Las plantillas de anuncios nativos son vistas con código completo para tus anuncios nativos y están diseñadas para implementarse rápidamente y modificarse con facilidad. Con las plantillas de anuncios nativos, el complemento te proporciona diseños previamente establecidos para iOS y Android, y puedes personalizar el estilo de los recursos nativos con una API de Dart.
En esta guía, se muestra cómo usar la API de Dart para aplicar un diseño a las vistas de la plataforma subyacente y renderizar el anuncio.
Requisitos previos
- Contar con Flutter 2.4.0 o una versión posterior
- Completar la guía de introducción
- Familiarizarte con las opciones de anuncios nativos
Haz siempre una comprobación con anuncios de prueba
Al compilar y verificar tus apps, asegúrate de usar anuncios de prueba en vez de anuncios activos en fase de producción. La forma más sencilla de cargar anuncios de prueba es usar nuestro ID de unidad de anuncios de prueba exclusivo para los anuncios nativos:
/21775744923/example/native
Las unidades de anuncios de prueba están configuradas para devolver anuncios de prueba en cada solicitud, por lo que puedes usarlas en tus propias apps durante las tareas de programación, prueba y depuración. Solo asegúrate de reemplazarlas por tus propios IDs de unidades de anuncios antes de publicar la app.
Carga el anuncio
En el siguiente ejemplo, se carga un anuncio nativo con la plantilla de anuncios nativos de tamaño medium:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Consulta NativeTemplateStyle y NativeTemplateTextStyle para conocer las opciones de diseño disponibles.
Personaliza el anuncio
Cuando personalizas un anuncio nativo con plantillas de anuncios nativos, la configuración de la IU de tu anuncio se encontrará en la clase NativeTemplateStyle, lo que te permitirá definir el estilo de todo un anuncio nativo en código Dart.
