অভিযোজিত ব্যানার হল প্রতিক্রিয়াশীল বিজ্ঞাপনের পরবর্তী প্রজন্ম, প্রতিটি ডিভাইসের জন্য বিজ্ঞাপনের আকার অপ্টিমাইজ করে পারফরম্যান্সকে সর্বোচ্চ করে। স্মার্ট ব্যানারগুলিতে উন্নতি করা, যা শুধুমাত্র নির্দিষ্ট উচ্চতা সমর্থন করে, অভিযোজিত ব্যানারগুলি আপনাকে বিজ্ঞাপনের প্রস্থ নির্দিষ্ট করতে দেয় এবং সর্বোত্তম বিজ্ঞাপনের আকার নির্ধারণ করতে এটি ব্যবহার করে৷
সর্বোত্তম বিজ্ঞাপনের আকার চয়ন করতে, অভিযোজিত ব্যানারগুলি নির্দিষ্ট উচ্চতার পরিবর্তে স্থির আকৃতির অনুপাত ব্যবহার করে৷ এর ফলে ব্যানার বিজ্ঞাপন হয় যা ডিভাইস জুড়ে স্ক্রীনের আরও সামঞ্জস্যপূর্ণ অংশ দখল করে এবং উন্নত কর্মক্ষমতার সুযোগ প্রদান করে।
