Banery adaptacyjne to nowa generacja reklam elastycznych, która maksymalizuje przez optymalizację rozmiaru reklamy na każdym urządzeniu. Ulepszanie banerów inteligentnych, które obsługują tylko stałe wysokości, banery adaptacyjne pozwalają określić szerokości reklamy i na jej podstawie należy określić optymalny rozmiar reklamy.
Aby wybrać najlepszy rozmiar reklamy, banery adaptacyjne wykorzystują stałe formaty obrazu, a nie o stałej wysokości. Dzięki temu banery reklamowe zajmują bardziej spójną część umożliwiają przeglądanie danych na różnych urządzeniach i daje możliwości ulepszenia skuteczność reklam.
Gdy korzystasz z banerów adaptacyjnych, pamiętaj, że zawsze zwracają one stały rozmiar dla danego urządzenia i danej szerokości. Po przetestowaniu układu na na danym urządzeniu, możesz mieć pewność, że rozmiar reklamy nie ulegnie zmianie. Jednak rozmiar kreacji banerowej może się zmieniać w zależności od urządzenia. W związku z tym zalecamy uwzględnianie w układzie rozbieżności w wysokości reklam. W rzadkich przypadkach pełny rozmiar adaptacyjny może nie zostać wypełniony i zostanie wyświetlona kreacja o standardowym rozmiarze. jest wyśrodkowany w tym boksie.
Wymagania wstępne
- Postępuj zgodnie z instrukcjami podanymi w przewodniku dla początkujących. o tym, jak zaimportować wtyczkę do reklam mobilnych Flutter.
Kiedy używać banerów adaptacyjnych
Banery adaptacyjne zostały zaprojektowane jako zamiennik Szybkiego rozwiązania zarówno w branży, standardowy rozmiar banera 320 x 50 i format inteligentny, który go zastępują.
