이 가이드에서는 Google Mobile Ads SDK를 사용하여 미디에이션을 통해 ironSource Ads의 광고를 로드하고 표시하는 방법을 보여주며, 폭포식 구조 통합을 다룹니다. 광고 단위의 미디에이션 구성에 ironSource Ads를 추가하는 방법과 ironSource Ads SDK 및 어댑터를 Flutter 앱에 통합하는 방법을 설명합니다.
지원되는 통합 및 광고 형식
ironSource Ads용 AdMob 미디에이션 어댑터에는 다음과 같은 기능이 있습니다.
| 통합 | |
|---|---|
| 입찰 | |
| 폭포 | |
| 형식 | |
| 배너 | 1 |
| 전면 광고 | |
| 리워드 제공됨 | |
| 보상형 전면 광고 | 1 |
1 이 형식은 폭포식 구조 통합에서만 지원됩니다.
요구사항
- Google Mobile Ads SDK 최신 업로드
- Flutter 3.7.0 이상
- Android에 배포하는 경우
- Android API 수준 23 이상
- iOS에 배포하는 경우
- iOS 배포 대상 12.0 이상
- Google Mobile Ads SDK로 구성된 작업 Flutter 프로젝트 자세한 내용은 시작하기를 참고하세요.
- 미디에이션 시작 가이드 완료
1단계: ironSource Ads UI에서 구성 설정하기
ironSource Ads 계정에 가입하고 로그인합니다.
새 앱 추가
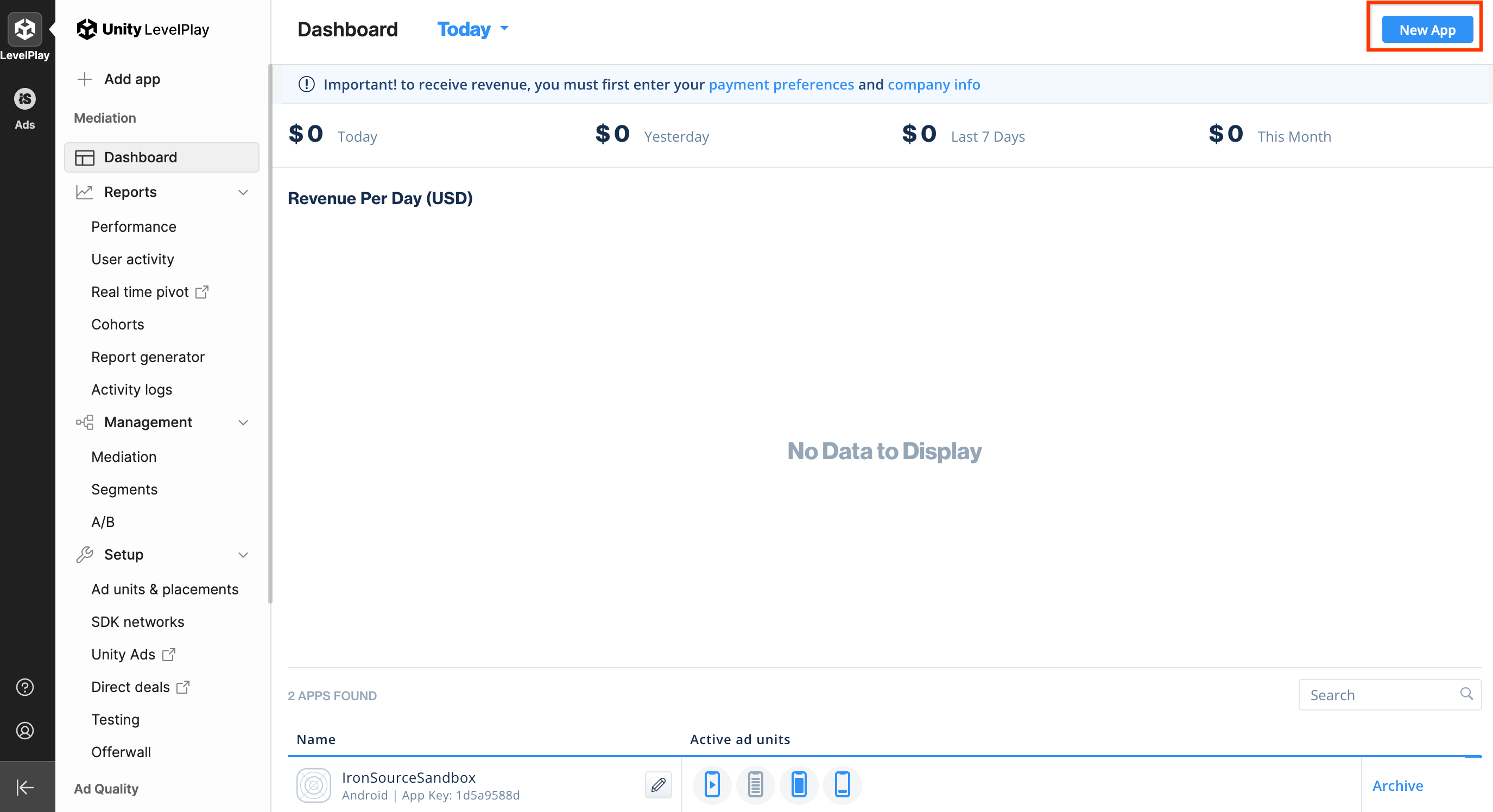
새 앱을 추가하려면 광고 > 앱으로 이동하여 앱 추가를 클릭합니다.

