Template native adalah tampilan lengkap kode untuk iklan native Anda, yang dirancang untuk penerapan cepat dan modifikasi yang mudah. Dengan template native, plugin menyediakan tata letak Android dan iOS bawaan untuk Anda, dan Anda dapat menyesuaikan gaya aset native menggunakan Dart API.
Panduan ini menunjukkan cara menggunakan Dart API untuk menata tampilan tampilan platform pokok dan merender iklan.
Prasyarat
Sebelum melanjutkan, lakukan hal berikut:
- Flutter 2.4.0 atau yang lebih tinggi.
Selalu melakukan pengujian dengan iklan percobaan
Saat membangun dan menguji aplikasi, pastikan Anda menggunakan iklan percobaan, bukan iklan produksi langsung. Cara termudah untuk memuat iklan percobaan adalah dengan menggunakan ID unit iklan percobaan khusus kami untuk iklan native:
/21775744923/example/native
Unit iklan percobaan dikonfigurasi untuk menampilkan iklan percobaan untuk setiap permintaan, sehingga Anda dapat menggunakannya di aplikasi Anda sendiri saat melakukan coding, pengujian, dan proses debug. Pastikan Anda menggantinya dengan ID unit iklan Anda sendiri sebelum memublikasikan aplikasi.
Memuat iklan
Contoh berikut memuat iklan native menggunakan template native berukuran medium:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Lihat
NativeTemplateStyle
dan
NativeTemplateTextStyle
untuk opsi gaya yang tersedia.
Menyesuaikan iklan
Saat menyesuaikan iklan native menggunakan template native, konfigurasi UI iklan Anda akan berada di class NativeTemplateStyle, sehingga Anda dapat menentukan gaya seluruh iklan native dalam kode Dart.
Ukuran template
