Uyarlanabilir banner'lar, yeni nesil duyarlı reklamlardır ve daha yüksek performans elde edebilirsiniz. Akıllı banner'ları geliştirerek Uyarlanabilir banner'lar yalnızca sabit yükseklikleri destekler, uyarlanabilir banner'lar reklam genişliğini seçebilir ve optimum reklam boyutunu belirlemek için bunu kullanabilirsiniz.
En iyi reklam boyutunu seçmek için uyarlanabilir banner'lar sabit yükseklikte. Böylece, daha tutarlı bir kısım kaplayan banner reklamlar elde edilebilir ve Android'in performansını sürekli iyileştirme fırsatı sunar. bazı yolları da görmüştük.
Uyarlanabilir banner'larla çalışırken, bunların her zaman sabit bir boyutun olabileceğini unutmayın. Yerleşiminizi her cihaz varsa reklam boyutunun değişmeyeceğinden emin olabilirsiniz. Ancak banner reklam öğesinin boyutu cihazdan cihaza değişebilir. Bunun sonucunda, düzeninizin reklam yüksekliğindeki farklılıkları karşılamasını öneririz. Nadiren, tam uyarlanabilir boyut doldurulmayabilir ve standart boyutlu bir reklam ortalayacağım.
Ön koşullar
- Başlangıç kılavuzundaki talimatları uygulayın. Mobile Ads Flutter eklentisini içe aktarma.
Uyarlanabilir banner'lar ne zaman kullanılır?
Uyarlanabilir banner'lar, hem sektördeki hem de mobil platformdaki yerleşik özelliklerin yerini alacak şekilde tasarlanmıştır. standart 320x50 banner boyutu ve yerini aldıkları akıllı banner biçimi kullanılır.
Bu banner boyutları genellikle sabit banner olarak kullanılır ve genelde sabit bir banner ekranın üst veya alt kısmına sabitlenir.
