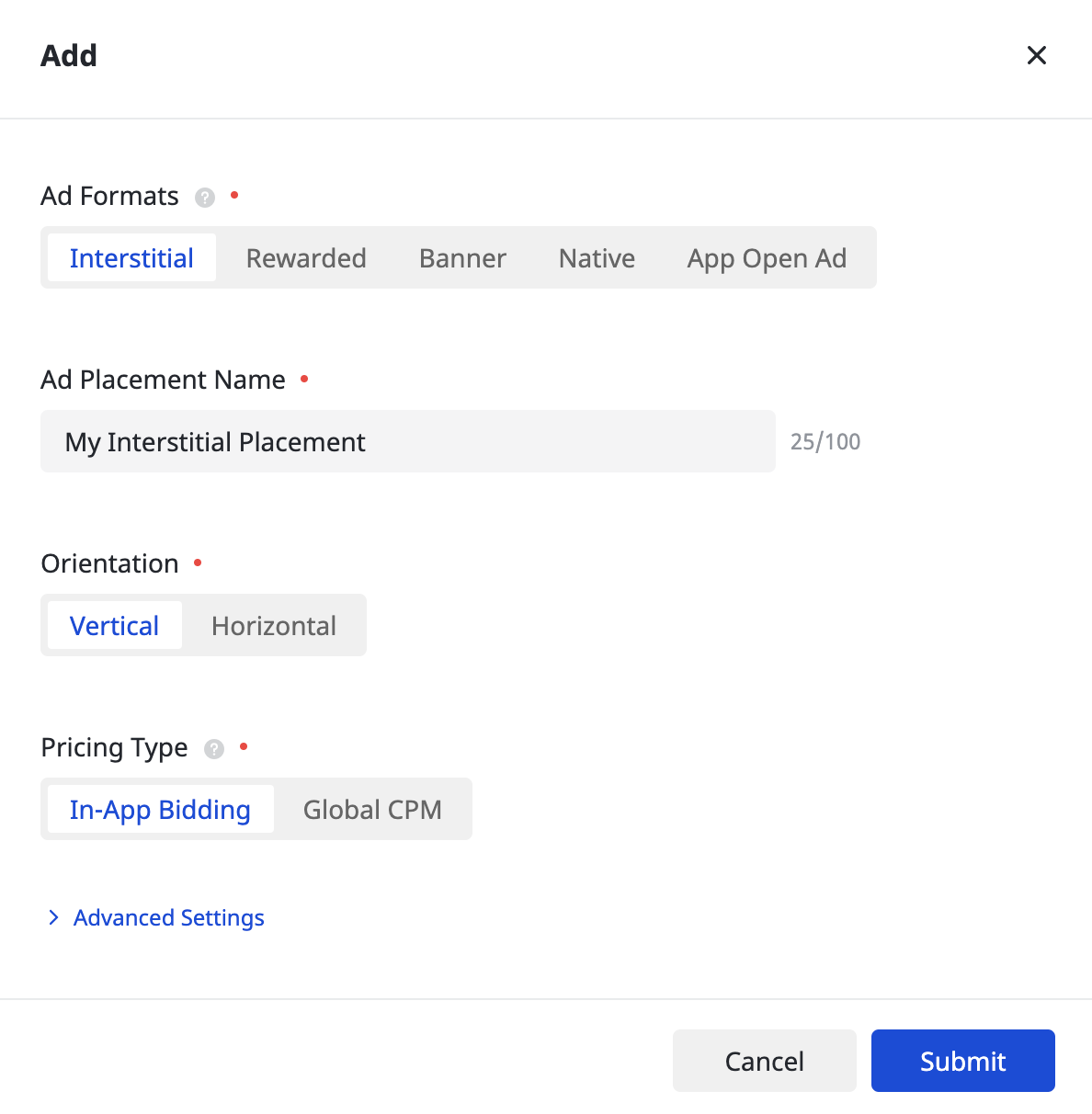
Select your Ad Format and Ad Placement Name, and select In-App Bidding as the Pricing Type. Fill out the rest of the form and click Submit.

