Yeni nesil duyarlı reklamlar olan uyarlanabilir banner'lar, reklam boyutunu cihaza göre optimize ederek performansı en üst düzeye çıkarır. Uyarlanabilir banner'lar, yalnızca sabit yükseklikleri destekleyen akıllı banner'lardan gelişmiş versiyonudur. Reklamverenler bu banner'lar için reklam genişliğini belirtebilir. Bu genişlik, en uygun reklam boyutunu belirlemek için kullanılır.
Uyarlanabilir banner'lar, en iyi reklam boyutunu seçmek için sabit yükseklikler yerine sabit en boy oranlarını kullanır. Böylece farklı cihazlarda ekranı daha tutarlı bir şekilde kaplayan banner reklamlar elde edilebilir ve performans artışından yararlanılabilir.
Uyarlanabilir banner'larla çalışırken, bu banner'ların her zaman sabit bir boyutun izini sürsün. Yerleşiminizi her cihaz varsa reklam boyutunun değişmeyeceğinden emin olabilirsiniz. Ancak banner reklam öğesinin boyutu farklı cihazlarda değişiklik gösterebilir. Bunun sonucunda, düzeninizin reklam yüksekliğindeki farklılıkları karşılamasını öneririz. Nadir durumlarda, tam uyarlanabilir boyut doldurulmayabilir ve bunun yerine bu alana standart boyutlu bir reklam öğesi yerleştirilebilir.
Ön koşullar
- Başlangıç kılavuzundaki talimatları uygulayın. Mobile Ads Flutter eklentisini içe aktarma.
Uyarlanabilir banner'lar ne zaman kullanılır?
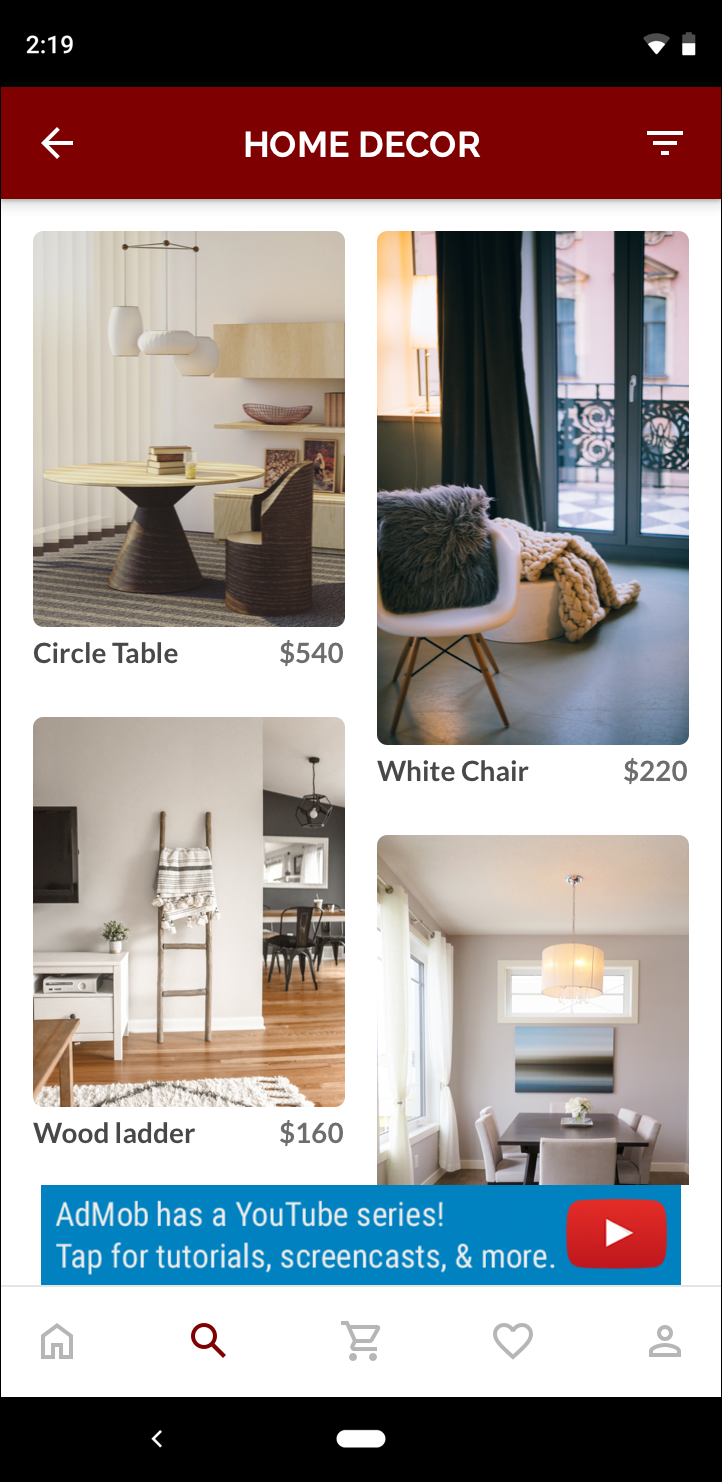
Uyarlanabilir banner'lar, hem sektör standardı olan 320x50 banner boyutu hem de yerine geçtikleri akıllı banner biçimi için doğrudan uygulanabilen bir alternatif olacak şekilde tasarlanmıştır.