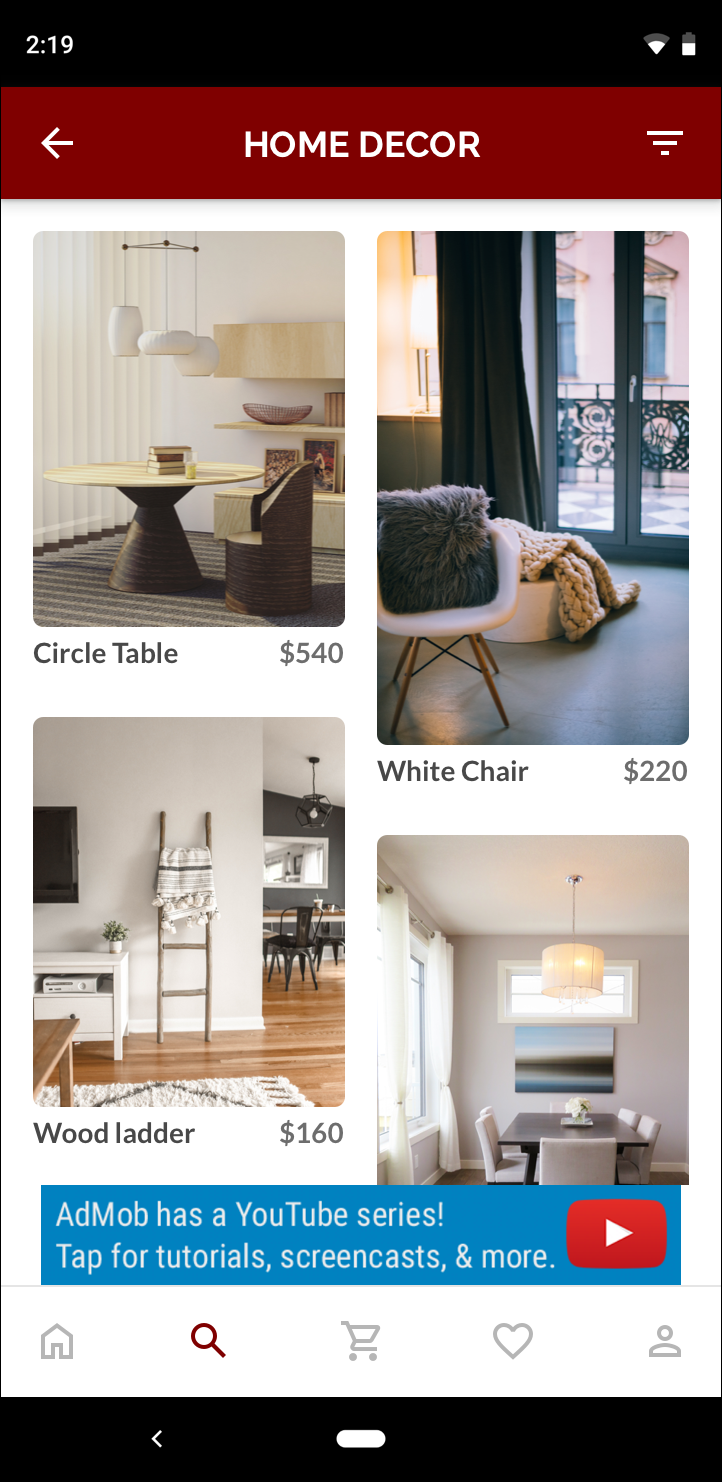
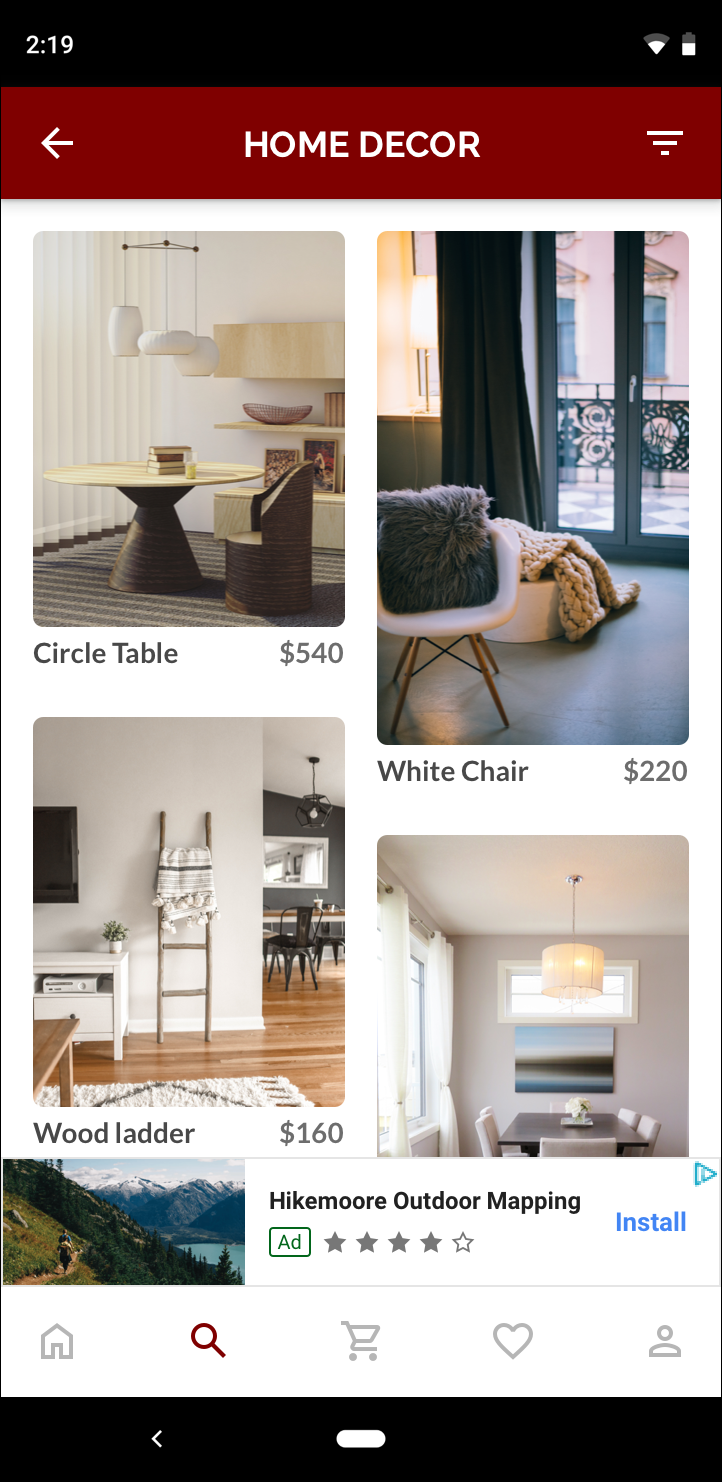
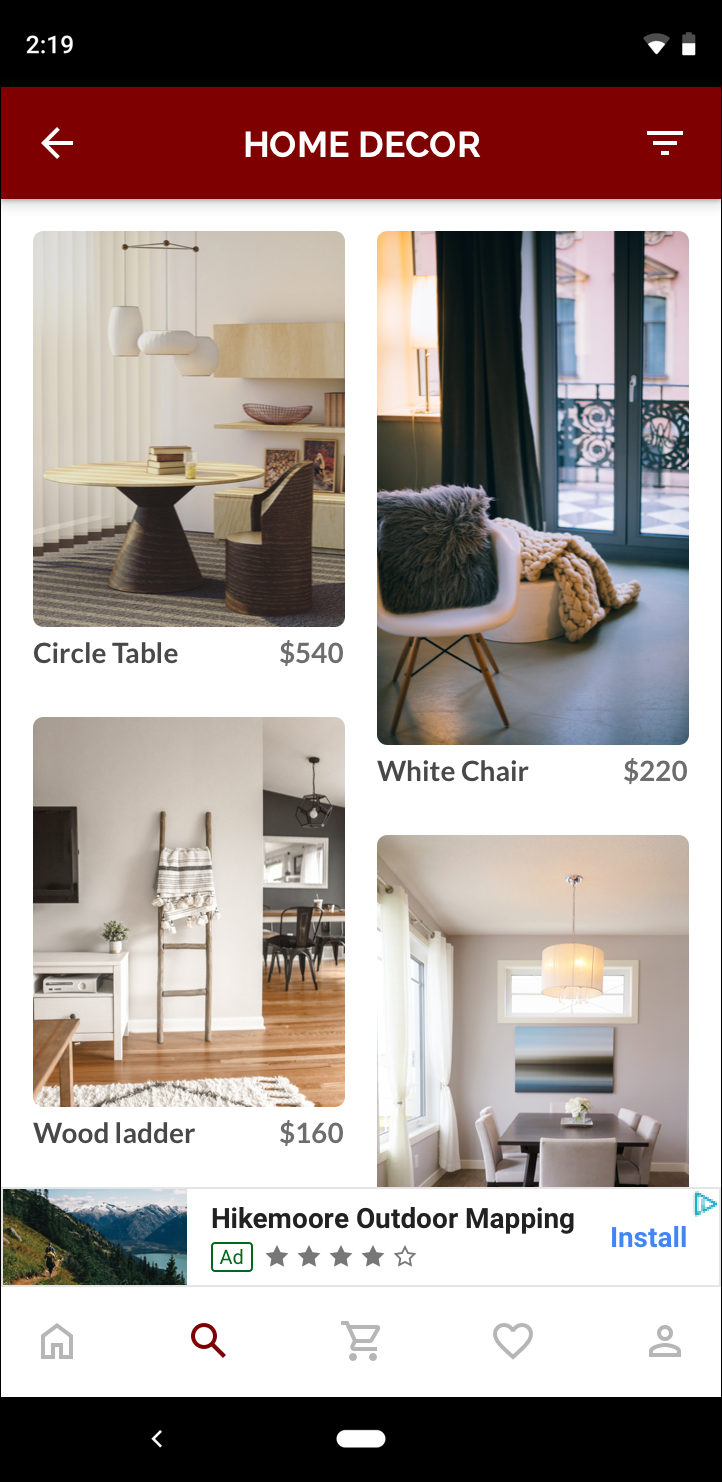
Bu tür sabit banner'lar için uyarlanabilir banner'ların kullanımıyla ilgili en boy oranı üç örnekte de görebileceğiniz gibi, standart bir 320x50 reklamınkine benzer aşağıda bulabilirsiniz:
 320x50 banner |
 Uyarlanabilir banner |
 Akıllı banner |
Uyarlanabilir banner, mevcut ekran boyutundan daha iyi yararlanır. Ayrıca, Uyarlanabilir banner, akıllı banner'lara kıyasla daha iyi bir seçenektir çünkü:
Genişliği tam olacak şekilde zorlamak yerine sağladığınız herhangi bir genişliği kullanır Bu ekran, iOS'teki güvenli alanı ve ekran kesimlerini hesaba katabilmenizi sağlar. elde etti.
