إعلانات البانر التكيُّفية هي الجيل التالي من الإعلانات المتجاوبة التي تعمل على زيادة الأداء من خلال تحسين حجم الإعلان لكل جهاز. تحسين إعلانات البانر الذكية التي تدعم ارتفاعات ثابتة فقط، تتيح لك إعلانات البانر التكيُّفية تحديد عرض الإعلان وتستخدم هذا المقياس لتحديد الحجم الأمثل للإعلان
لاختيار أفضل حجم للإعلان، تستخدم إعلانات البانر التكيُّفية نِسب عرض إلى ارتفاع ثابتة بدلاً من ارتفاعات ثابتة. يؤدي ذلك إلى عرض إعلانات بانر تشغل جزءًا أكثر اتساقًا الشاشة عبر الأجهزة وتوفر فرصًا لتحسين أدائه.
عند العمل مع إعلانات البانر التكيُّفية، تجدر الإشارة إلى أنّها ستعرض دائمًا الحجم الثابت لجهاز وعرض معين. بمجرد اختبار التخطيط على جهاز معين، يمكنك التأكد من أن حجم الإعلان لن يتغير. ومع ذلك، قد يتغيّر حجم تصميم إعلان البانر على جميع الأجهزة المختلفة. وبالتالي، ننصحك بأن يتلاءم التصميم مع أي اختلافات في ارتفاع الإعلان. في حالات نادرة، قد لا يتم ملء الحجم التكيُّفي الكامل وسيتم إنشاء تصميم إعلان بالحجم العادي في هذه الخانة بدلاً من ذلك.
المتطلبات الأساسية
- اتّبِع التعليمات الواردة في دليل البدء. حول كيفية استيراد المكوّن الإضافي لتطبيق Flutter لإعلانات الأجهزة الجوّالة
حالات استخدام إعلانات البانر التكيُّفية
تم تصميم إعلانات البانر التكيُّفية لتكون بديلاً للمنتج في المجال. حجم إعلان بانر القياسي 320x50 وتنسيق البانر الذكي الذي حل محله.
ويشيع استخدام أحجام إعلانات البانر هذه كإعلانات بانر ثابتة، والتي يتم استخدامها عادةً مقفل في الجزء العلوي أو السفلي من الشاشة.