অভিযোজিত ব্যানারগুলির সাথে কাজ করার সময়, মনে রাখবেন যে তারা সর্বদা একটি প্রদত্ত ডিভাইস এবং প্রস্থের জন্য একটি ধ্রুবক আকার প্রদান করবে। একবার আপনি একটি প্রদত্ত ডিভাইসে আপনার লেআউট পরীক্ষা করে নিলে, আপনি নিশ্চিত হতে পারেন যে বিজ্ঞাপনের আকার পরিবর্তন হবে না। যাইহোক, বিভিন্ন ডিভাইসে সৃজনশীল ব্যানারের আকার পরিবর্তন হতে পারে। ফলস্বরূপ, আমরা সুপারিশ করি যে আপনার লেআউট বিজ্ঞাপনের উচ্চতায় ভিন্নতাগুলিকে মিটমাট করে। বিরল ক্ষেত্রে, সম্পূর্ণ অভিযোজিত আকার পূরণ নাও হতে পারে এবং পরিবর্তে একটি আদর্শ আকারের সৃজনশীল এই স্লটে কেন্দ্রীভূত হবে।
পূর্বশর্ত
- কিভাবে মোবাইল এ্যাডস ফ্লাটার প্লাগইন ইম্পোর্ট করতে হয় সে সম্পর্কে শুরু করুন গাইডের নির্দেশাবলী অনুসরণ করুন।
কখন অভিযোজিত ব্যানার ব্যবহার করবেন