Bunun yerine söz konusu cihaz için optimum bir yükseklik seçer farklı boyutlu cihazlarda sabit yükseklik sağlayarak parçalanması.
Uygulama notları
Uygulamanızda uyarlanabilir banner'ları uygularken aşağıdaki noktaları göz önünde bulundurun:
- Reklamın yerleştirileceği görünümün genişliğini ve Bu sırada cihazın genişliği ve güvenli alanlar ya da uygun kesmeleri kullanın.
- Reklam görüntüleme arka planınızın opak olduğundan emin olun. Daha küçük reklam boyutlarının etkili olması için sunulan AdMob politikaları reklam alanını doldurmaz.
- Google Mobile Ads Flutter'ın en son sürümünü kullandığınızdan emin olun. eklentisidir.
- Uyarlanabilir banner boyutları, tam banner'lar kullanıldığında en iyi sonucu verecek şekilde tasarlanmıştır. kullanabilirsiniz. Çoğu durumda, bu değer ekranın tam genişliğinde kontrol edebilirsiniz. Geçerli güvenli alanları dikkate aldığınızdan emin olun.
- Google Mobile Ads SDK'sı, banner'ı optimize edilmiş bir reklam yüksekliğiyle boyutlandırır belirtilen genişliğe göre ayarlayın.
- Uyarlanabilir reklam boyutunu almanın iki yöntemi vardır:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width). belirli bir yön isteme ve Şu tarih içinAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width): sırasındaki mevcut yöne göre hareket edecektir. - Belirli bir cihazda belirli bir genişlik için döndürülen boyut her zaman Cihaz düzeninizi test ettikten sonra, tutarlı bir şekilde reklam boyutunun değişmediğinden emin olun.
- Sabit banner yüksekliği hiçbir zaman sabit banner'ın yüksekliğinin% 15'inden azını aşmaz. cihazın yüksekliği veya 90 yoğunluktan bağımsız piksel olmalıdır ve hiçbir zaman 50'den küçük olmamalıdır. piksel vardır.
Hızlı başlangıç kılavuzu
Basit bir sabit uyarlanabilir banner uygulamak için aşağıdaki adımları izleyin.
- Uyarlanabilir banner reklam boyutu alın. Aldığınız boyut, istekte bulunmak için kullanılacaktır
uyarlanabilir banner'ınız. Uyarlanabilir reklam boyutunu almak için aşağıdakileri yaptığınızdan emin olun:
- Kullanılan cihazın genişliğini yoğunluktan bağımsız piksel cinsinden alın veya
kullanmak istemiyorsanız kendi genişliğinize
ekleyebilirsiniz.
Ekran genişliğini öğrenmek için
MediaQuery.of(context)kullanabilirsiniz. - Reklam boyutu sınıfında şunun gibi uygun statik yöntemleri kullanın:
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width). geçerli yön için uyarlanabilirAdSizenesnesi elde edin.
- Kullanılan cihazın genişliğini yoğunluktan bağımsız piksel cinsinden alın veya
kullanmak istemiyorsanız kendi genişliğinize
ekleyebilirsiniz.
Ekran genişliğini öğrenmek için
- Reklam birimi kimliğinizi, uyarlanabilir reklam boyutunu ve
BannerAdreklam isteği nesnesidir. - Reklamı normal banner reklam gibi yükleyin ve
AdWidgetTıpkı normal reklam görüntülemeleri gibi.
Kod örneği
Aşağıda, ekranın genişliği:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Burada
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize kullanılıyor
geçerli arayüzde sabit bir konumdaki banner'ın boyutunu almak için
Yön. Sabit bir banner'ı belirli bir yönde önceden yüklemek için
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width).
ve istenen yönü iletebilir.
GitHub'daki örneği tamamlayın
Tam örneği görüntülemek için GitHub deposundaki Banner Örneği'ne bakın ,