Bu banner boyutları genellikle ekranın en üstüne veya en altına sabitlenmiş sabit banner'lar olarak kullanılır.
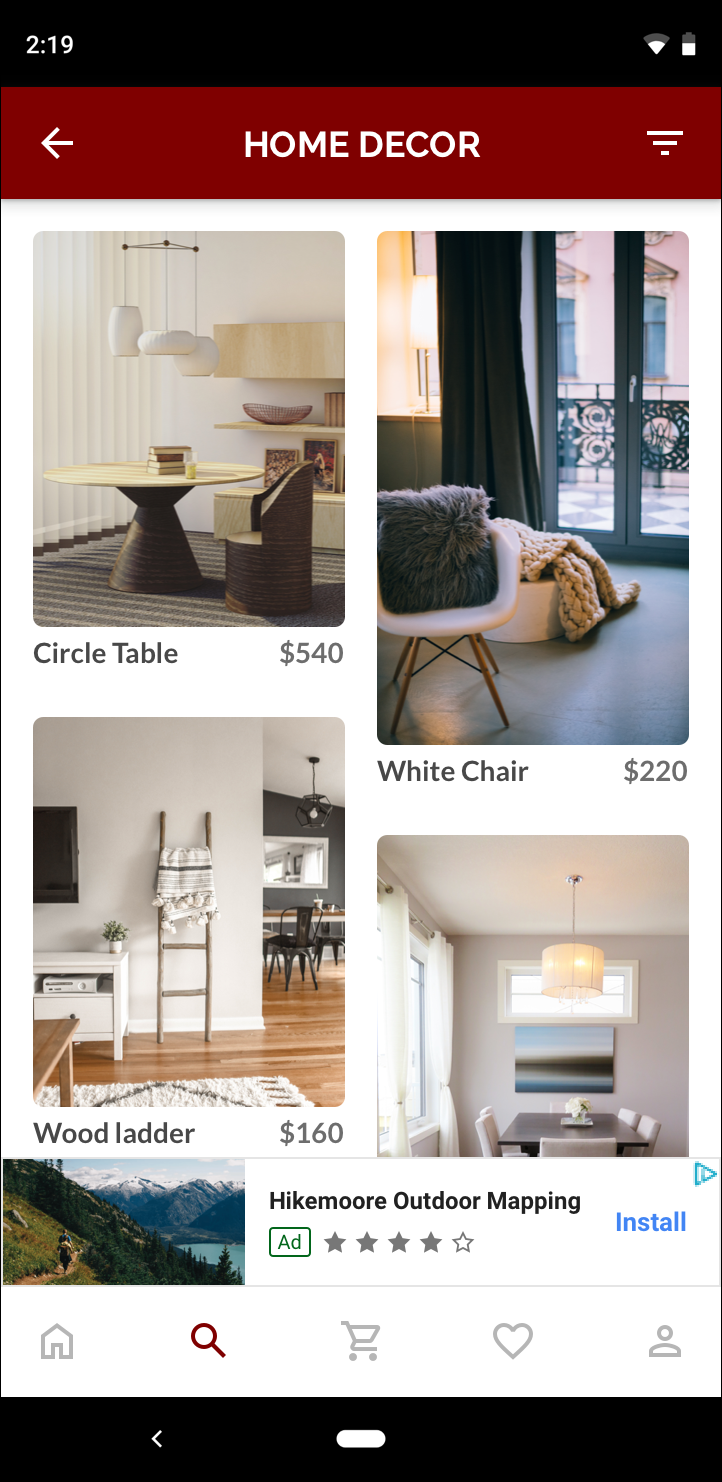
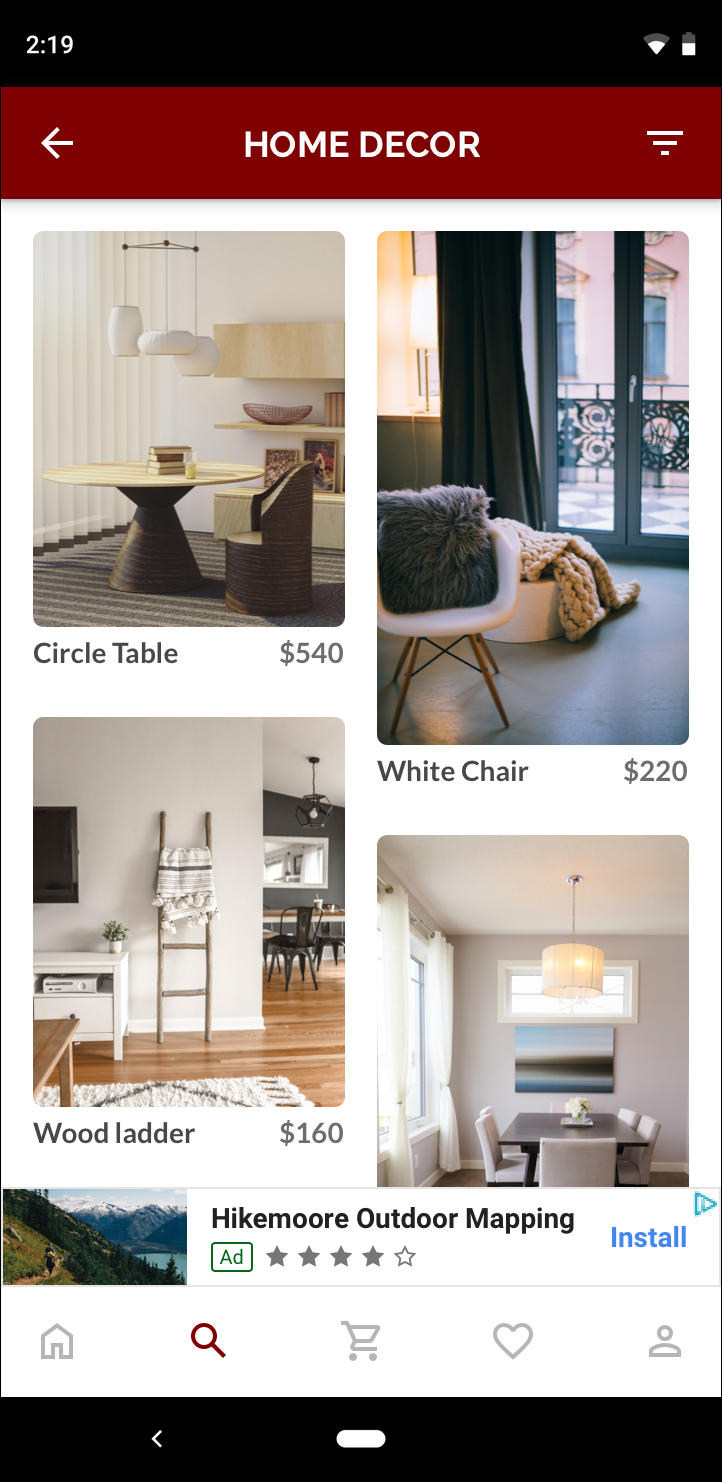
Bu tür sabit banner'lar için uyarlanabilir banner'ların kullanımıyla ilgili en boy oranı üç örnekte de görebileceğiniz gibi, standart bir 320x50 reklamınkine benzer aşağıda bulabilirsiniz:
 320x50 banner
320x50 banner
|
 Uyarlanabilir banner |
 Akıllı banner
Akıllı banner
|
Uyarlanabilir banner, mevcut ekran boyutundan daha iyi yararlanır. Ayrıca, Uyarlanabilir banner, akıllı banner'lara kıyasla daha iyi bir seçenektir çünkü:
Genişliği tam olacak şekilde zorlamak yerine sağladığınız herhangi bir genişliği kullanır Bu ekran, iOS'teki güvenli alanı ve ekran kesimlerini hesaba katabilmenizi sağlar. elde etti.