অভিযোজিত ব্যানারগুলিকে ইন্ডাস্ট্রি স্ট্যান্ডার্ড 320x50 ব্যানার সাইজ এবং স্মার্ট ব্যানার ফর্ম্যাট উভয়ের জন্য ড্রপ-ইন প্রতিস্থাপনের জন্য ডিজাইন করা হয়েছে যা তারা স্থানান্তর করে।
এই ব্যানারের আকারগুলি সাধারণত অ্যাঙ্কর করা ব্যানার হিসাবে ব্যবহৃত হয়, যা সাধারণত স্ক্রিনের উপরে বা নীচে লক করা থাকে।
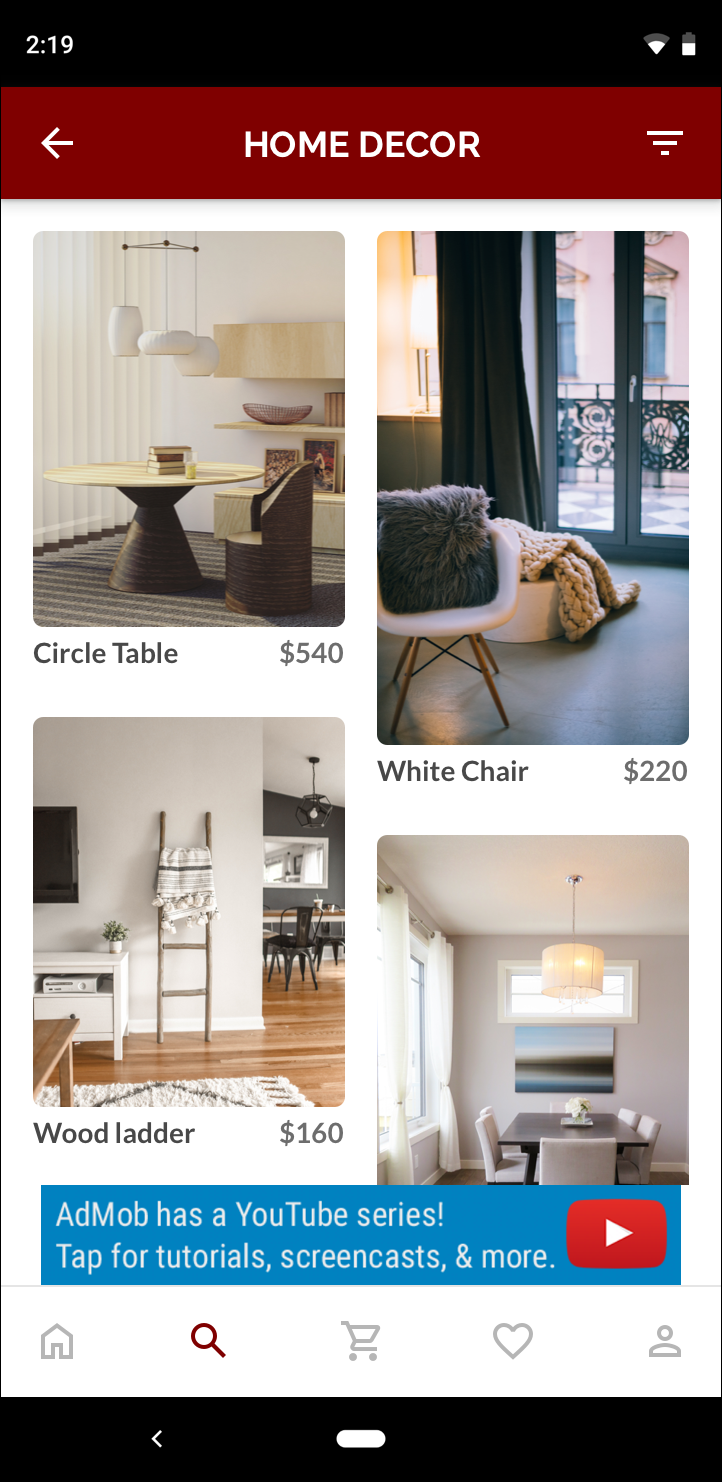
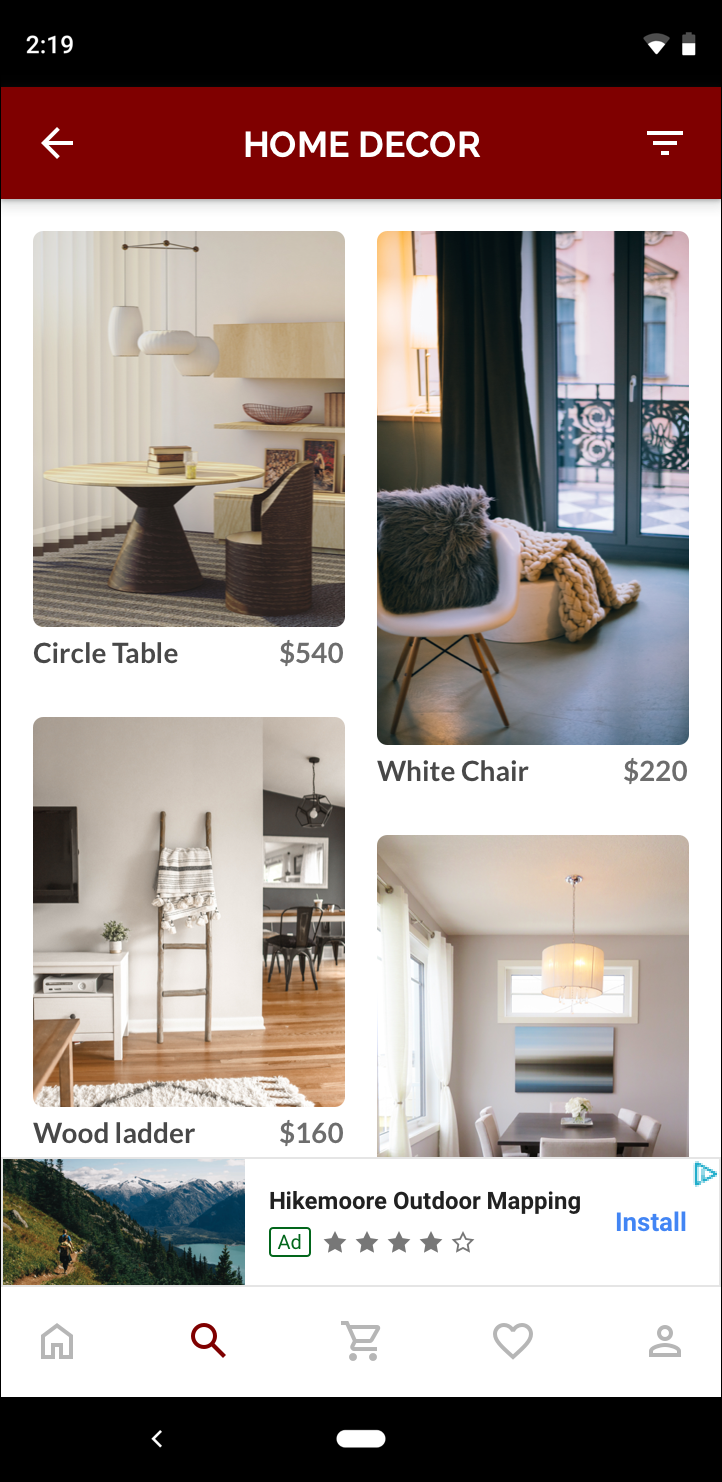
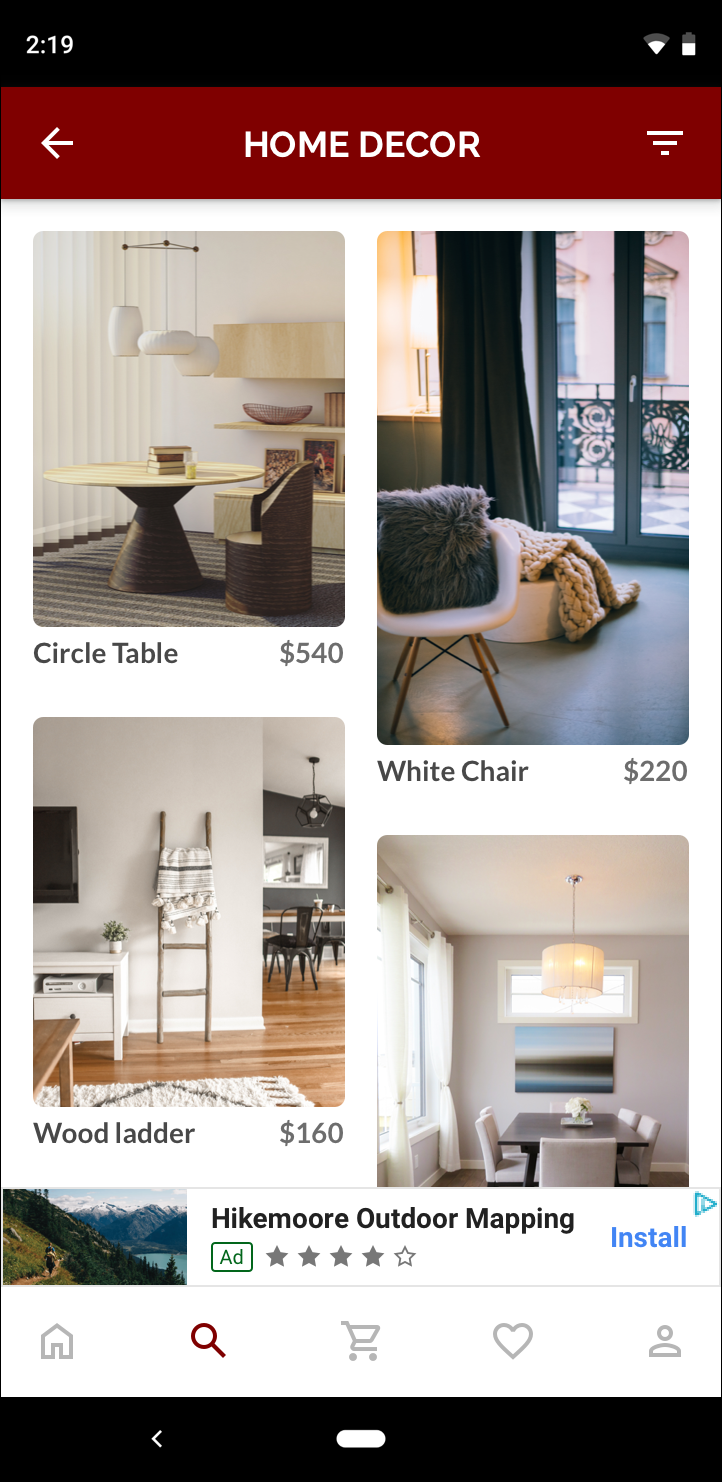
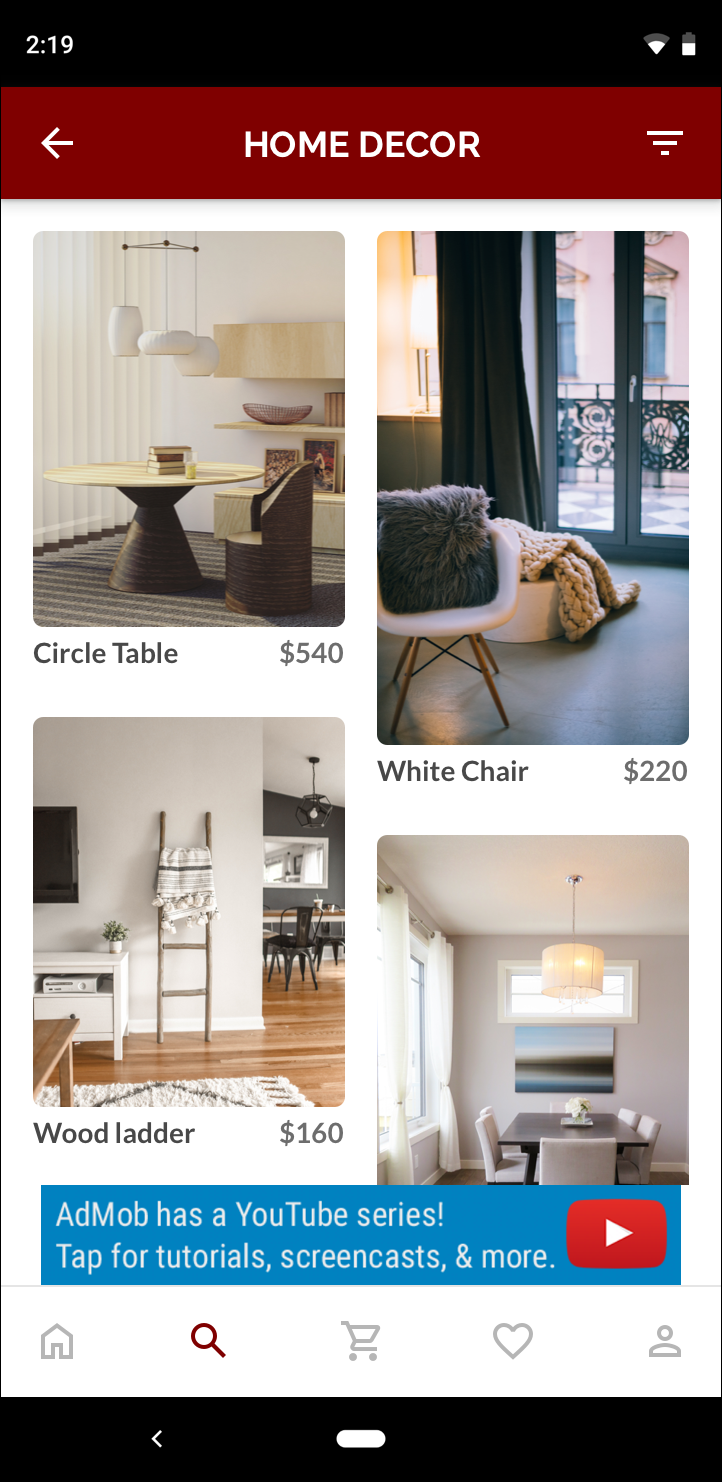
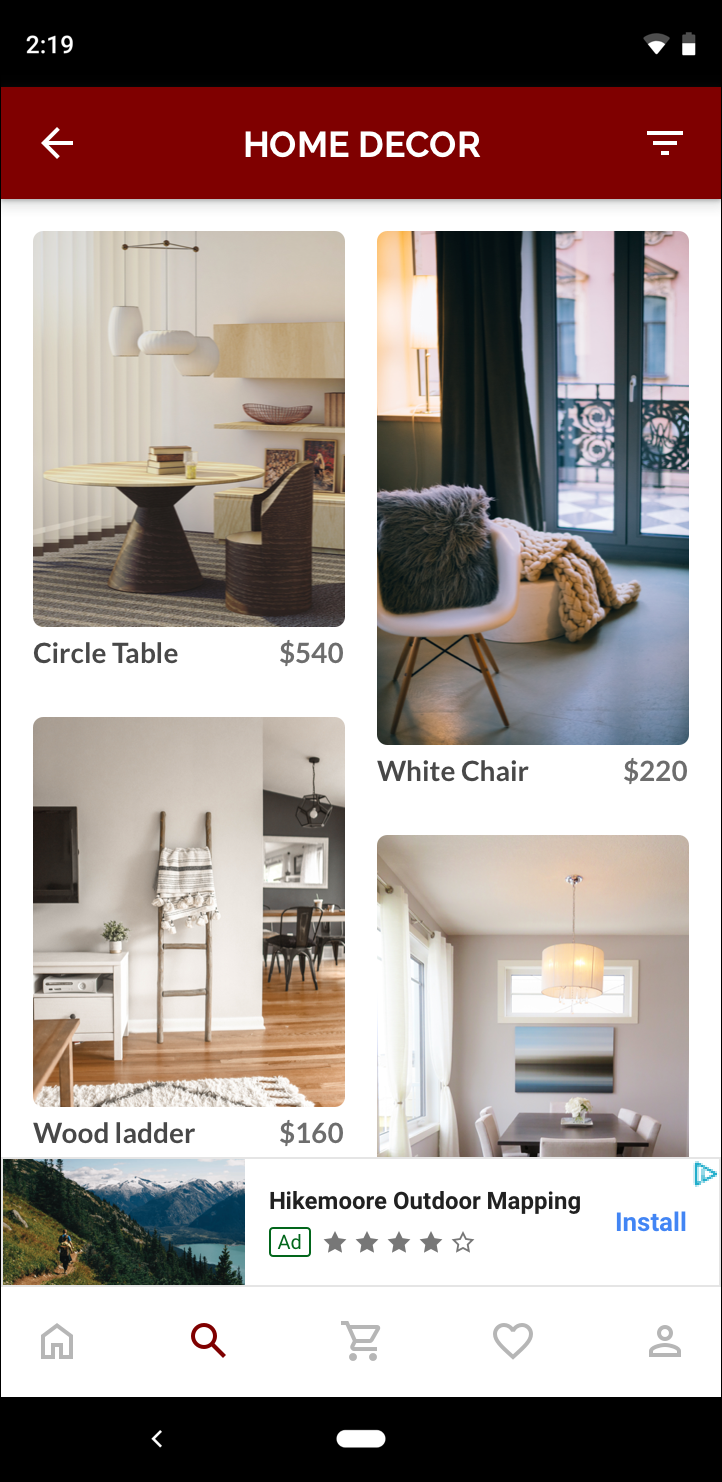
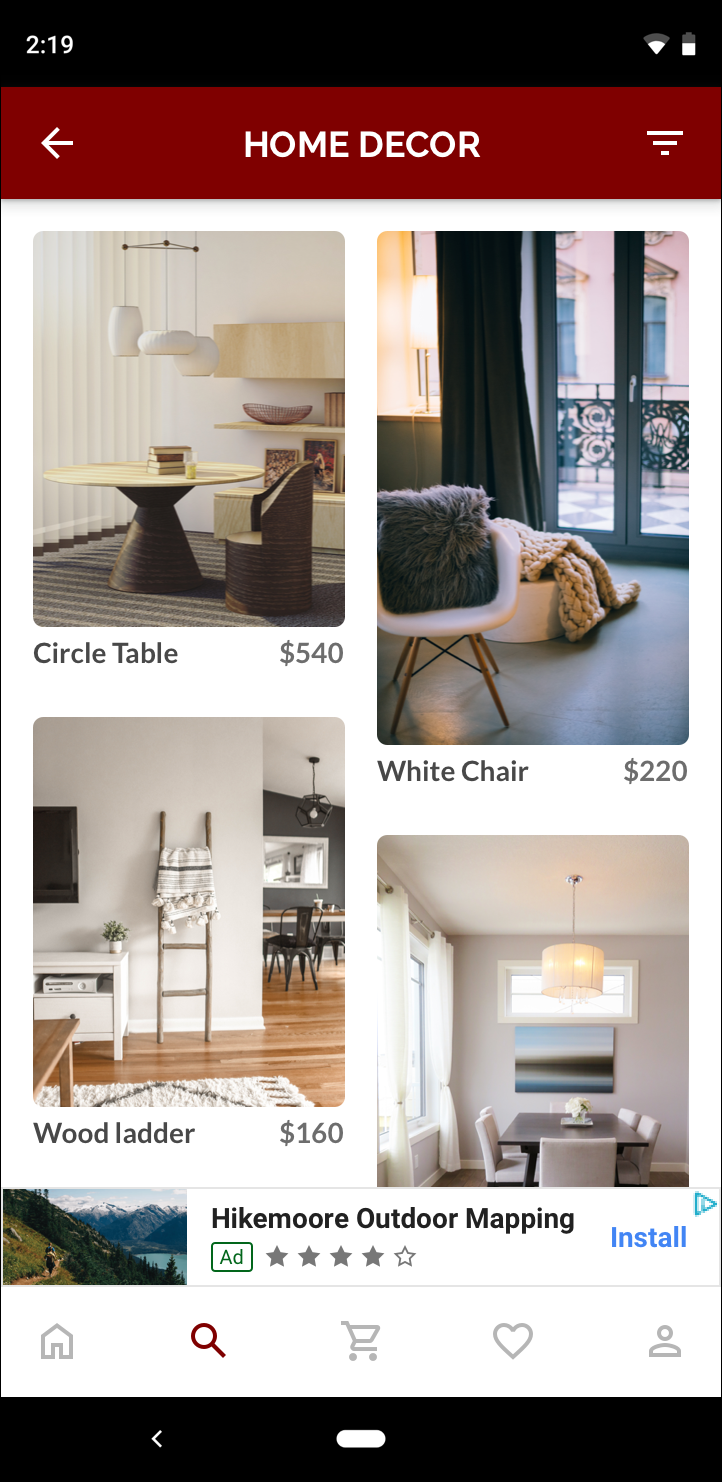
এই ধরনের অ্যাঙ্কর করা ব্যানারগুলির জন্য, অভিযোজিত ব্যানার ব্যবহার করার সময় আকৃতির অনুপাত একটি আদর্শ 320x50 বিজ্ঞাপনের অনুরূপ হবে, যা নীচের তিনটি উদাহরণে দেখা যাবে:
