תבניות מותאמות הן תצוגות מלאות של קוד למודעות מותאמות, שנועדו להטמעה מהירה ולשינוי קל. בעזרת תבניות מותאמות, הפלאגין מספק פריסות מוכנות מראש ל-Android ול-iOS, ואפשר להתאים אישית את הסגנון של הנכסים המותאמים באמצעות Dart API.
במדריך הזה מוסבר איך להשתמש ב-Dart API כדי להגדיר סגנון לתצוגות הפלטפורמה הבסיסיות ולעבד את המודעה.
דרישות מוקדמות
- Flutter 2.4.0 ומעלה.
- קוראים את המדריך לתחילת העבודה.
- מומלץ לקרוא את המאמר בנושא אפשרויות למודעות מותאמות.
תמיד כדאי לבצע בדיקות באמצעות מודעות בדיקה
כשמפתחים ובודקים את האפליקציות, חשוב להשתמש במודעות בדיקה ולא במודעות פעילות שמוצגות למשתמשים. הדרך הכי קלה לטעון מודעות לבדיקה היא להשתמש במזהה הייעודי של יחידת המודעות לבדיקה של מודעות מותאמות:
/21775744923/example/native
יחידות המודעות לבדיקה מוגדרות כך שהן מחזירות מודעות בדיקה לכל בקשה, כך שאתם יכולים להשתמש בהן באפליקציות שלכם בזמן כתיבת קוד, בדיקה וניפוי באגים. רק הקפידו להחליף אותן במזהים של יחידות המודעות שלכם לפני פרסום האפליקציה.
טעינת מודעה
בדוגמה הבאה מוצגת טעינה של מודעה מותאמת באמצעות תבנית מותאמת בגודל medium:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
אפשרויות העיצוב הזמינות מפורטות במאמרים NativeTemplateStyle וNativeTemplateTextStyle.
התאמה אישית של מודעה
כשמתאימים אישית מודעה מותאמת באמצעות תבניות מותאמות, הגדרות ממשק המשתמש של המודעה נמצאות במחלקה NativeTemplateStyle, וכך אפשר לעצב מודעה מותאמת שלמה בקוד Dart.
גודלי תבניות
