แบนเนอร์แบบปรับขนาดได้คือรูปแบบใหม่ของโฆษณาที่ปรับเปลี่ยนตามพื้นที่โฆษณา ซึ่งจะเข้ามาช่วยเพิ่มประสิทธิภาพด้วยการปรับขนาดโฆษณาให้เหมาะกับแต่ละอุปกรณ์ การปรับปรุงแบนเนอร์อัจฉริยะ ซึ่งรองรับเฉพาะความสูงคงที่ แบนเนอร์แบบปรับขนาดได้ช่วยให้คุณระบุ ความกว้างของโฆษณา และใช้เพื่อกำหนดขนาดโฆษณาที่เหมาะสมที่สุด
แบนเนอร์แบบปรับขนาดได้ใช้สัดส่วนภาพแบบคงที่แทนการเลือกขนาดโฆษณาที่ดีที่สุด ความสูงคงที่ ซึ่งส่งผลให้โฆษณาแบนเนอร์ใช้ ของหน้าจอในทุกอุปกรณ์ และเป็นโอกาสในการปรับปรุง ด้านประสิทธิภาพ
เมื่อใช้แบนเนอร์แบบปรับขนาดได้ โปรดทราบว่าแบนเนอร์ประเภทนี้จะแสดงผล ขนาดคงที่สำหรับอุปกรณ์และความกว้างหนึ่งๆ เมื่อคุณทดสอบการจัดวางของคุณใน อุปกรณ์ใดอุปกรณ์หนึ่ง คุณจึงมั่นใจได้ว่าขนาดโฆษณาจะไม่เปลี่ยนแปลง อย่างไรก็ตาม ขนาดของโฆษณาแบนเนอร์ อาจแตกต่างกันไปตามอุปกรณ์ต่างๆ ด้วยเหตุนี้ เราขอแนะนำให้การจัดวางของคุณรองรับความแปรปรวนของความสูงของโฆษณา ในบางกรณีซึ่งเกิดขึ้นไม่บ่อย ระบบอาจไม่แสดงครีเอทีฟโฆษณาขนาดเต็มแบบปรับเปลี่ยนได้ และระบบจะวางครีเอทีฟโฆษณาขนาดมาตรฐานไว้ตรงกลางในช่องนี้แทน
ข้อกำหนดเบื้องต้น