 320x50 ব্যানার |  অভিযোজিত ব্যানার |  স্মার্ট ব্যানার |
অভিযোজিত ব্যানার উপলব্ধ স্ক্রিন আকারের আরও ভাল ব্যবহার করে। উপরন্তু, একটি স্মার্ট ব্যানারের তুলনায়, একটি অভিযোজিত ব্যানার একটি ভাল পছন্দ কারণ:
এটি প্রস্থকে পূর্ণ স্ক্রীন হতে বাধ্য করার পরিবর্তে, আপনি যে প্রস্থ প্রদান করেন তা ব্যবহার করে, iOS-এ নিরাপদ এলাকার জন্য আপনাকে অ্যাকাউন্ট করতে সক্ষম করে এবং অ্যান্ড্রয়েডে কাটআউটগুলি প্রদর্শন করে৷
এটি বিভিন্ন আকারের ডিভাইস জুড়ে একটি ধ্রুবক উচ্চতা থাকার পরিবর্তে নির্দিষ্ট ডিভাইসের জন্য একটি সর্বোত্তম উচ্চতা নির্বাচন করে, ডিভাইসের খণ্ডিতকরণের প্রভাবগুলি হ্রাস করে।
বাস্তবায়ন নোট
আপনার অ্যাপে অভিযোজিত ব্যানার প্রয়োগ করার সময়, নিম্নলিখিত বিষয়গুলি মনে রাখবেন:
