Les bannières adaptatives constituent la nouvelle génération d'annonces responsives. Elles permettent de maximiser les performances en optimisant la taille des annonces pour chaque appareil. Les bannières intelligentes, qui n'acceptaient que les hauteurs fixes, ont été améliorées. Les bannières adaptatives vous permettent de spécifier la largeur de l'annonce et de l'utiliser pour déterminer la taille d'annonce optimale.
Pour choisir la meilleure taille d'annonce, les bannières adaptatives utilisent des formats fixes plutôt que des hauteurs fixes. Vous obtenez ainsi des bannières qui occupent une portion plus homogène de l'écran sur tous les appareils et offrent la possibilité d'améliorer les performances.
Lorsque vous utilisez des bannières adaptatives, notez qu'elles renvoient toujours une taille constante pour un appareil et une largeur donnés. Une fois que vous avez testé votre mise en page sur un appareil donné, vous pouvez être sûr que la taille de l'annonce ne changera pas. Cependant, sa taille peut varier selon les appareils. Par conséquent, nous vous recommandons de faire en sorte que votre mise en page s'adapte aux variations de hauteur d'annonce. Dans de rares cas, il se peut que la taille adaptative complète ne soit pas remplie. Une création de taille standard est alors centrée dans cet emplacement.
Conditions préalables
- Suivez les instructions du guide de démarrage pour savoir comment importer le plug-in Flutter pour Mobile Ads.
Quand utiliser les bannières adaptatives ?
Les bannières adaptatives sont conçues pour remplacer directement la taille de bannière standard 320 x 50 et le format de bannière intelligente qu'elles remplacent.