- ทําตามวิธีการจากคู่มือการเริ่มต้นใช้งานเกี่ยวกับวิธีนําเข้าปลั๊กอิน Flutter ของโฆษณาในอุปกรณ์เคลื่อนที่
กรณีที่ควรใช้แบนเนอร์แบบปรับขนาดได้
แบนเนอร์แบบปรับขนาดได้ถูกออกแบบมาให้ใช้แทนที่แบนเนอร์ขนาด 320x50 ซึ่งเป็นมาตรฐานอุตสาหกรรมได้โดยตรง รวมถึงแบนเนอร์อัจฉริยะ ซึ่งเป็นรูปแบบที่แบนเนอร์นี้เข้ามาแทนที่
ขนาดแบนเนอร์เหล่านี้มักใช้เป็นแบนเนอร์ยึดตำแหน่ง ซึ่งมัก ล็อกไว้ที่ด้านบนหรือด้านล่างของหน้าจอ
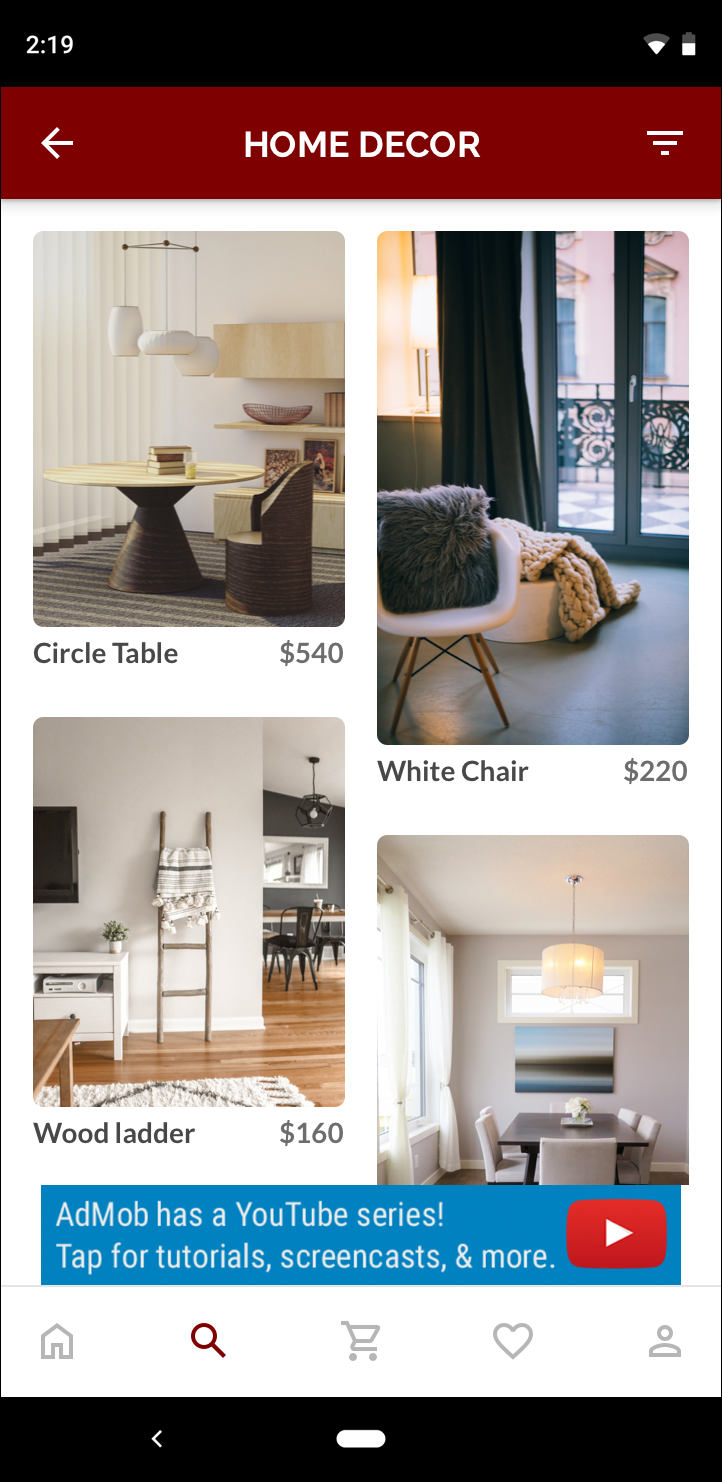
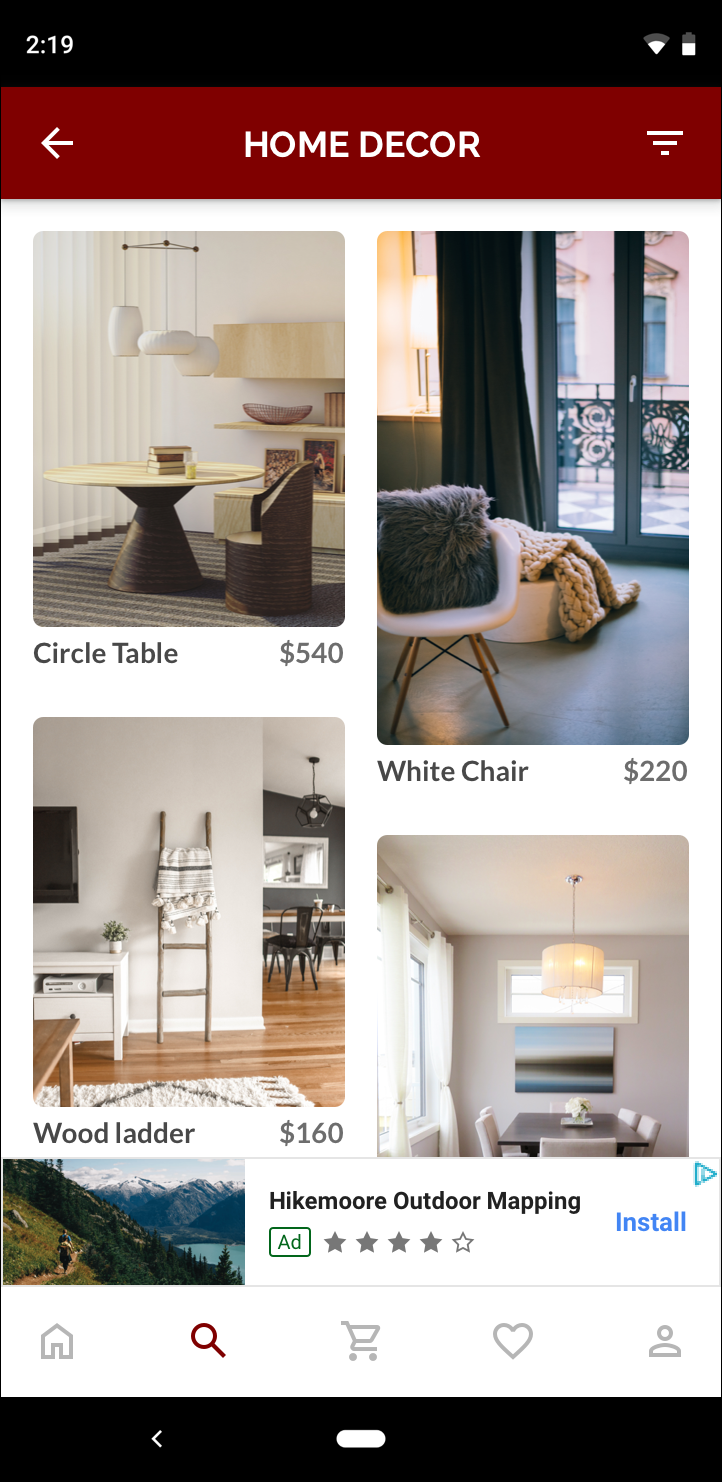
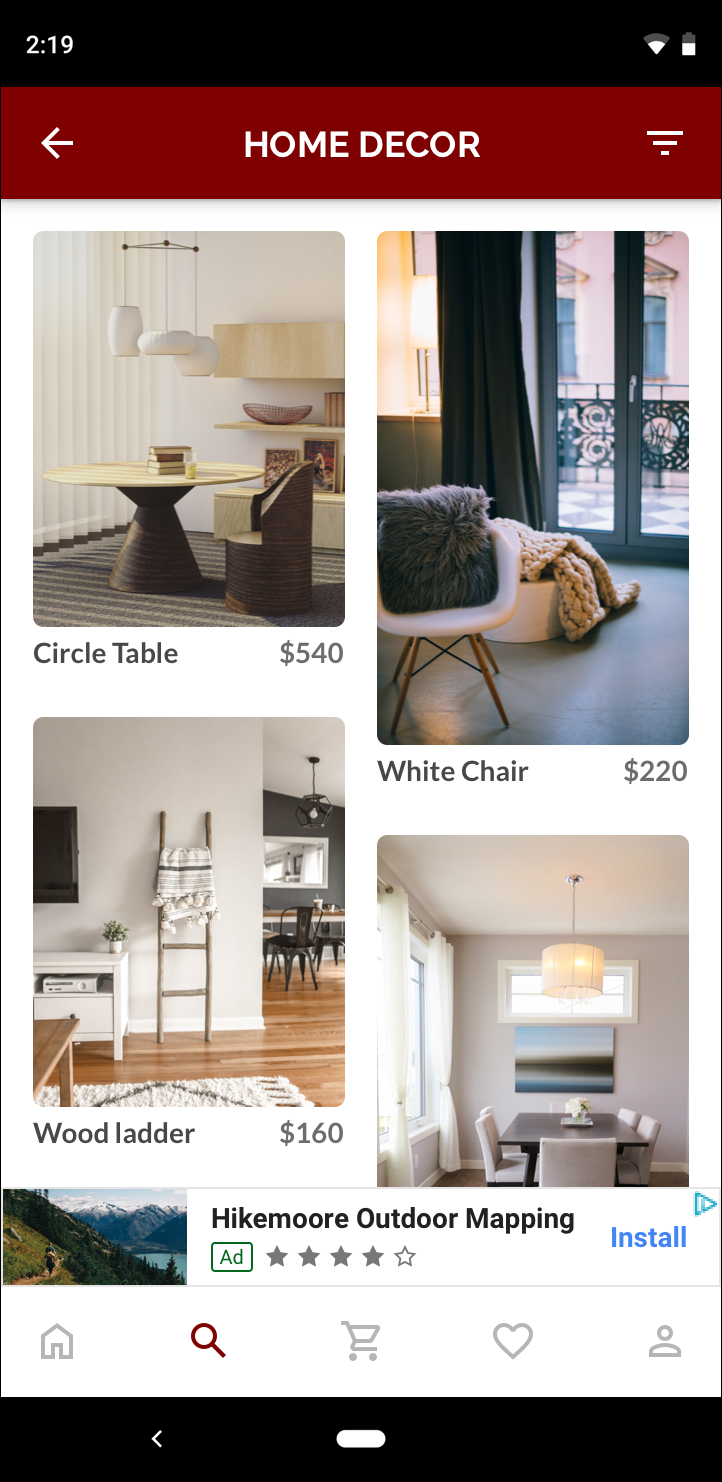
สำหรับแบนเนอร์ยึดตำแหน่งดังกล่าว สัดส่วนภาพเมื่อใช้แบนเนอร์แบบปรับขนาดได้จะเป็น ซึ่งคล้ายกับโฆษณาขนาด 320x50 มาตรฐาน ดังที่เห็นในสามตัวอย่าง ด้านล่าง
 แบนเนอร์ขนาด 320x50 |
 แบนเนอร์แบบปรับขนาดได้ |
 แบนเนอร์อัจฉริยะ |
แบนเนอร์แบบปรับขนาดได้ใช้ประโยชน์จากขนาดหน้าจอที่มีอยู่ได้ดีขึ้น นอกจากนี้ แบนเนอร์แบบปรับขนาดได้ยังเป็นตัวเลือกที่ดีกว่าแบนเนอร์อัจฉริยะเนื่องจาก
โดยใช้ความกว้างตามที่คุณระบุ แทนการบังคับให้เป็นความกว้างเต็ม หน้าจอนี้ช่วยให้คุณพิจารณาพื้นที่ที่ปลอดภัยบน iOS ได้ และช่องหน้าจอรอยบาก บน Android