- বিজ্ঞাপনটি যে দৃশ্যে স্থাপন করা হবে তার প্রস্থ আপনাকে অবশ্যই জানতে হবে এবং এটি ডিভাইসের প্রস্থ এবং প্রযোজ্য যে কোনো নিরাপদ এলাকা বা কাটআউটগুলিকে বিবেচনায় রাখতে হবে ।
- নিশ্চিত করুন যে আপনার বিজ্ঞাপন দেখার পটভূমি AdMob নীতির সাথে সঙ্গতিপূর্ণ হওয়ার জন্য অস্বচ্ছ হয় যখন ছোট বিজ্ঞাপনের আকারগুলি বিজ্ঞাপনের স্লট পূরণ করে না।
- আপনি Google Mobile Ads Flutter প্লাগইনের সর্বশেষ সংস্করণ ব্যবহার করছেন তা নিশ্চিত করুন।
- অভিযোজিত ব্যানারের আকারগুলি সম্পূর্ণ উপলব্ধ প্রস্থ ব্যবহার করার সময় সর্বোত্তমভাবে কাজ করার জন্য ডিজাইন করা হয়েছে। বেশিরভাগ ক্ষেত্রে, এটি ব্যবহার করা ডিভাইসের স্ক্রিনের সম্পূর্ণ প্রস্থ হবে। একাউন্টে প্রযোজ্য নিরাপদ এলাকা নিতে ভুলবেন না.