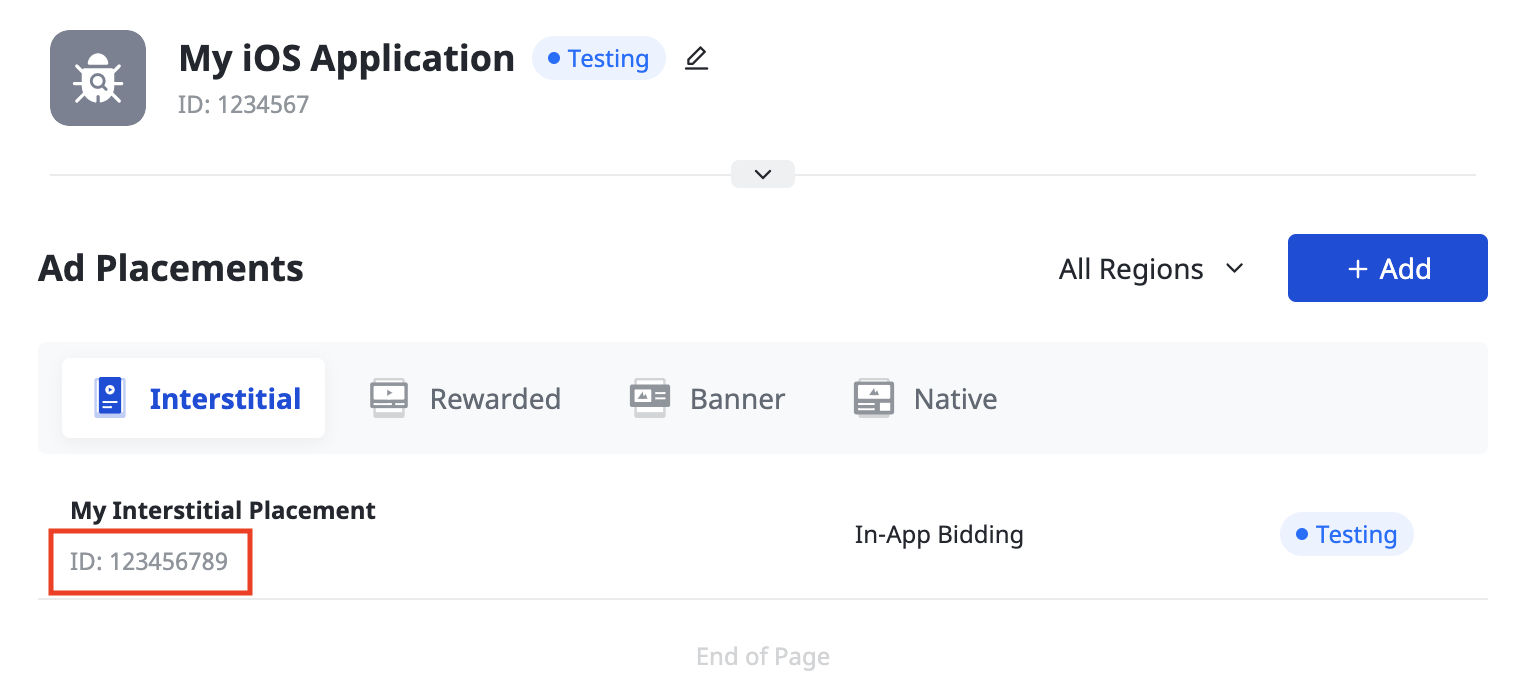
Once your ad placement is created, take note of the Ad Placement ID.