Ces tailles de bannière sont couramment utilisées comme bannières ancrées, qui sont généralement verrouillées en haut ou en bas de l'écran.
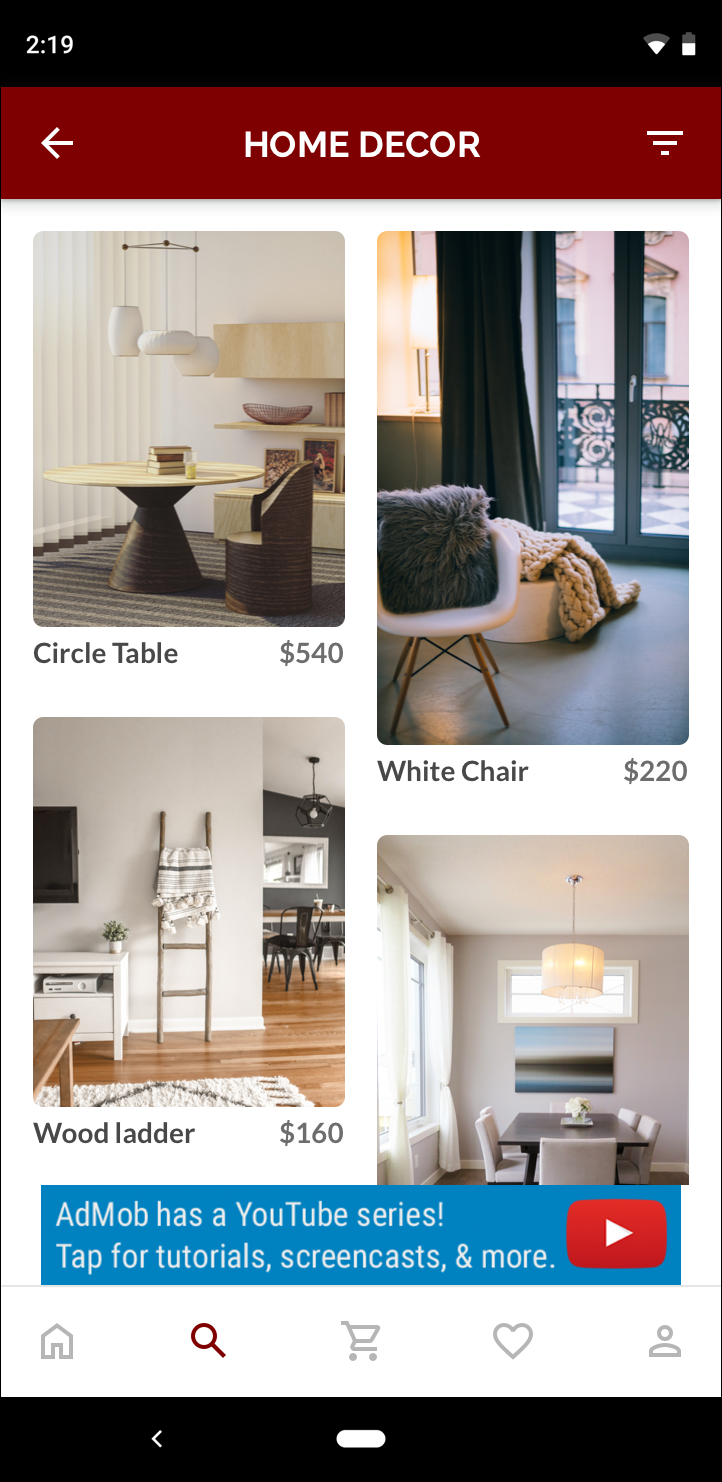
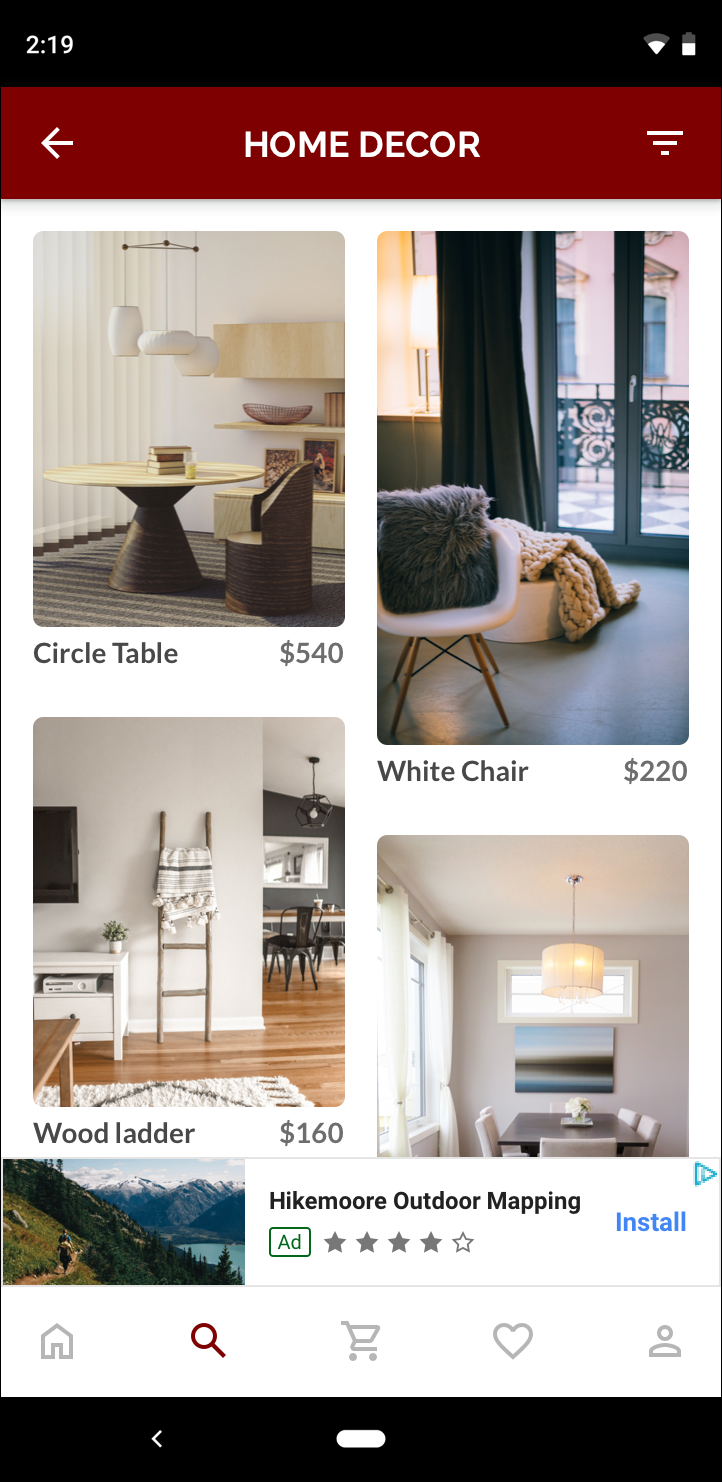
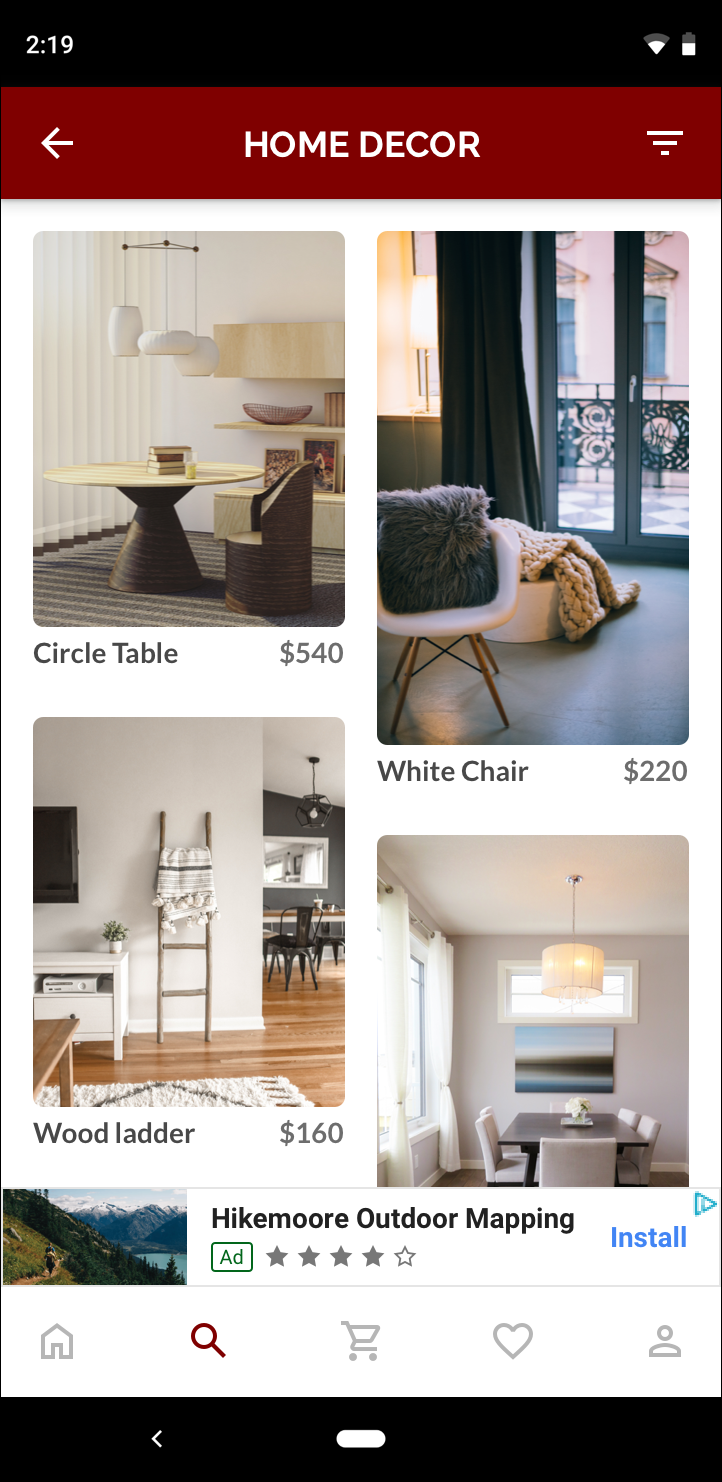
Pour ces bannières ancrées, le format utilisé pour les bannières adaptatives est semblable à celui d'une annonce standard 320 x 50, comme le montrent les trois exemples ci-dessous:
 Bannière 320 x 50 |
 Bannière adaptative |
 Bannière intelligente |
Les bannières adaptatives exploitent mieux la taille d'écran disponible. En outre, une bannière adaptative est plus adaptée qu'une bannière intelligente pour les raisons suivantes:
Elle utilise la largeur que vous fournissez, au lieu de la forcer à s'afficher en plein écran, ce qui vous permet de tenir compte de la zone de sécurité sur iOS et des encoches sur Android.