Te rozmiary są zwykle używane jako zakotwiczone banery, zablokowane w górnej lub dolnej części ekranu.
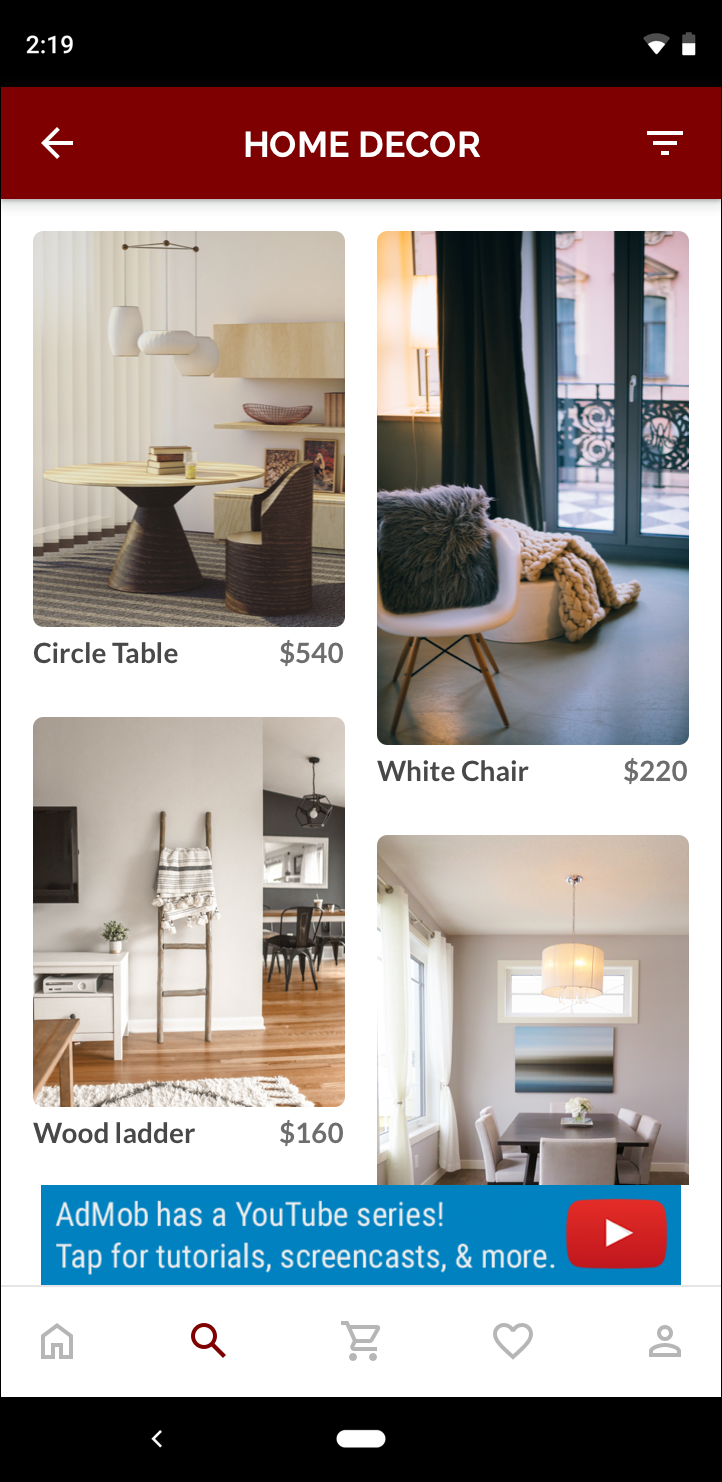
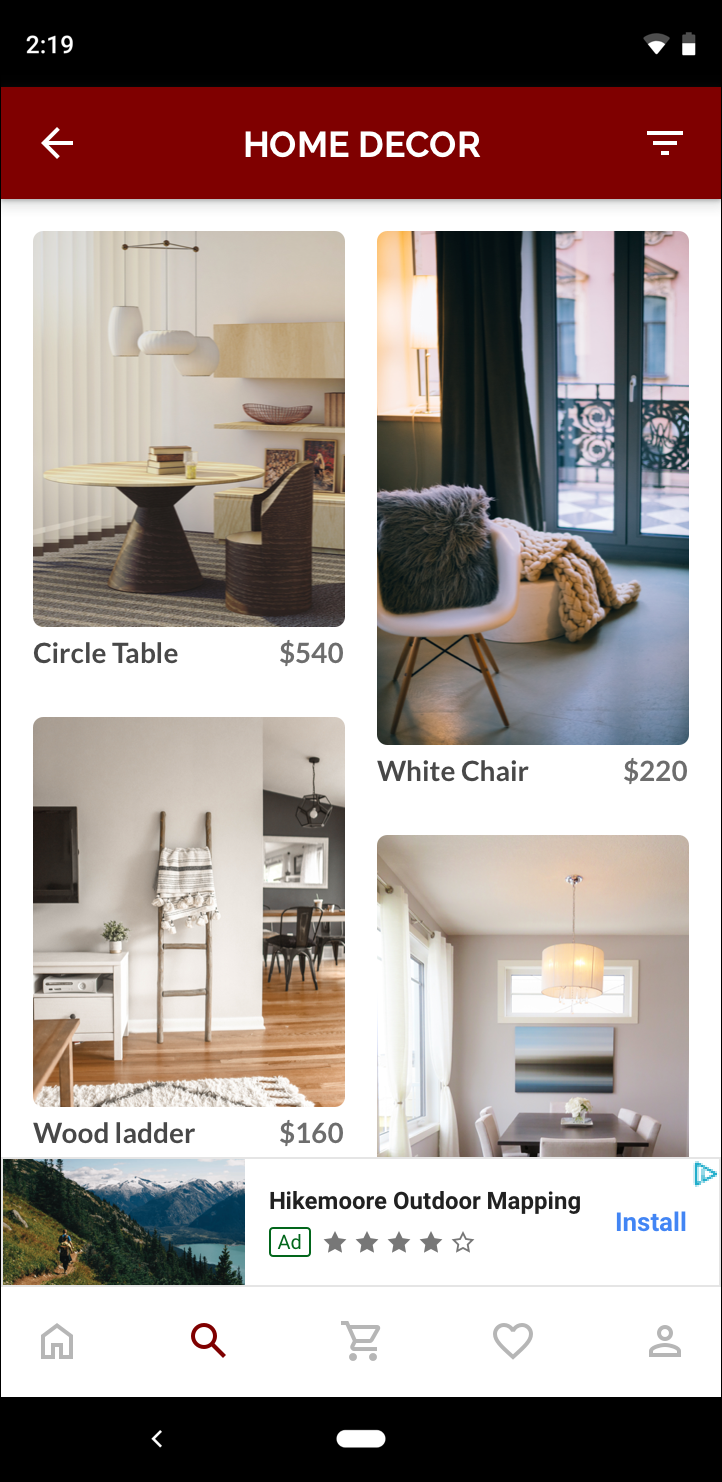
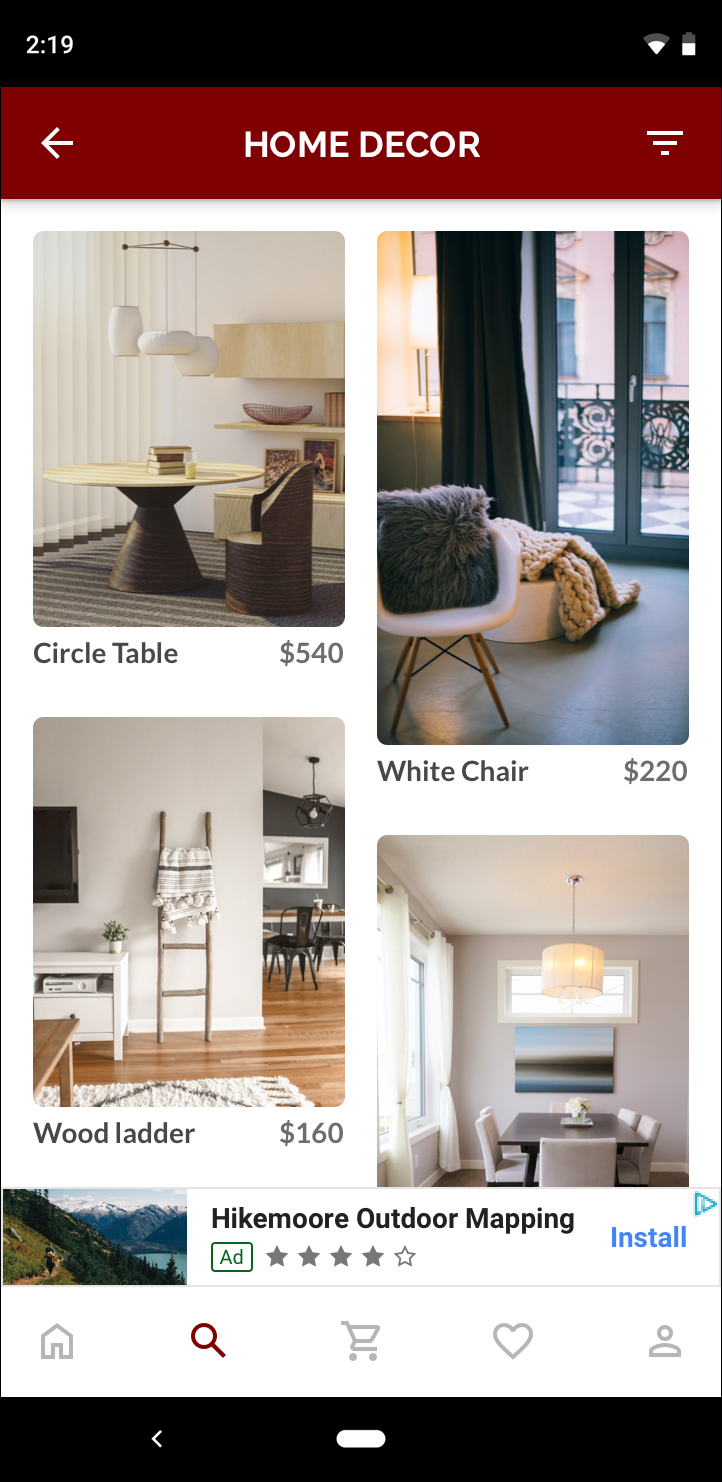
W przypadku takich zakotwiczonych banerów format obrazu będzie jak w przypadku standardowej reklamy 320 x 50, jak widać w 3 przykładach. poniżej:
 Baner 320 x 50 |
 Baner adaptacyjny |
 Baner inteligentny |
Baner adaptacyjny w większym stopniu wykorzystuje dostępny rozmiar ekranu. Dodatkowo: niż baner inteligentny, baner adaptacyjny jest lepszym wyborem, ponieważ:
Wykorzystuje dowolną podaną przez Ciebie szerokość (zamiast wymuszać pełną szerokość) co pozwala uwzględnić bezpieczny obszar w iOS i wycięcia w ekranie na Androidzie.
