Os modelos nativos, projetados para implementação rápida e modificação fácil, são visualizações completas de código para seus anúncios nativos. Com esses modelos, o plug-in oferece layouts pré-criados para Android e iOS, e você pode personalizar o estilo dos recursos nativos usando uma API do DART.
Este guia demonstra como usar a API do DART para estilizar as visualizações da plataforma e renderizar o anúncio.
Pré-requisitos
Antes de continuar, faça o seguinte:
- Flutter 2.4.0 ou versão mais recente.
Sempre usar anúncios de teste
Ao criar e testar seus apps, use anúncios de teste em vez de anúncios de produção ativos. A maneira mais fácil de carregar anúncios de teste é usar nosso ID de bloco de anúncios de teste dedicado para anúncios nativos:
/21775744923/example/native
Os blocos de anúncios de teste são configurados para retornar anúncios de teste em todas as solicitações. Assim, você pode usá-los nos seus próprios apps durante a programação, o teste e a depuração. Só não se esqueça de substituir os IDs dos blocos de anúncios pelos seus antes de publicar o app.
Carregar o anúncio
O exemplo a seguir carrega um anúncio nativo usando o modelo nativo de tamanho medium:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Consulte NativeTemplateStyle e NativeTemplateTextStyle para conferir as opções de estilo disponíveis.
Personalizar o anúncio
Ao personalizar um anúncio nativo usando modelos nativos, a configuração da UI do anúncio fica na classe NativeTemplateStyle, permitindo que você defina o estilo de um anúncio nativo inteiro no código do DART.
Tamanhos de modelo