وبالنسبة إلى إعلانات البانر الثابتة هذه، ستكون نسبة العرض إلى الارتفاع عند استخدام إعلانات البانر التكيُّفية. مشابه لإعلان قياسي مقاس 320×50، كما يتضح في الأمثلة الثلاثة أدناه:
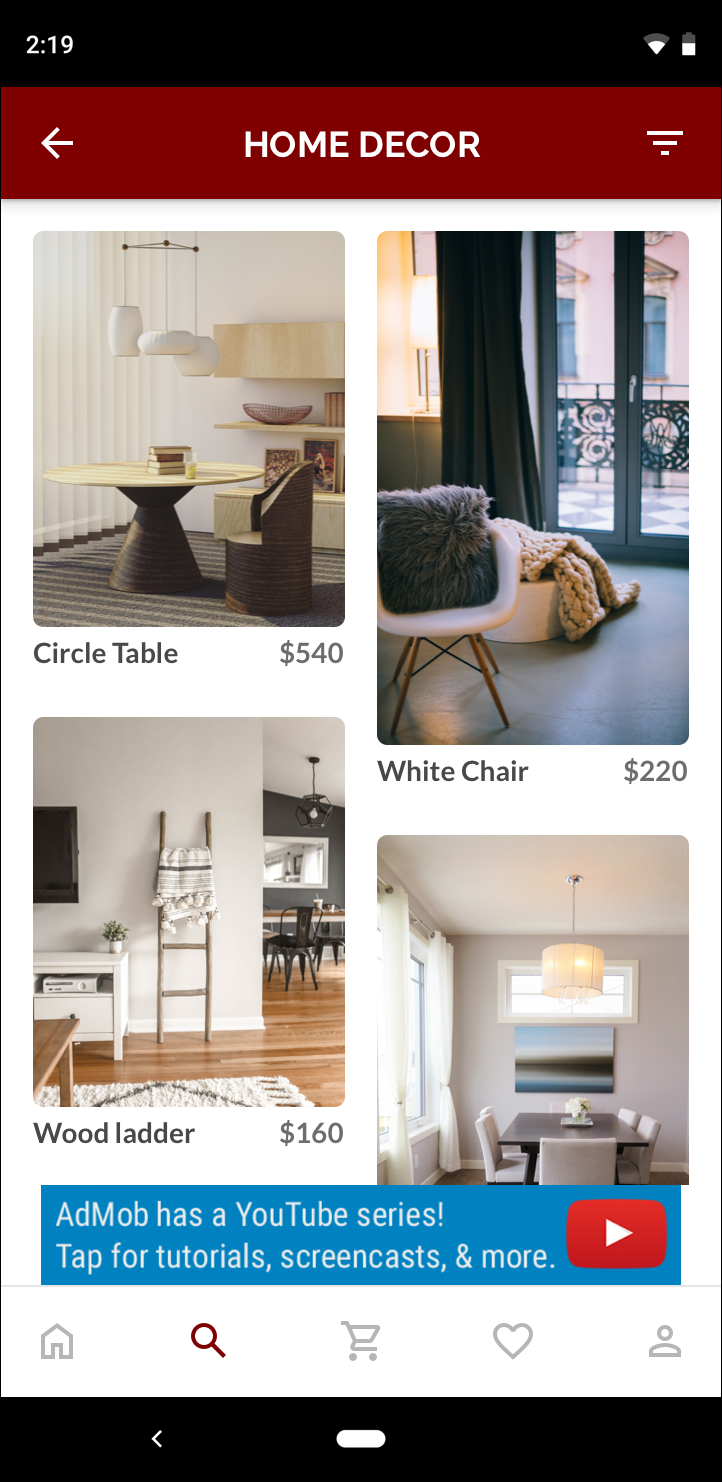
 بانر 320x50 |
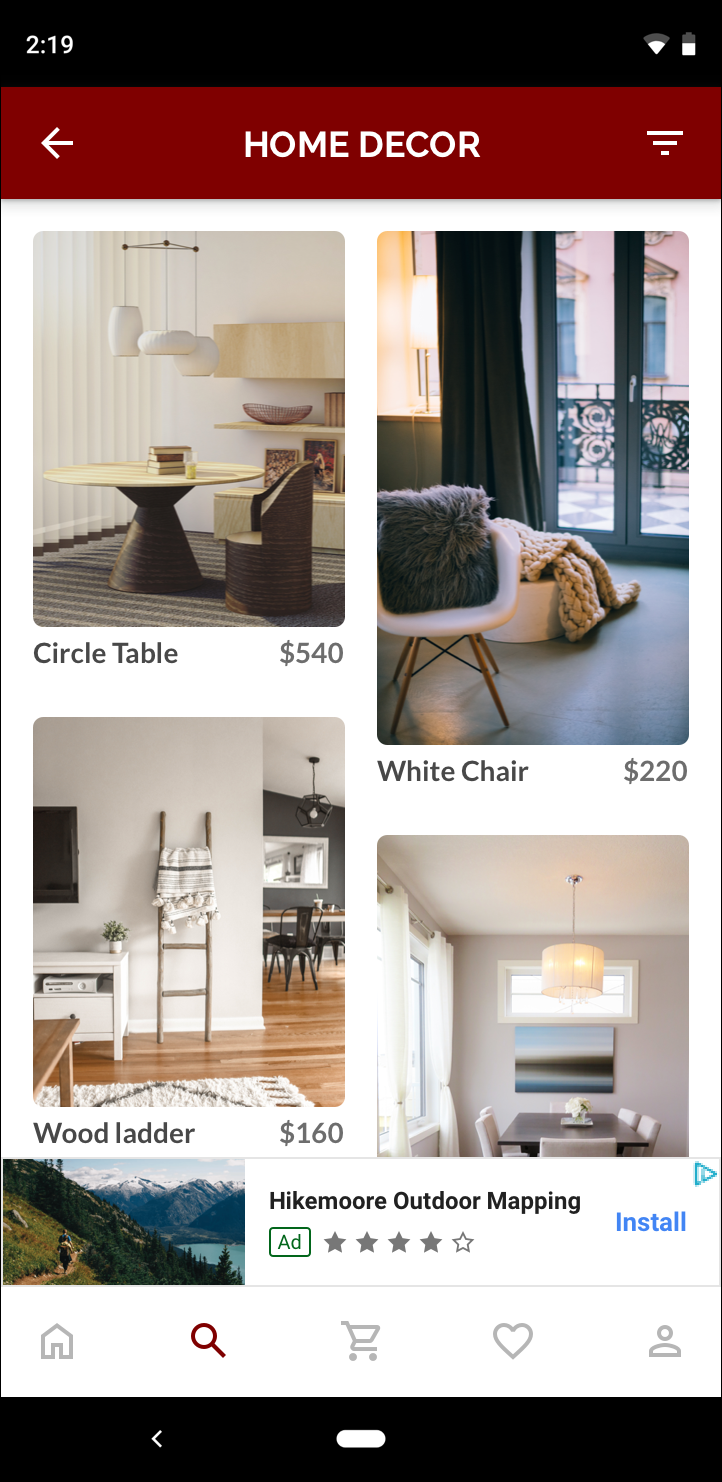
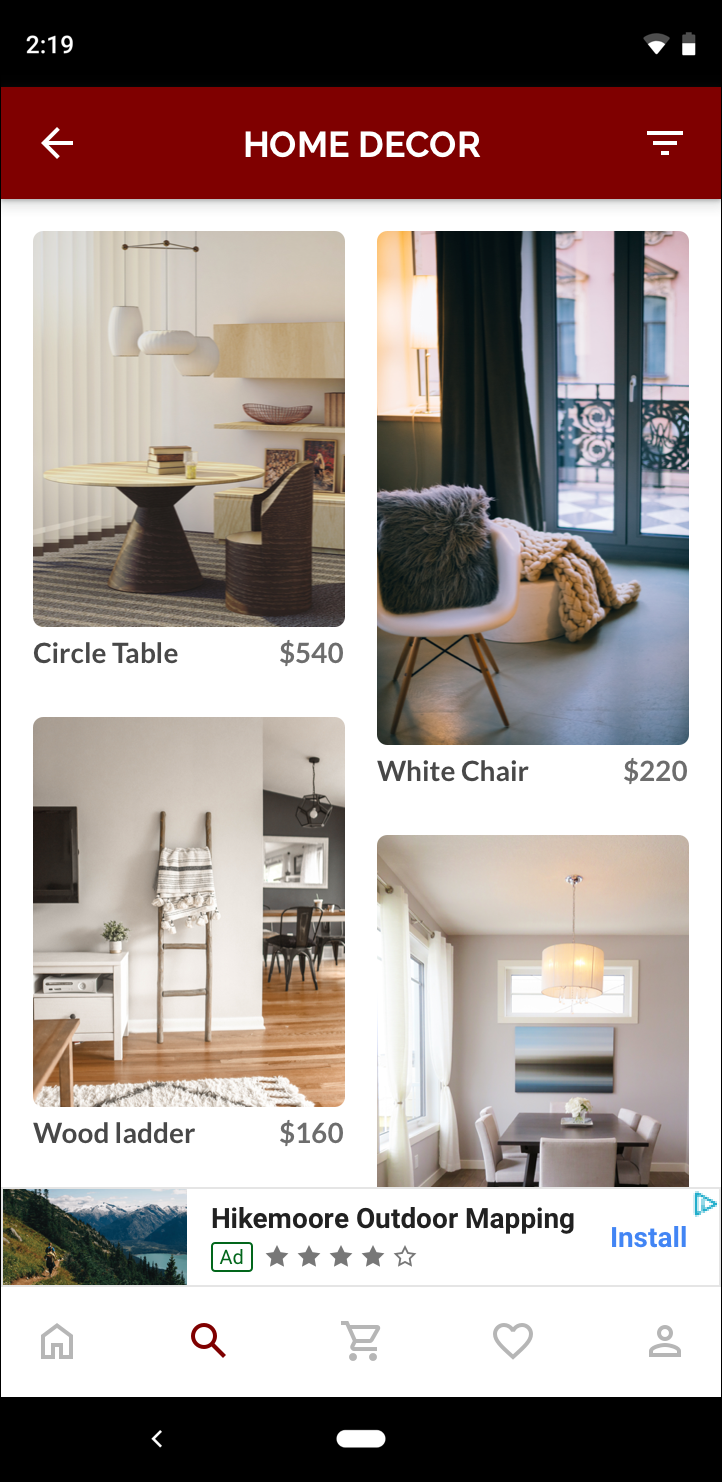
 بانر تكيُّفي |
 بانر ذكي |
يستفيد إعلان البانر التكيُّفي من حجم الشاشة المتاح بشكلٍ أفضل. بالإضافة إلى ذلك، مقارنةً بإعلانات البانر الذكية، يكون إعلان البانر التكيُّفي خيارًا أفضل للأسباب التالية:
ويستخدم أي عرض تقدمه، بدلاً من فرض ملء العرض مما يتيح لك مراعاة المنطقة الآمنة على iOS، كما تظهر قصاصات على الشاشة على Android.