- অ্যাডাপ্টিভ অ্যাডসাইজ API ব্যবহার করার সময় Google মোবাইল বিজ্ঞাপন SDK প্রদত্ত প্রস্থের জন্য একটি অপ্টিমাইজ করা বিজ্ঞাপনের উচ্চতা সহ ব্যানারটিকে আকার দেবে।
- অভিযোজিত জন্য একটি বিজ্ঞাপন আকার পেতে দুটি পদ্ধতি আছে:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)একটি নির্দিষ্ট ওরিয়েন্টেশনের জন্য অনুরোধ করতে এবংAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)। - প্রদত্ত ডিভাইসে প্রদত্ত প্রস্থের জন্য যে আকার ফেরত দেওয়া হয়েছে তা সর্বদা একই থাকবে, তাই আপনি একবার প্রদত্ত ডিভাইসে আপনার বিন্যাস পরীক্ষা করে নিলে, আপনি নিশ্চিত হতে পারেন যে বিজ্ঞাপনের আকার পরিবর্তন হবে না।
- অ্যাঙ্কর করা ব্যানারের উচ্চতা কখনই ডিভাইসের উচ্চতার 15% বা 90 ঘনত্বের স্বাধীন পিক্সেলের কম এবং 50 ঘনত্বের স্বাধীন পিক্সেলের চেয়ে ছোট নয়।
কুইকস্টার্ট
একটি সাধারণ নোঙ্গর করা অভিযোজিত ব্যানার বাস্তবায়ন করতে নীচের পদক্ষেপগুলি অনুসরণ করুন৷
- একটি অভিযোজিত ব্যানার বিজ্ঞাপন আকার পান. আপনি যে আকার পাবেন তা আপনার অভিযোজিত ব্যানারের অনুরোধ করতে ব্যবহার করা হবে। অভিযোজিত বিজ্ঞাপনের আকার পেতে, নিশ্চিত করুন যে আপনি:
- ঘনত্ব স্বাধীন পিক্সেলে ব্যবহৃত ডিভাইসের প্রস্থ পান, অথবা আপনি যদি স্ক্রিনের সম্পূর্ণ প্রস্থ ব্যবহার করতে না চান তবে আপনার নিজস্ব প্রস্থ সেট করুন। আপনি স্ক্রীনের প্রস্থ পেতে
MediaQuery.of(context)ব্যবহার করতে পারেন। - অ্যাড সাইজ ক্লাসে উপযুক্ত স্ট্যাটিক পদ্ধতি ব্যবহার করুন, যেমন
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)বর্তমান ওরিয়েন্টেশনের জন্য অ্যাডাপটিভAdSizeঅবজেক্ট পেতে।
- ঘনত্ব স্বাধীন পিক্সেলে ব্যবহৃত ডিভাইসের প্রস্থ পান, অথবা আপনি যদি স্ক্রিনের সম্পূর্ণ প্রস্থ ব্যবহার করতে না চান তবে আপনার নিজস্ব প্রস্থ সেট করুন। আপনি স্ক্রীনের প্রস্থ পেতে
- আপনার বিজ্ঞাপন ইউনিট আইডি, অভিযোজিত বিজ্ঞাপনের আকার এবং একটি বিজ্ঞাপন অনুরোধ অবজেক্ট সহ একটি
BannerAdঅবজেক্ট তৈরি করুন। - আপনি একটি সাধারণ ব্যানার বিজ্ঞাপনের মতো বিজ্ঞাপনটি লোড করুন এবং এটিকে একটি
AdWidgetথেকে প্রদর্শন করুন ঠিক যেমন আপনি একটি সাধারণ বিজ্ঞাপন দেখান।
কোড উদাহরণ
এখানে একটি উদাহরণ উইজেট রয়েছে যা স্ক্রিনের প্রস্থের সাথে মানানসই একটি অ্যাঙ্কর করা অভিযোজিত ব্যানার লোড করে:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
এখানে AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize ফাংশনটি বর্তমান ইন্টারফেস ওরিয়েন্টেশনের জন্য একটি নোঙ্গরযুক্ত অবস্থানে একটি ব্যানারের আকার পেতে ব্যবহৃত হয়। একটি প্রদত্ত অভিযোজনে একটি অ্যাঙ্কর করা ব্যানার প্রি-লোড করার জন্য, AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) ব্যবহার করুন এবং পছন্দসই অভিযোজন পাস করুন।
GitHub এ সম্পূর্ণ উদাহরণ
সম্পূর্ণ উদাহরণ দেখতে, GitHub সংগ্রহস্থল ব্যানার উদাহরণ দেখুন।
,অভিযোজিত ব্যানার হল প্রতিক্রিয়াশীল বিজ্ঞাপনের পরবর্তী প্রজন্ম, প্রতিটি ডিভাইসের জন্য বিজ্ঞাপনের আকার অপ্টিমাইজ করে পারফরম্যান্সকে সর্বোচ্চ করে। স্মার্ট ব্যানারগুলিতে উন্নতি করা, যা শুধুমাত্র নির্দিষ্ট উচ্চতা সমর্থন করে, অভিযোজিত ব্যানারগুলি আপনাকে বিজ্ঞাপনের প্রস্থ নির্দিষ্ট করতে দেয় এবং সর্বোত্তম বিজ্ঞাপনের আকার নির্ধারণ করতে এটি ব্যবহার করে৷