Template iklan native Flutter terdiri dari dua jenis: TemplateType.small dan
TemplateType.medium. Template kecil ideal untuk TableView atau
GridView, untuk iklan dalam feed atau di mana pun Anda memerlukan tampilan iklan persegi panjang tipis. Template
sedang dimaksudkan untuk tampilan halaman setengah hingga tiga perempat, yang
ideal untuk halaman landing atau halaman pembuka.
| Kecil | |
|---|---|
 Android |
 iOS |
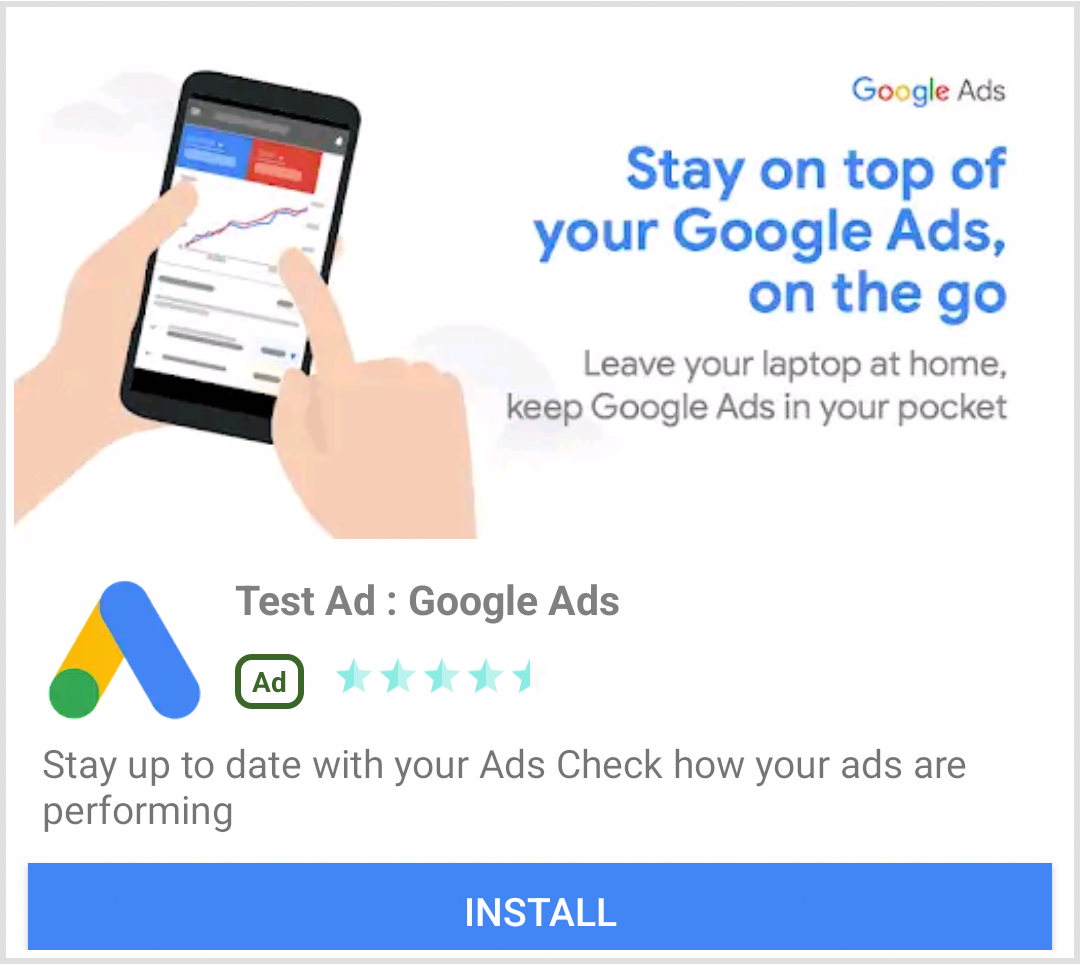
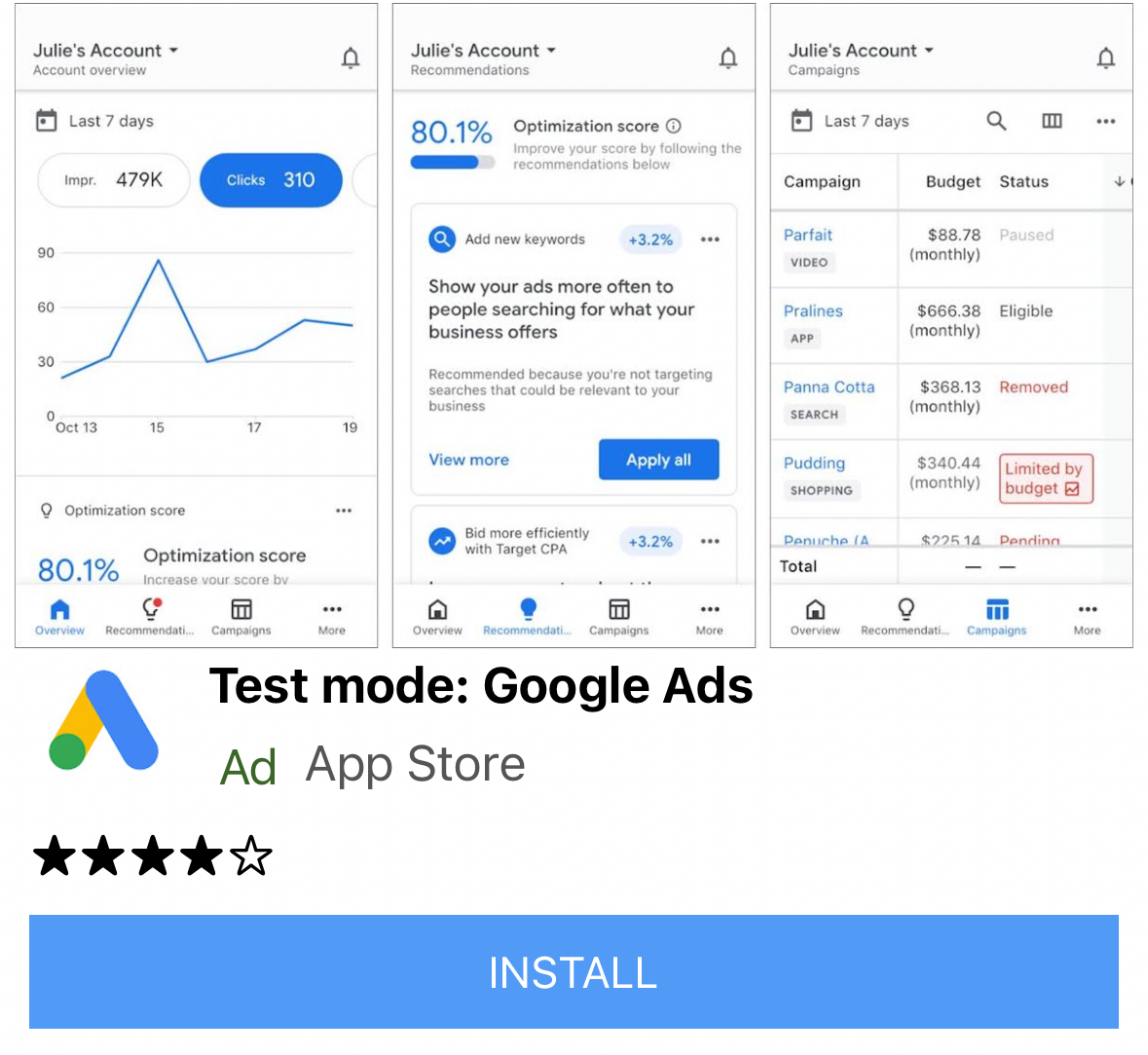
| Sedang | |
 Android |
 iOS |
Peristiwa iklan native
Untuk mendapatkan notifikasi peristiwa yang terkait dengan interaksi iklan native, gunakan properti
listener
iklan. Kemudian, terapkan
NativeAdListener
untuk menerima callback peristiwa iklan.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Iklan Display
Untuk menampilkan NativeAd sebagai widget, Anda harus membuat instance
AdWidget
dengan iklan yang didukung setelah memanggil load(). Anda dapat membuat widget sebelum
memanggil load(), tetapi load() harus dipanggil sebelum menambahkannya ke hierarki
widget.
AdWidget diwarisi dari class Widget Flutter dan dapat digunakan seperti widget
lainnya. Di iOS, pastikan Anda menempatkan widget dalam penampung dengan lebar dan tinggi yang ditentukan. Jika tidak, iklan Anda mungkin tidak ditampilkan.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
Menghapus iklan
NativeAd
harus dibuang jika akses ke objek tersebut tidak lagi diperlukan. Praktik terbaik untuk
waktu memanggil dispose() adalah setelah AdWidget yang terkait dengan iklan native
dihapus dari hierarki widget dan dalam callback AdListener.onAdFailedToLoad().