Wybiera optymalną wysokość dla danego urządzenia. stałej wysokości na urządzeniach o różnej wielkości, fragmentacji urządzeń.
Uwagi o implementacji
Wdrażając banery adaptacyjne w swojej aplikacji, pamiętaj o tych kwestiach:
- Musisz znać szerokość widoku, w którym znajdzie się reklama, należy wziąć pod uwagę szerokość urządzenia i wszelkie bezpieczne obszary, odpowiednie wycięcia.
- Zadbaj o to, aby tło wyświetlenia reklamy było nieprzezroczyste, aby było zgodne z Zasady AdMob, gdy wyświetlane są mniejsze rozmiary reklam, nie wypełniają boksu reklamowego.
- Upewnij się, że używasz najnowszej wersji narzędzia Google Mobile Ads Flutter wtyczki.
- Rozmiary banerów adaptacyjnych najlepiej sprawdzają się przy korzystaniu z pełnej dostępnej szerokości. W większości przypadków będzie to pełna szerokość ekranu z urządzenia w użyciu. Pamiętaj, aby wziąć pod uwagę odpowiednie bezpieczne obszary.
- Pakiet SDK do reklam mobilnych Google dostosuje rozmiar banera tak, by jego wysokość była optymalizowana dla danej szerokości w przypadku korzystania z adaptacyjnych interfejsów AdSize API.
- Istnieją 2 sposoby uzyskiwania rozmiaru reklamy na potrzeby adaptacyjnego:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)poprosić o konkretną orientację,AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)dla w bieżącej orientacji w momencie wykonywania. - Rozmiar zwracany dla danej szerokości na danym urządzeniu będzie zawsze dlatego po przetestowaniu układu na danym urządzeniu aby mieć pewność, że rozmiar reklamy się nie zmieni.
- Wysokość zakotwiczonego banera nigdy nie jest większa niż mniejsza niż 15% wysokość urządzenia lub szerokość pikseli niezależnych od gęstości 90 i nigdy nie mniejsza niż 50 pikseli niezależnych od gęstości.
Krótkie wprowadzenie
Aby wdrożyć prosty zakotwiczony baner adaptacyjny, wykonaj podane niżej czynności.
- Wybierz rozmiar banera adaptacyjnego. Otrzymany rozmiar zostanie użyty do przesłania prośby
baner adaptacyjny. Aby uzyskać rozmiar reklamy adaptacyjnej, musisz:
- Pobierz szerokość używanego urządzenia w pikselach niezależnych od gęstości lub ustaw tę wartość
własną szerokość, jeśli nie chcesz korzystać z pełnej szerokości ekranu.
Aby określić szerokość ekranu, możesz użyć parametru
MediaQuery.of(context). - Zastosuj odpowiednie metody statyczne do klasy rozmiaru reklamy, np.
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)aby uzyskać adaptacyjny obiektAdSizedla bieżącej orientacji.
- Pobierz szerokość używanego urządzenia w pikselach niezależnych od gęstości lub ustaw tę wartość
własną szerokość, jeśli nie chcesz korzystać z pełnej szerokości ekranu.
Aby określić szerokość ekranu, możesz użyć parametru
- Utwórz obiekt
BannerAdz identyfikatorem jednostki reklamowej, rozmiarem reklamy adaptacyjnej i przez obiekt żądania reklamy. - Reklamę należy ładować jak zwykły baner reklamowy i wyświetlać ją
AdWidgettak samo jak przy normalnym wyświetleniu reklamy.
Przykładowy kod
Oto przykładowy widżet, który wczytuje zakotwiczony baner adaptacyjny, aby dopasować szerokość ekranu:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Funkcja
W użyciu jest AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize
aby pobrać rozmiar banera w pozycji zakotwiczonej w bieżącym interfejsie
orientacji ekranu. Aby wstępnie wczytać zakotwiczony baner w danej orientacji, użyj funkcji
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
i prześlij odpowiednią orientację.
Kompletny przykład w GitHubie
Pełny przykład znajdziesz w repozytorium GitHub Banner Example ,