โดยจะเลือกความสูงที่เหมาะสมสําหรับอุปกรณ์หนึ่งๆ แทนที่จะมีความสูงคงที่ในอุปกรณ์ขนาดต่างๆ ซึ่งช่วยลดผลกระทบจากการกระจายตัวของอุปกรณ์
หมายเหตุการใช้งาน
โปรดคำนึงถึงสิ่งต่อไปนี้เมื่อใช้แบนเนอร์แบบปรับขนาดได้ในแอป
- คุณต้องทราบความกว้างของมุมมองที่จะวางโฆษณา โดยควรคำนึงถึงความกว้างของอุปกรณ์และพื้นที่ปลอดภัยหรือส่วนที่ตัดออกที่เกี่ยวข้อง
- ตรวจสอบว่าพื้นหลังของมุมมองโฆษณาเป็นแบบทึบเพื่อให้เป็นไปตามข้อกำหนด นโยบาย AdMob เมื่อโฆษณาขนาดเล็กกว่าแสดงผล ไม่เติมลงในช่องโฆษณา
- ตรวจสอบว่าคุณใช้ Flutter โฆษณาบนอุปกรณ์เคลื่อนที่ของ Google เวอร์ชันล่าสุดอยู่ ปลั๊กอิน
- ขนาดแบนเนอร์แบบปรับขนาดได้ออกแบบมาเพื่อให้ทำงานได้ดีที่สุดเมื่อใช้ความกว้างที่มีให้อย่างเต็มที่ ในกรณีส่วนใหญ่ จะเป็นความกว้างเต็มของหน้าจอของอุปกรณ์ที่ใช้ อย่าลืมคำนึงถึงพื้นที่ปลอดภัยที่เกี่ยวข้อง
- Google Mobile Ads SDK จะกำหนดขนาดแบนเนอร์โดยมีการปรับความสูงของโฆษณาให้เหมาะสม สำหรับความกว้างที่ระบุเมื่อใช้ AdSize API แบบปรับอัตโนมัติ
- คุณรับขนาดโฆษณาเพื่อปรับขนาดได้ 2 วิธี ดังนี้
