ネイティブ広告は、プラットフォームに備わっている UI コンポーネントを通じてユーザーに表示される広告アセットです。コーディングの観点では、ネイティブ広告を読み込むときに広告のアセットを含む NativeAd オブジェクトをアプリで受け取り、Google Mobile Ads Flutter Plugin ではなくアプリがそのアセットの表示を行うことになります。
この広告フォーマットは、広告のデザインをより細かく制御したい場合に適しています。 これらの機能が不要な場合は、他の広告フォーマットをご使用ください。
Flutter アプリでネイティブ広告を表示するには、次の 2 つの方法があります。
- ネイティブ テンプレート: Dart API でスタイル設定された定義済みのネイティブ テンプレート。
- プラットフォームの設定: Android と iOS のレイアウト ツールを使用して定義された、プラットフォーム固有のカスタムなレイアウト。
ネイティブ テンプレート
テンプレートのサイズには、小と中の 2 種類があります。各テンプレートには UI のスタイル設定オプションが用意されていますが、プラットフォームの設定の実装のように細かくカスタマイズすることはできません。
| 小 | |
|---|---|
 Android |
 iOS |
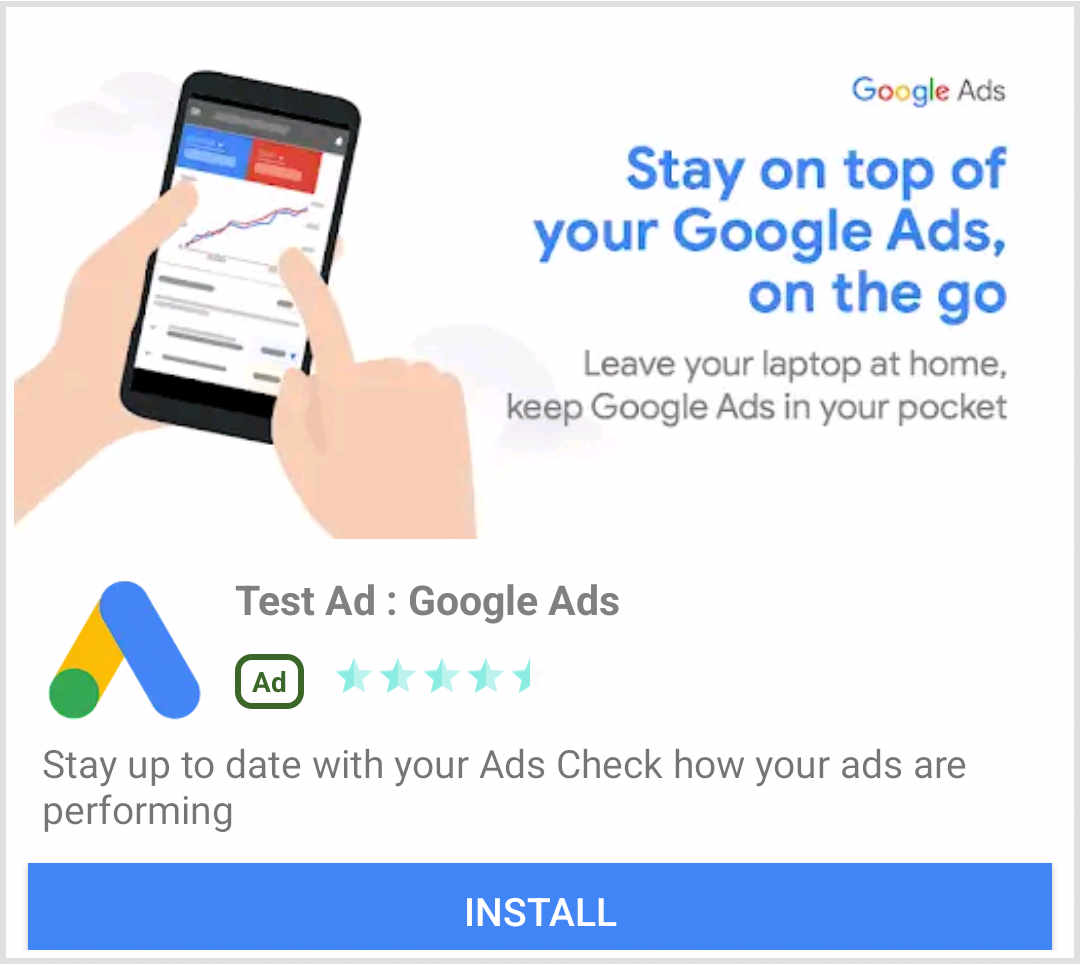
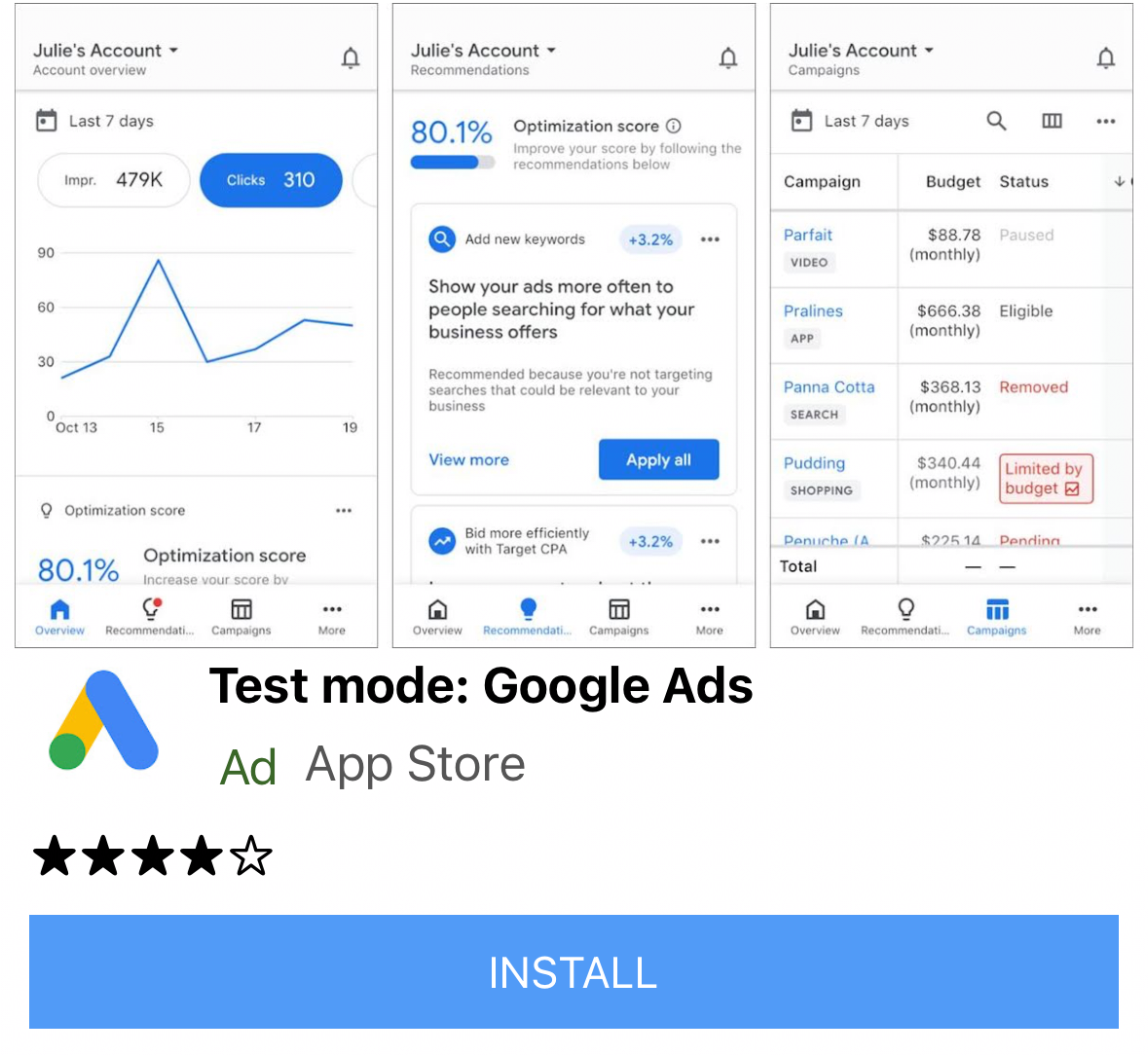
| 中 | |
 Android |
 iOS |
Dart でのネイティブ テンプレートの実装について詳しくは、ネイティブ テンプレートをご覧ください。
プラットフォームの設定
プラットフォームの設定は、Android と iOS の両方のプラットフォームで広告のデザインをきめ細かく制御する必要がある場合に適していますが、両方のプラットフォーム向けにコードを記述する必要があります。
プラットフォーム固有の設定手順については、プラットフォームの設定をご覧ください。