Android

iOS

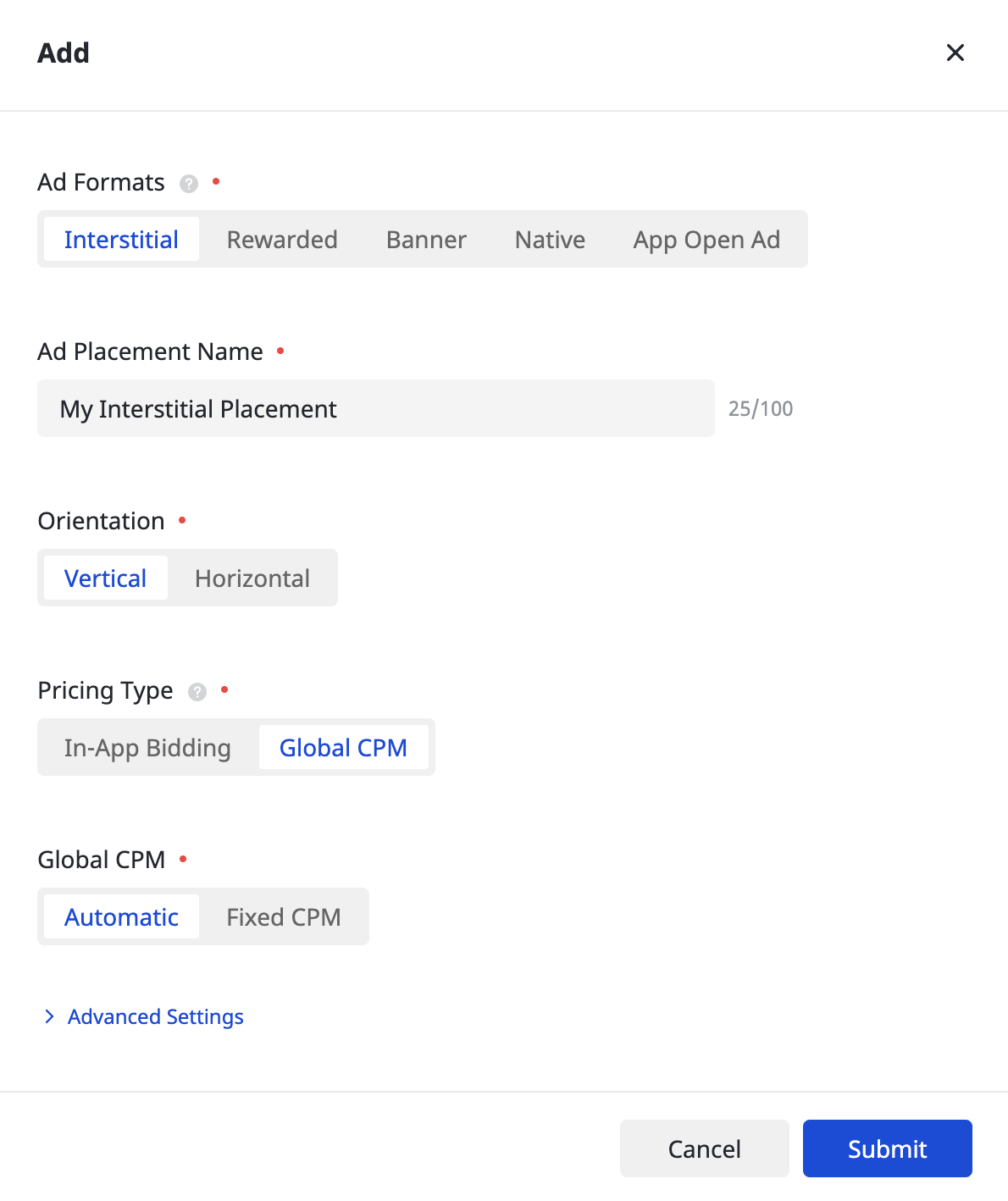
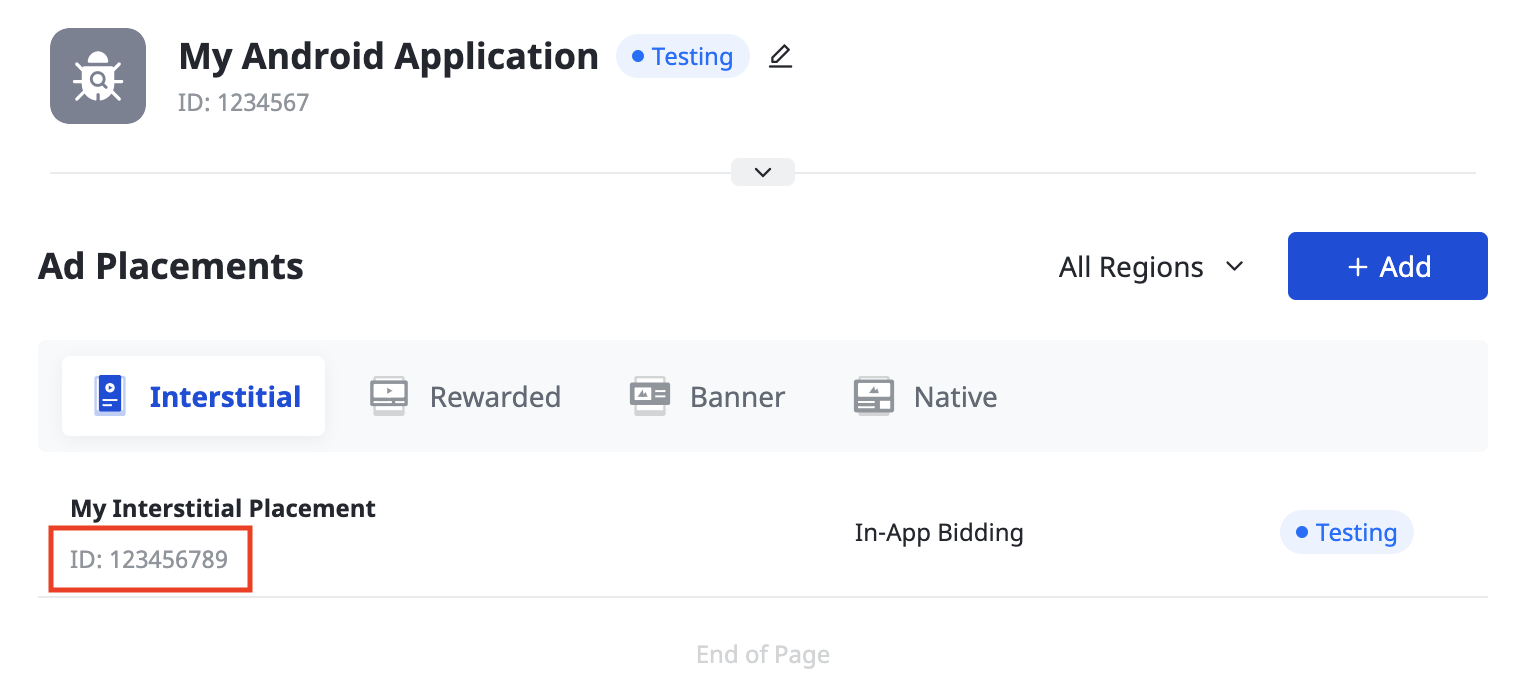
Waterfall
Select your Ad Format and Ad Placement Name, and Global CPM as the Pricing Type. Fill out the rest of the form and click Submit.

Once your ad placement is created, take note of the Ad Placement ID.
Android

iOS

Locate Pangle Reporting API key
Bidding
This step isn't required for bidding integrations.