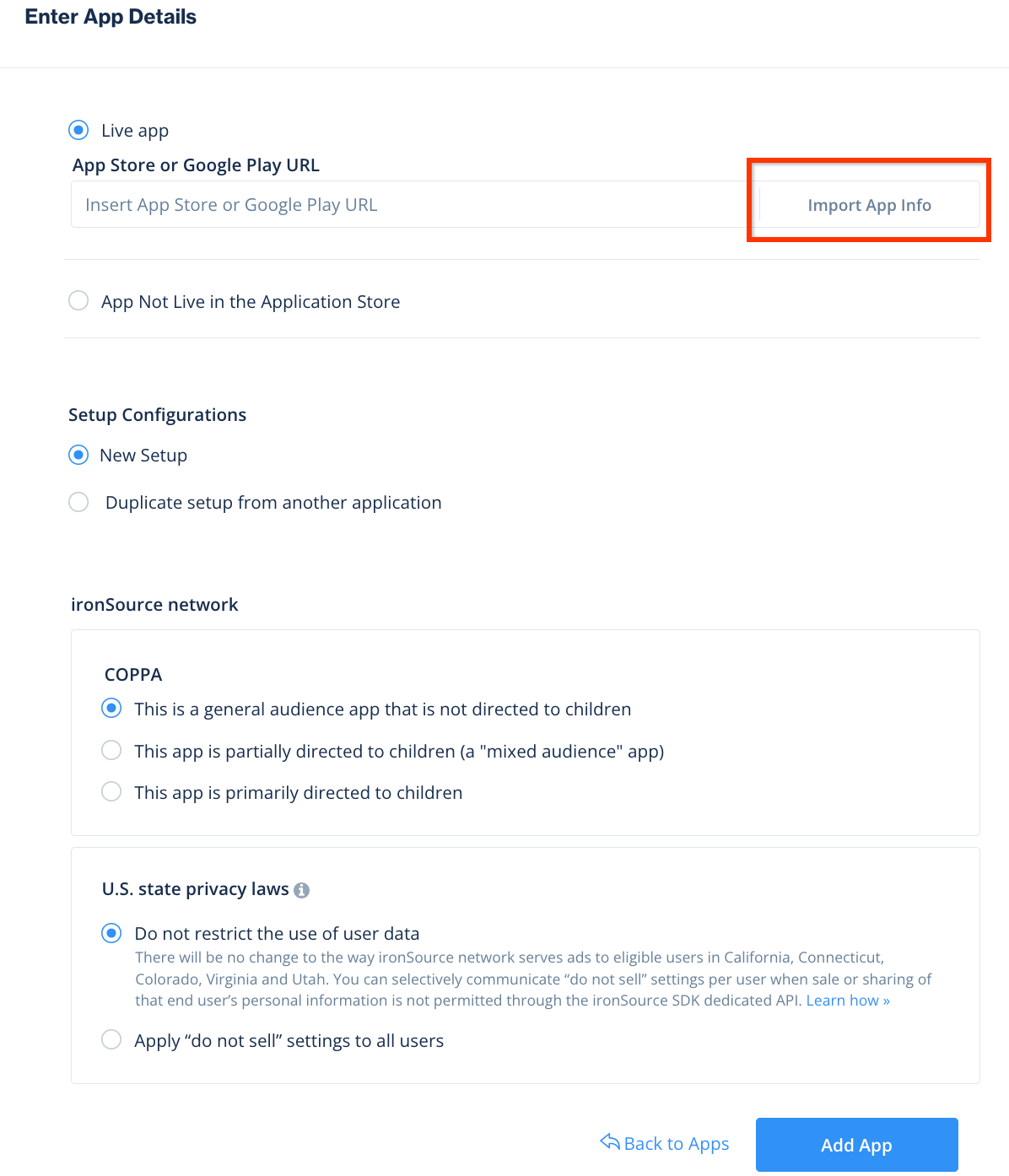
양식을 작성하고 앱 추가를 클릭합니다.

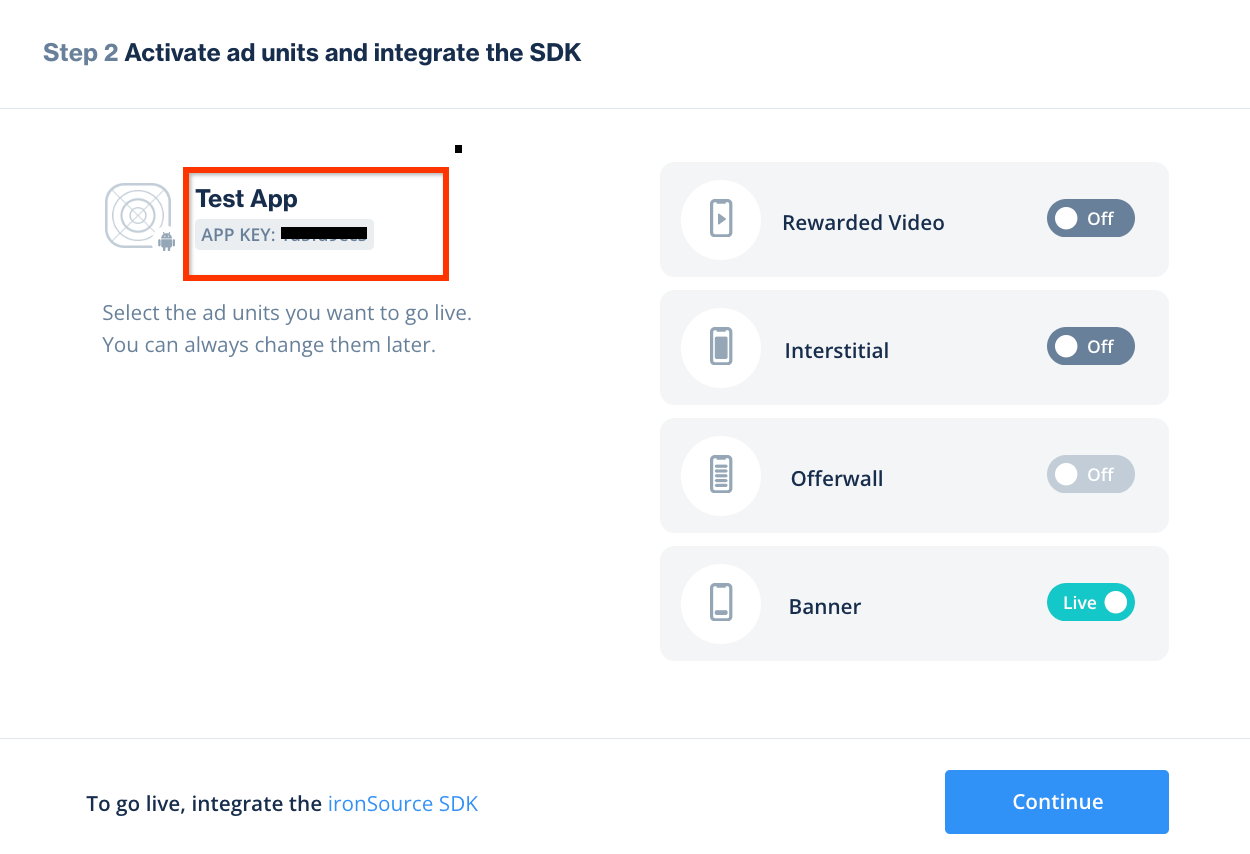
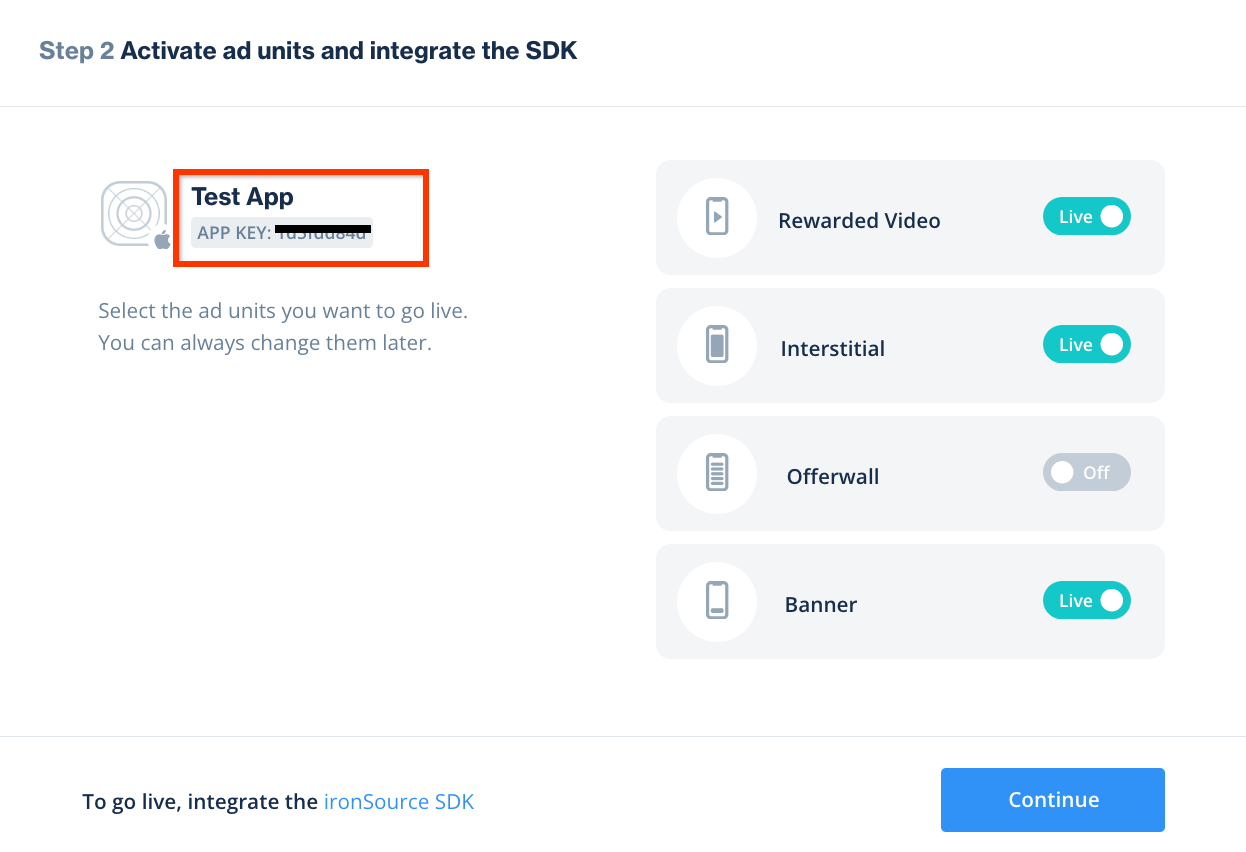