فهي تحدد الارتفاع الأمثل للجهاز المحدد، بدلاً من وجود ارتفاع ثابت عبر الأجهزة ذات الأحجام المختلفة، مما يخفف من آثار تجزئة الأجهزة.
ملاحظات التنفيذ
عند تنفيذ إعلانات البانر التكيُّفية في تطبيقك، يُرجى مراعاة النقاط التالية:
- يجب أن تعرف مدى العرض الذي سيتمّ وضع الإعلان فيه، وذلك يجب أن يأخذ في الاعتبار عرض الجهاز وأي مناطق آمنة أو والقواطع القابلة للتطبيق.
- تأكَّد من أنّ خلفية مشاهدة الإعلان معتمة لتتوافق مع سياسات AdMob عند عرض إعلانات ذات أحجام إعلانات أصغر عدم ملء الشريحة الإعلانية
- يُرجى التأكّد من استخدام أحدث إصدار من برنامج Google Mobile Ads Flutter. المكون الإضافي.
- تم تصميم أحجام إعلانات البانر التكيُّفية لتعمل على أفضل نحو عند استخدام إعلانات البانر التكيُّفية. العرض المتاح. وفي معظم الحالات، سيكون هذا هو العرض الكامل لشاشة الجهاز المستخدم. ويجب مراعاة المناطق الآمنة السارية.
- ستعمل حزمة "SDK لإعلانات Google على الأجهزة الجوّالة" على تغيير حجم إعلان البانر بارتفاع محسّن للإعلان. للعرض المحدّد عند استخدام واجهات برمجة تطبيقات AdSize التكيُّفية.
- تتوفّر طريقتان للحصول على حجم إعلان مناسب:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)إلى طلب اتجاه معين،AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)الاتجاه الحالي في وقت التنفيذ. - سيكون الحجم المعروض لعرض معين على جهاز معين دائمًا نفس الشيء، لذلك بمجرد اختبار التخطيط على جهاز معين، يمكنك من أن حجم الإعلان لن يتغير.
- لا يزيد ارتفاع إعلان البانر الثابت أبدًا عن أقل من 15% من ارتفاع الجهاز أو 90 بكسل مستقل الكثافة ولا يقل أبدًا عن 50 وحدات بكسل مستقلة الكثافة.
البدء السريع
اتّبِع الخطوات التالية لتنفيذ إعلان بانر تكيُّفي ثابت بسيط.
- الحصول على حجم تكيُّفي لإعلان البانر. سيتم استخدام الحجم الذي تحصل عليه لطلب
إعلان البانر التكيُّفي. للحصول على حجم الإعلان التكيُّفي، تأكّد من إجراء ما يلي:
- يمكنك تحديد عرض الجهاز المستخدَم بوحدات بكسل مستقلة الكثافة أو ضبط
عرضك الخاص إذا كنت لا تريد استخدام العرض الكامل للشاشة.
يمكنك استخدام
MediaQuery.of(context)للحصول على عرض الشاشة. - استخدم الطرق الثابتة المناسبة في فئة حجم الإعلان، مثل
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)للحصول على كائنAdSizeتكيُّفي مع الاتجاه الحالي.
- يمكنك تحديد عرض الجهاز المستخدَم بوحدات بكسل مستقلة الكثافة أو ضبط
عرضك الخاص إذا كنت لا تريد استخدام العرض الكامل للشاشة.
يمكنك استخدام
- أنشئ عنصر
BannerAdباستخدام رقم تعريف وحدتك الإعلانية وحجم الإعلان التكيُّفي عنصر طلب إعلان - تحميل الإعلان كما هو الحال مع إعلان بانر عادي، وعرضه من
AdWidgetتمامًا كما تفعل في المشاهدة العادية للإعلان.
مثال على الرمز البرمجي
في ما يلي مثال على أداة تُحمِّل إعلان بانر تكيُّفيًا ثابتًا ليلائم عرض الشاشة:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
هنا تكون الدالة
يتم استخدام AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize
للحصول على حجم إعلان بانر في موضع ثابت للواجهة الحالية
توجهك. لتحميل إعلان بانر ثابت في اتجاه معيّن مسبقًا، استخدِم
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
وتمرير الاتجاه المطلوب.
مثال كامل على GitHub
لعرض المثال الكامل، راجِع مثال إعلان البانر في مستودع GitHub .