Bunun yerine söz konusu cihaz için optimum bir yükseklik seçer farklı boyutlu cihazlarda sabit yükseklik sağlayarak parçalanması.
Uygulama notları
Uygulamanızda uyarlanabilir banner'ları uygularken aşağıdaki noktaları göz önünde bulundurun:
- Reklamın yerleştirileceği görünümün genişliğini bilmeniz gerekir. Bu genişlik, cihaz genişliğini ve geçerli olan tüm güvenli alanları veya kesikleri dikkate almalıdır.
- Reklam alanı boyutunu doldurmayan daha küçük reklam boyutları yayınlandığında AdMob politikalarına uygun olması için reklam görüntüleme arka planınızın opak olduğundan emin olun.
- Google Mobile Ads Flutter'ın en son sürümünü kullandığınızdan emin olun. eklentisidir.
- Uyarlanabilir banner boyutları, tam banner'lar kullanıldığında en iyi sonucu verecek şekilde tasarlanmıştır. kullanabilirsiniz. Çoğu durumda, bu değer ekranın tam genişliğinde kontrol edebilirsiniz. Geçerli güvenli alanları göz önünde bulundurduğunuzdan emin olun.
- Google Mobile Ads SDK'sı, uyarlanabilir AdSize API'leri kullanırken banner'ı belirli bir genişlik için optimize edilmiş reklam yüksekliğiyle boyutlandırır.
- Uyarlanabilir reklam boyutu almak için iki yöntem vardır: belirli bir yön için
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)ve yürütme sırasındaki mevcut yön içinAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width). - Belirli bir cihazda belirli bir genişlik için döndürülen boyut her zaman Cihaz düzeninizi test ettikten sonra, tutarlı bir şekilde reklam boyutunun değişmediğinden emin olun.
- Sabitlenmiş banner yüksekliği, cihazın yüksekliğinin %15'inden veya 90 yoğunluk bağımsız pikselden hangisi daha küçükse ondan büyük olamaz ve 50 yoğunluk bağımsız pikselden küçük olamaz.
Hızlı başlangıç kılavuzu
Basit bir sabitlenmiş uyarlanabilir banner uygulamak için aşağıdaki adımları uygulayın.
- Uyarlanabilir banner reklam boyutu alın. Aldığınız boyut, uyarlanabilir banner'ınızı istemek için kullanılır. Uyarlanabilir reklam boyutunu almak için:
- Kullanımdaki cihazın genişliğini yoğunluktan bağımsız piksel cinsinden alın veya ekranın tamamını kullanmak istemiyorsanız kendi genişliğinizi ayarlayın.
Ekran genişliğini öğrenmek için
MediaQuery.of(context)kullanabilirsiniz. - Mevcut yön için uyarlanabilir bir
AdSizenesnesi almak üzere reklam boyutu sınıfındaAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)gibi uygun statik yöntemleri kullanın.
- Kullanımdaki cihazın genişliğini yoğunluktan bağımsız piksel cinsinden alın veya ekranın tamamını kullanmak istemiyorsanız kendi genişliğinizi ayarlayın.
Ekran genişliğini öğrenmek için
- Reklam birimi kimliğinizi, uyarlanabilir reklam boyutunu ve bir reklam isteği nesnesini içeren bir
BannerAdnesnesi oluşturun. - Reklamı normal banner reklam gibi yükleyin ve
AdWidgetTıpkı normal reklam görüntülemeleri gibi.
Kod örneği
Ekranın genişliğine sığacak şekilde sabitlenmiş bir uyarlanabilir banner yükleyen örnek widget'ı aşağıda verilmiştir:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Burada
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize kullanılıyor
geçerli arayüzde sabit bir konumdaki banner'ın boyutunu almak için
Yön. Sabitlenmiş bir banner'ı belirli bir yönde önceden yüklemek için AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) simgesini kullanın ve istediğiniz yönü iletin.
GitHub'daki örneği tamamlayın
Tam örneği görüntülemek için GitHub deposundaki Banner Örneği'ne bakın ,