앱 키를 기록한 다음 앱에서 지원하는 광고 형식을 선택하고 계속을 클릭합니다.
Android

iOS

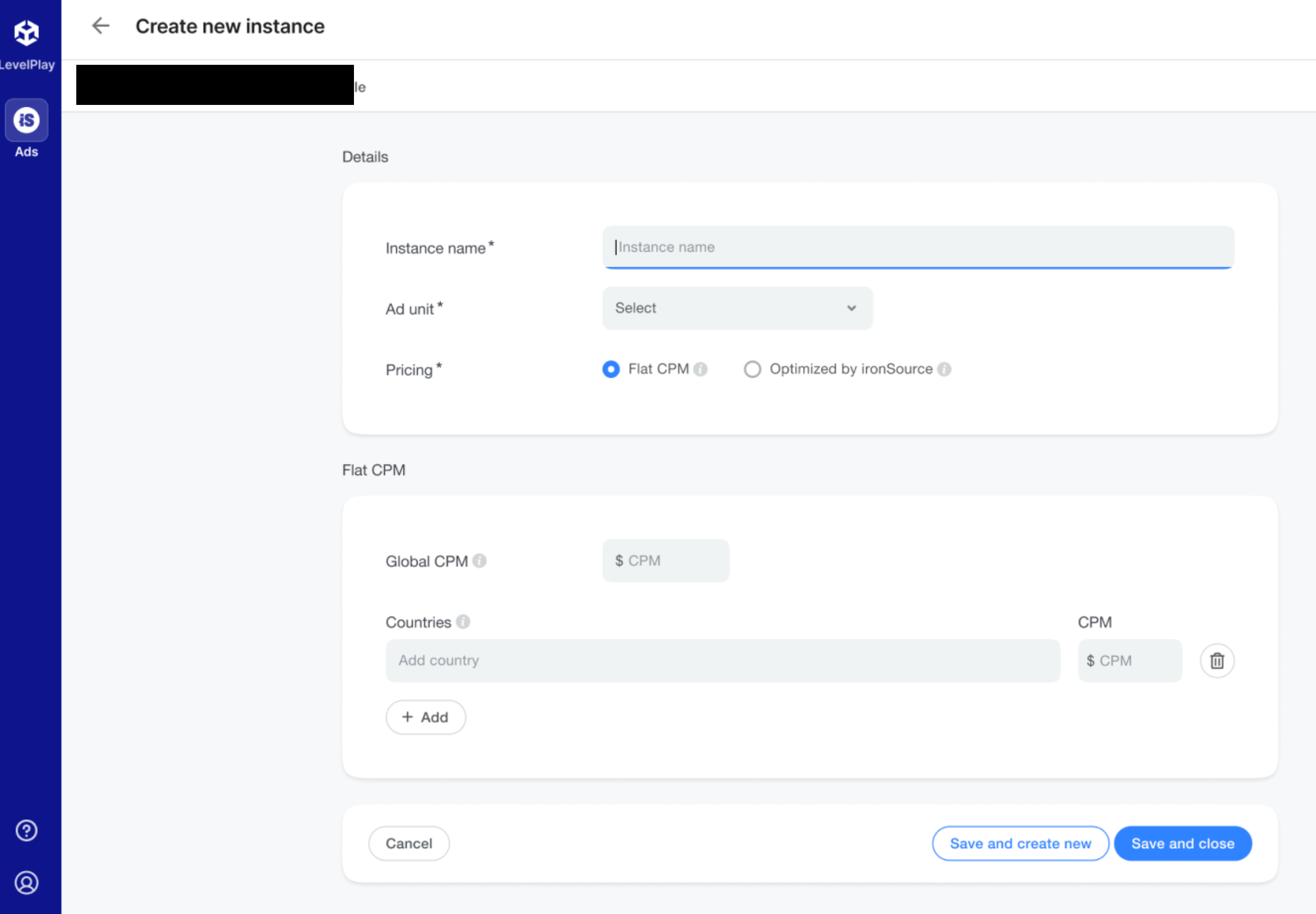
인스턴스 만들기
다음으로 추가한 앱의 인스턴스를 구성합니다.