Elle sélectionne une hauteur optimale pour l'appareil spécifique, plutôt que d'avoir une hauteur constante sur des appareils de différentes tailles, ce qui atténue les effets de la fragmentation des appareils.
Notes de mise en œuvre
Lorsque vous implémentez des bannières adaptatives dans votre application, tenez compte des points suivants:
- Vous devez connaître la largeur de la vue dans laquelle l'annonce sera placée, en tenant compte de la largeur de l'appareil, ainsi que des zones de sécurité ou des encoches applicables.
- Assurez-vous que l'arrière-plan du visionnage de l'annonce est opaque afin de respecter les règles AdMob lorsque des tailles d'annonces plus petites sont diffusées et ne remplissent pas l'espace publicitaire.
- Assurez-vous d'utiliser la dernière version du plug-in Flutter Google Mobile Ads.
- Les tailles de bannières adaptatives sont conçues pour fonctionner de manière optimale lorsque vous utilisez toute la largeur disponible. Dans la plupart des cas, il s'agit de la largeur totale de l'écran de l'appareil utilisé. Veillez à tenir compte des zones de sécurité applicables.
- Lorsque vous utilisez les API adaptatives AdSize, le SDK Google Mobile Ads dimensionne la bannière avec une hauteur d'annonce optimisée pour la largeur donnée.
- Il existe deux méthodes pour obtenir une taille d'annonce adaptative :
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)pour demander une orientation spécifique etAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)pour l'orientation actuelle au moment de l'exécution. - La taille renvoyée pour une largeur donnée sur un appareil donné sera toujours la même. Par conséquent, une fois que vous avez testé votre mise en page sur un appareil donné, vous pouvez être certain que la taille de l'annonce ne changera pas.
- La hauteur de la bannière ancrée n'est jamais supérieure à 15% de la hauteur de l'appareil ou à 90 pixels indépendants de la densité, et jamais inférieure à 50 pixels indépendants de la densité.
Guide de démarrage rapide
Suivez les étapes ci-dessous pour implémenter une bannière adaptative ancrée simple.
- Obtenez une taille de bannière adaptative. La taille obtenue sera utilisée pour demander votre bannière adaptative. Pour obtenir la taille d'annonce adaptative, assurez-vous que :
- Obtenez la largeur de l'appareil utilisé en pixels indépendants de la densité, ou définissez votre propre largeur si vous ne souhaitez pas utiliser toute la largeur de l'écran.
Vous pouvez utiliser
MediaQuery.of(context)pour obtenir la largeur de l'écran. - Utilisez les méthodes statiques appropriées sur la classe de taille d'annonce, telles que
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width), afin d'obtenir un objetAdSizeadaptatif pour l'orientation actuelle.
- Obtenez la largeur de l'appareil utilisé en pixels indépendants de la densité, ou définissez votre propre largeur si vous ne souhaitez pas utiliser toute la largeur de l'écran.
Vous pouvez utiliser
- Créez un objet
BannerAdavec votre ID de bloc d'annonces, la taille d'annonce adaptative et un objet de demande d'annonce. - Chargez l'annonce comme vous le feriez pour une bannière normale, puis affichez-la à partir d'un élément
AdWidget, comme vous le feriez pour un visionnage d'annonce normal.
Exemple de code
Voici un exemple de widget qui charge une bannière adaptative ancrée pour s'adapter à la largeur de l'écran:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Ici, la fonction AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize permet d'obtenir la taille d'une bannière à une position ancrée dans l'orientation actuelle de l'interface. Pour précharger une bannière ancrée dans une orientation donnée, utilisez AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) et transmettez l'orientation souhaitée.
Exemple complet sur GitHub
Pour voir l'exemple complet, consultez le dépôt GitHub Banner Example (Exemple de bannière).