יש שני סוגים של תבניות למודעות מותאמות ב-Flutter: TemplateType.small ו-TemplateType.medium. התבנית הקטנה מתאימה במיוחד לTableView או לGridView, למודעות בגוף הפיד או לכל מקום שבו נדרשת תצוגת מודעה מלבנית דקה. התבנית
medium מיועדת לתצוגה של חצי דף עד שלושה רבעים של דף, והיא
אידיאלית לדפי נחיתה או לדפי פתיחה.
| קטן | |
|---|---|
 Android |
 iOS |
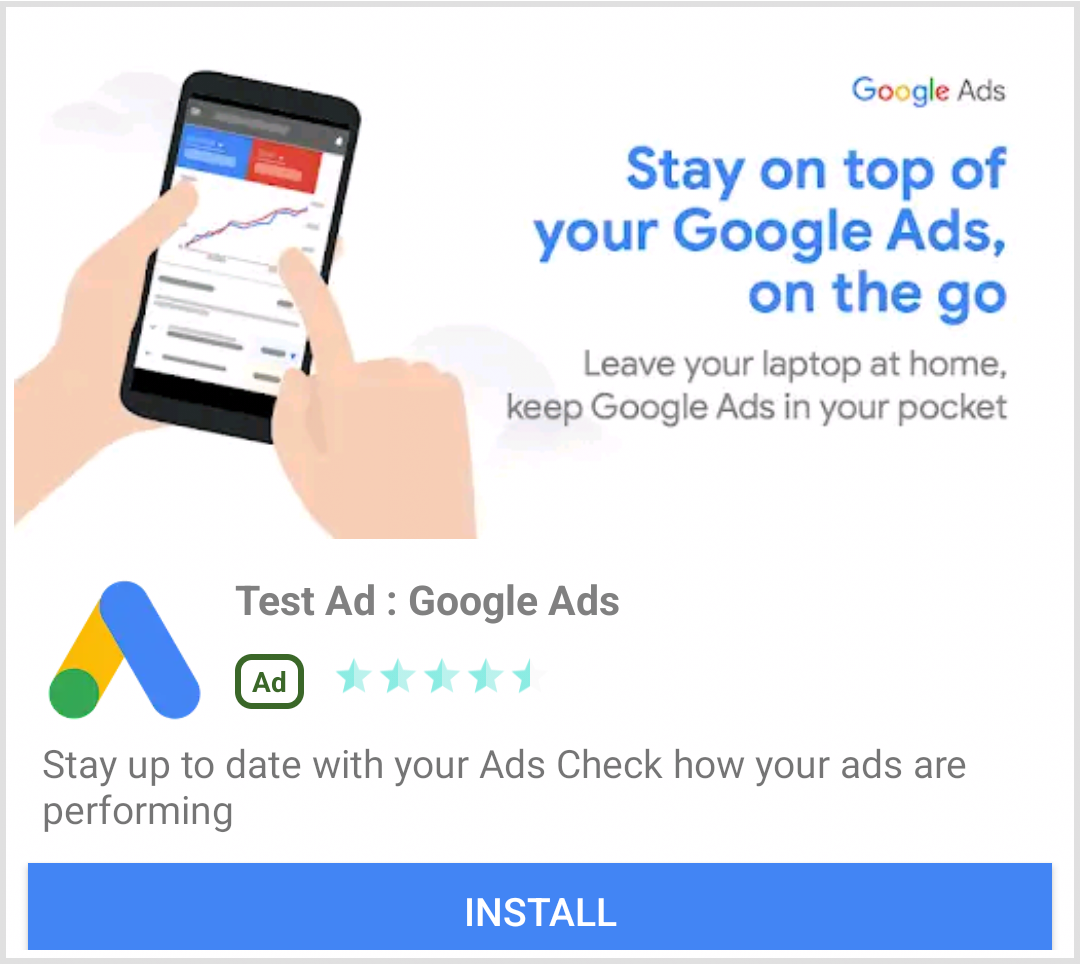
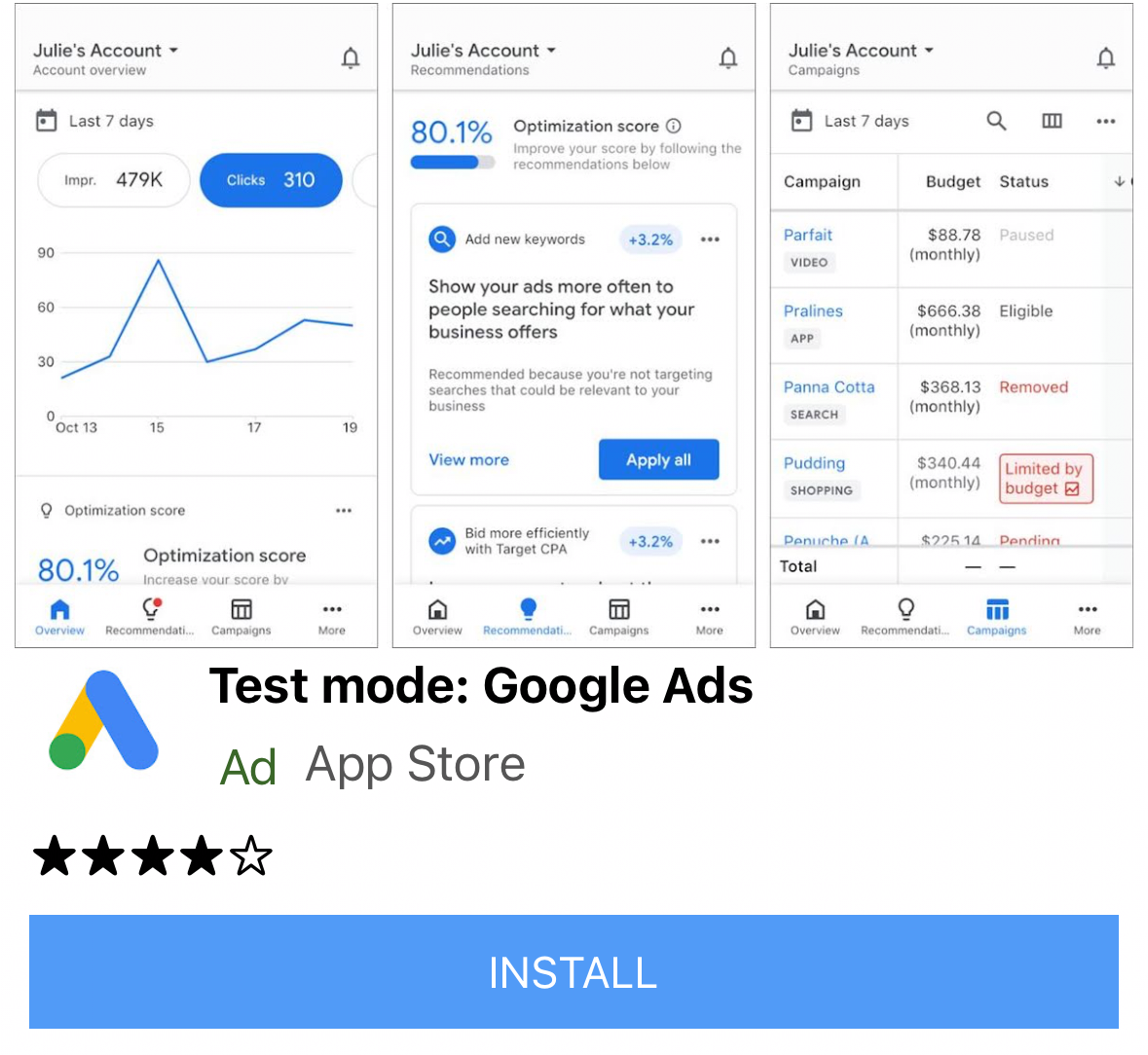
| בינונית | |
 Android |
 iOS |
אירועים שקשורים למודעות מותאמות
כדי לקבל התראה על אירועים שקשורים לאינטראקציות עם המודעה המותאמת, צריך להשתמש במאפיין listener של המודעה. לאחר מכן, מטמיעים את התג NativeAdListener כדי לקבל קריאות חוזרות (callback) של אירועים שקשורים למודעות.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
מודעה ברשת המדיה
כדי להציג NativeAd כווידג'ט, צריך ליצור מופע של AdWidget עם מודעה נתמכת אחרי הקריאה לפונקציה load(). אפשר ליצור את הווידג'ט לפני הקריאה ל-load(), אבל צריך לקרוא ל-load() לפני שמוסיפים אותו לעץ הווידג'טים.
AdWidget יורש מהמחלקה Widget של Flutter ואפשר להשתמש בו כמו בכל ווידג'ט אחר. ב-iOS, צריך לוודא שמיקמתם את הווידג'ט במאגר עם רוחב וגובה מוגדרים. אחרת, יכול להיות שהמודעה לא תוצג.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
השלכת מודעה
צריך להשמיד NativeAd כשאין יותר צורך בגישה אליו. השיטה המומלצת להפעלת dispose() היא אחרי שהרכיב AdWidget שמשויך למודעה המקורית מוסר מעץ הווידג'טים, ובקריאת החזרה AdListener.onAdFailedToLoad().