Tamaños de las plantillas
Las plantillas de anuncios nativos de Flutter se dividen en dos tipos: TemplateType.small y TemplateType.medium. La plantilla pequeña es ideal para TableView o GridView, para anuncios in-feed o para cualquier lugar en el que necesites una vista de anuncio rectangular delgada. La plantilla mediana está diseñada para ser una vista que ocupa de la mitad a tres cuartas partes de la página, lo que es ideal para páginas de destino o de presentación.
| Pequeñas | |
|---|---|
 Android |
 iOS |
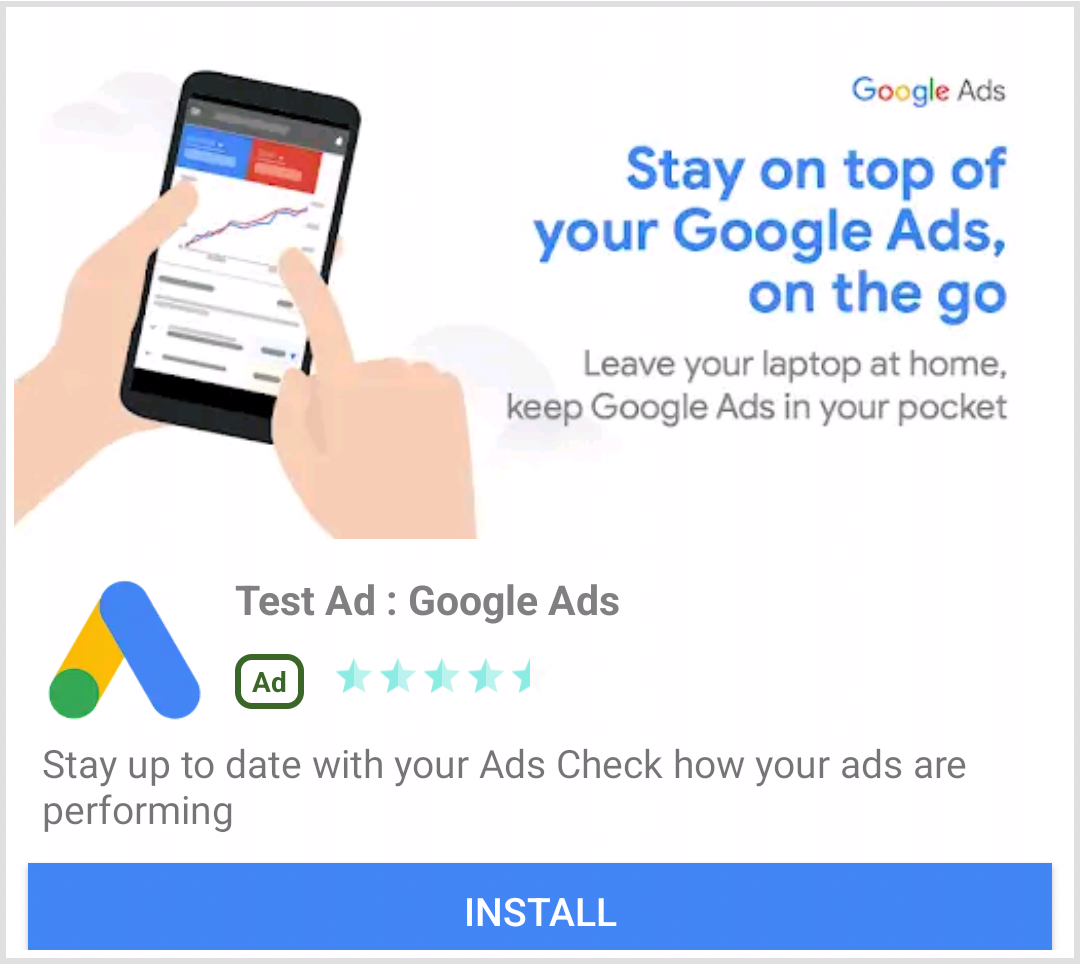
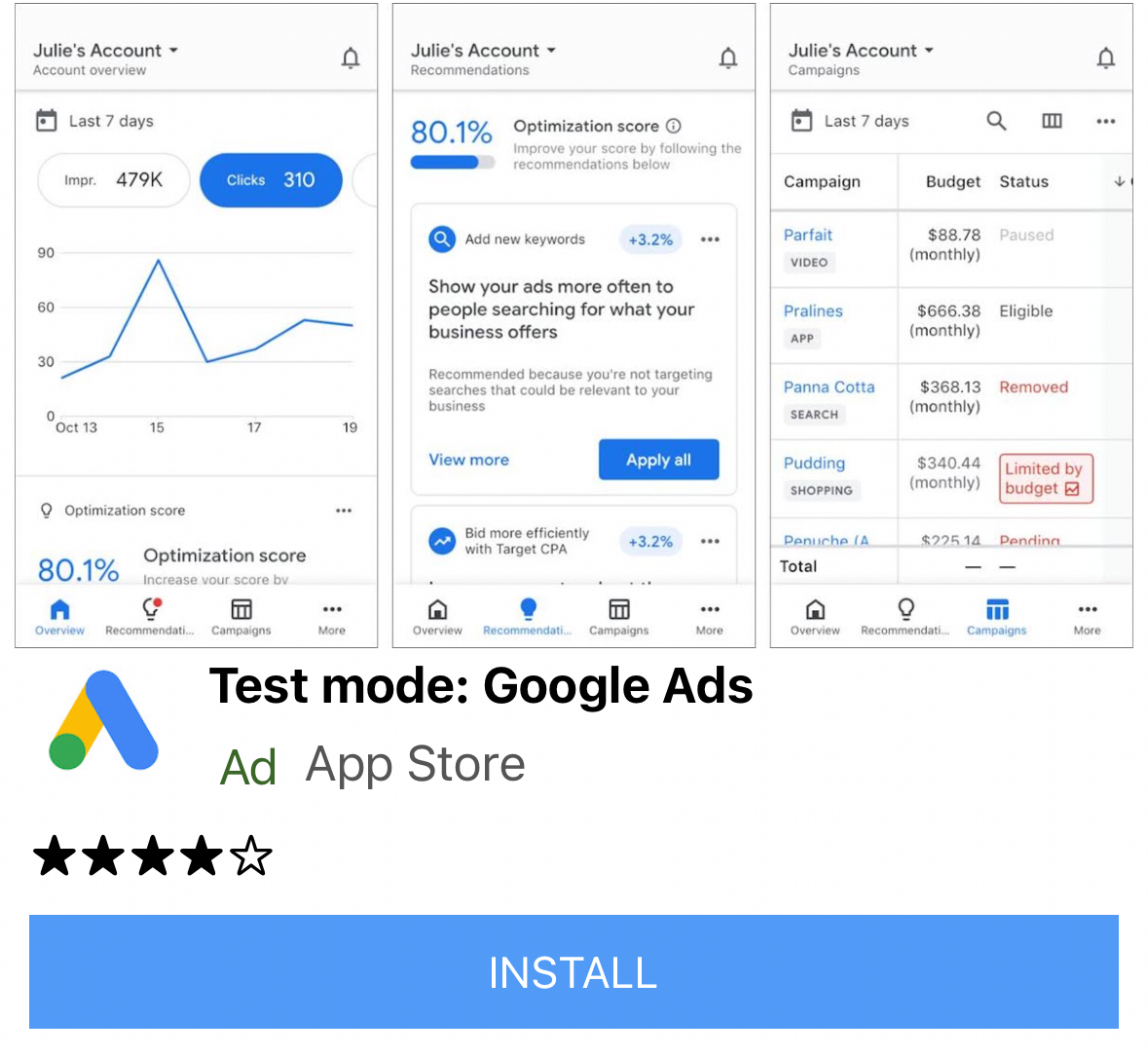
| Medianas | |
 Android |
 iOS |
Eventos de anuncios nativos
Para recibir notificaciones sobre los eventos relacionados con las interacciones con el anuncio nativo, usa la propiedad listener del anuncio. Luego, implementa NativeAdListener para recibir devoluciones de llamada de eventos de anuncios.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Anuncio gráfico
Para mostrar un objeto NativeAd como widget, debes crear una instancia de AdWidget con un anuncio compatible después de llamar a load(). Puedes crear el widget antes de llamar a load(), pero la llamada a load() debe ocurrir antes de agregarlo al árbol de widgets.
AdWidget hereda de la clase Widget de Flutter y se puede usar como cualquier otro widget. En iOS, asegúrate de colocar el widget en un contenedor cuyo ancho y alto concuerde con los valores especificados. De lo contrario, tu anuncio podría no mostrarse.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
Descarta el anuncio
Se deben descartar los objetos NativeAd a los que ya no sea necesario acceder. La práctica recomendada para llamar a dispose() es hacerlo después de quitar del árbol de widgets el AdWidget asociado con el anuncio nativo y en la devolución de llamada de AdListener.onAdFailedToLoad().