Waterfall
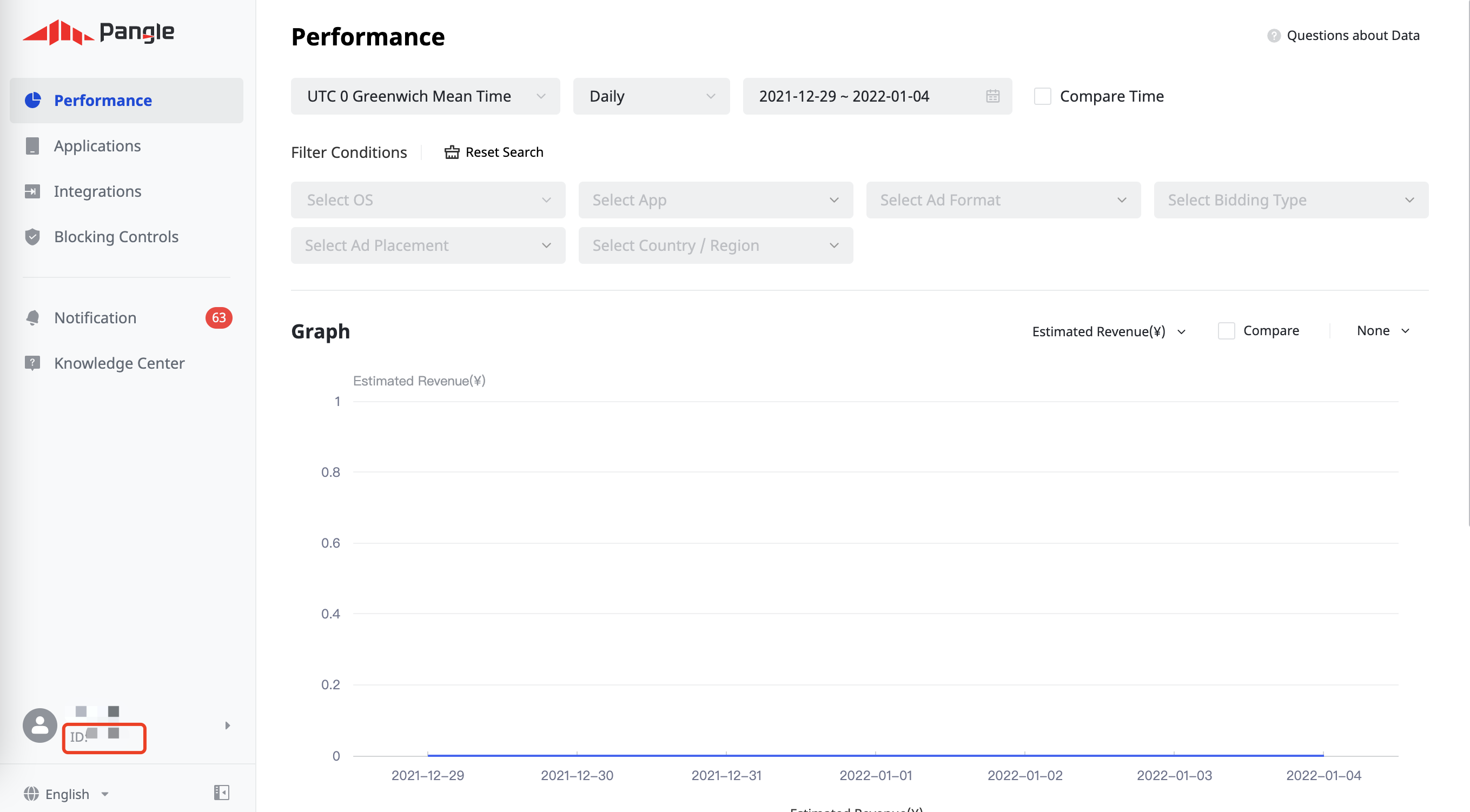
Take note of the User ID at the bottom left corner of the page.