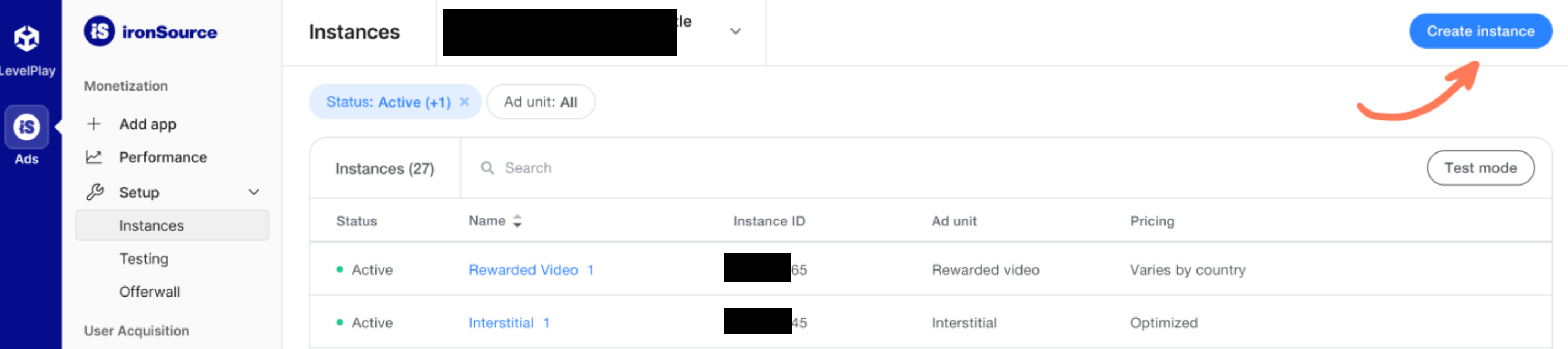
광고 > 설정 > 인스턴스로 이동합니다. 앱을 선택하고 인스턴스 만들기를 클릭합니다.

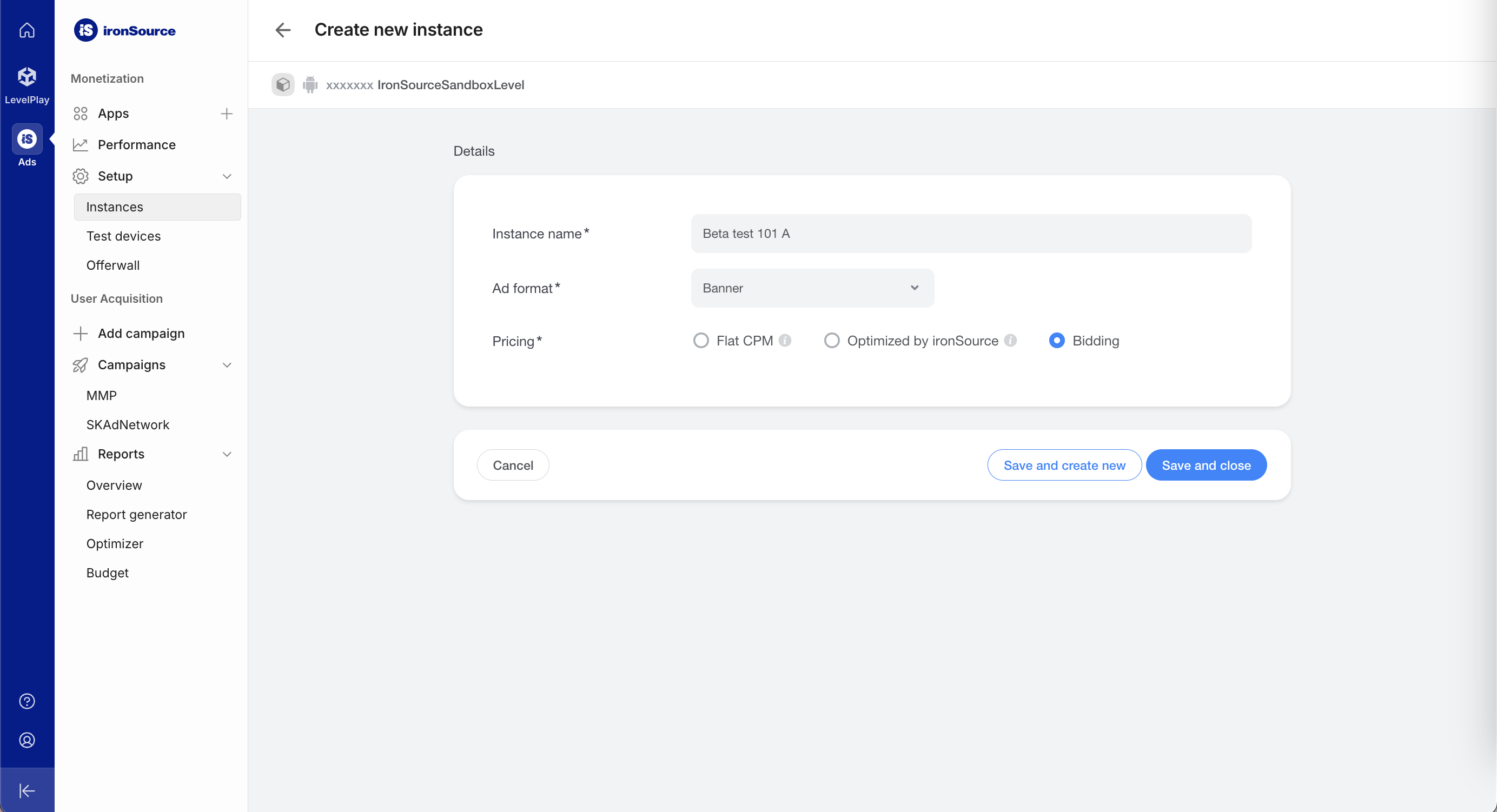
입찰
양식을 작성하고 가격 책정에서 입찰을 선택합니다. 저장 후 닫기를 클릭합니다.