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)เพื่อขอการวางแนวที่เฉพาะเจาะจง และAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)สำหรับ การวางแนวในปัจจุบันขณะดำเนินการ - ขนาดที่แสดงผลสำหรับความกว้างที่กำหนดบนอุปกรณ์ที่ระบุจะเป็น เดียวกัน ดังนั้น เมื่อคุณทดสอบรูปแบบบนอุปกรณ์ที่ต้องการแล้ว คุณจะสามารถ ให้แน่ใจว่าขนาดโฆษณาจะไม่เปลี่ยนแปลง
- ความสูงของแบนเนอร์ที่ยึดตําแหน่งต้องไม่ใหญ่กว่า 15% ของความสูงของอุปกรณ์หรือ 90 พิกเซลแบบไม่ขึ้นกับความละเอียด และจะต้องไม่เล็กกว่า 50 พิกเซลแบบไม่ขึ้นกับความละเอียด
คู่มือเริ่มใช้งานฉบับย่อ
ทำตามขั้นตอนด้านล่างเพื่อติดตั้งใช้งานแบนเนอร์แบบปรับขนาดได้แบบโฆษณา Anchor แบบง่าย
- รับขนาดโฆษณาแบนเนอร์แบบปรับขนาดได้ ระบบจะใช้ขนาดที่คุณได้รับเพื่อส่งคําขอแบนเนอร์แบบปรับขนาดได้ หากต้องการใช้ขนาดโฆษณาแบบปรับอัตโนมัติ โปรดตรวจสอบว่าคุณได้ดำเนินการต่อไปนี้
- รับความกว้างของอุปกรณ์ที่ใช้เป็นพิกเซลที่ไม่ขึ้นอยู่กับความหนาแน่น หรือตั้งค่าความกว้างของคุณเองหากไม่ต้องการเต็มความกว้างของหน้าจอ
คุณใช้
MediaQuery.of(context)เพื่อดูความกว้างของหน้าจอได้ - ใช้วิธีการแบบคงที่ที่เหมาะสมกับระดับขนาดโฆษณา เช่น