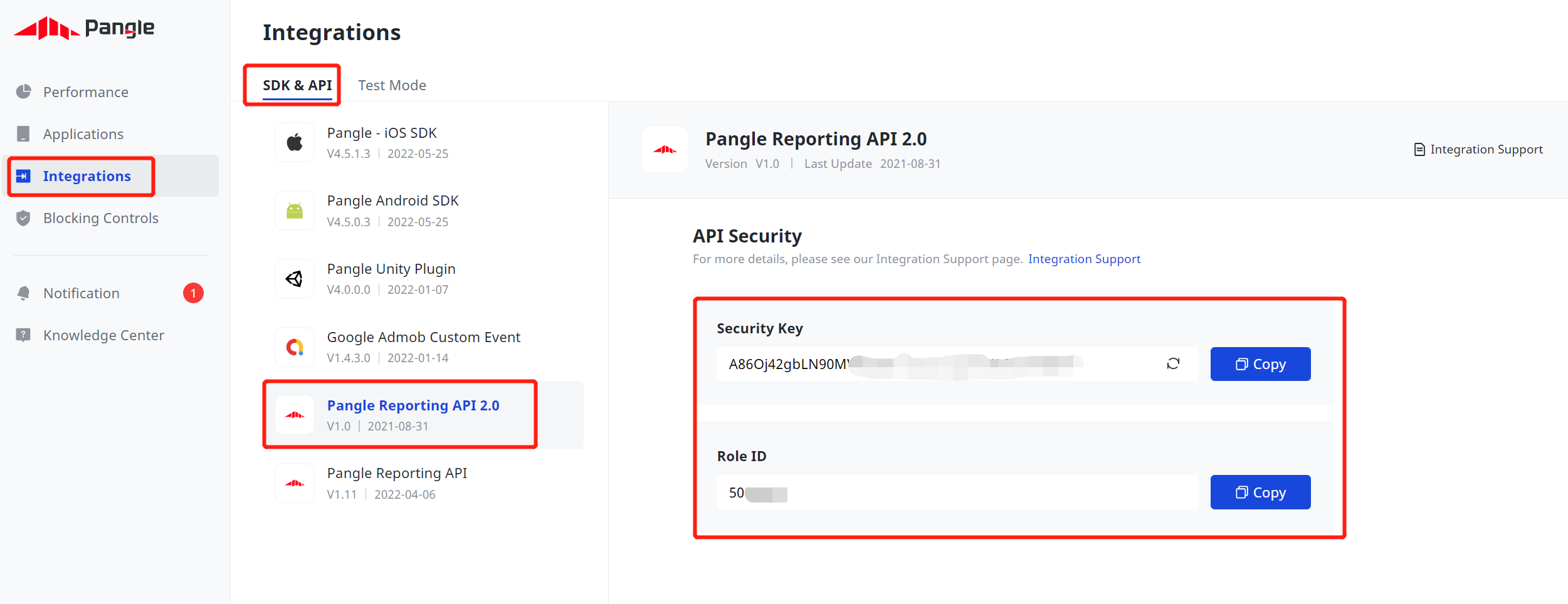
Click Integrations > SDK & API > Pangle Reporting API 2.0. Take note of Role ID and Security Key.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for Pangle, see
How to add Pangle to your app-ads.txt file.
Turn on test mode
Follow the instructions in Pangle's How to add a Test Ad guide on how to enable Pangle test ads.
Step 2: Set up Pangle demand in AdMob UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add Pangle DSP to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add Pangle DSP to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the Pangle SDK and adapter
Integration through pub.dev
(Android only) Add the following repositories to the build.gradle file inside
your project's android directory:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
Add the following dependency with the latest versions of the
Pangle SDK and adapter in your
package's pubspec.yaml file:
dependencies:
gma_mediation_pangle: ^3.5.2
Manual Integration
Download the latest version of Google Mobile Ads mediation plugin for
Pangle,
extract the downloaded file, and add the extracted plugin folder
(and its contents) to your Flutter project. Then, reference the plugin in your
pubspec.yaml file by adding the following dependency:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
Step 4: Implement privacy settings on Pangle SDK
EU Consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
The Google Mobile Ads mediation plugin for Pangle includes the
Pangle.SetGDPRConsent() method. The following sample code shows how to pass
consent information to the Pangle SDK. Set consent information before you
initialize Google Mobile Ads Flutter Plugin
to ensure they get forwarded properly to the Pangle SDK.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
See Pangle's integration guide for more details and the values that can be provided in each method.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The Google Mobile Ads mediation plugin for Pangle includes the
Pangle.SetPAConsent() method. The following sample code shows how to pass
consent information to the Pangle SDK. Set consent information before you
initialize Google Mobile Ads Flutter Plugin
to ensure they get forwarded properly to the Pangle SDK.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
See Pangle's integration guide for more details and the values that can be provided in each method.