Android

iOS

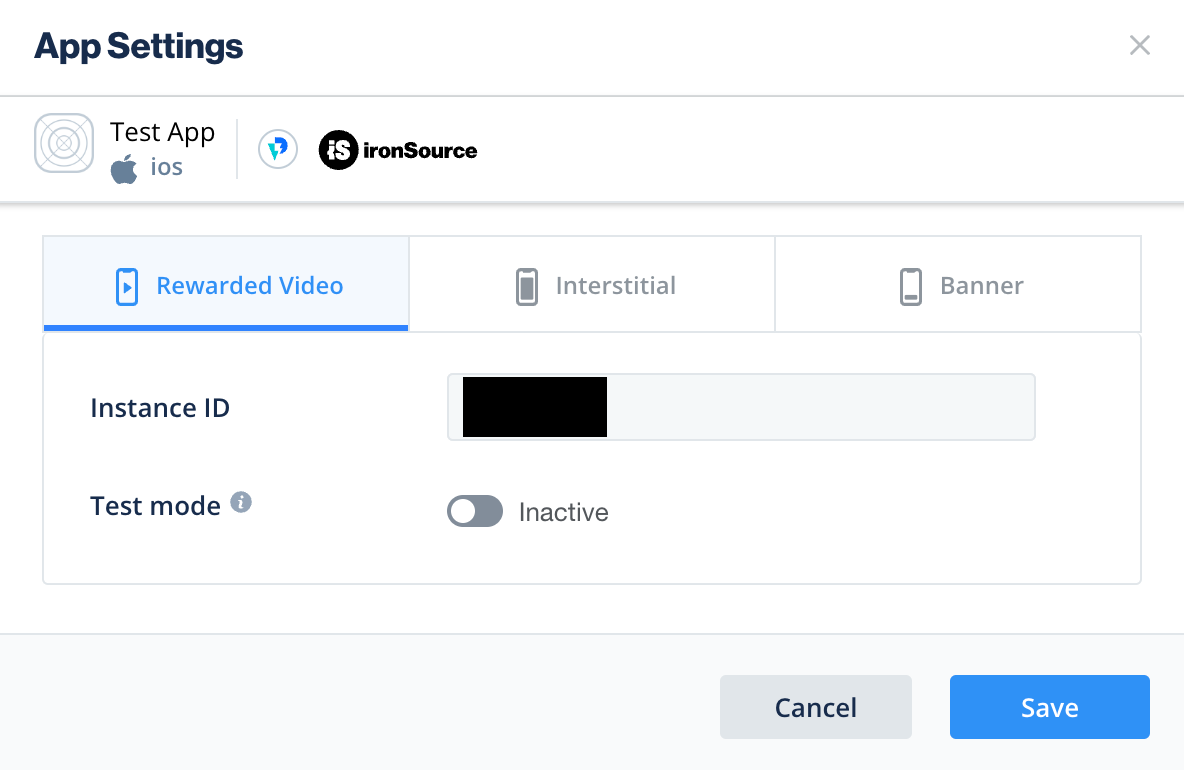
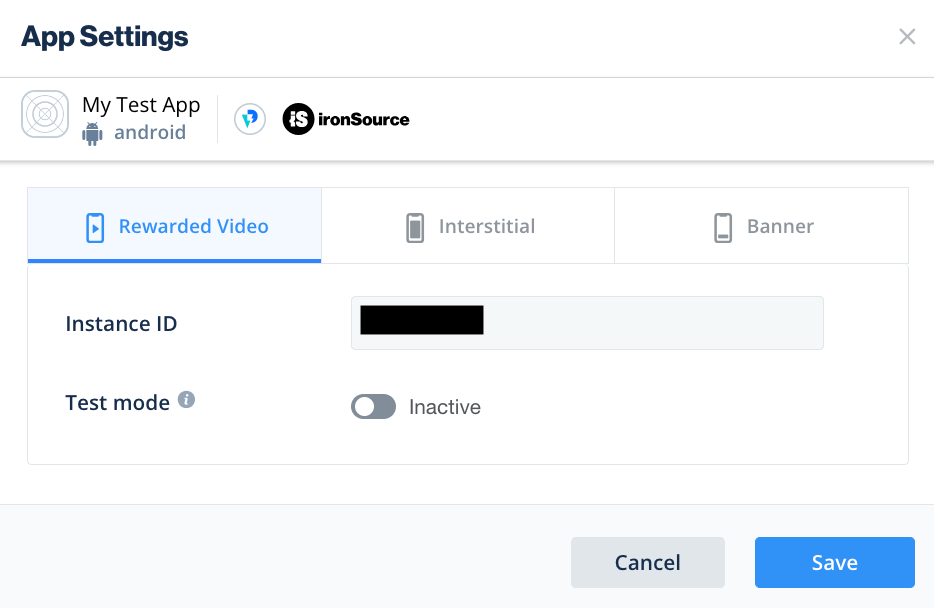
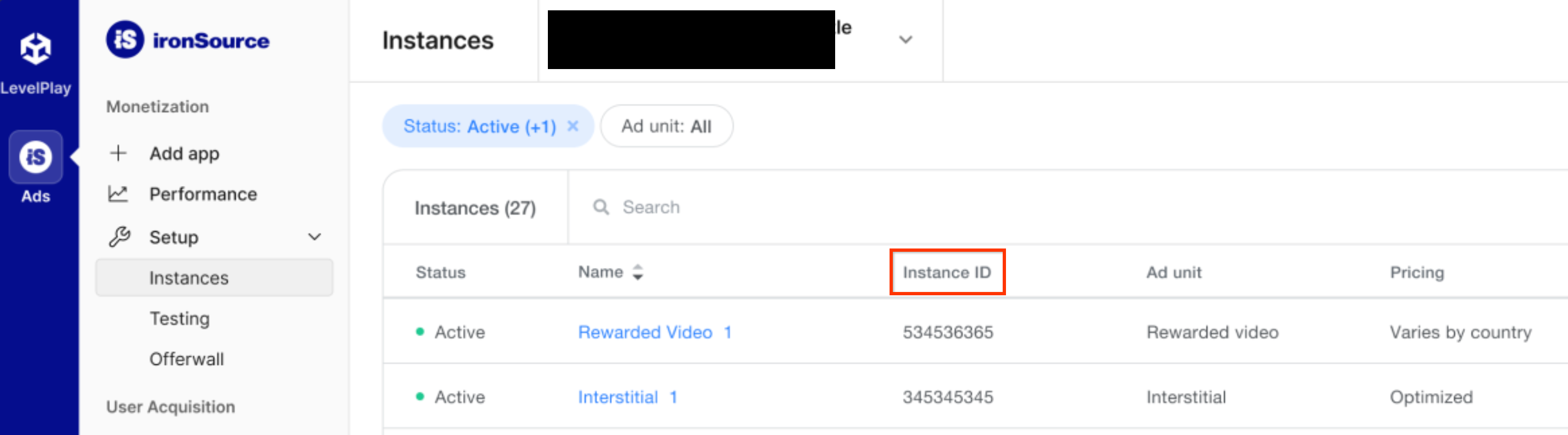
인스턴스 ID를 기록해 둡니다.