Há dois tipos de modelos de anúncios nativos do Flutter: TemplateType.small e TemplateType.medium. O modelo pequeno é ideal para um TableView ou GridView, para anúncios in-feed ou em qualquer lugar em que você precise de uma visualização de anúncio retangular estreita. O modelo médio foi criado para ser uma visualização de metade a três quartos da página, ideal para páginas de destino ou iniciais.
| Pequeno | |
|---|---|
 Android |
 iOS |
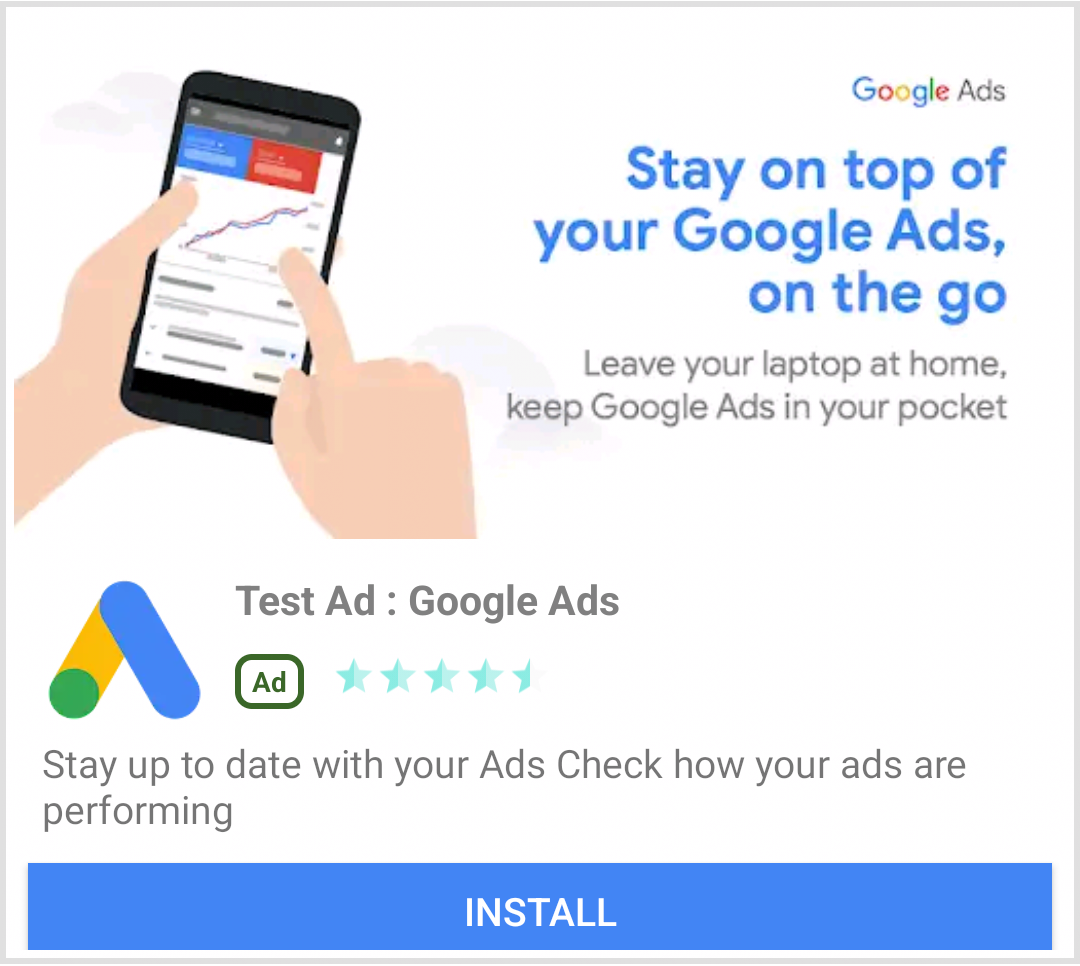
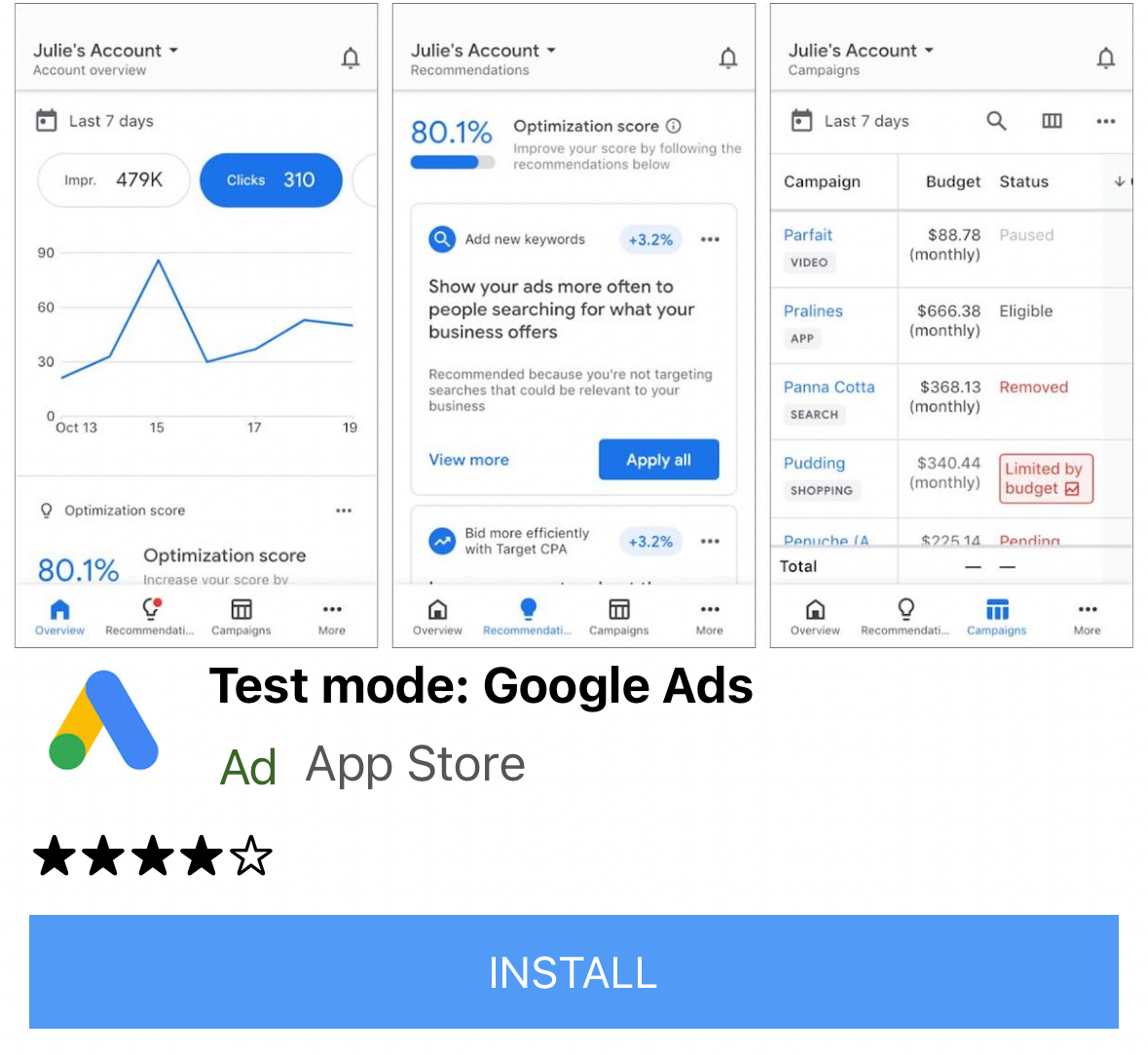
| Médio | |
 Android |
 iOS |
Eventos de anúncio nativo
Para receber notificações de eventos relacionados às interações com anúncios nativos, use a
propriedade
listener do anúncio. Em seguida, implemente
NativeAdListener
para receber callbacks de eventos de anúncio.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Anúncio de display
Para mostrar um NativeAd como um widget, instancie um
AdWidget
com um anúncio compatível depois de chamar load(). É possível criar o widget antes de
chamar load(), mas load() precisa ser chamado antes de ser adicionado à árvore de
widgets.
O AdWidget herda a classe Widget do Flutter e pode ser usado como qualquer outro
widget. No iOS, coloque o widget em um contêiner com uma largura e altura
especificadas. Caso contrário, seu anúncio não será exibido.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
Descartar o anúncio
Um
NativeAd
precisa ser descartado quando o acesso a ele não é mais necessário. De acordo com a prática recomendada,
chame dispose() depois que o AdWidget associado ao anúncio nativo
for removido da árvore de widgets e no callback
AdListener.onAdFailedToLoad().