Step 5: Add required code
Android
No additional code required for Pangle integration.
iOS
SKAdNetwork integration
Follow Pangle's documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in Pangle UI.
Verify test ads
To verify that you are receiving test ads from Pangle, enable single ad source testing in ad inspector using the Pangle (Bidding) and Pangle (Waterfall) ad source(s).
Error codes
If the adapter fails to receive an ad from Pangle, publishers can check the
underlying error from the ad response using
ResponseInfo under the
following classes:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Here are the codes and accompanying messages thrown by the Pangle adapter when an ad fails to load:
Android
| Error code | Domain | Reason |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Invalid server parameters (e.g. Missing app ID or placement ID). |
| 102 | com.google.ads.mediation.pangle | The requested ad size does not match a Pangle supported banner size. |
| 103 | com.google.ads.mediation.pangle | Missing or invalid bid response. |
| -1-60000 | com.pangle.ads | Pangle SDK returned an error. See Pangle's documentation for more details. |
iOS
| Error code | Domain | Reason |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Invalid server parameters (e.g. Missing app ID or placement ID). |
| 102 | com.google.ads.mediation.pangle | The requested ad size does not match a Pangle supported banner size. |
| -1-60000 | Sent by Pangle SDK | Pangle SDK returned an error. See Pangle's documentation for more details. |
Pangle Flutter Mediation Adapter Changelog
Version 3.5.3 (In progress)
Version 3.5.2
- Updated minimum Flutter version to 3.35.1
- Updated to support Google Mobile Ads Flutter Plugin version 7.0.0
- Supports Pangle Android adapter version 7.8.0.8.0.
- Supports Pangle iOS adapter version 7.8.0.6.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 7.0.0.
Version 3.5.1
- Supports Pangle Android adapter version 7.8.0.8.0.
- Supports Pangle iOS adapter version 7.8.0.5.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 3.5.0
- Supports Pangle Android adapter version 7.8.0.7.0.
- Supports Pangle iOS adapter version 7.8.0.3.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 3.4.0
- Supports Pangle Android adapter version 7.7.0.2.0.
- Supports Pangle iOS adapter version 7.7.0.5.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 3.3.0
- Supports Pangle Android adapter version 7.6.0.4.0.
- Supports Pangle iOS adapter version 7.6.0.5.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 3.2.1
- Supports Pangle Android adapter version 7.3.0.5.0.
- Supports Pangle iOS adapter version 7.4.1.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 3.2.0
- Supports Pangle Android adapter version 7.3.0.4.0.
- Supports Pangle iOS adapter version 7.4.0.9.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 3.1.1
- Supports Pangle Android adapter version 7.2.0.6.0.
- Supports Pangle iOS adapter version 7.2.0.5.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 3.1.0
- Supports Pangle Android adapter version 7.2.0.4.0.
- Supports Pangle iOS adapter version 7.2.0.4.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 3.0.0
- Supports Pangle Android adapter version 7.1.0.8.0.
- Supports Pangle iOS adapter version 7.1.1.1.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.2.0
- Supports Pangle Android adapter version 6.5.0.8.0.
- Supports Pangle iOS adapter version 6.5.0.9.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.1.0
- Supports Pangle Android adapter version 6.5.0.4.1.
- Supports Pangle iOS adapter version 6.5.0.8.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.1.
Version 2.0.0
- Supports Pangle Android adapter version 6.4.0.6.0.
- Supports Pangle iOS adapter version 6.4.1.1.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.0.
Version 1.1.0
- Supports Pangle Android adapter version 5.9.0.4.0.
- Supports Pangle iOS adapter version 5.9.0.7.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.
Version 1.0.0
- Initial release.
- Supports Pangle Android adapter version 5.8.0.9.0.
- Supports Pangle iOS adapter version 5.8.0.8.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.0.1.