Android

iOS

폭포
양식을 작성하고 저장 후 닫기를 클릭합니다.

인스턴스 ID를 기록해 둡니다.

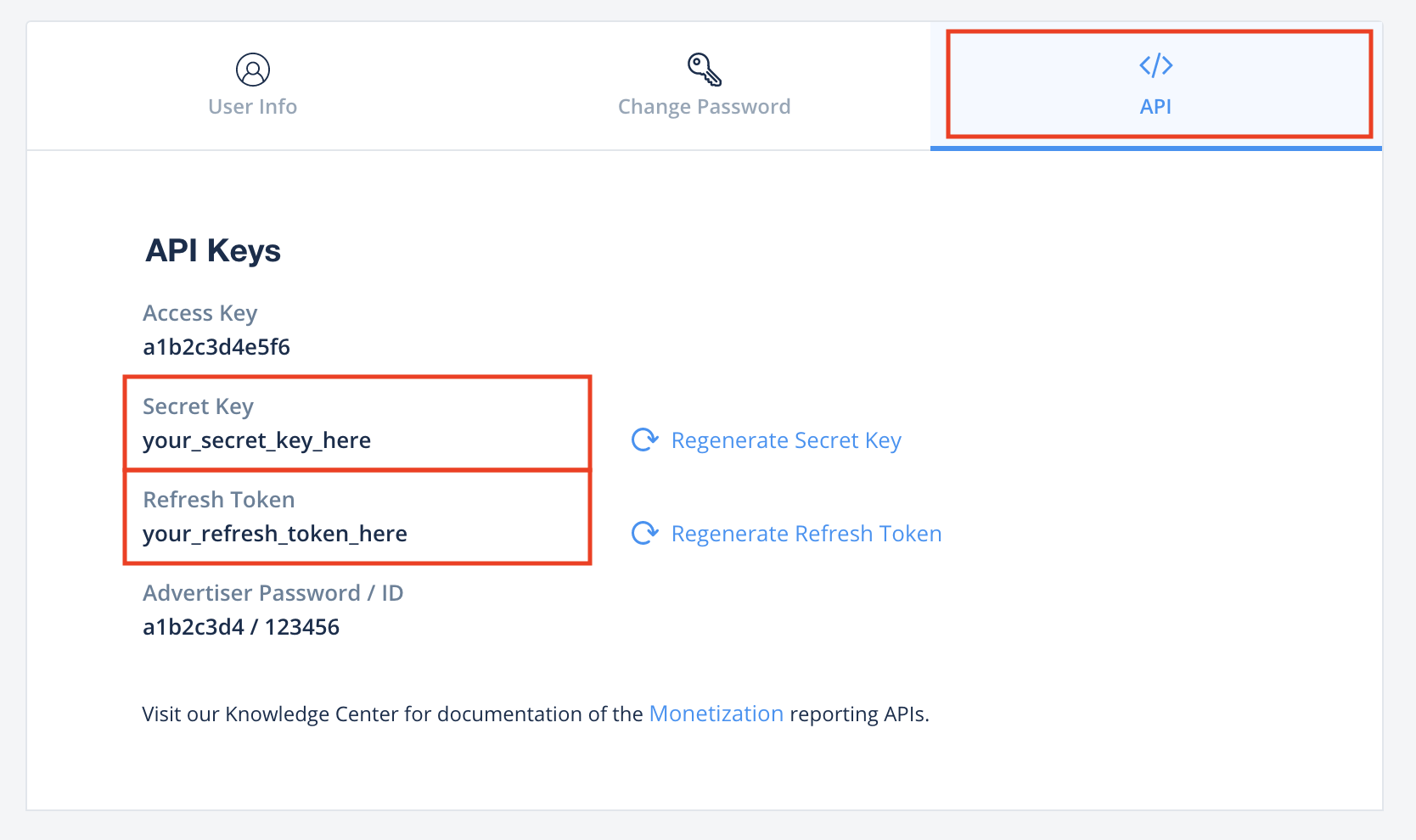
Reporting API 키 찾기
입찰
입찰 통합에는 이 단계가 필요하지 않습니다.
폭포
내 계정 페이지에서 API 탭을 클릭하고 Secret Key와 Refresh Token을 기록합니다.

app-ads.txt 업데이트
승인된 앱 판매자 app-ads.txt는 승인받은 것으로 확인된 채널을 통해서만 앱 광고 인벤토리가 판매될 수 있게 해주는 IAB Tech Lab 이니셔티브입니다. 광고 수익이 크게 감소하는 것을 방지하려면 app-ads.txt 파일을 구현해야 합니다.
아직 구현하지 않았다면
앱에 app-ads.txt 파일을 설정하세요.
ironSource용 app-ads.txt를 구현하려면 ironSource 공식 리셀러를 참고하세요.