সর্বোত্তম বিজ্ঞাপনের আকার চয়ন করতে, অভিযোজিত ব্যানারগুলি নির্দিষ্ট উচ্চতার পরিবর্তে স্থির আকৃতির অনুপাত ব্যবহার করে৷ এর ফলে ব্যানার বিজ্ঞাপন হয় যা ডিভাইস জুড়ে স্ক্রীনের আরও সামঞ্জস্যপূর্ণ অংশ দখল করে এবং উন্নত কর্মক্ষমতার সুযোগ প্রদান করে।
অভিযোজিত ব্যানারগুলির সাথে কাজ করার সময়, মনে রাখবেন যে তারা সর্বদা একটি প্রদত্ত ডিভাইস এবং প্রস্থের জন্য একটি ধ্রুবক আকার প্রদান করবে। একবার আপনি একটি প্রদত্ত ডিভাইসে আপনার লেআউট পরীক্ষা করে নিলে, আপনি নিশ্চিত হতে পারেন যে বিজ্ঞাপনের আকার পরিবর্তন হবে না। যাইহোক, বিভিন্ন ডিভাইসে সৃজনশীল ব্যানারের আকার পরিবর্তন হতে পারে। ফলস্বরূপ, আমরা সুপারিশ করি যে আপনার লেআউট বিজ্ঞাপনের উচ্চতায় ভিন্নতাগুলিকে মিটমাট করে। বিরল ক্ষেত্রে, সম্পূর্ণ অভিযোজিত আকার পূরণ নাও হতে পারে এবং পরিবর্তে একটি আদর্শ আকারের সৃজনশীল এই স্লটে কেন্দ্রীভূত হবে।
পূর্বশর্ত
- কিভাবে মোবাইল এ্যাডস ফ্লাটার প্লাগইন ইম্পোর্ট করতে হয় সে সম্পর্কে শুরু করুন গাইডের নির্দেশাবলী অনুসরণ করুন।
কখন অভিযোজিত ব্যানার ব্যবহার করবেন
অভিযোজিত ব্যানারগুলিকে ইন্ডাস্ট্রি স্ট্যান্ডার্ড 320x50 ব্যানার সাইজ এবং স্মার্ট ব্যানার ফর্ম্যাট উভয়ের জন্য ড্রপ-ইন প্রতিস্থাপনের জন্য ডিজাইন করা হয়েছে যা তারা স্থানান্তর করে।
এই ব্যানারের আকারগুলি সাধারণত অ্যাঙ্কর করা ব্যানার হিসাবে ব্যবহৃত হয়, যা সাধারণত স্ক্রিনের উপরে বা নীচে লক করা থাকে।
এই ধরনের অ্যাঙ্কর করা ব্যানারগুলির জন্য, অভিযোজিত ব্যানার ব্যবহার করার সময় আকৃতির অনুপাত একটি আদর্শ 320x50 বিজ্ঞাপনের অনুরূপ হবে, যা নীচের তিনটি উদাহরণে দেখা যাবে:
 320x50 ব্যানার |  অভিযোজিত ব্যানার |  স্মার্ট ব্যানার |
অভিযোজিত ব্যানার উপলব্ধ স্ক্রীন আকারের আরও ভাল ব্যবহার করে। উপরন্তু, একটি স্মার্ট ব্যানারের তুলনায়, একটি অভিযোজিত ব্যানার একটি ভাল পছন্দ কারণ:
এটি প্রস্থকে পূর্ণ স্ক্রীন হতে বাধ্য করার পরিবর্তে, আপনি যে প্রস্থ প্রদান করেন তা ব্যবহার করে, iOS-এ নিরাপদ এলাকার জন্য আপনাকে অ্যাকাউন্ট করতে সক্ষম করে এবং অ্যান্ড্রয়েডে কাটআউটগুলি প্রদর্শন করে৷
এটি বিভিন্ন আকারের ডিভাইস জুড়ে একটি ধ্রুবক উচ্চতা থাকার পরিবর্তে নির্দিষ্ট ডিভাইসের জন্য একটি সর্বোত্তম উচ্চতা নির্বাচন করে, ডিভাইসের খণ্ডিতকরণের প্রভাবগুলি হ্রাস করে।
বাস্তবায়ন নোট
আপনার অ্যাপে অভিযোজিত ব্যানার প্রয়োগ করার সময়, নিম্নলিখিত বিষয়গুলি মনে রাখবেন:
- বিজ্ঞাপনটি যে দৃশ্যে স্থাপন করা হবে তার প্রস্থ আপনাকে অবশ্যই জানতে হবে এবং এটি ডিভাইসের প্রস্থ এবং প্রযোজ্য যে কোনো নিরাপদ এলাকা বা কাটআউটগুলিকে বিবেচনায় রাখতে হবে ।
- নিশ্চিত করুন যে আপনার বিজ্ঞাপন দেখার পটভূমি AdMob নীতির সাথে সঙ্গতিপূর্ণ হওয়ার জন্য অস্বচ্ছ হয় যখন ছোট বিজ্ঞাপনের আকারগুলি বিজ্ঞাপনের স্লট পূরণ করে না।
- আপনি Google Mobile Ads Flutter প্লাগইনের সর্বশেষ সংস্করণ ব্যবহার করছেন তা নিশ্চিত করুন।
- অভিযোজিত ব্যানারের আকারগুলি সম্পূর্ণ উপলব্ধ প্রস্থ ব্যবহার করার সময় সর্বোত্তমভাবে কাজ করার জন্য ডিজাইন করা হয়েছে। বেশিরভাগ ক্ষেত্রে, এটি ব্যবহার করা ডিভাইসের স্ক্রিনের সম্পূর্ণ প্রস্থ হবে। একাউন্টে প্রযোজ্য নিরাপদ এলাকা নিতে ভুলবেন না.