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)เพื่อรับออบเจ็กต์AdSizeแบบปรับอัตโนมัติสำหรับการวางแนวปัจจุบัน
- รับความกว้างของอุปกรณ์ที่ใช้เป็นพิกเซลที่ไม่ขึ้นอยู่กับความหนาแน่น หรือตั้งค่าความกว้างของคุณเองหากไม่ต้องการเต็มความกว้างของหน้าจอ
คุณใช้
- สร้างออบเจ็กต์
BannerAdด้วยรหัสหน่วยโฆษณา ขนาดโฆษณาแบบปรับขนาดได้ และออบเจ็กต์คำขอโฆษณา - โหลดโฆษณาเหมือนที่โหลดโฆษณาแบนเนอร์ปกติ และแสดงโฆษณาจาก
AdWidgetเหมือนกับที่แสดงมุมมองโฆษณาปกติ
ตัวอย่างโค้ด
ต่อไปนี้คือตัวอย่างวิดเจ็ตที่โหลดแบนเนอร์ยึดตําแหน่งที่ปรับเปลี่ยนได้เพื่อให้พอดีกับความกว้างของหน้าจอ
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
ตรงนี้ฟังก์ชัน
ใช้ภาษาAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize
เพื่อดูขนาดของแบนเนอร์ในตำแหน่งที่ตรึงไว้ของอินเทอร์เฟซปัจจุบัน
การวางแนว สำหรับการโหลดแบนเนอร์ยึดตำแหน่งไว้ล่วงหน้าในการวางแนวที่กำหนด ให้ใช้
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
และผ่านการวางแนวที่ต้องการ
ตัวอย่างที่สมบูรณ์ใน GitHub
หากต้องการดูตัวอย่างที่สมบูรณ์ โปรดดูตัวอย่างแบนเนอร์ของที่เก็บ GitHub ที่ใช้เวลาเพียง 2 นาที