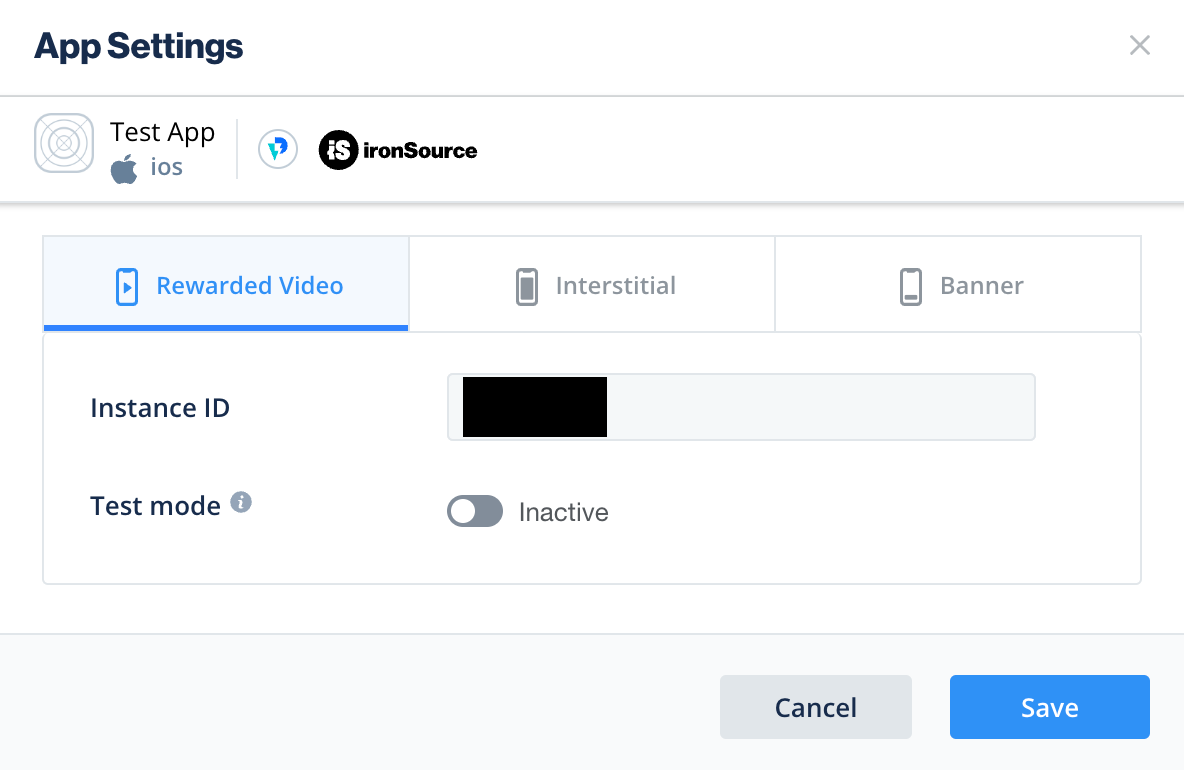
테스트 모드 사용 설정
ironSource Ads 테스트 광고를 사용 설정하는 방법은 ironSource Ads의 통합 테스트 가이드를 참고하세요.
2단계: AdMob UI에서 ironSource Ads 수요 설정하기
광고 단위의 미디에이션 설정 구성
GDPR 및 미국 주 규정 광고 파트너 목록에 ironSource Mobile 추가하기
유럽 규정 설정 및 미국 주 규정 설정의 단계에 따라 AdMob UI의 유럽 및 미국 주 규정 광고 파트너 목록에 ironSource Mobile을 추가하세요.
3단계: ironSource 광고 SDK 및 어댑터 가져오기
pub.dev를 통한 통합
(Android만 해당) 프로젝트의 android 디렉터리 내 build.gradle 파일에 다음 저장소를 추가합니다.
repositories {
google()
mavenCentral()
maven {
url = uri("https://android-sdk.is.com/")
}
}
패키지의 pubspec.yaml 파일에 ironSource Ads SDK 및 어댑터의 최신 버전과 함께 다음 종속 항목을 추가합니다.
dependencies:
gma_mediation_ironsource: ^2.1.0
수동 통합
ironSource Ads용 Google 모바일 광고 미디에이션 플러그인의 최신 버전을 다운로드하고, 다운로드한 파일을 추출하고, 추출한 플러그인 폴더(및 콘텐츠)를 Flutter 프로젝트에 추가합니다. 그런 다음 다음 종속 항목을 추가하여 pubspec.yaml 파일에서 플러그인을 참조합니다.
dependencies:
gma_mediation_ironsource:
path: path/to/local/package
4단계: ironSource Ads SDK에 개인 정보 보호 설정 구현하기
EU 동의 및 GDPR
Google EU 사용자 동의 정책을 준수하려면 유럽 경제 지역 (EEA), 영국, 스위스의 사용자에게 특정 정보를 공개하고, 법적으로 요구되는 경우 쿠키 또는 기타 로컬 저장소의 사용과 광고 개인 최적화를 위한 개인 정보의 수집, 공유, 사용에 대한 동의를 얻어야 합니다. 이 정책에는 EU 온라인 개인 정보 보호 지침 및 개인 정보 보호법 (GDPR)의 요구사항이 반영되어 있습니다. 동의가 미디에이션 체인의 각 광고 소스에 전파되는지 확인해야 합니다. Google은 사용자의 동의 여부를 이러한 네트워크에 자동으로 전달할 수 없습니다.
ironSource 어댑터 Unity 플러그인 버전 2.6.0부터 ironSource는 UMP SDK를 비롯하여 Google의 추가 동의 사양을 지원하는 동의 관리 플랫폼에서 설정한 GDPR 동의를 자동으로 읽습니다. 자세한 내용은 Google UMP 및 Google의 추가 동의를 지원하는 CMP 지원을 참고하세요.