- অ্যাডাপ্টিভ অ্যাডসাইজ API ব্যবহার করার সময় Google মোবাইল বিজ্ঞাপন SDK প্রদত্ত প্রস্থের জন্য একটি অপ্টিমাইজ করা বিজ্ঞাপনের উচ্চতা সহ ব্যানারটিকে আকার দেবে।
- অভিযোজিত জন্য একটি বিজ্ঞাপন আকার পেতে দুটি পদ্ধতি আছে:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)একটি নির্দিষ্ট ওরিয়েন্টেশনের জন্য অনুরোধ করতে এবংAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)। - প্রদত্ত ডিভাইসে প্রদত্ত প্রস্থের জন্য যে আকার ফেরত দেওয়া হয়েছে তা সর্বদা একই থাকবে, তাই আপনি একবার প্রদত্ত ডিভাইসে আপনার বিন্যাস পরীক্ষা করে নিলে, আপনি নিশ্চিত হতে পারেন যে বিজ্ঞাপনের আকার পরিবর্তন হবে না।
- অ্যাঙ্কর করা ব্যানারের উচ্চতা কখনই ডিভাইসের উচ্চতার 15% বা 90 ঘনত্বের স্বাধীন পিক্সেলের কম এবং 50 ঘনত্বের স্বাধীন পিক্সেলের চেয়ে ছোট নয়।
কুইকস্টার্ট
একটি সাধারণ নোঙ্গর করা অভিযোজিত ব্যানার বাস্তবায়ন করতে নীচের পদক্ষেপগুলি অনুসরণ করুন৷
- একটি অভিযোজিত ব্যানার বিজ্ঞাপন আকার পান. আপনি যে আকার পাবেন তা আপনার অভিযোজিত ব্যানারের অনুরোধ করতে ব্যবহার করা হবে। অভিযোজিত বিজ্ঞাপনের আকার পেতে, নিশ্চিত করুন যে আপনি:
- ঘনত্ব স্বাধীন পিক্সেলে ব্যবহৃত ডিভাইসের প্রস্থ পান, অথবা আপনি যদি স্ক্রিনের সম্পূর্ণ প্রস্থ ব্যবহার করতে না চান তবে আপনার নিজস্ব প্রস্থ সেট করুন। আপনি স্ক্রীনের প্রস্থ পেতে
MediaQuery.of(context)ব্যবহার করতে পারেন। - অ্যাড সাইজ ক্লাসে উপযুক্ত স্ট্যাটিক পদ্ধতি ব্যবহার করুন, যেমন
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)বর্তমান ওরিয়েন্টেশনের জন্য অ্যাডাপটিভAdSizeঅবজেক্ট পেতে।
- ঘনত্ব স্বাধীন পিক্সেলে ব্যবহৃত ডিভাইসের প্রস্থ পান, অথবা আপনি যদি স্ক্রিনের সম্পূর্ণ প্রস্থ ব্যবহার করতে না চান তবে আপনার নিজস্ব প্রস্থ সেট করুন। আপনি স্ক্রীনের প্রস্থ পেতে
- আপনার বিজ্ঞাপন ইউনিট আইডি, অভিযোজিত বিজ্ঞাপনের আকার এবং একটি বিজ্ঞাপন অনুরোধ অবজেক্ট সহ একটি
BannerAdঅবজেক্ট তৈরি করুন। - আপনি একটি সাধারণ ব্যানার বিজ্ঞাপনের মতো বিজ্ঞাপনটি লোড করুন এবং এটিকে একটি
AdWidgetথেকে প্রদর্শন করুন ঠিক যেমন আপনি একটি সাধারণ বিজ্ঞাপন দেখান।
কোড উদাহরণ
এখানে একটি উদাহরণ উইজেট রয়েছে যা স্ক্রিনের প্রস্থের সাথে মানানসই একটি অ্যাঙ্কর করা অভিযোজিত ব্যানার লোড করে:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
এখানে AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize ফাংশনটি বর্তমান ইন্টারফেস ওরিয়েন্টেশনের জন্য একটি নোঙ্গরযুক্ত অবস্থানে একটি ব্যানারের আকার পেতে ব্যবহৃত হয়। একটি প্রদত্ত অভিযোজনে একটি অ্যাঙ্কর করা ব্যানার প্রি-লোড করার জন্য, AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) ব্যবহার করুন এবং পছন্দসই অভিযোজন পাস করুন।
GitHub এ সম্পূর্ণ উদাহরণ
সম্পূর্ণ উদাহরণ দেখতে, GitHub সংগ্রহস্থল ব্যানার উদাহরণ দেখুন।