미국 주 개인 정보 보호법
미국 주 개인 정보 보호법에 따라 사용자에게 법률에 정의된 조항에 따라 '개인 정보'의 '판매'를 거부할 권리를 부여해야 합니다. 개인 정보 판매 거부 권리는 '판매'하는 회사의 홈페이지에 명시된 'Do Not Sell My Personal Information(내 개인 정보 판매 거부)' 링크를 통해 행사할 수 있습니다. 미국 주 개인 정보 보호법 준수 가이드에서는 Google 광고 게재에 대해 제한적인 데이터 처리를 사용 설정할 수 있지만, Google은 게시자 미디에이션 체인의 각 광고 네트워크에 이 설정을 적용할 수 없습니다. 따라서 미디에이션 체인에서 개인 정보 판매에 참여할 수 있는 각 광고 네트워크를 식별하고 각 네트워크의 가이드에 따라 규정을 준수해야 합니다.
ironSource Ads용 Google 모바일 광고 미디에이션 플러그인에는
GmaMediationIronsource().setDoNotSell
메서드가 포함되어 있습니다. 다음 샘플 코드는 동의 정보를 ironSource Ads SDK에 전달하는 방법을 보여줍니다. 이러한 옵션은 ironSource Ads SDK로 올바르게 전달되도록 Google 모바일 광고 SDK를 초기화하기 전에 설정해야 합니다.
import 'package:gma_mediation_ironsource/gma_mediation_ironsource.dart';
// ...
GmaMediationIronsource().setDoNotSell(true);
자세한 내용과 메서드에서 제공할 수 있는 값은 Android 및 iOS에 관한 ironSource Ads의 규정 고급 설정 문서를 참고하세요.
5단계: 필수 코드 추가하기
Android
Proguard 규칙
앱을 축소, 난독화, 최적화하는 경우 IronSource Ads에는 프로젝트에 추가 ProGuard 규칙이 필요합니다.
프로젝트에 필요한 ProGuard 규칙에 관한 자세한 내용은 IronSource Ads의 Android SDK 통합 가이드를 참고하고 해당 규칙을 proguard-user.txt 파일에 추가하세요.
애플리케이션 수명 주기
각 활동에서 onPause() 및 onResume() 메서드를 재정의하여 다음과 같이 상응하는 ironSource 광고 메서드를 호출합니다.
자바
@Override
public void onResume() {
super.onResume();
IronSource.onResume(this);
}
@Override
public void onPause() {
super.onPause();
IronSource.onPause(this);
}
Kotlin
public override fun onResume() {
super.onResume()
IronSource.onResume(this)
}
public override fun onPause() {
super.onPause()
IronSource.onPause(this)
}
iOS
SKAdNetwork 통합
ironSource Ads 문서에 따라 SKAdNetwork 식별자를 프로젝트의 Info.plist 파일에 추가합니다.
6단계: 구현 테스트하기
테스트 광고 사용 설정
AdMob에 테스트 기기를 등록하고 ironSource Ads UI에서 테스트 모드를 사용 설정해야 합니다.
테스트 광고 확인
ironSource Ads에서 테스트 광고를 수신하는지 확인하려면 ironSource Ads(입찰) 및 ironSource Ads(폭포식 구조) 광고 소스를 사용하여 광고 검사기에서 단일 광고 소스 테스트를 사용 설정하세요.
오류 코드
어댑터가 ironSource Ads에서 광고를 수신하지 못하면 다음 클래스에서 ResponseInfo를 사용하여 광고 응답의 기본 오류를 확인할 수 있습니다.
Android
com.google.ads.mediation.ironsource.IronSourceAdapter
com.google.ads.mediation.ironsource.IronSourceRewardedAdapter
iOS
GADMAdapterIronSource
GADMAdapterIronSourceRewarded
다음은 광고 로드에 실패할 때 ironSource Ads 어댑터에서 발생하는 코드와 메시지입니다.
Android
| 오류 코드 | 이유 |
|---|---|
| 101 | AdMob UI에서 구성된 ironSource Ads 서버 매개변수가 누락되었거나 잘못되었습니다. |
| 102 | ironSource Ads는 SDK를 초기화하기 위해 Activity 컨텍스트가 필요합니다. |
| 103 | ironSource Ads는 ironSource 인스턴스 ID당 하나의 광고만 로드할 수 있습니다. |
| 105 | 요청된 배너 광고 크기가 ironSource Ads에서 지원되지 않습니다. |
| 106 | ironSource 광고 SDK가 초기화되지 않았습니다. |
| 501~1056 | ironSource Ads SDK 오류입니다. 자세한 내용은 문서를 참고하세요. |
iOS
| 오류 코드 | 이유 |
|---|---|
| 101 | AdMob UI에서 구성된 ironSource Ads 서버 매개변수가 누락되었거나 잘못되었습니다. |
| 102 | ironSource Ads Adapter가 요청된 광고 형식을 지원하지 않습니다. |
| 103 | 이 네트워크 구성에 대해 ironSource 광고가 이미 로드되었습니다. |
| 104 | 요청된 배너 광고 크기가 ironSource Ads에서 지원되지 않습니다. |
| 508-1037 | ironSource Ads SDK 오류입니다. 자세한 내용은 문서를 참고하세요. |
ironSource Flutter 미디에이션 어댑터 변경 로그
버전 2.0.0
- ironSource Android 어댑터 버전 9.0.0.0을 지원합니다.
- ironSource iOS 어댑터 버전 9.0.0.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.5.0
- ironSource Android 어댑터 버전 8.10.0.0을 지원합니다.
- ironSource iOS 어댑터 버전 8.10.0.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.4.1
- ironSource Android 어댑터 버전 8.9.1.0을 지원합니다.
- ironSource iOS 어댑터 버전 8.9.1.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.4.0
- ironSource Android 어댑터 버전 8.9.0.0을 지원합니다.
- ironSource iOS 어댑터 버전 8.9.1.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.3.1
- ironSource Android 어댑터 버전 8.8.0.1을 지원합니다.
- ironSource iOS 어댑터 버전 8.8.0.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.3.0
- ironSource Android 어댑터 버전 8.8.0.0을 지원합니다.
- ironSource iOS 어댑터 버전 8.8.0.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.2.0
- ironSource Android 어댑터 버전 8.7.0.0을 지원합니다.
- ironSource iOS 어댑터 버전 8.6.1.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.3.1로 빌드하고 테스트했습니다.
버전 1.1.0
- 이제 iOS 플러그인이 정적 프레임워크입니다.
- ironSource Android 어댑터 버전 8.6.1.0을 지원합니다.
- ironSource iOS 어댑터 버전 8.6.0.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.3.1로 빌드하고 테스트했습니다.
버전 1.0.0
- 첫 출시입니다.
- ironSource Android 어댑터 버전 8.0.0.0을 지원합니다.
- ironSource iOS 어댑터 버전 8.0.0.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.1.0으로 빌드하고 테스트했습니다.

